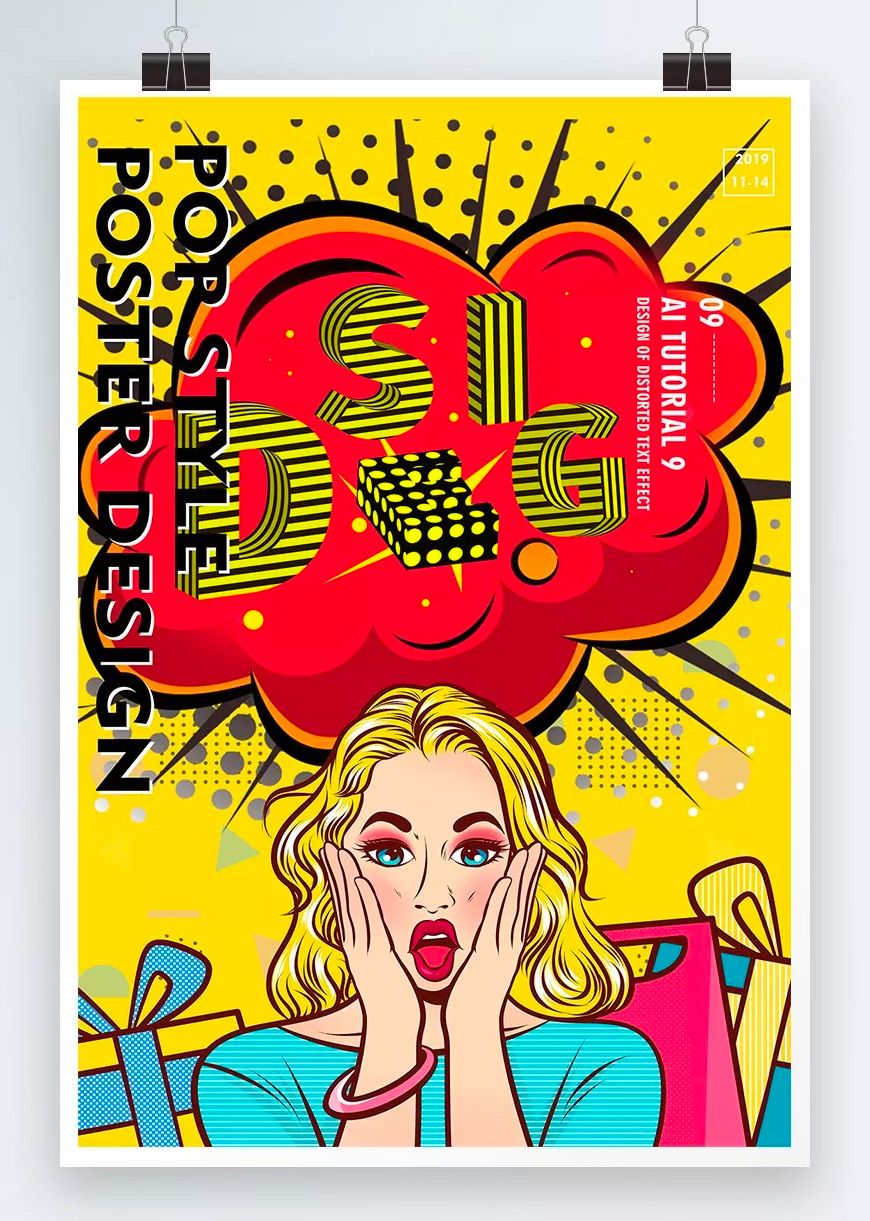
