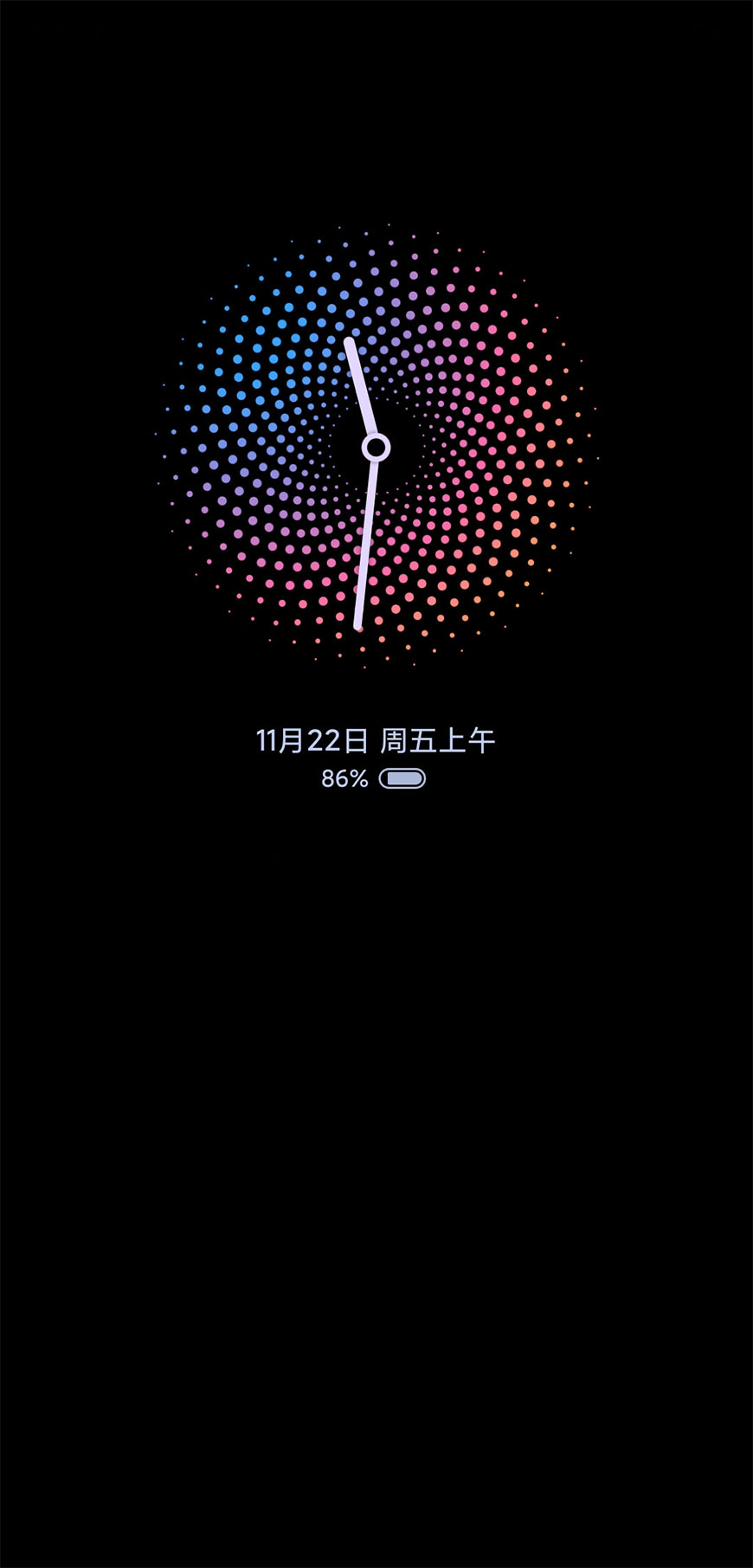
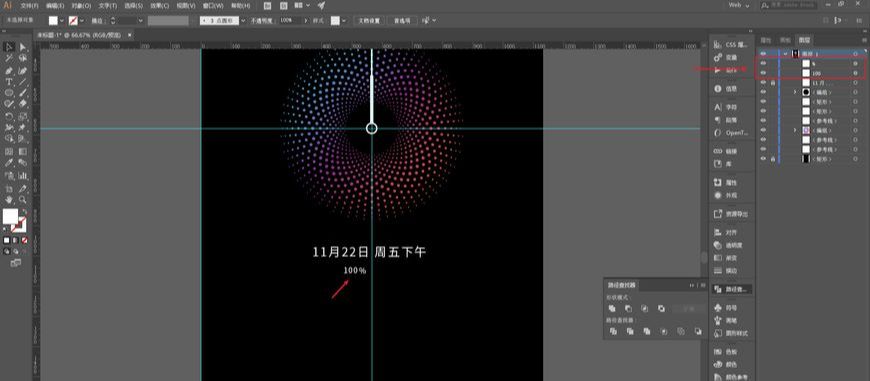
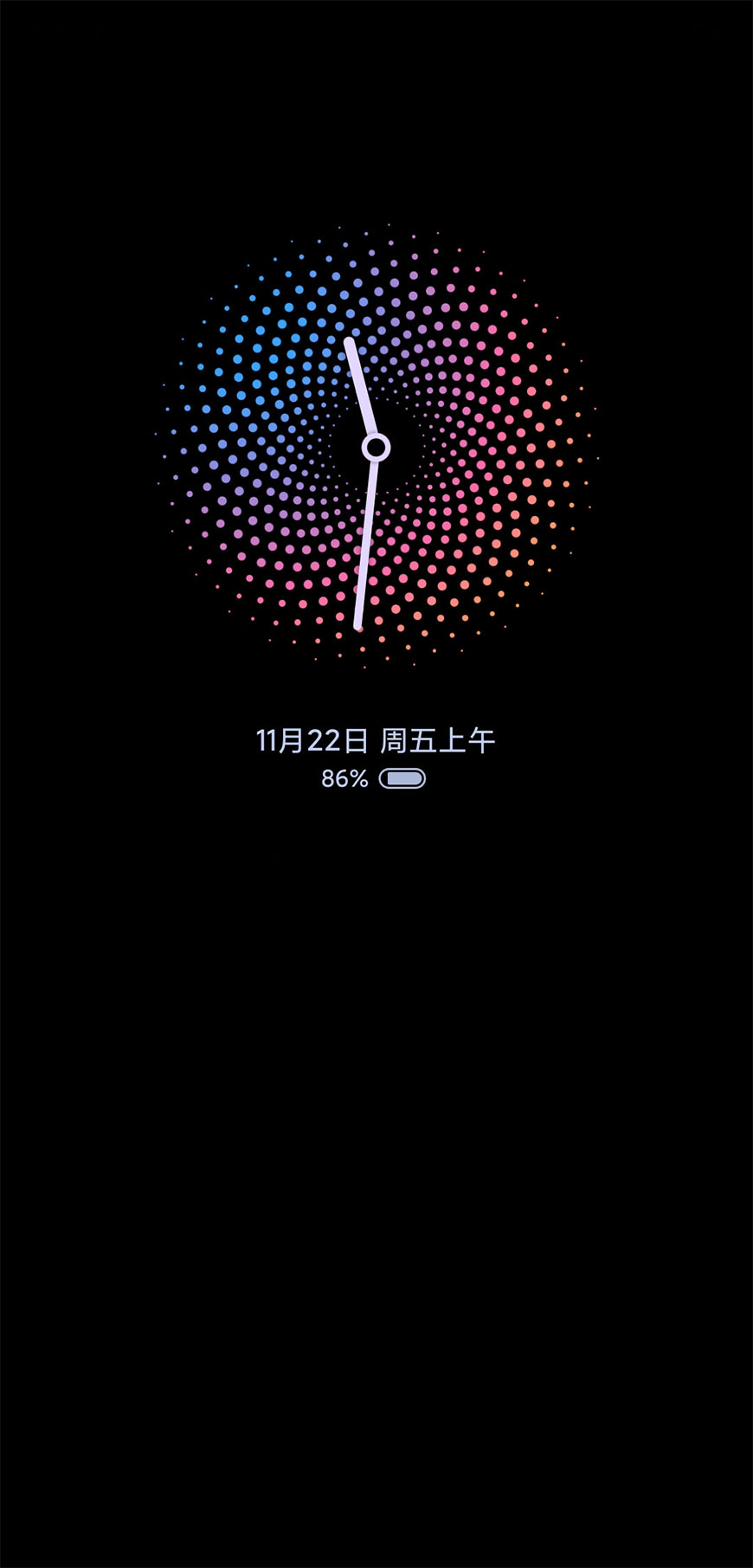
效果图

