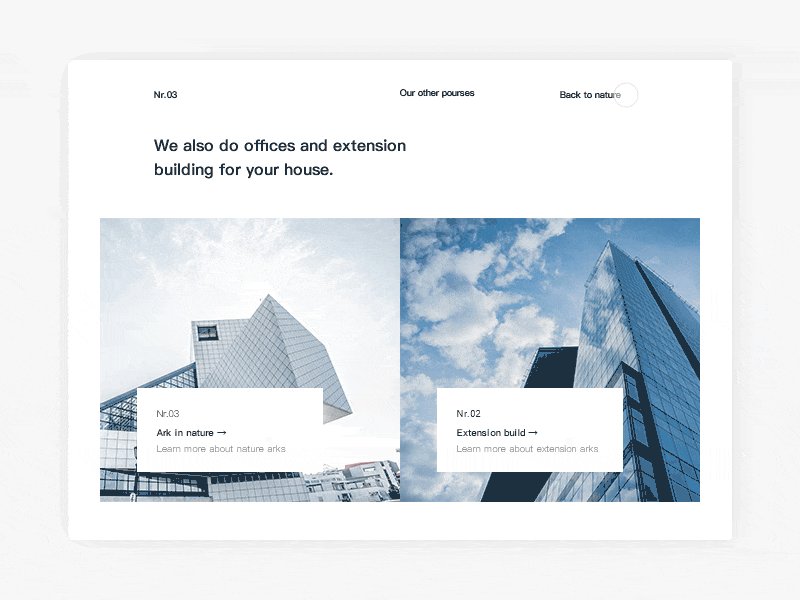
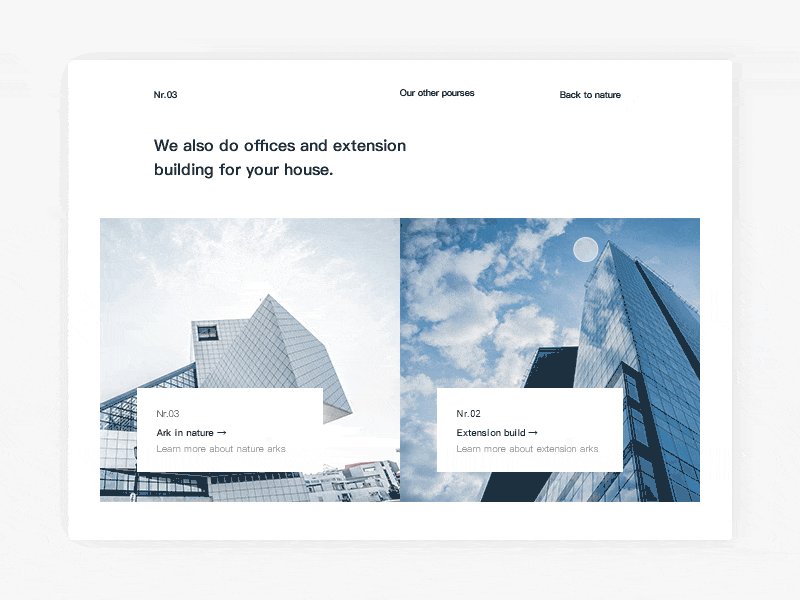
效果图

步骤 01
制作网页静态背景。

打开 PS ,新建文档,宽 800px ,高 600px ,分辨率 72 ,填充背景颜色 #f7f7f7 。

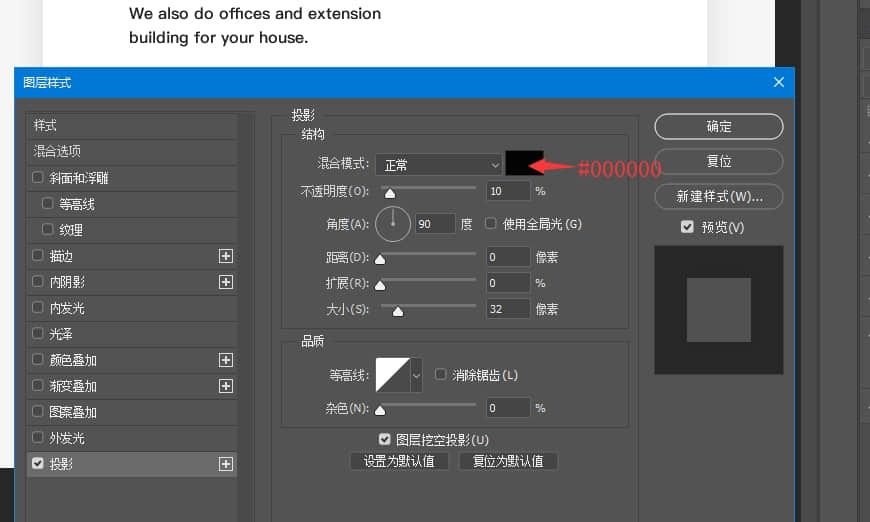
利用【矩形工具】,新建一个 664*480px 的矩形框,填充颜色 #000000 ,添加投影。

