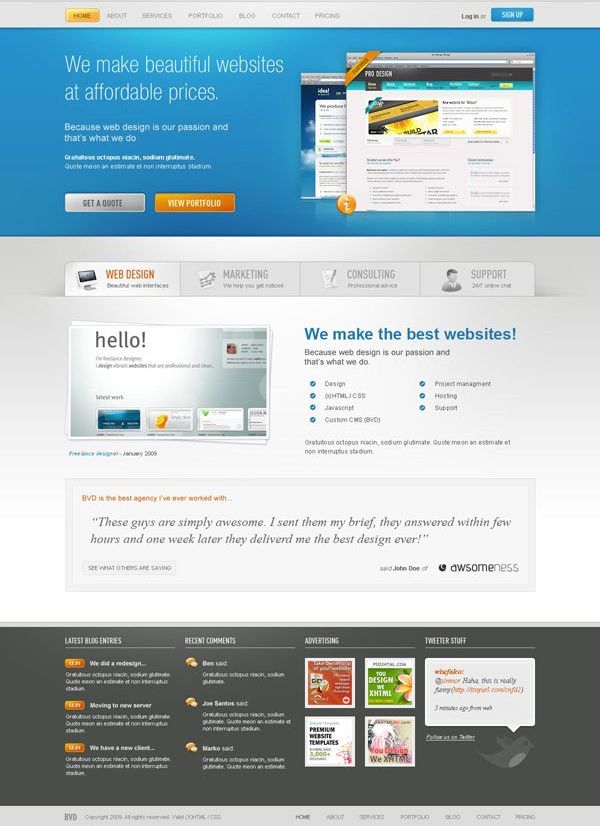
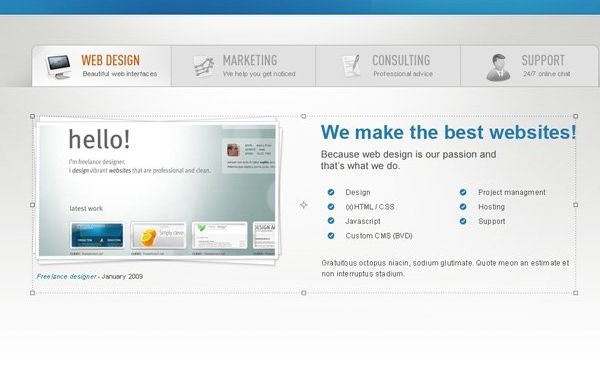
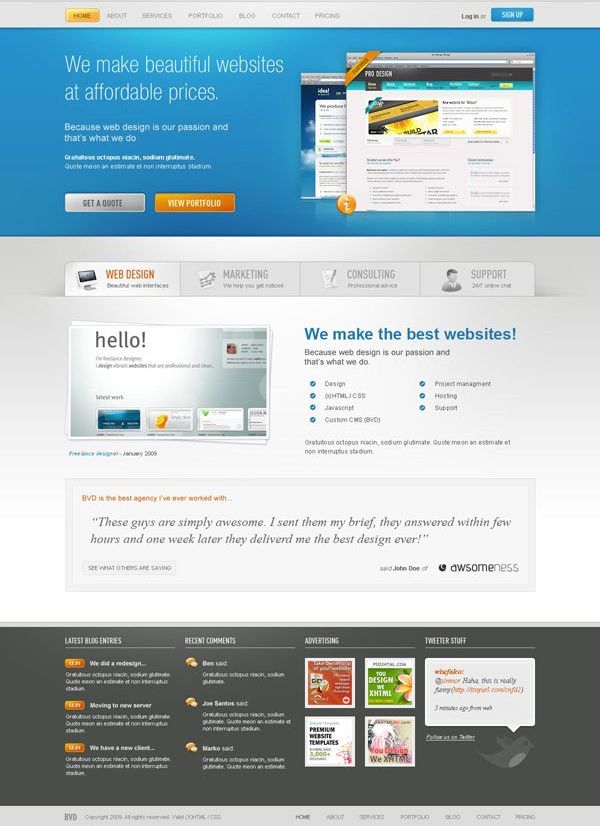
效果图

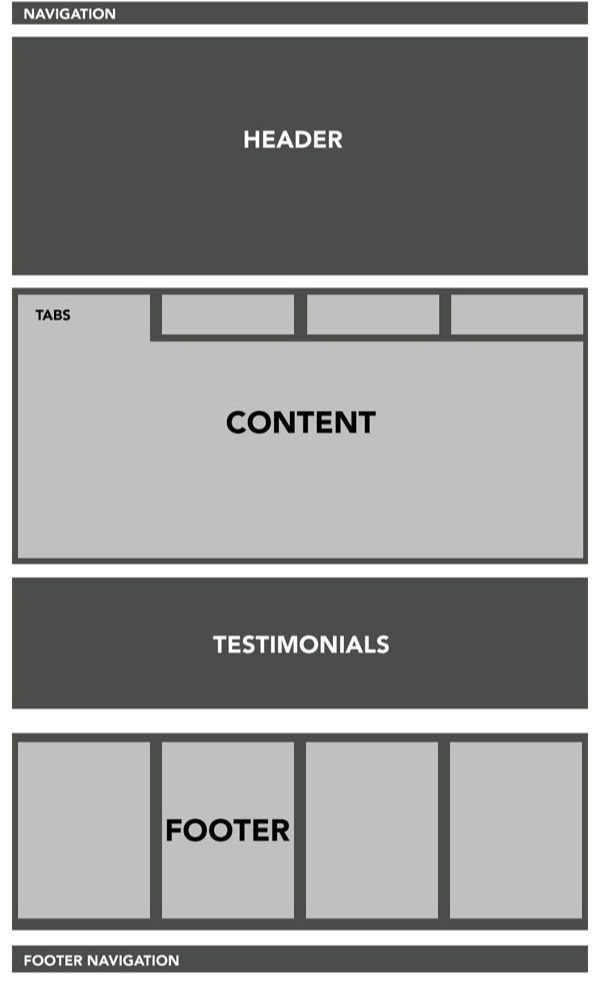