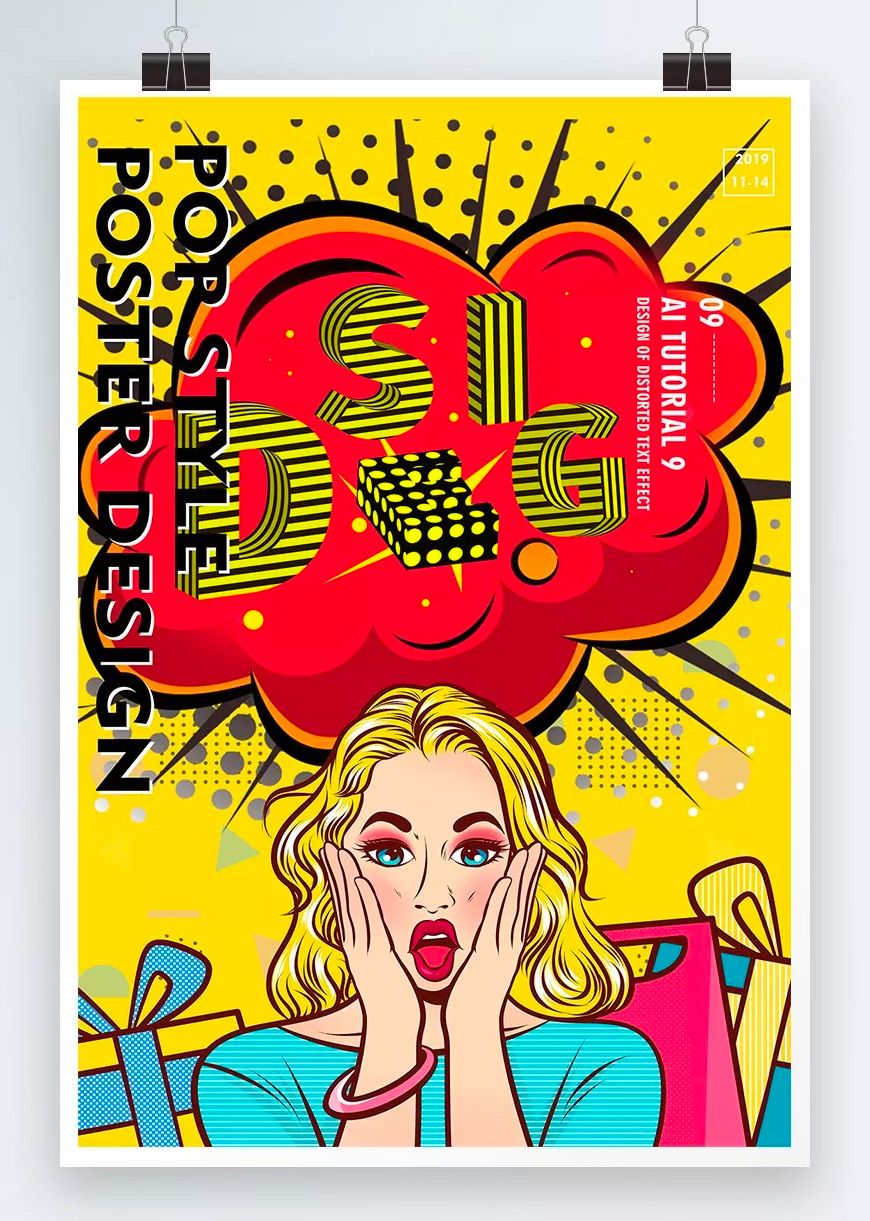
效果图