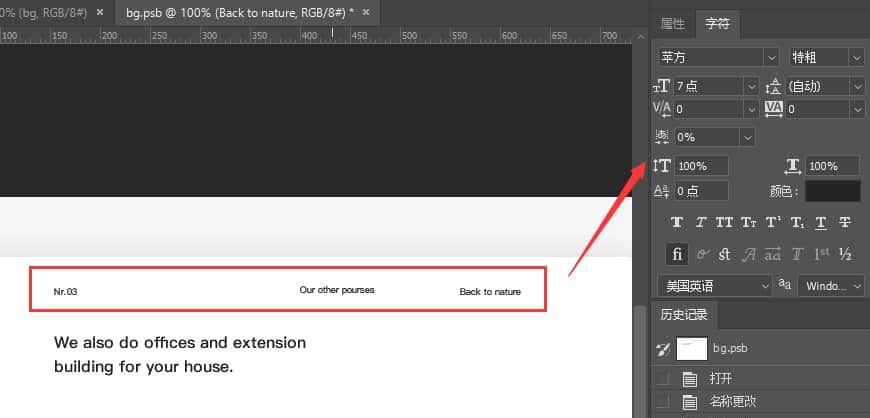
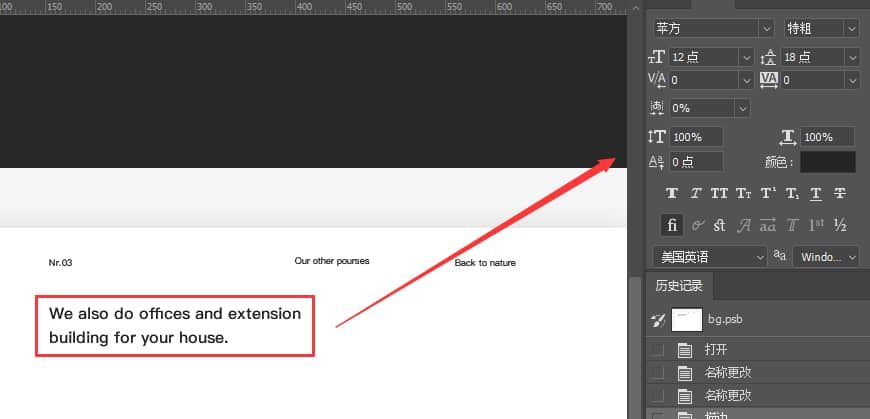
利用【文字工具】将导航栏的文本已经标题文本打出来,并放至合适的位置。


将所有的图层编组,转化为智能对象,命名为 bg 。

步骤 02
制作动态元素
找两张高质量的素材照片,拖进 PS ,调整至合适的大小,一定要确保两张素材在 PS 中的大小也是一致的。然后命名,命名为左图和右图。

接下来制作位于图片上方的小卡片,利用矩形工具新建矩形,186*84px ,填充颜色 #ffffff。
打上标题文字,字体平方,大小 7px ,中间文字加粗。
然后选中矩形和文本编组,转为智能对象,命名为左卡和右卡。
保存文件,命名为网页动效。

