效果图

打开Photoshop,Ctrl+N新建画布。选择需要的大小和分辨率。尺寸不要太小。

下载并安装StarCraft字体。将背景色填充为浅灰色来代替默认的白色。

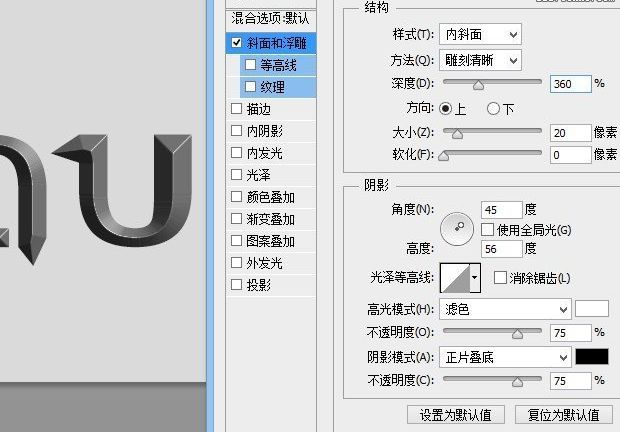
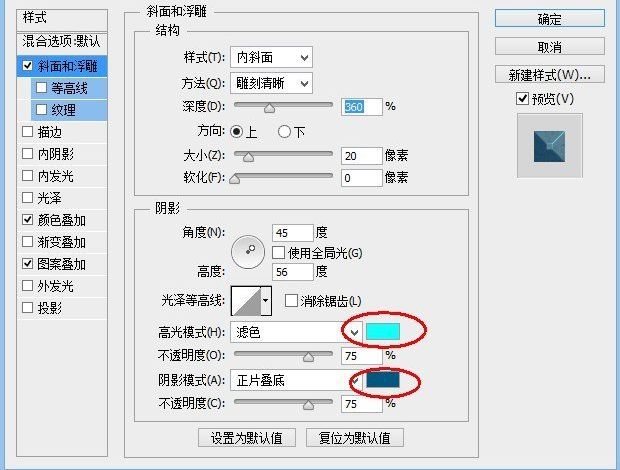
加斜面和浮雕效果。增大“大小”的数值,大小选择20px左右比较合适。需要锐利的边缘和棱角,将 “方法”设置为雕刻清晰。继续调整阴影的角度和高度,这项数值会决定棱角边缘的对比度。

所有数值调整后的效果:

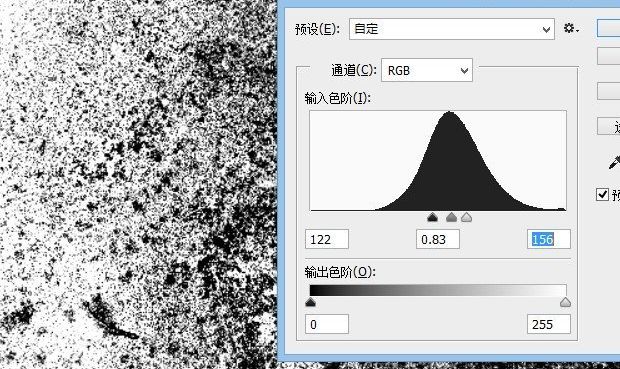
下载纹理素材,将其在Photoshop中打开,只需要铁锈斑驳的纹理,而用不到颜色,执行菜单图像>调整>去色。继续调整素材图像的对比度。Ctrl+L打开色阶命令,调整亮部与暗部以增强对比。

需要将纹理保存起来用在文字效果上。Ctrl+A全选,执行菜单编辑>定义图案,重命名图案。

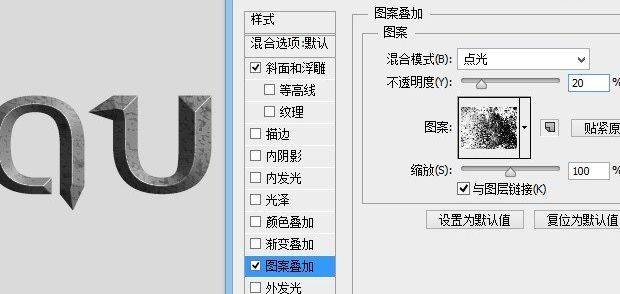
将纹理应用到文字效果上了。双击图层样式,打开纹理叠加选项,选择上一步定义好的铁锈纹理。将混合模式设置为“点光”,不透明度设置为20%。

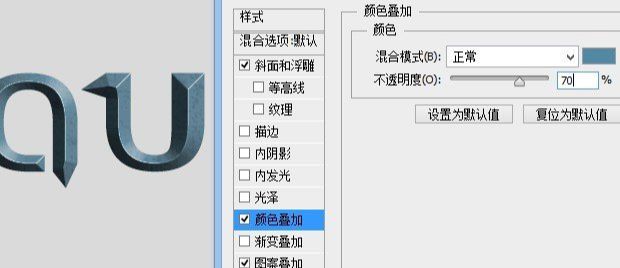
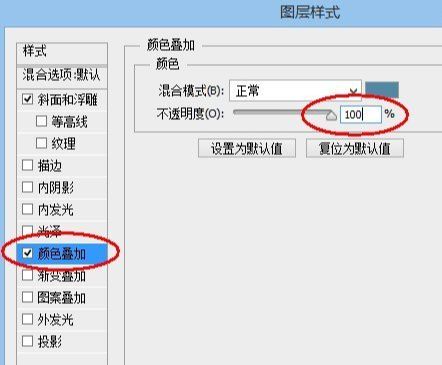
打开图层样式面板,进行颜色叠加。选择的颜色为#5288a4,将不透明度设置为70%。