步骤 01 新建画布
1.1 首先在AI中创建一个画布,大小可以根据自己需要随意设置,这里选择的是A4海报大小的尺寸,背景颜色随个人喜欢或者用途而定。

步骤 02 画图形
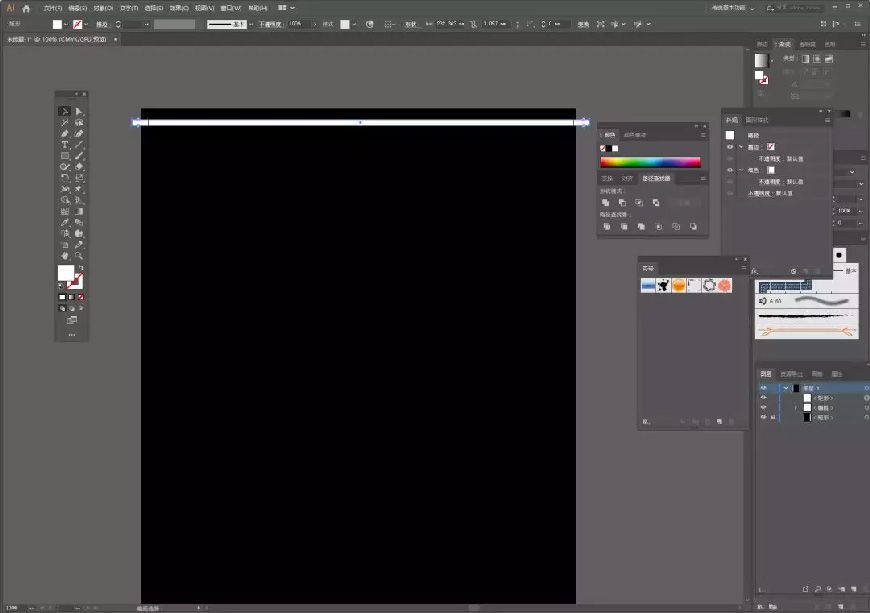
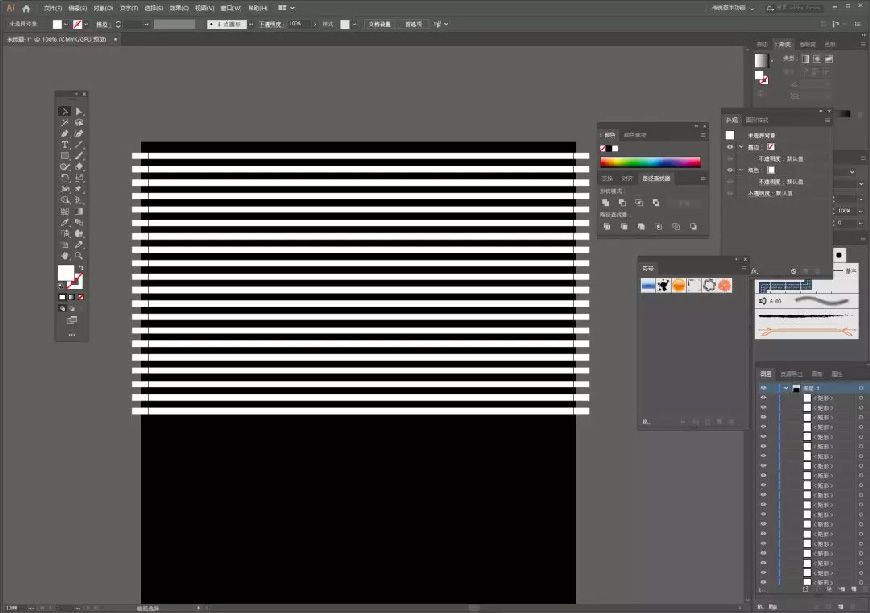
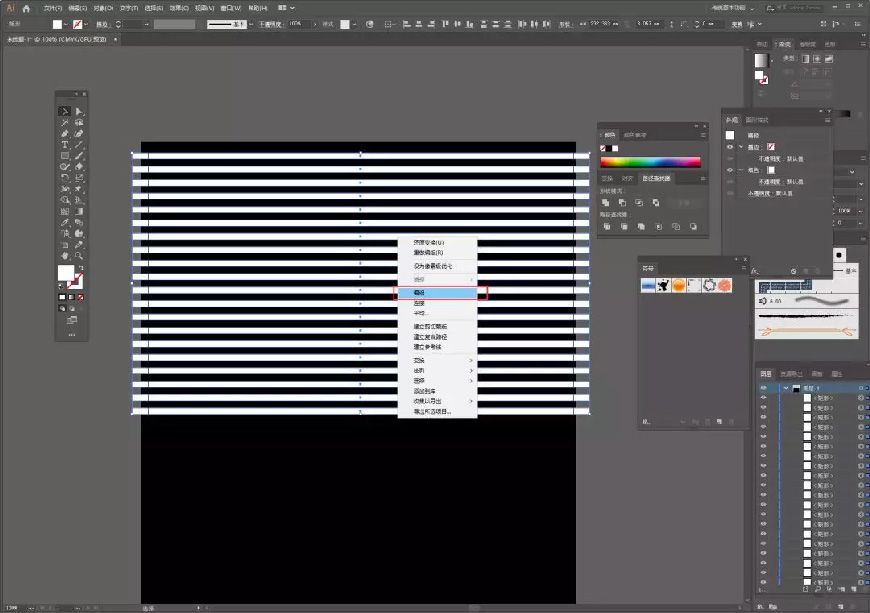
2.1 图形可以根据自己设计定制,这里画一个长的矩形,然后按住alt+鼠标向下拖动复制一个,再ctrl+d复制多个。