步骤 03
完成动效部分
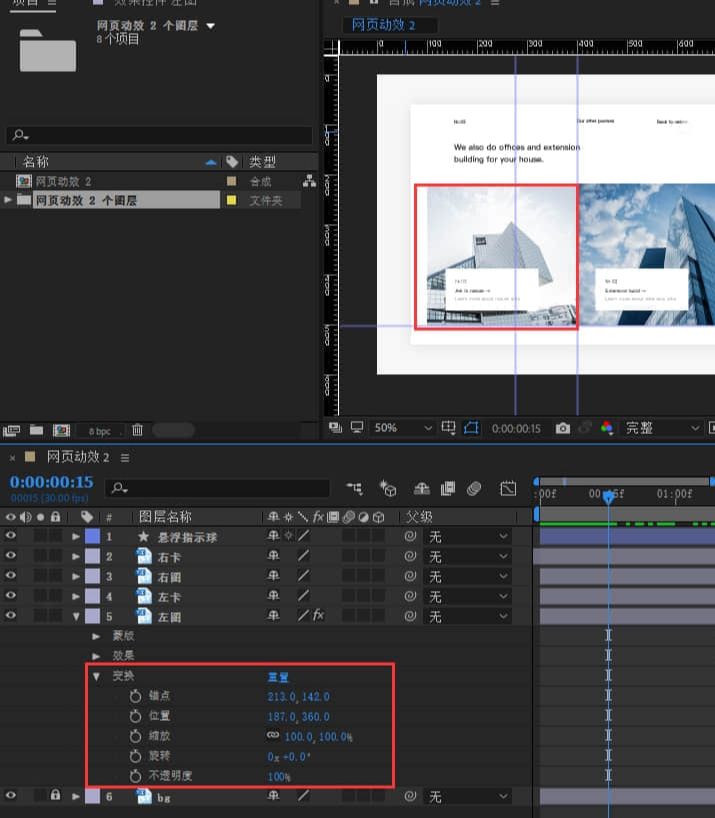
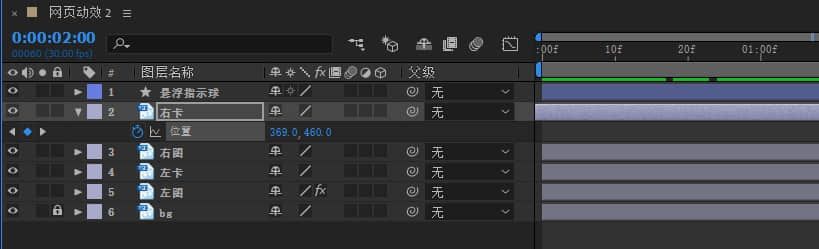
打开 AE ,双击项目窗口,打开刚才做的网页动效,将网页动效的文件夹拖至下方的图层区域,调整好图层的顺序与位置。





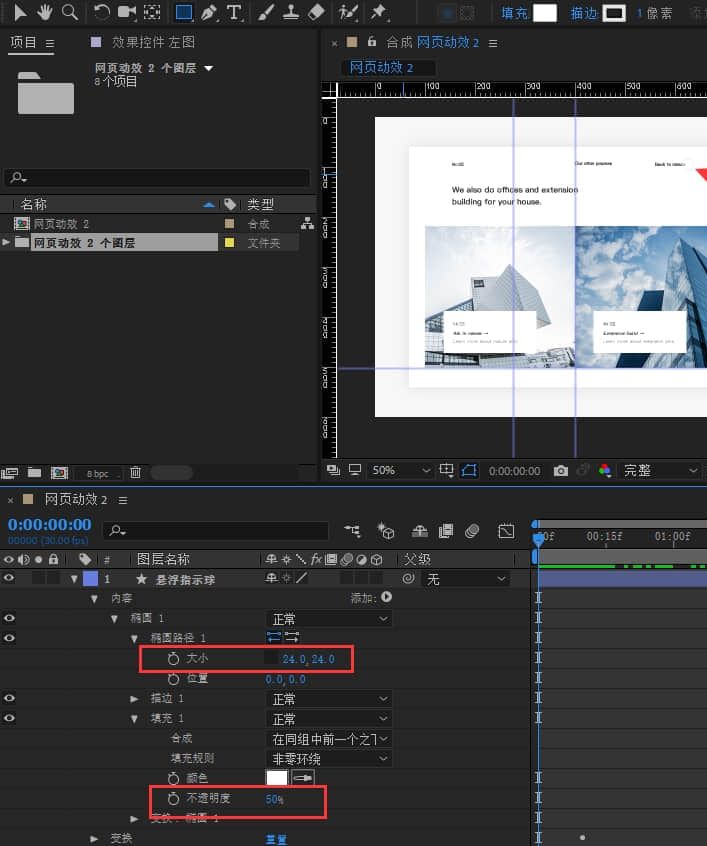
由于悬浮指示球在 AE 中调整透明度会整体变形,而我们需要的是填充半透明,描边正常显示的效果,把悬浮指示球的图层删除,在图层区域右键新建一个形状图层,然后双击椭圆工具,然后调整它的大小以及填充的不透明度。

