效果图:

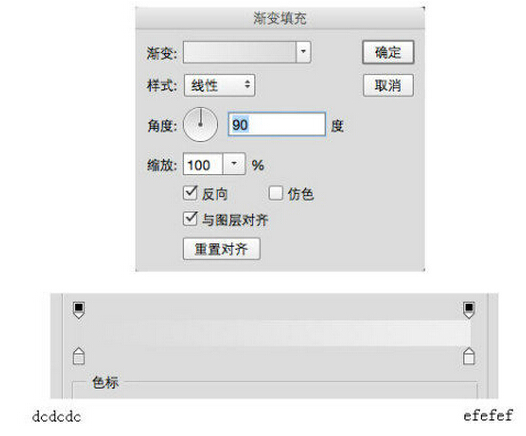
1、新建画布1000*1000,添加纯属渐变。

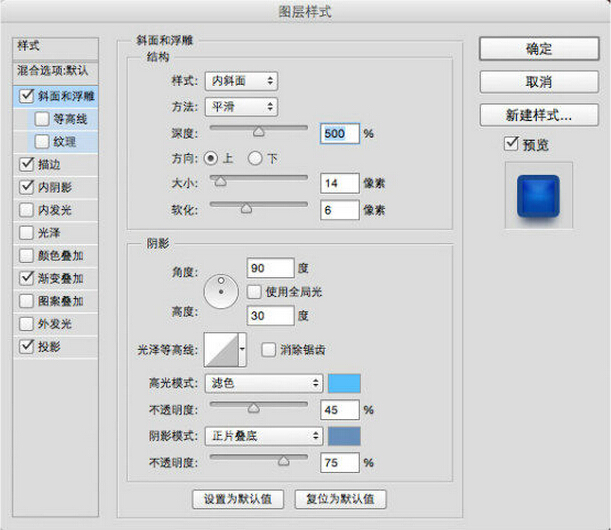
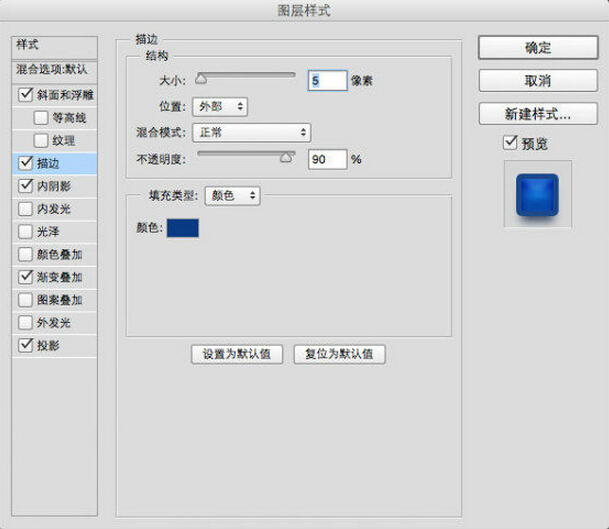
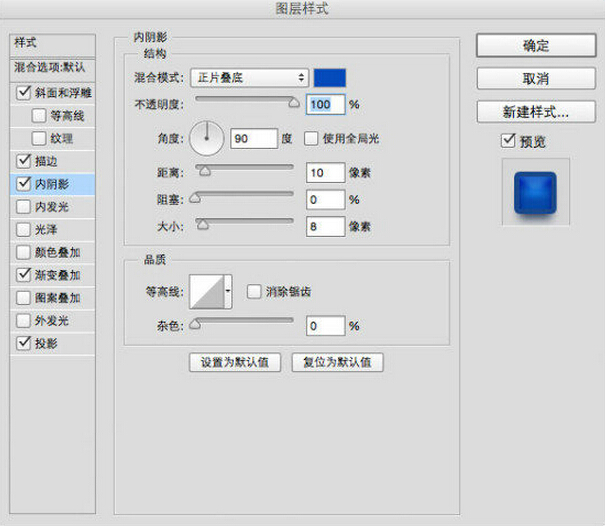
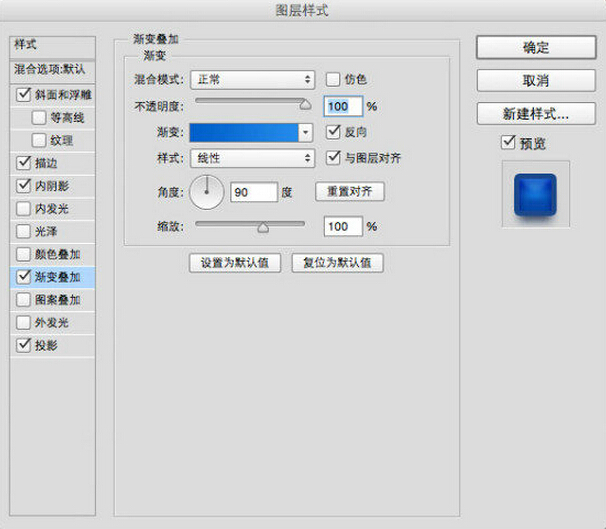