调整一下高光和阴影的颜色。将色值分别设置为#13fffc和#005780。

选中文字层,Ctrl+J复制一层,删掉复制层的图层样式效果。并将其填充度设置为0。

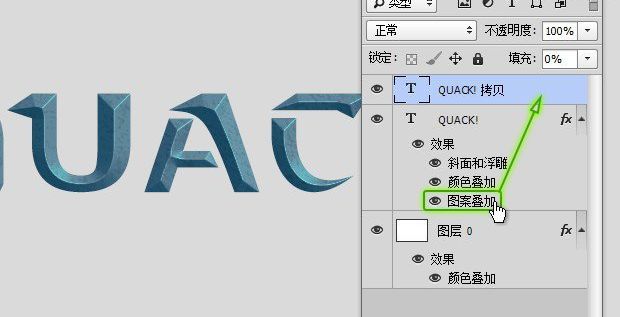
将颜色叠加的不透明度修改为100%,将下面一层的图案叠加效果拖动到复制的层上,不然颜色会遮盖图案的效果。

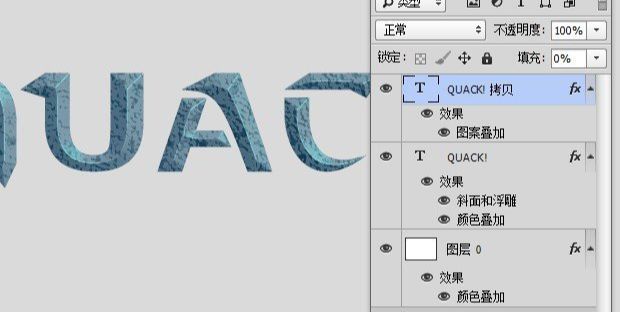
调整图层样式后的效果:

将下面图层的颜色叠加不透明度修改为100%。

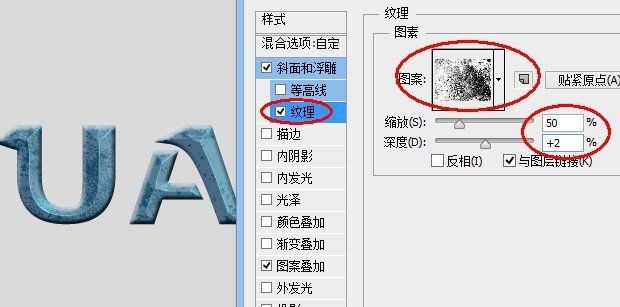
为上面的文字图层添加斜面和浮雕的纹理。

然后调整斜面和浮雕。这样使得文字的立体感更加突出。

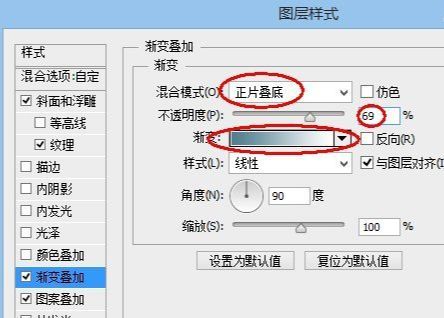
为了增加文字上下部分的明暗对比,为其添加渐变叠加,将混合模式设置为正片叠底。

此时的文字效果。

选中最下面的文字图层,为其添加投影效果。

这里使用等高线,使投影内部暗一些,外部更加虚化,符合真实投影的样式。

添加投影后的文字效果。

Ctrl+J将文字复制一层,去掉图层样式,并将填充度设置为0。

为文字添加渐变样式。其中白色部分就是需要调亮的区域,注意此时的混合模式为颜色减淡。

添加高光后的效果。

下面创建描边,使文字的轮廓更加清晰。比较亮的轮廓可以区分文字与阴影,从而更加凸显文字。选择的颜色为#32c3ff。

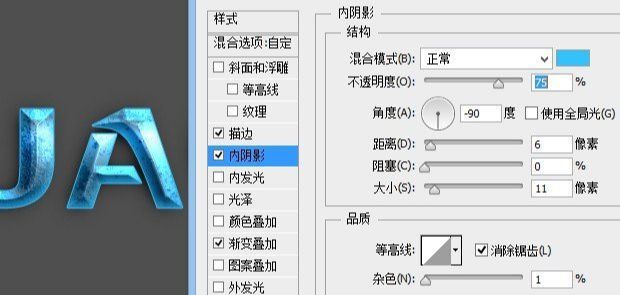
为文字添加一些内部的发光效果,使用内阴影来实现这种效果。

再稍微调整一下背景效果就做好了。

还没人评论,快来抢沙发~