准备工作完成之后,接下来就要开始让各个元素开始动起来了。
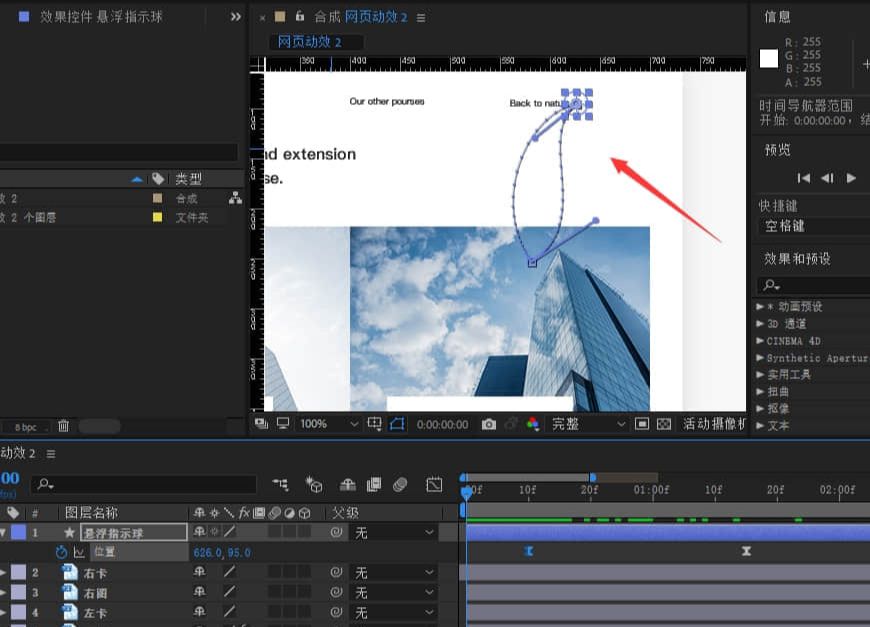
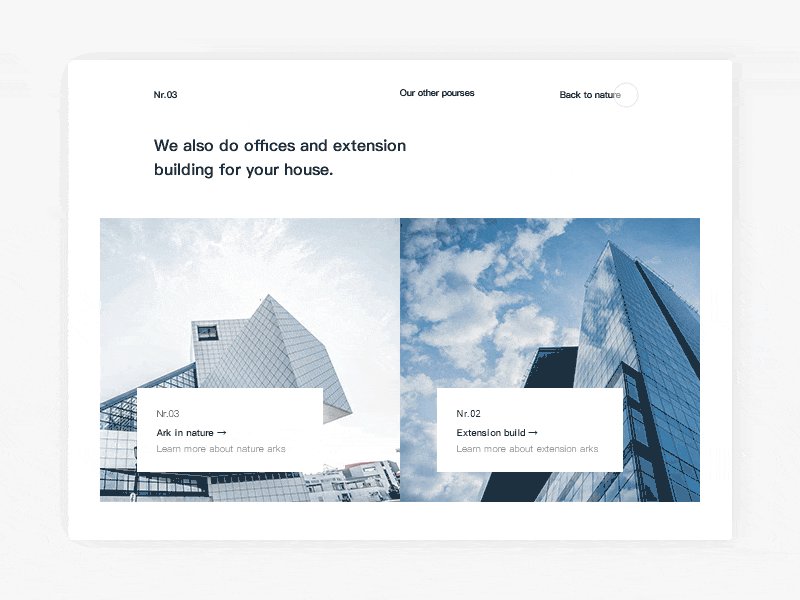
先让悬浮指示球动起来,整个画面中的画面都是随着小球的指示而运动的。而小球的运动主要是通过位置变化的,通过改变小球的移动位置就可以实现。