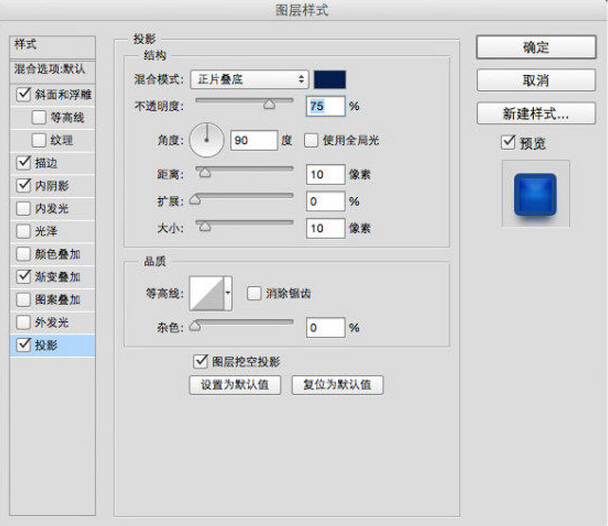
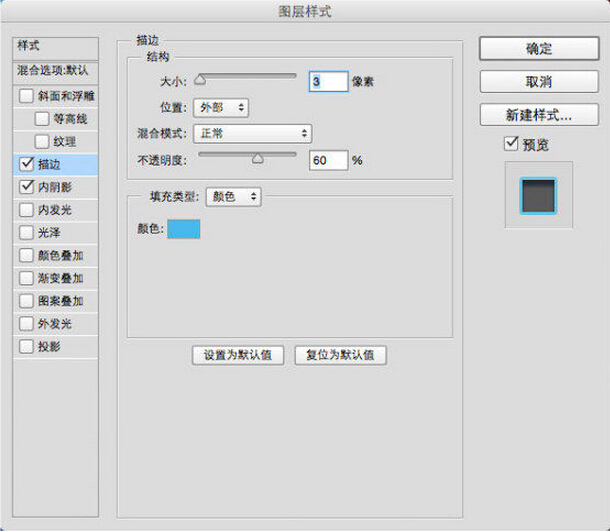
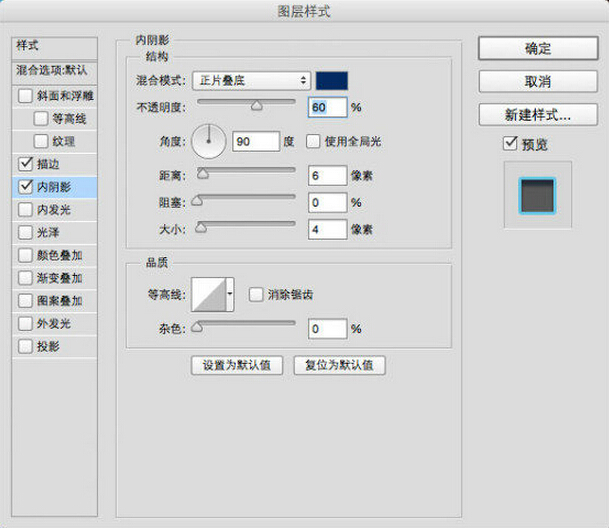
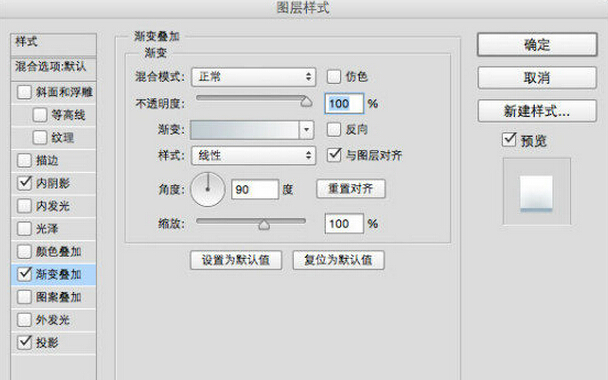
2、用圆角矩形工具新建一层,命名为底板,并添加图层样式。