2.2 选中所有图层右键编组。

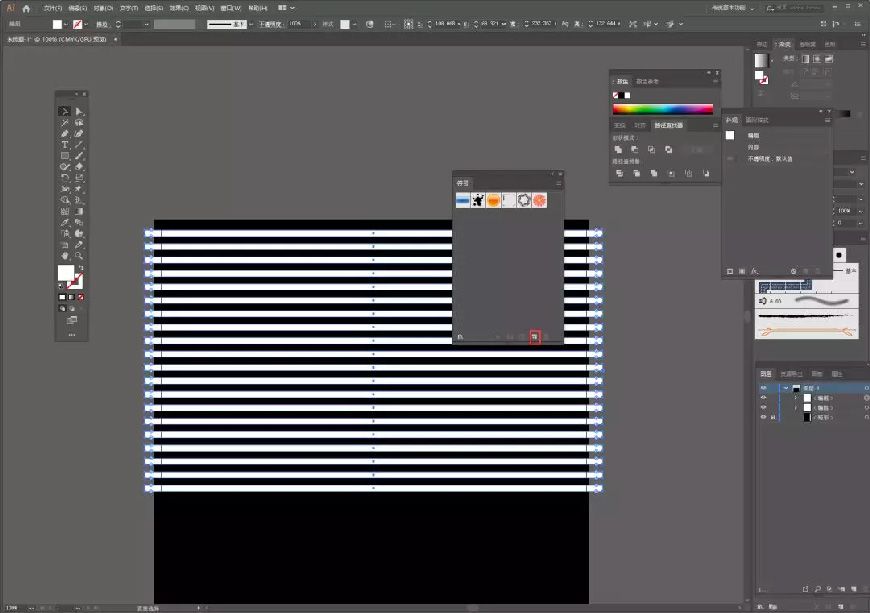
2.3 选中图,在符号面板中添加此图像作为符号备用。

2.4 在符合选项中添加符号名称、导出类型选择—图形、符号类型选择—静态符号,最后点击确定,命名为“矩形”。

步骤 03 字体设计
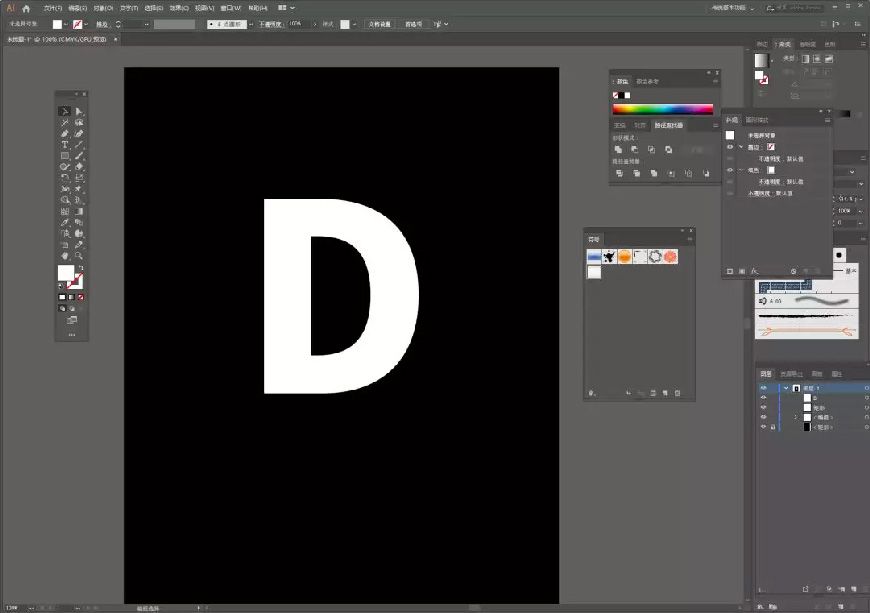
3.1 把刚刚画的图形放到面板外或者删除,把面板腾出来做字体效果设计,在画布中输入文字,如果每个文字的角度不一样,最好一个一个文字单独制作,这里输入一个D字来制作。

