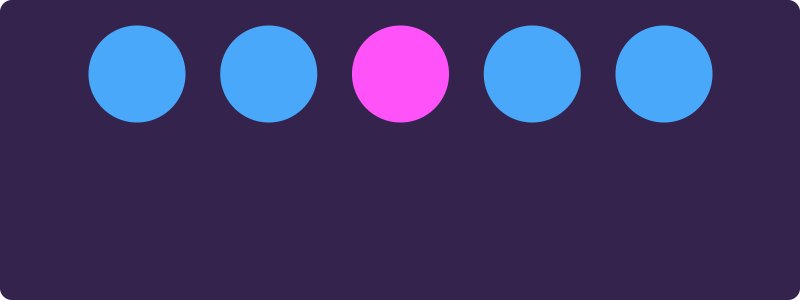
如果要蓝色小球跟着; 紫色小球运动,并带有一定延迟。

利用错帧的办法来实现,虽然简易,但到了后面动画越来越复杂,每次修改就相当于每次都重头做一遍。


通过表达式语句实现延迟动画
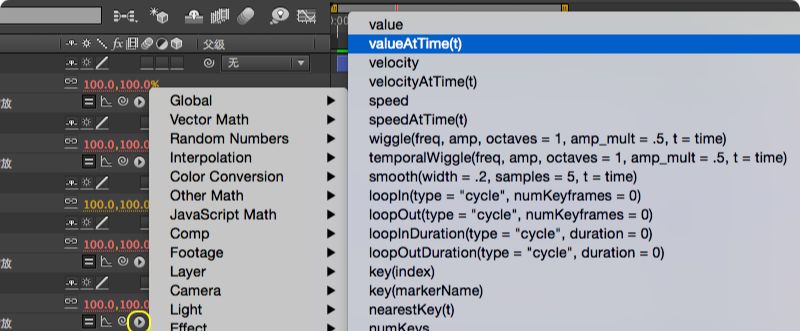
返回类型:数值或数组。参数类型:t 是数值。返回属性在指定时间(以秒为单位)的值。
作用就是返回某一时刻的值。在表达式库中随时调用它。

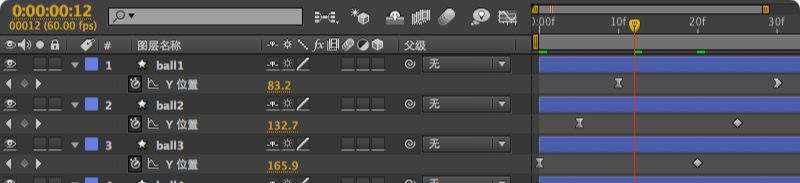
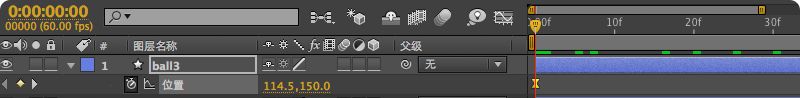
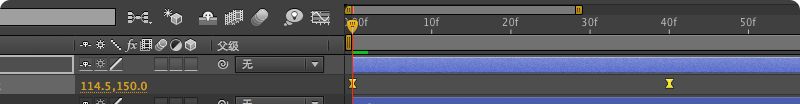
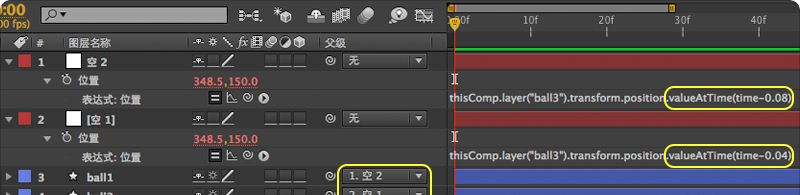
如两个小球动画,先设置好“ball3”的位移多关键帧,然后分别点开“ball3”和“ball1”的位置属性。

然后把“ball1”都位置属性链接到“ball3”到位置属性上。

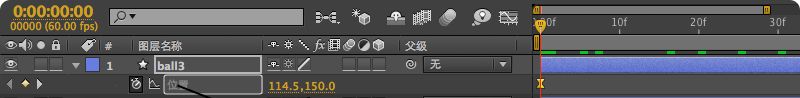
做好位置属性的链接后,最关键的一步,在表达式窗口“thisComp.layer(“ball3”).transform.position”后面加上“.valueAtTime(time-0.04)”。

此时“ball1”的完整表达式是这样的,合成的’ball3’图层的此刻延迟0.04秒的返回值,“每次返回ball3延迟了0.04秒的值出来”。

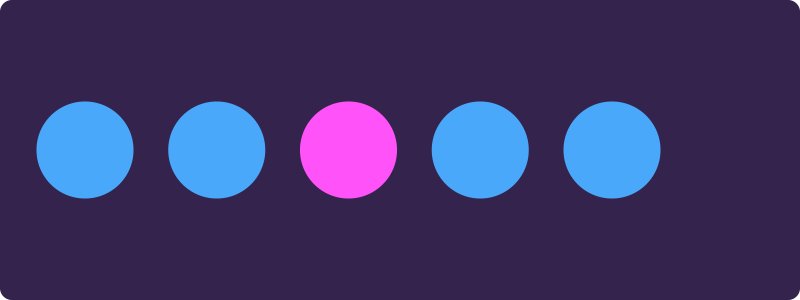
以同样的方法,再添加几个球并设置不同的延迟时间。

所有蓝色小球都是链接紫色小球,完全重复紫色小球的动画,可以随时随地的改变紫色小球的动画;想改变延迟时间,只需valueAtTime(time-x),x是你想要的延迟的时间,单位为秒。

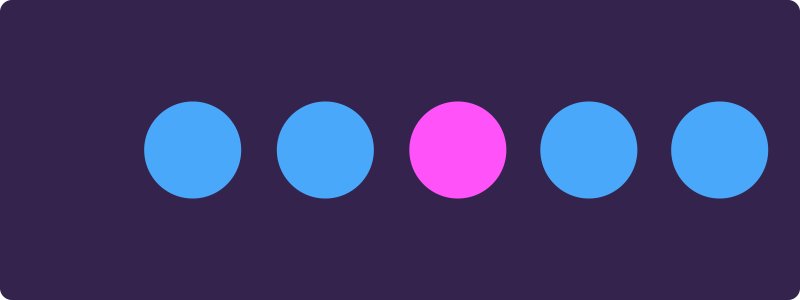
利用“空对象”达到随心所欲的链接
直接的属性对属性链接,子图层会被“完全”到父图层,就想上面的演示,所有小球最终都会重叠在一起。
用一个“空对象”,把它的位置属性链接到目标图层的位置属性,之后再把要跟随的图层做个图层子父级链接到空物体上。


可以把它用在其他属性上面,如缩放,透明等。

还没人评论,快来抢沙发~