1. 设置网格线 保持像素完美
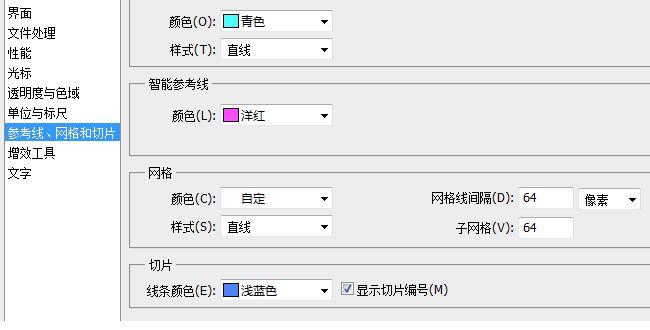
不在1:1分辨率下也能保持像素完美,可以通过创建网格线来避免虚边的出现。2编辑 > 首选项 > 参考线、网格和切片2保持尺寸为偶数。
例如:设置网格线间隔为64px,子网格为64

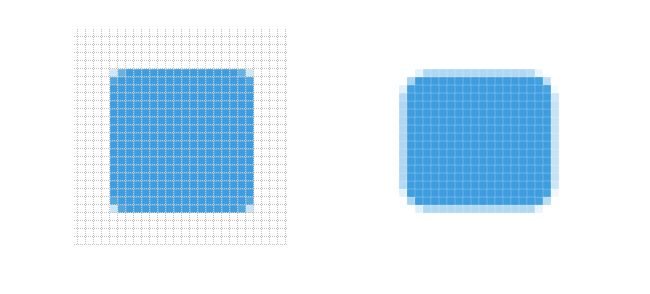
使用网格在画图形时会自动吸附,不是1:1状态下也可以画出完美像素。

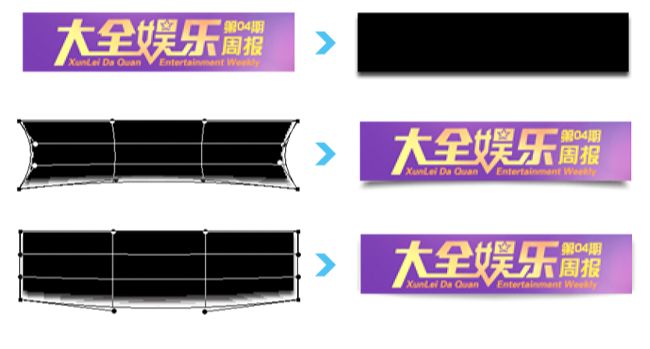
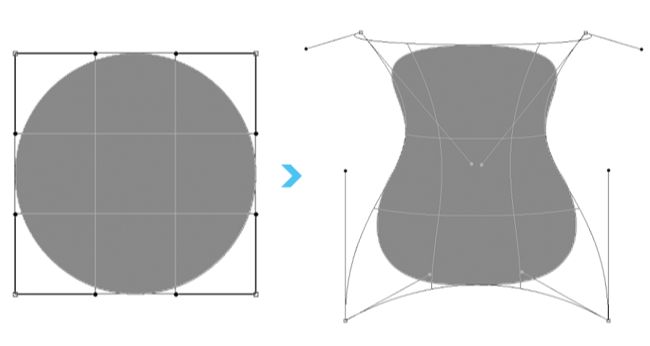
2 .智能对象和路径的变形
(1)将图层转换为智能对象(右击图层 > 选择转换为智能对象),这样可以在之后编辑效果。
(2)Ctrl + T 选择变形。
(3)点击和拖动手柄来改变形状。


3. ps cs6 隐藏路径
Photoshop cs6中选中一个形状图层的时候形状的路径会显示出来,并且在操作该图层的时候路径会一直存在,譬如在更改图层混合选项的时候。
和使用Ctrl + H 来隐藏所有的辅助工具(路径、网格线和参考线),当然可以按Ctrl + Shift + H 只隐藏路径。