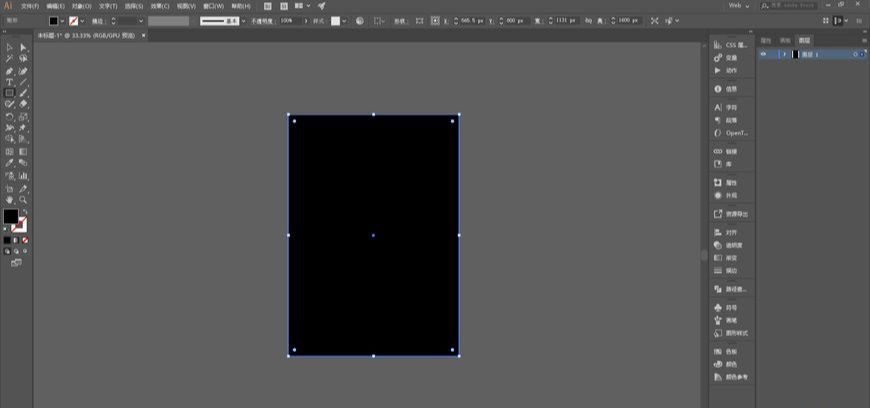
步骤 01
首先打开AI,新建一个黑色矩形锁定充当背景。

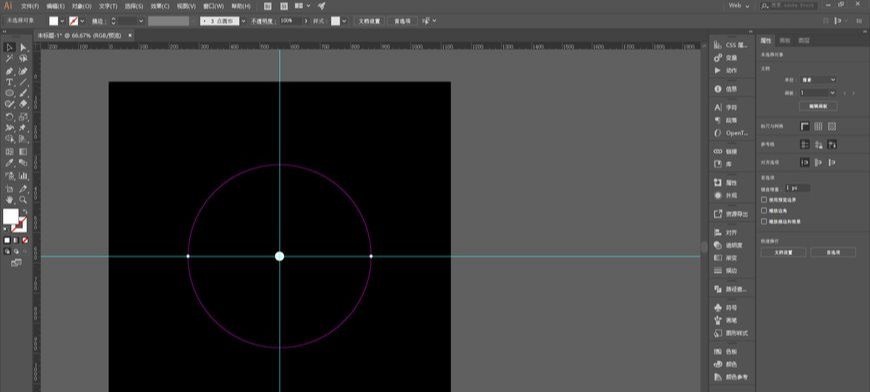
步骤 02
做花型图案,画一个圆,颜色随意。

步骤 03
新建三个圆,左右的为小圆,中间的为大圆。

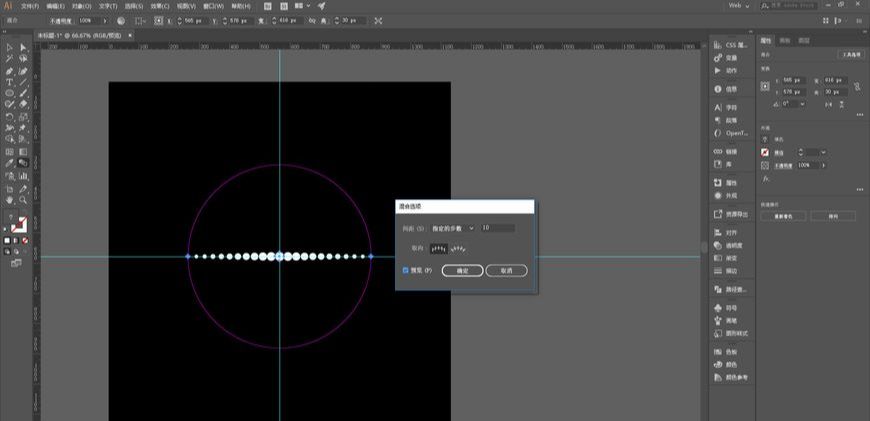
步骤 04
用混合工具将三个圆依次进行混合。

步骤 05
将混合以后对象扩展。

步骤 06
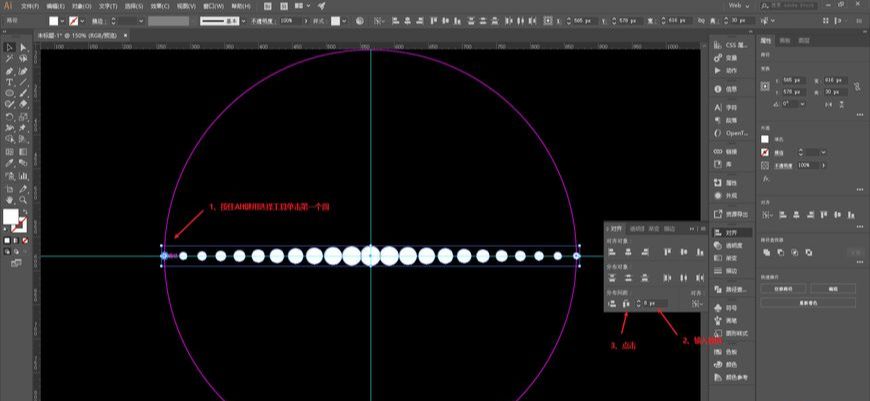
将扩展后的对象取消编组,然后选择工具,单击第一个圆。
在水平分布间距这里就可以输入数值了,输入8像素,然后点击水平分布间距。