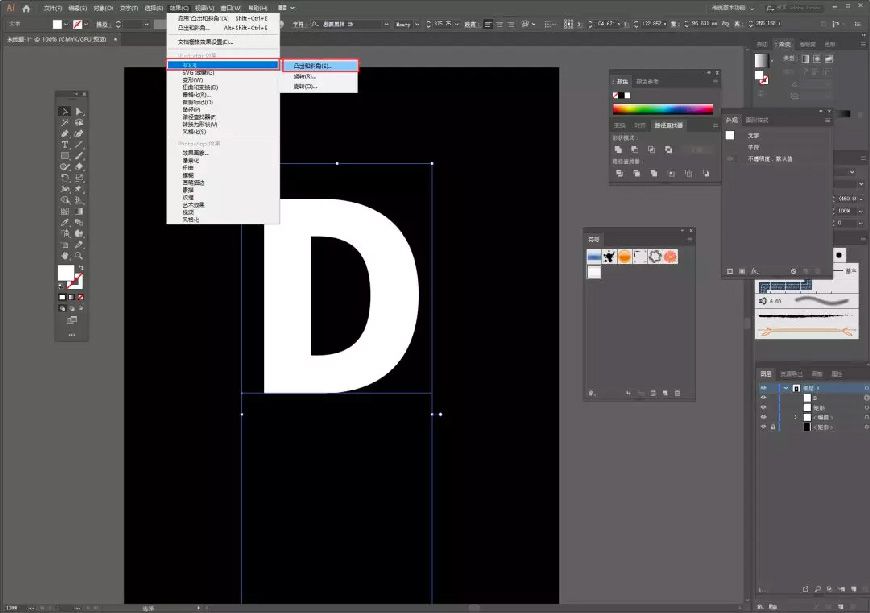
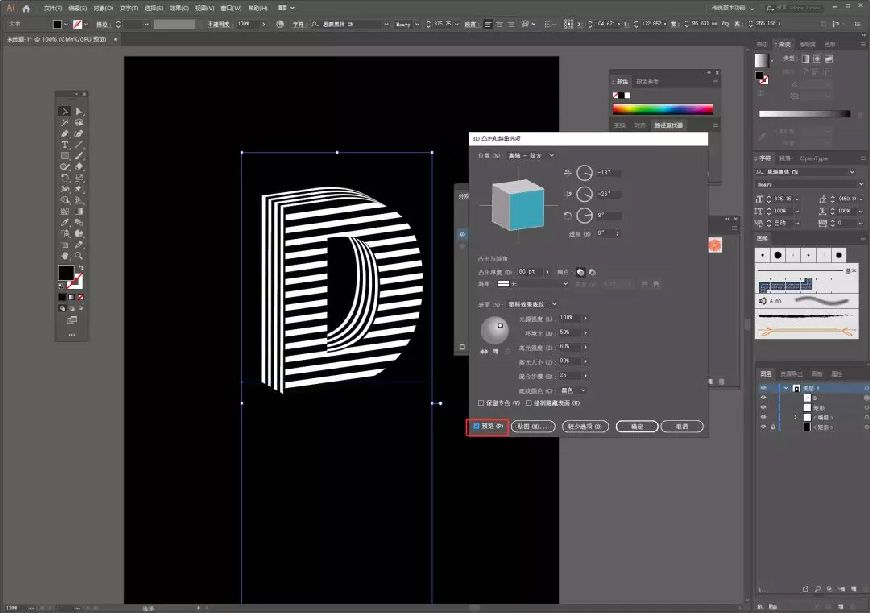
3.2 选中文字图层,选中效果—3D—凸出和斜角。