接下来再细化一下底板,添加高光和底部反光,两个圆角矩形相减就能得到开关,然后羽化一两个像素。


记得CTRL+G编个组,命名为底板。叠加了一层高光,做法就是形状直接羽化然后创建剪切蒙版。
3、搞定底板后,开始来做云,形状工具画四个正圆加一个矩形,大小自己把握,不过要注意的是要保持在同一个图层。命名为云层底,保持图层整洁。


接下来云层中部,把底层的每个圆缩小二十像素,尝试过直接自由变换缩小,每个圆衔接的地方对不上,中层就不用加图层样式了,填充颜色为e9e9e9就行了。

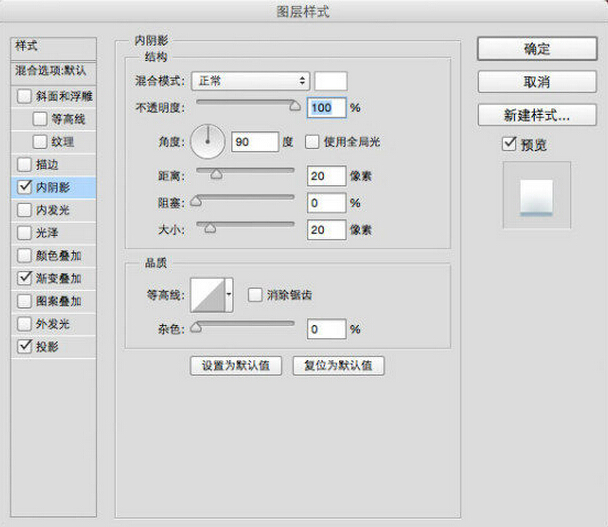
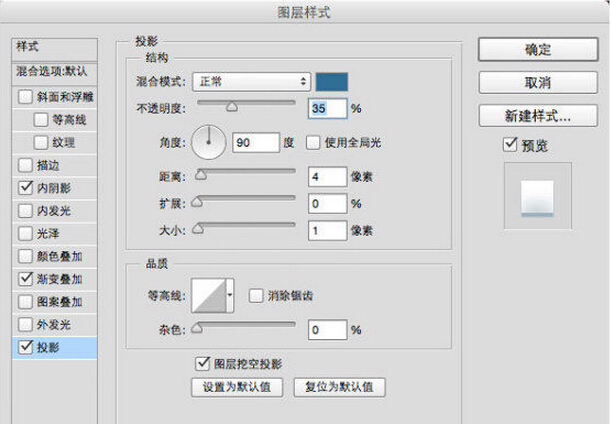
顶层的方法也是一样,中层基础上再缩小10像素即可,添加内阴影和投影。



最后一步就是给云层底部加个反光,也是布尔运算减去顶层再羽化。

还没人评论,快来抢沙发~