步骤 07
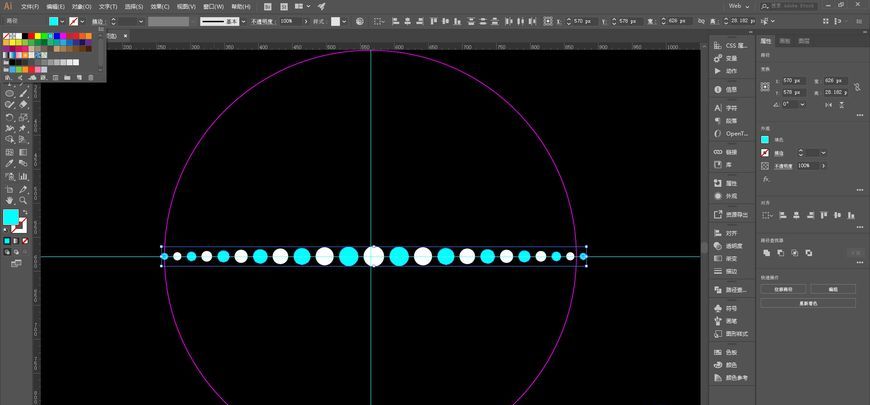
间隔的选择圆,将它们换一个颜色。

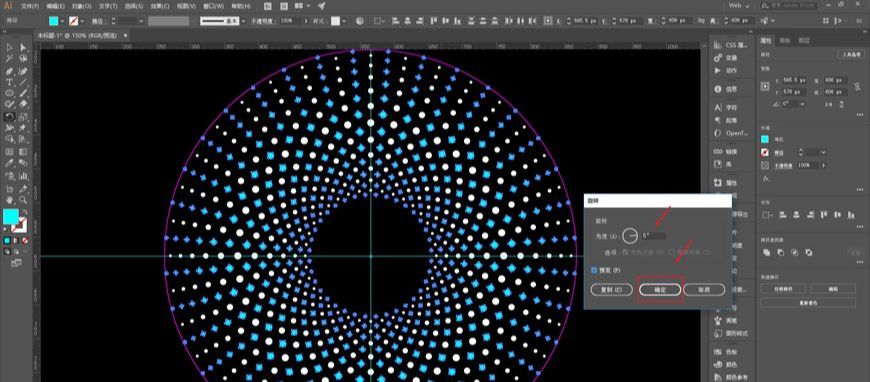
步骤 08
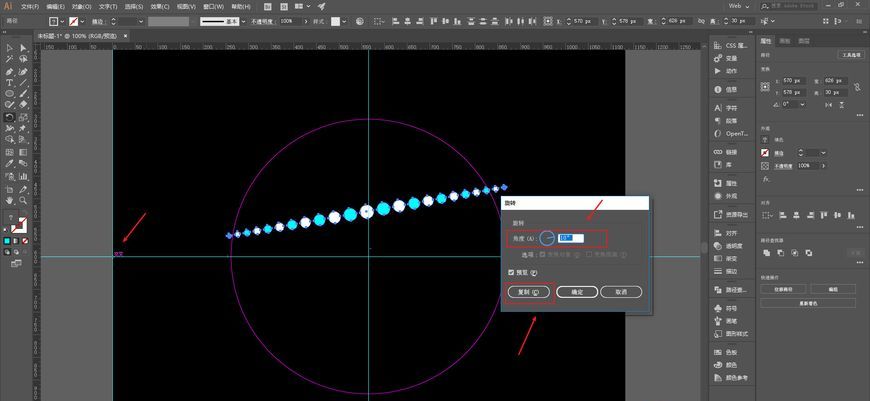
选中所有的圆,可以用参考线先定一个中心点,然后用旋转工具围绕着这个中心点旋转10度,点击复制。