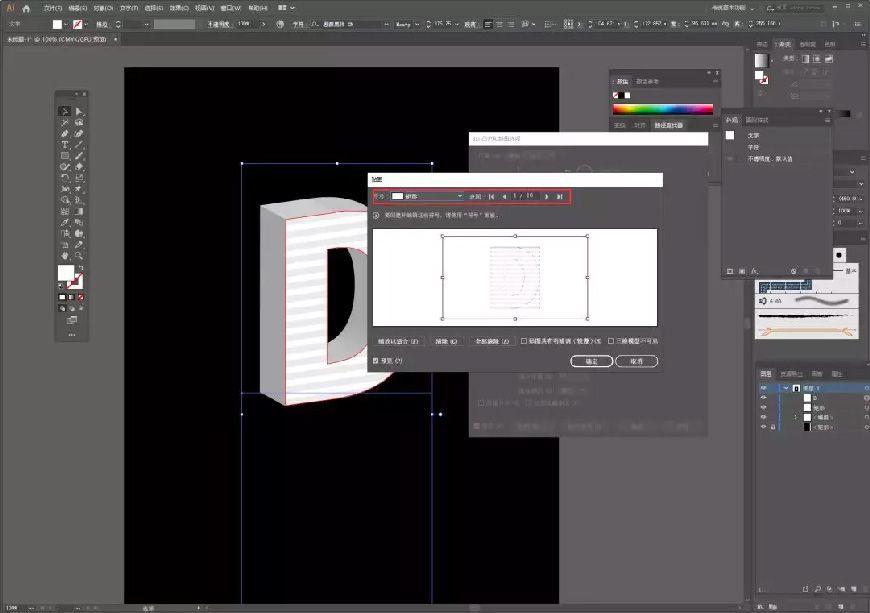
3.3 打开预览,根据自己文字角度的设置,选择位置或者直接在正方体图形上调整角度,这里位置选择的是离轴—前方,凸出厚度为80pt,这些设置完成后点击下面的贴图进入贴图面板设置。

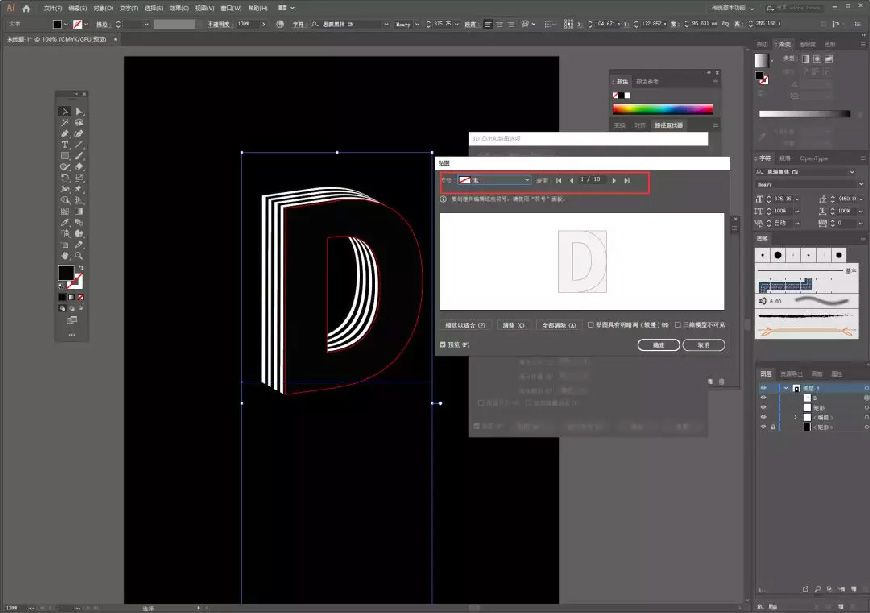
3.4 在贴图面板中的符号位置选择刚刚添加的图形符号是“矩形”,后面的1/10意思是指这个D的文字设计为3D图形效果后有10个面,当前面是10面中的1面,所以后面每一面都要添加贴图,操作和第一面一样。