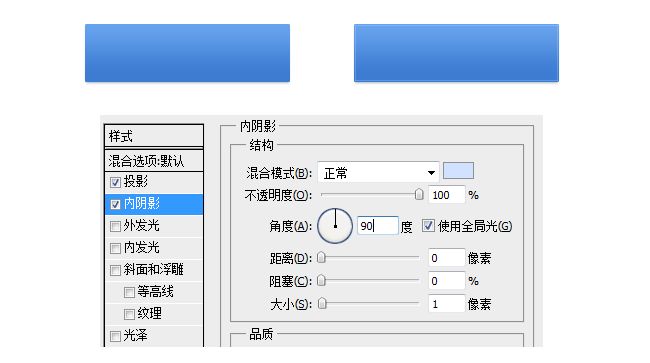
4. 使用内阴影更容易增加精致感。

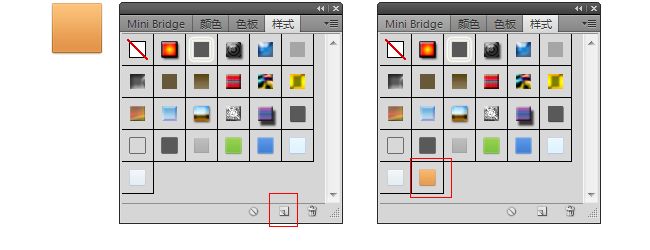
5. 保存样式
保存多次使用的样式到样式面板,这样免去每次都复制粘贴的麻烦。

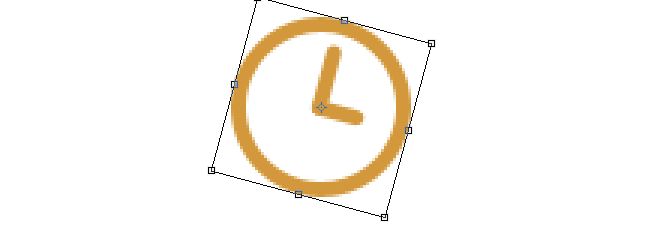
6.以15°的步长旋转和10像素的移动
在自由旋转的时候,可以按住Shift以15°的倍数旋转。移动时以10像素移动。

7. 设置全局光为90°
当光源在90°的时候高光、阴影以及其他图层效果看起来最好。为了避免重复设置,在混合选项中(斜面和浮雕、内发光和阴影)勾选使用全局光。

8. 创建图层的时候你便对它进行命名
将设计稿发给重构之前对图层命名。因此不妨形成在创建图层的同时就给它命名的习惯。

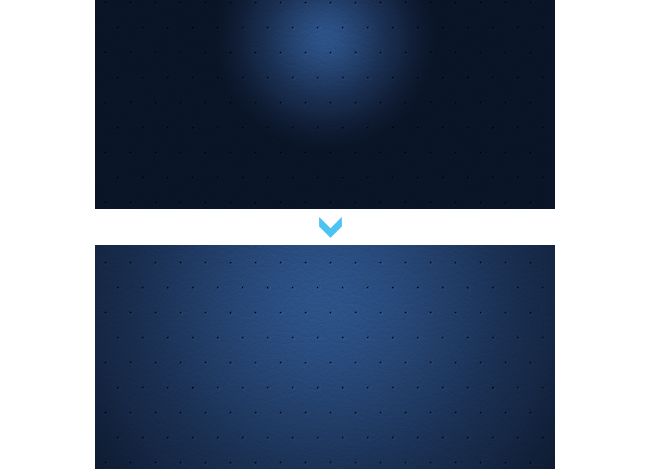
9. 使用径向渐变
使用径向渐变有时候会看起来光达不到想要的大小。试试使用角度和缩放来调整达到要的效果。


还可以用鼠标拖动光圈的位置

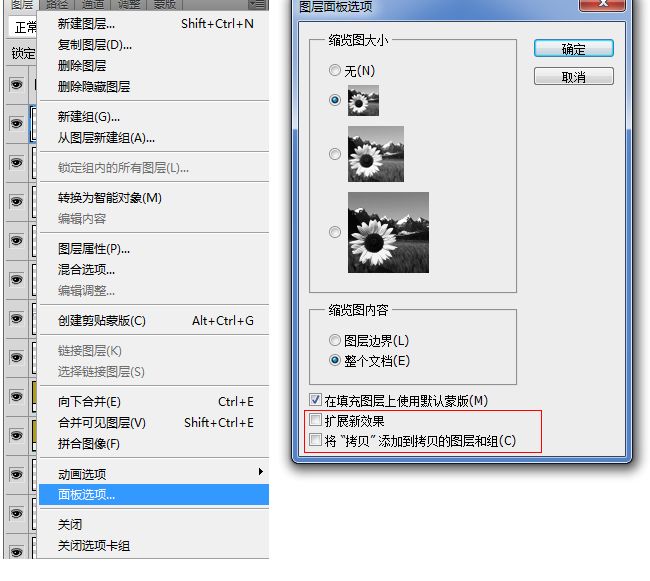
10. 避免图层名添加后缀和图层效果扩张
每次复制图层都在图层名称后面添加”副本”的字眼。
同时每次复制粘贴图层效果的时候图层效果就会扩张。
可以图层面板选项中将两者关闭。