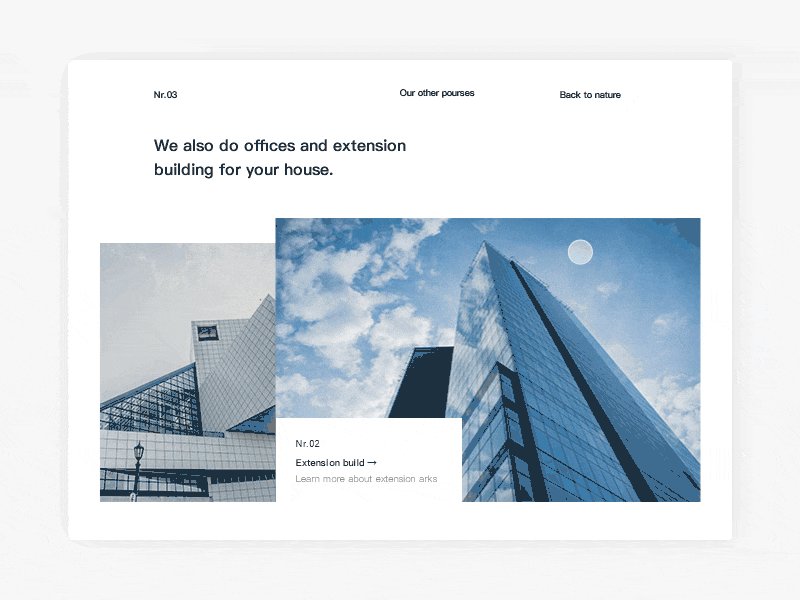
接下来运动效果,从右向左移动,显示被遮挡的部分。
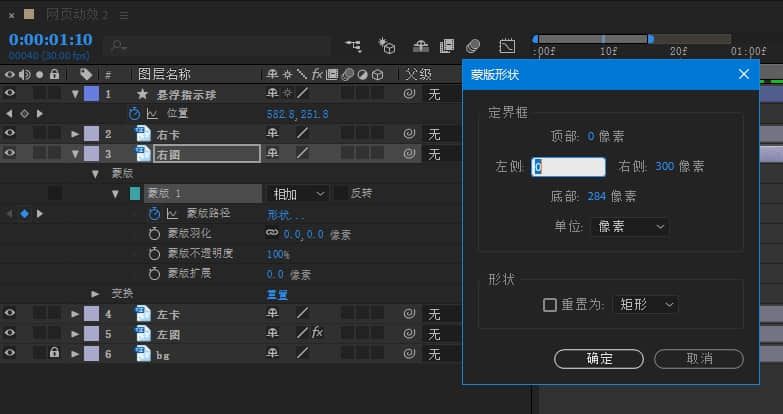
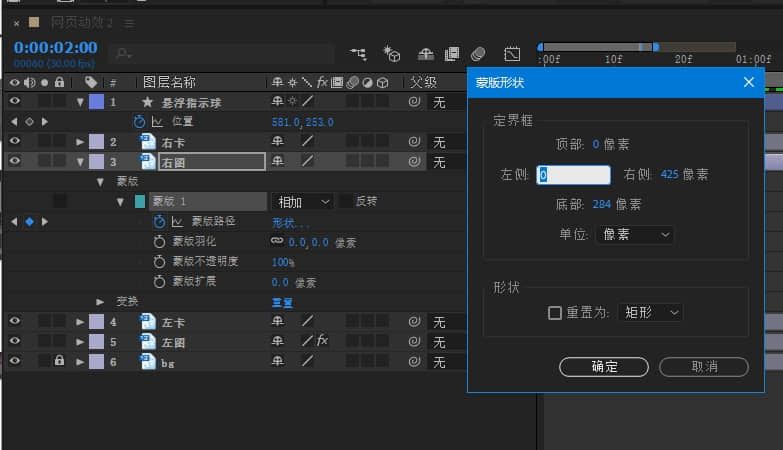
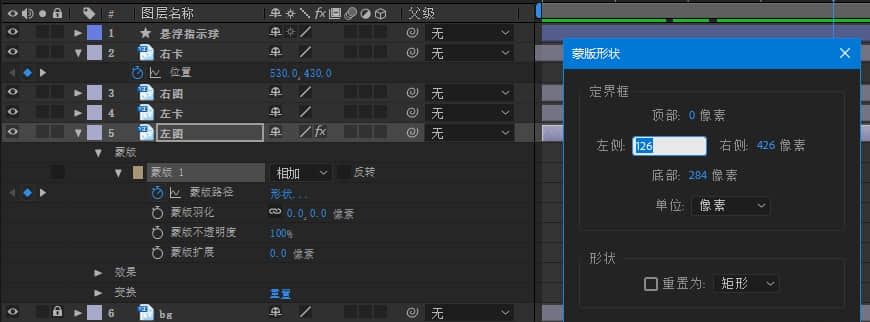
这里需要点击右图的图层,右键添加蒙版。
1 秒 10 帧和 3 秒 20 帧的参数:

2 秒和 3 秒 5 帧的参数:

3 秒 5 帧时,和 2 秒的参数一样,这个时候的图片保持不动。
3 秒 20 帧时,和 1 秒 10 帧的参数一样,这个时候的图片回到了初始位置。
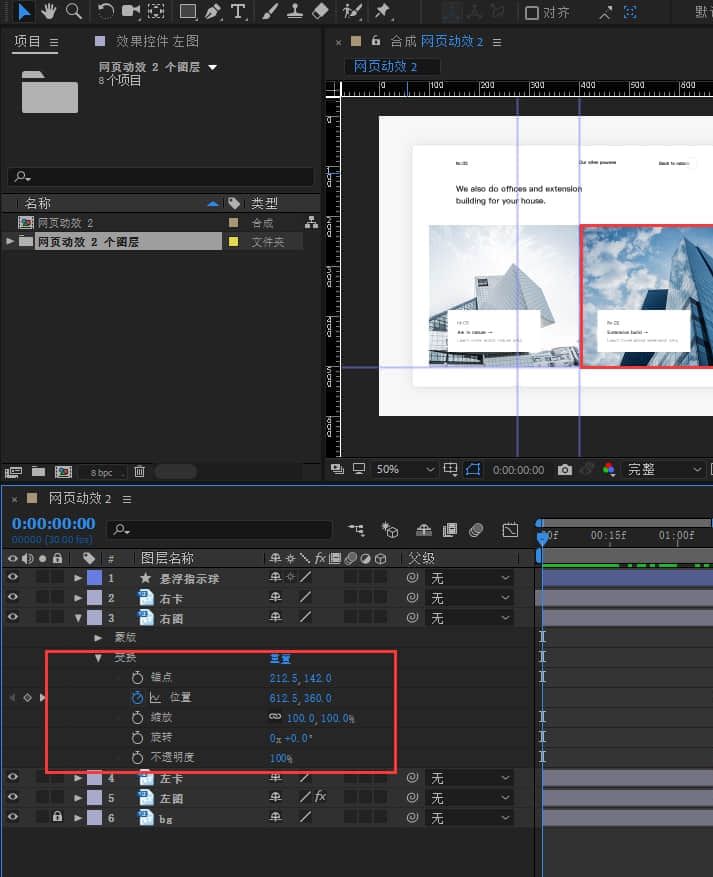
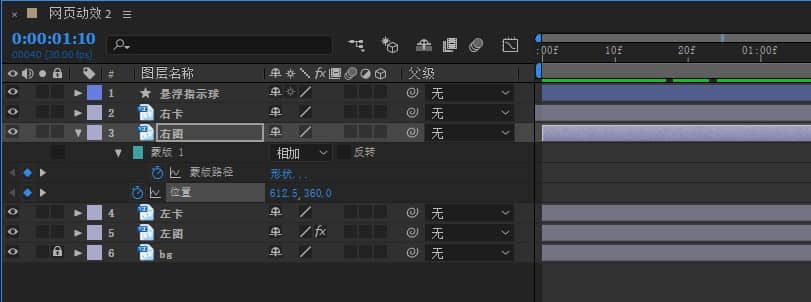
接下来位置变化
1 秒 10 帧和 3 秒 20 帧的参数:

2 秒和 3 秒 5 帧的参数:

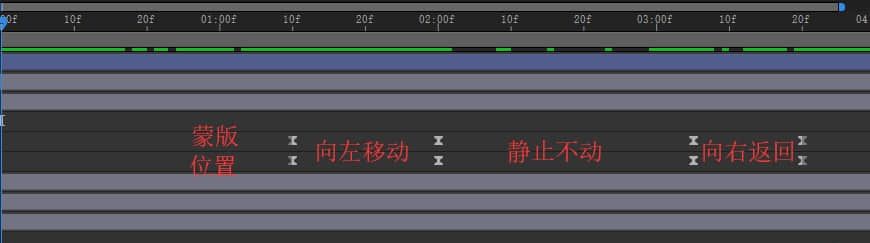
时间帧效果:

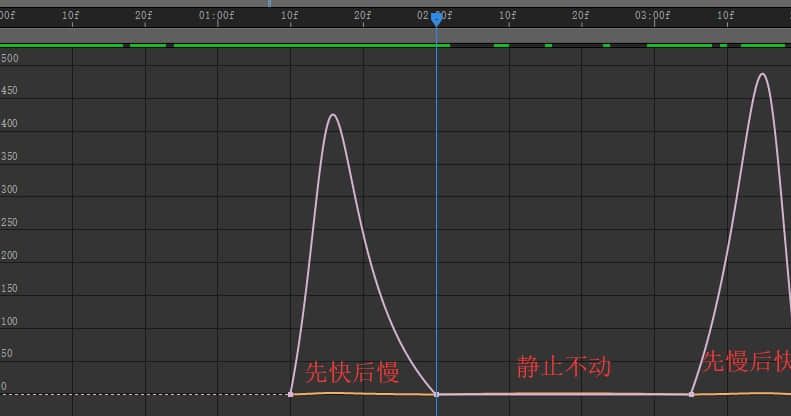
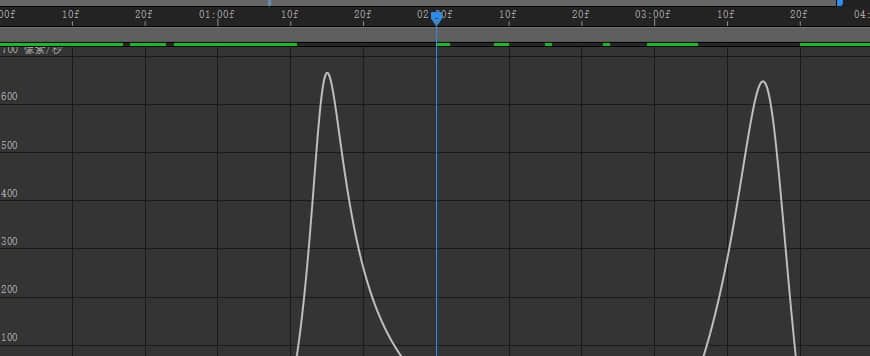
蒙版和位置的运动曲线:

接下来做右卡的运动效果,从右向左移动,最终移至左下角。这里需要点击图层,右键添加蒙版。
1 秒 10 帧和 3 秒 20 帧的参数:

2 秒和 3 秒 5 帧的参数:

位置的运动曲线:

接下来运动效果,由上向下遮挡一部分,图片变暗。这里需要添加图层蒙版和色彩平衡来实现效果。
1 秒 10 帧和 3 秒 20 帧的参数:

2 秒和 3 秒 5 帧的参数:

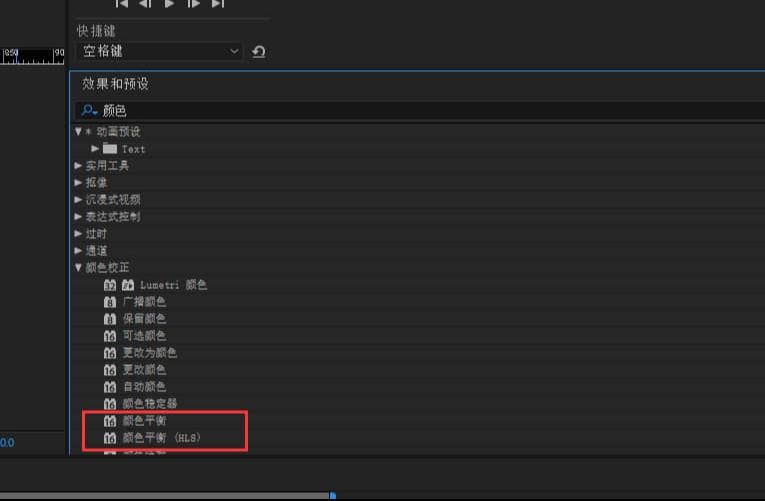
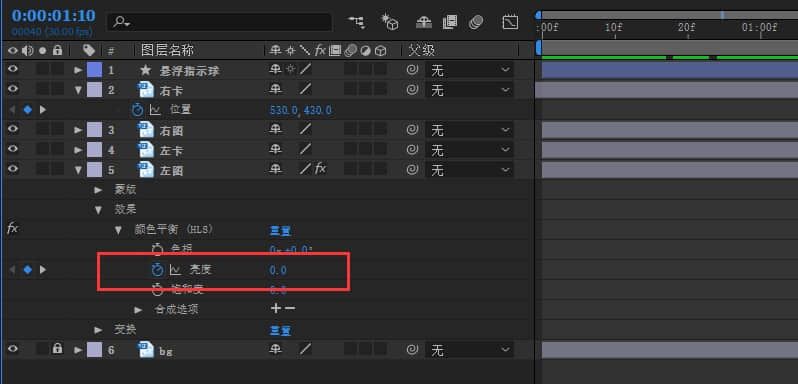
接下来是添加颜色平衡,在效果和预设面板输入“颜色”,找到颜色平衡,将颜色平衡直接拖动到左图的图层上。
1 秒 10 帧和 3 秒 20 帧的参数:


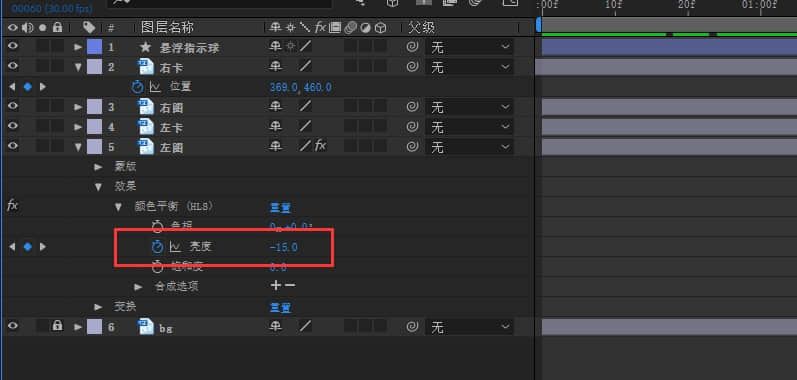
2 秒和 3 秒 5 帧的参数:

运动曲线:

接下来是左卡的运动效果了,左卡是从右往左消失,并且伴随着透明度的变化,所以这里需要添加蒙版,并调整蒙版的不透明度。
1 秒 10 帧和 3 秒 20 帧的蒙版及不透明度参数:

2 秒和 3 秒 5 帧的蒙版及不透明度参数:

左卡的蒙版与不透明度的运动曲线:

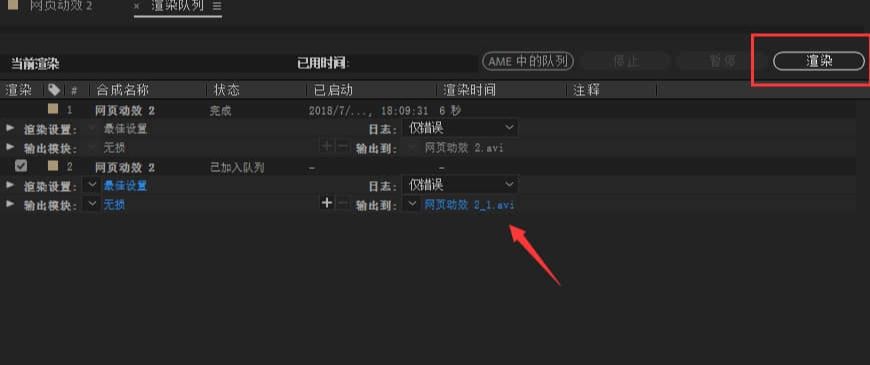
将时间指示器移到 4 秒的位置,按下键盘上的 N 键。接着就是导出,文件-导出-添加到渲染队列,然后改好要输出的位置,点击渲染。

最后将导出的视屏拖进 PS ,按住 ctrl+alt+shift+s ,文件格式改为 Gif 图,然后循环改为:永久。


还没人评论,快来抢沙发~