步骤 09
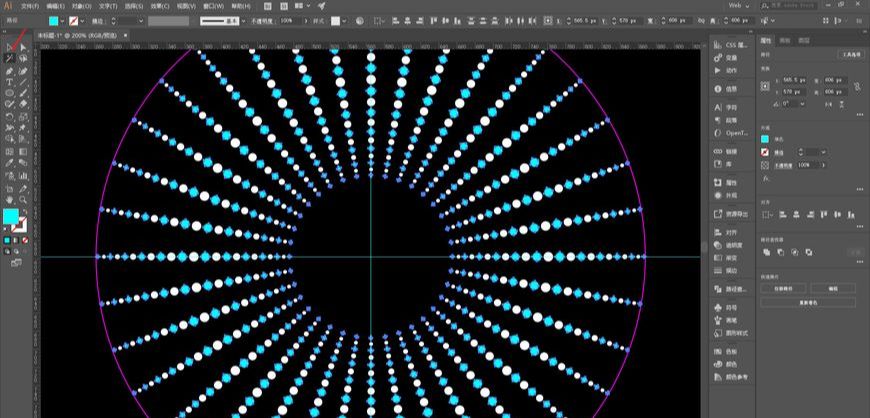
然后康秋D重复变换。

步骤 10
重新调整图形的大小,用魔棒工具选中其中一个颜色的圆,相同的颜色圆就都被选中了。

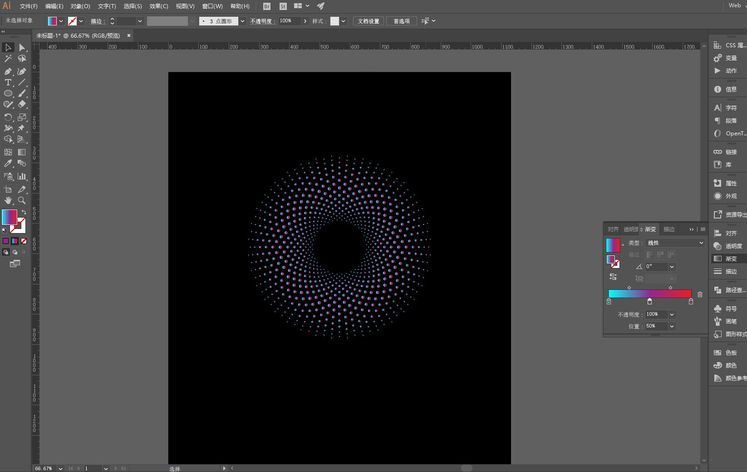
步骤 11
将选中的圆旋转一半的度数5度,点击确定。

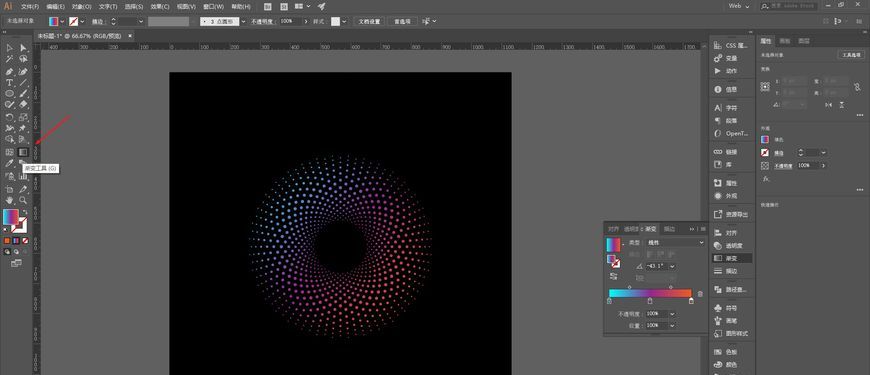
步骤 12
用渐变工具去调整颜色。

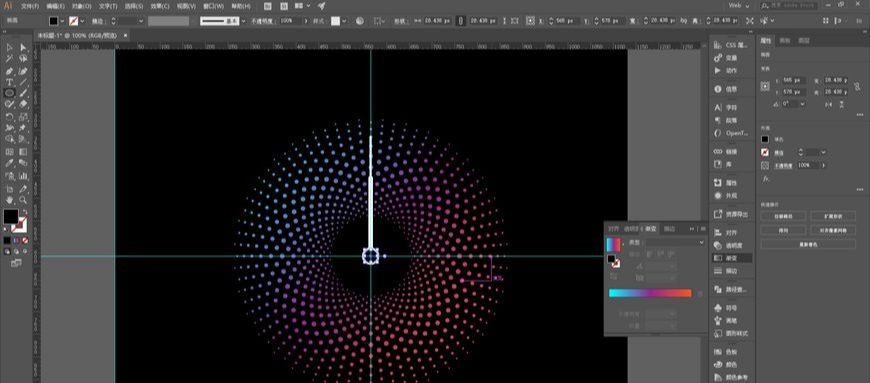
步骤 13
用渐变工具拉一下就可以了。

步骤 14
用矩形工具画时针和分针,然后把矩形搞成圆角。

步骤 15
中间再画一个圆。

步骤 16
画一个小一点的黑色圆,把白色圆和黑色圆编组。
时针和分针就必须放在描边下面,但是后面做动画的时候,旋转的中心点容易跑偏。