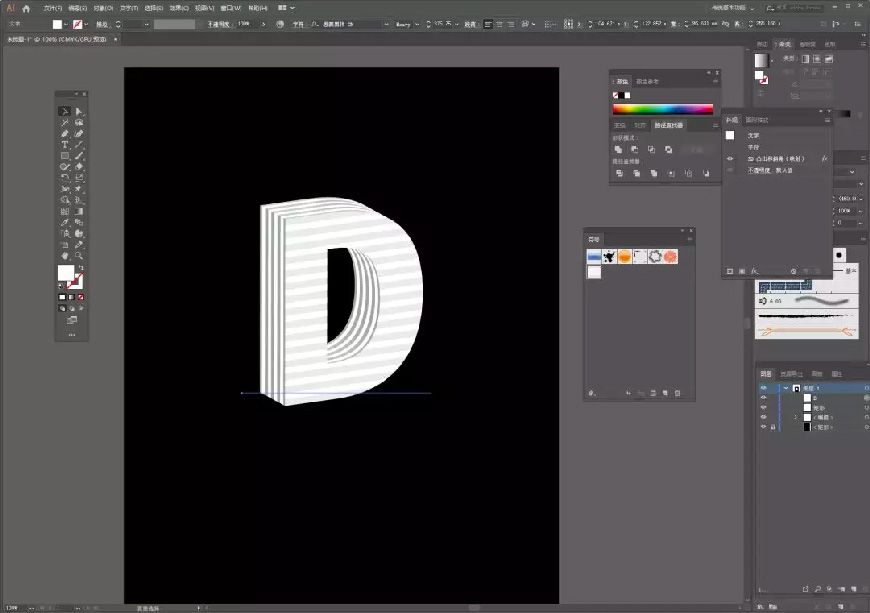
3.5 10面都贴图完成后点击确定即可。

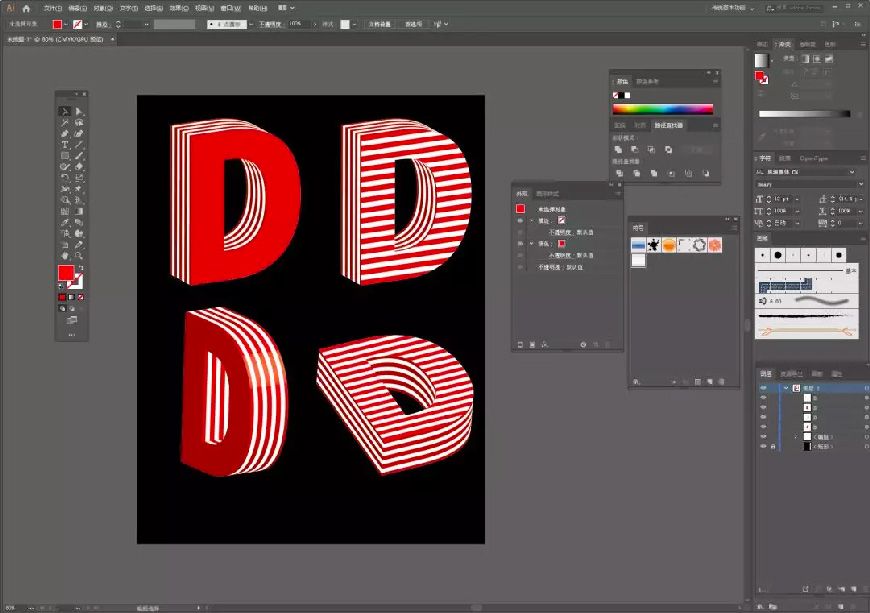
3.6 以再次修改文字颜色以及面板每一面的贴图,文字颜色修改和文字图层一样,双击即可修改颜色,修改为黑色文字。