11. 努力做到非破坏的编辑
通过使用智能对象和使用形状路径工具来画图做到一个非破坏性的工作流程。当发现需要重复编辑同样东西的时候这会帮减少很多痛苦。

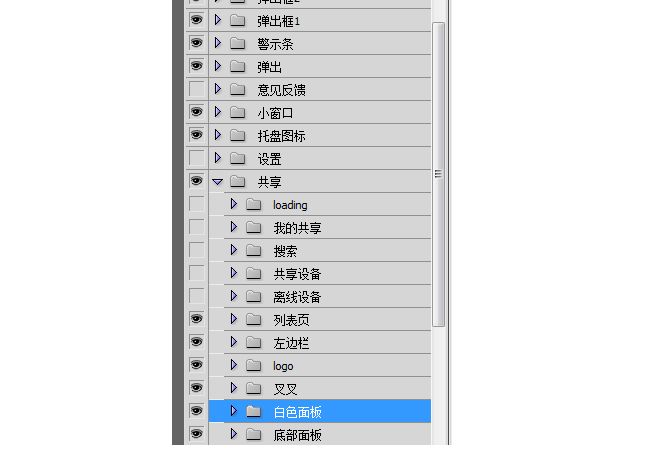
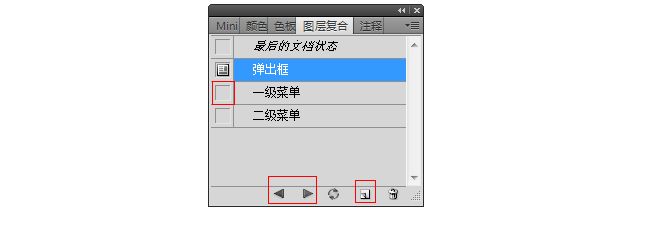
12. 使用图层复合在同一文件中展示不同的页面
将所有页面都创建在一个PSD中然后对图层可视进行打开和关闭来查看吗?
此时图层复合就可帮助解决这个问题。
勾选窗口 > 图层复合即可打开图层复合面板。

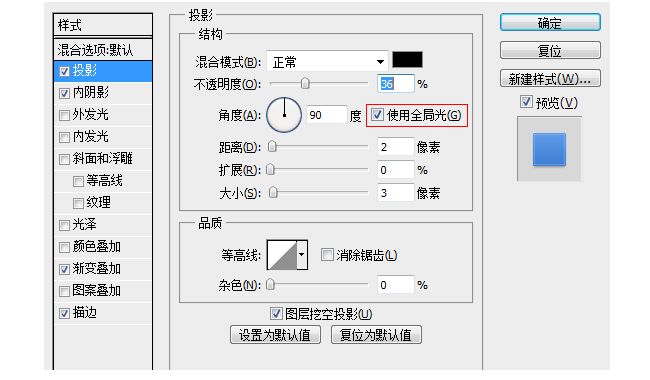
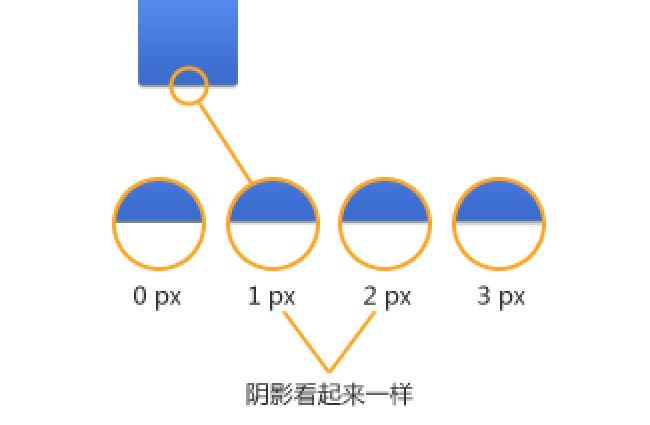
13.奇怪的投影尺寸
Photoshop的怪异之处,投影增加了尺寸。投影的大小值设置为1px或者2px,投影将会产生同样的尺寸。

14 .使用智能参考线来进行更为完美的对齐
让Photoshop对元素进行智能对齐。2在视图 > 显示 > 智能参考线处打开。

15. 在对文件作重大改变之前备份文件
当发现保存了不想要的变化,或者在撤销更改之前意外地关闭了文件,备份文件会大大减少你的痛苦。
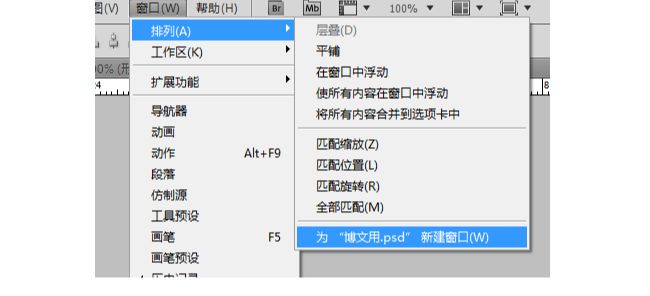
16. 双屏时调整同一个psd
在双屏时不同的屏会有色差,可以通过双屏打开同一个psd来对比调整。
打开一个psd后,选择 窗口 > 排列 > 为”XXX.psd”新建窗口 。

17.创建一个icon库
把针对工具栏或者标签栏创建了矢量的icon,保存一份icon到单独的PSD文件中。
还没人评论,快来抢沙发~