步骤 17
文字打上日期这,电量百分数做数字从100减到0的动画,100和百分号是两个分开的图层,到时候在AE里100需要重新手动输入。

步骤 18
矩形工具画电量框,变成圆角。

步骤 19
用偏移路径工具做出中间的电量,再改为填充色。

步骤 20
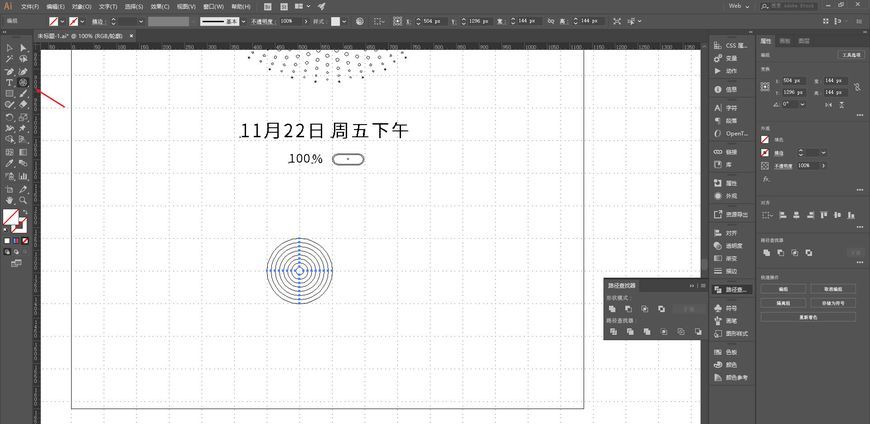
最后再做个指纹,先勾选对齐网格以及显示网格。

步骤 21
康秋Y进入线框模式,用极坐标工具通过上下左右的方向键画一个圆环出来,8个圆。

步骤 22
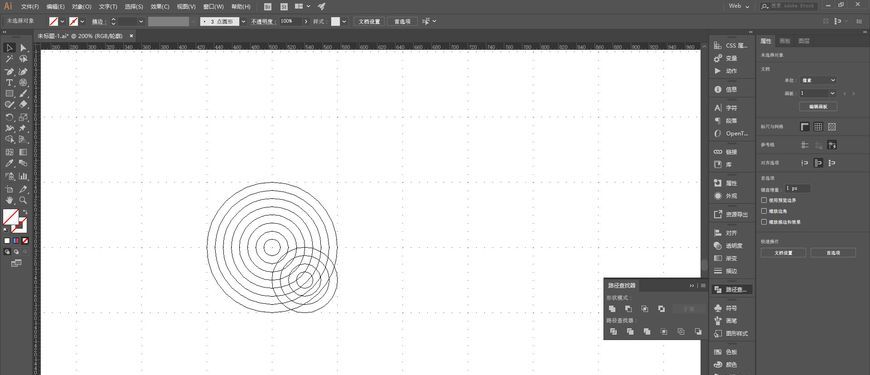
用极坐标画一个四分之一的圆环,圆的数量是前面的一半。

步骤 23
将小圆环移动位置。

步骤 24
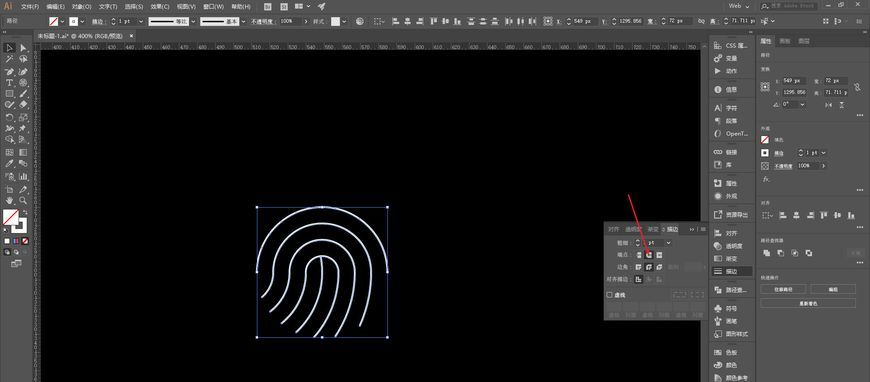
选中两个圆环执行路径查找器-轮廓。