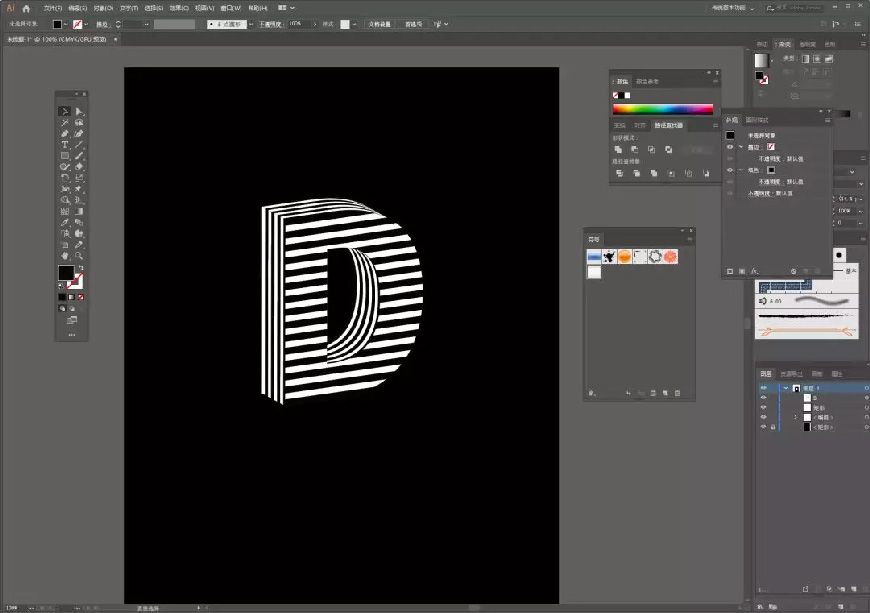
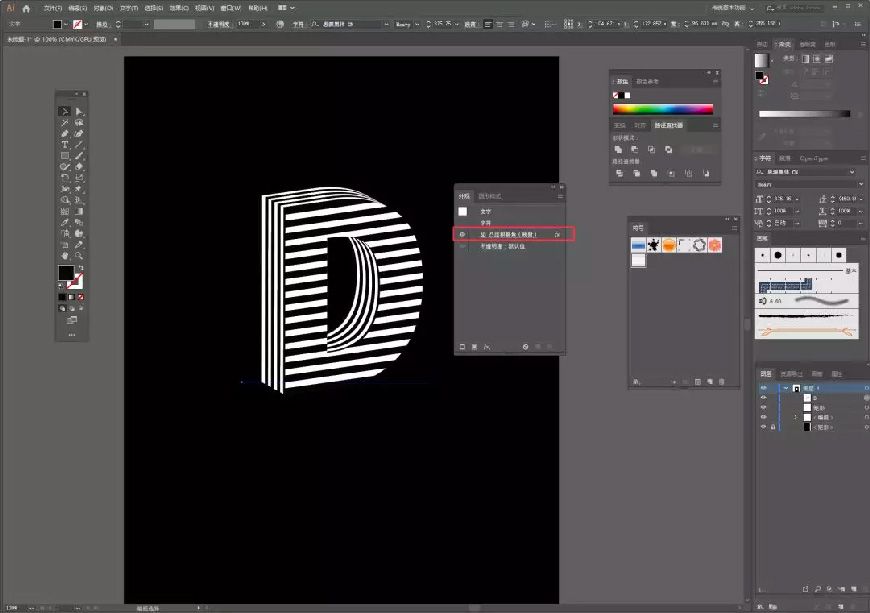
3.7 或者想要文字前面或者其它面不贴图,这里就让前面不贴图,便于观察,选中图形,菜单—外观—3D—图层和斜角,即可再次修改贴图。

3.8 打开预览,点击贴图。

3.9 符号改为“无”,表面选择前面,每一个面选中状态都有红色框,所以还是很明显当前选中的面,然后点击确定。

3.10 后面又做了几个样式供参考。

步骤 04 海报设计
4.1 最后图形制作完成了,将图层复制到PS里做相关的海报设计,通过多字体颜色的修饰、背景的修改、元素的添加、文案的排版,最后一张简单的海报设计就完成了。

还没人评论,快来抢沙发~