步骤 25
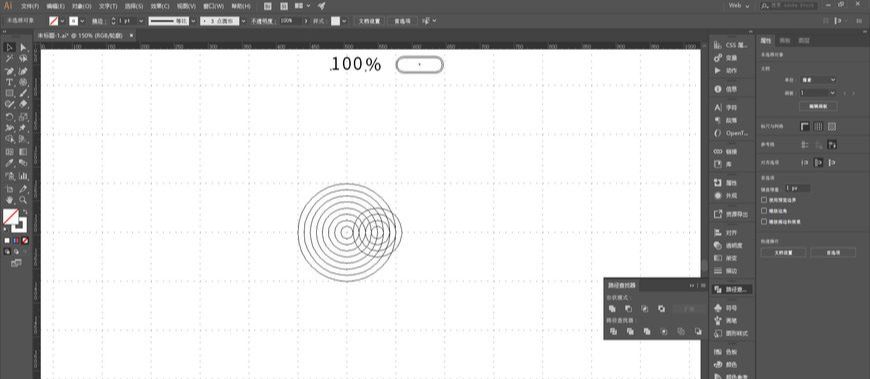
用小白工具框选去删除多余的部分。

步骤 26
把描边改为圆头。

步骤 27
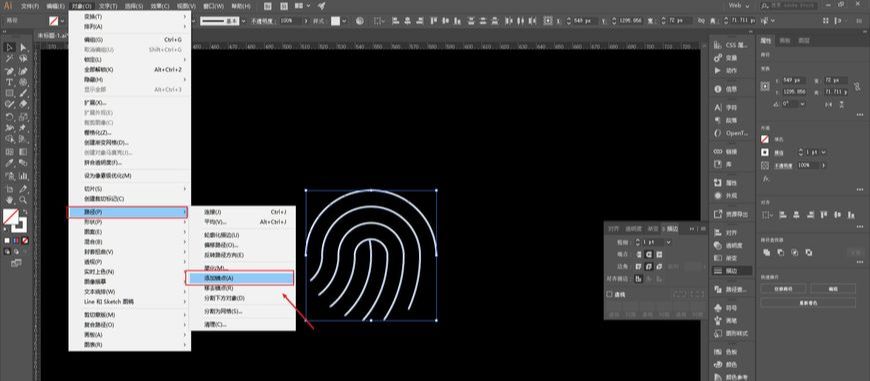
可以给路径添加一些锚点。

步骤 28
用小白工具随机的删除一些线段。

步骤 29
将图层释放。

步骤 30
释放以后删除多余的图层,并且给图层重命名,方便后面在AE里操作。

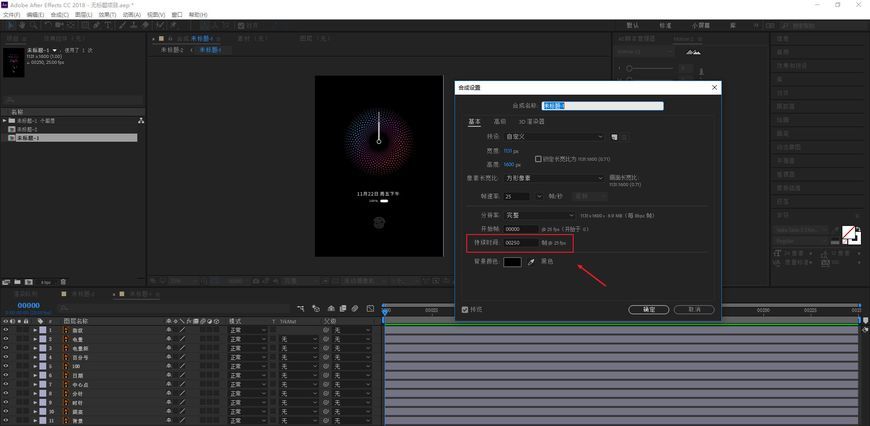
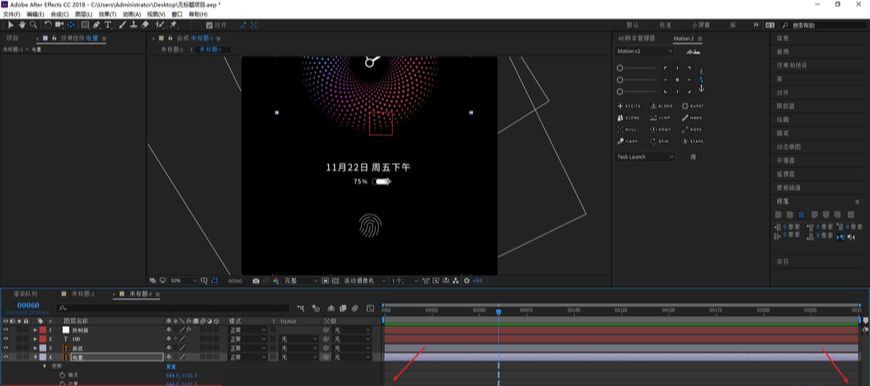
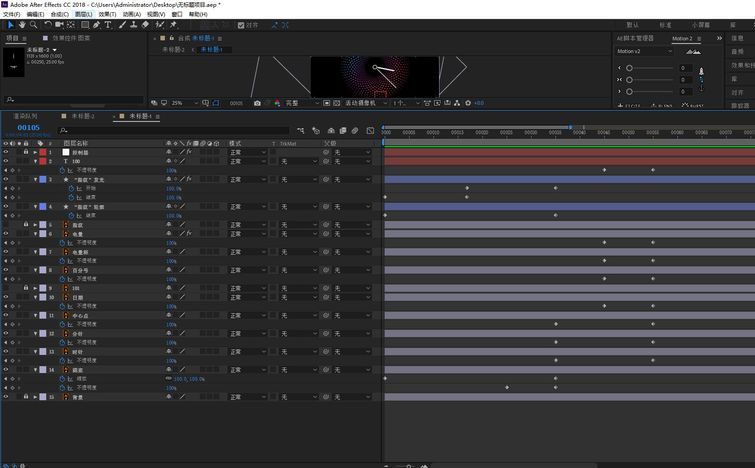
步骤 31
把AI导入AE,可以看到各个命名好的图层,做一下合成设置,做250帧,10秒动画。

步骤 32
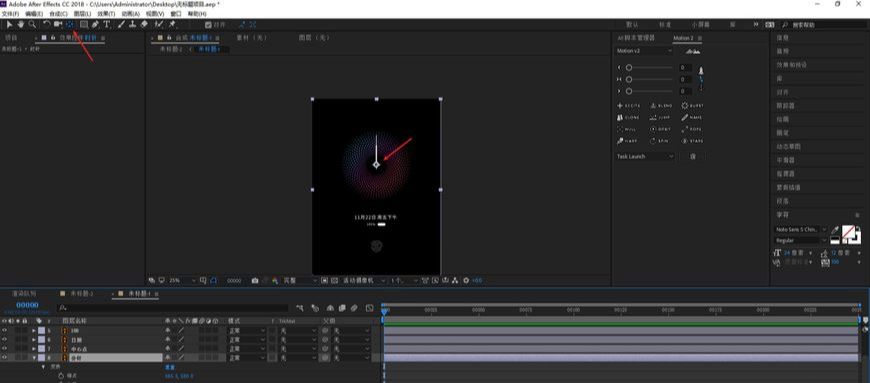
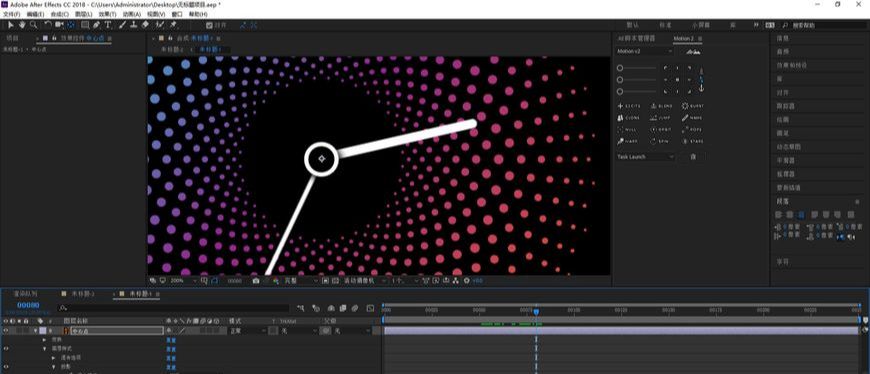
做时针和分针的动画,使用锚点工具将时针和分针图层的中心点移动到时钟的中心。

步骤 33
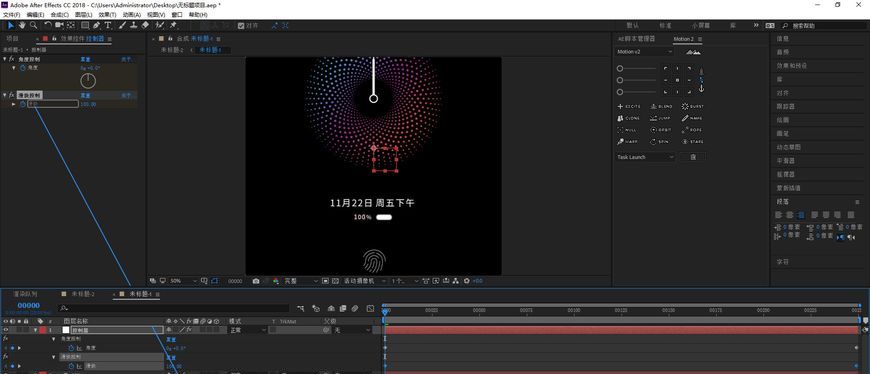
新建空物体,重命名为控制器,给控制器添加特效-表达式控制-角度控制。

步骤 34
展开分针的属性,按住键鼠标单击旋转属性前面的小码表。

步骤 35
拉动橡皮筋,将分针的旋转属性关联到角度控制的角度上。

步骤 36
同样展开时针的属性,拉动橡皮筋关联到分针的旋转属性上。

步骤 37
由于分针旋转360度,时针只走了1个小时,在时针的关联分针的表达式基础上除以12,这样时针和分针的关联表达式就做好了。

步骤 38
做数字100的动画,用锚点工具去调整数字100这个图层的锚点位置。

步骤 39
使用相同的字体大小等输入数字100,对齐方式一定要是右对齐。

步骤 40
同样的方式用橡皮筋将两个数字的位置进行关联,这样就不用手动的去做位置上的修改了。

步骤 41
再给控制器添加效果-表达式控制-滑块控制。

步骤 42
把源文本关联到滑块控制,用滑块控制来定义数字了。

步骤 43
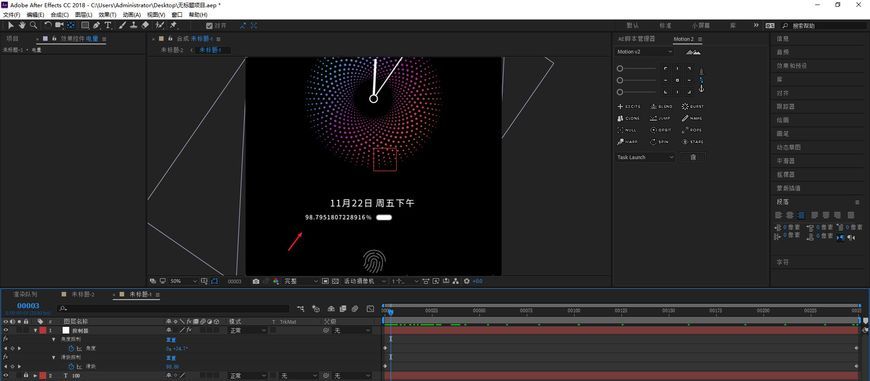
接着再来K控制器上的关键帧就可以了。

步骤 44
数字会出现小数点,这是由于滑块控制的变量只有1到100,但总帧数有250帧导致的。

步骤 45
让滑块控制的关键帧只在0到100帧,第二种方法就是需要用到一个数字取整的表达式。
把源文本里的表达式删除,点右边小三角添加JavaScript Math-Math.round(value)。

步骤 46
选中表达式中的value,再用橡皮筋关联到滑块控制,这样就不会出现小数点。

步骤 47
电量图层X轴缩放动画,K帧之前记得先调整图层的锚点就好。

步骤 48
同时可以给电量图层添加效果-生成-填充。

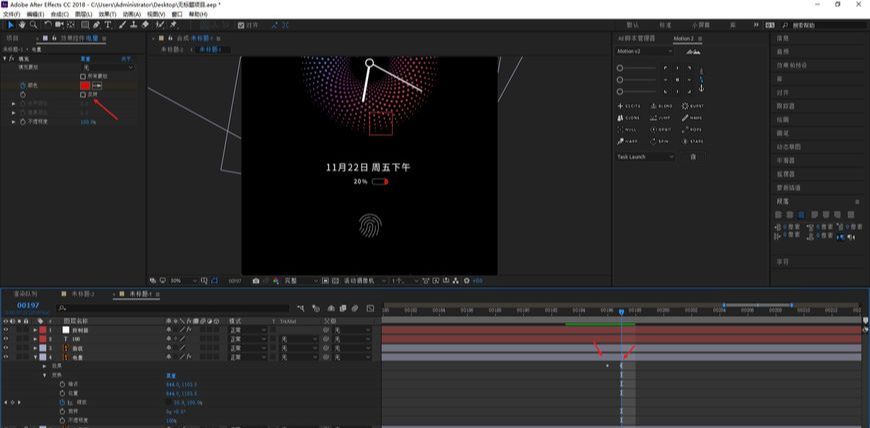
步骤 49
通过K颜色帧,让百分数从21到20的时候变成红色。

步骤 50
中心点这个图层添加一个图层样式投影,同样添加之前调整锚点的位置。

步骤 51
弄指纹的动画,选中图层以后鼠标右键选择从矢量图层创建形状,当调整锚点的位置。

步骤 52
指纹图层就会转为路径,然后添加修剪路径。

步骤 53
通过去K修剪路径上的结束数值来控制指纹的生长。

步骤 54
康秋D复制一份指纹图层,然后在开始的数值上也K一下帧,做出指纹出现又消散的感觉。

步骤 55
给这个图层添加效果-生成-勾画。

步骤 56
然后通过勾画里的参数调整来让指纹有点光的感觉。

步骤 57
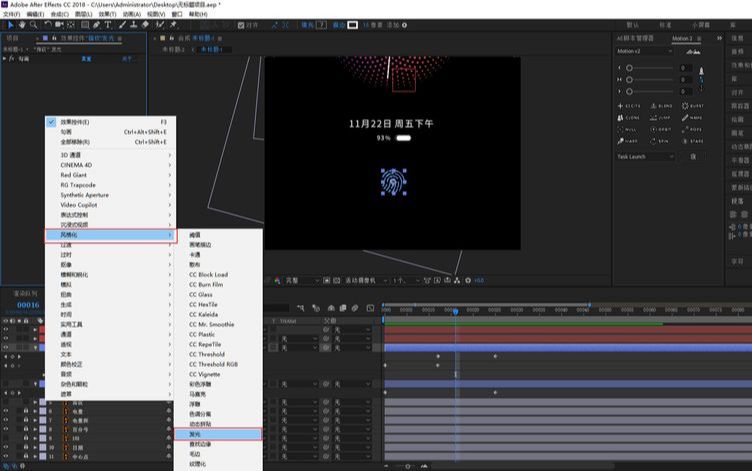
可以再添加一个效果-风格化-发光。


步骤 59
调整各个部分出现的时间,慢慢调透明度以及缩放。


还没人评论,快来抢沙发~