构造想象的结构

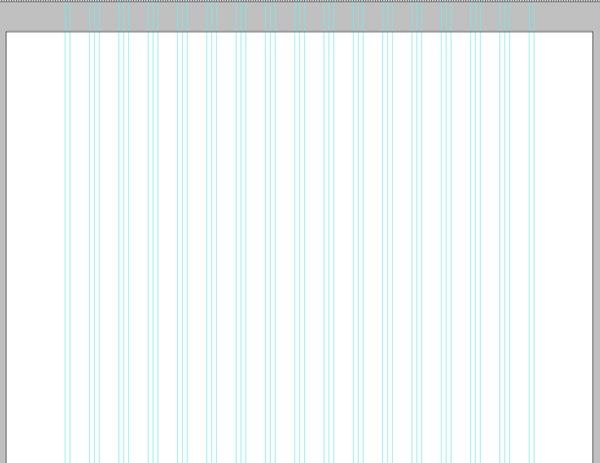
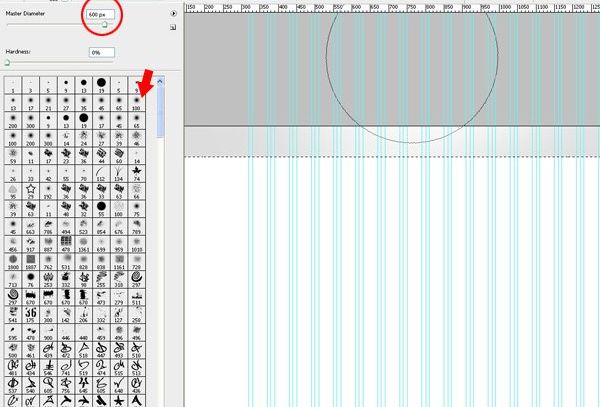
打开16栏式的PSD模板文件. 打开 “图像 >画布大小” . 把画布的宽度设置为 1200px 高度设置为 1700px .把背景色设置为 #ffffff 既白色。

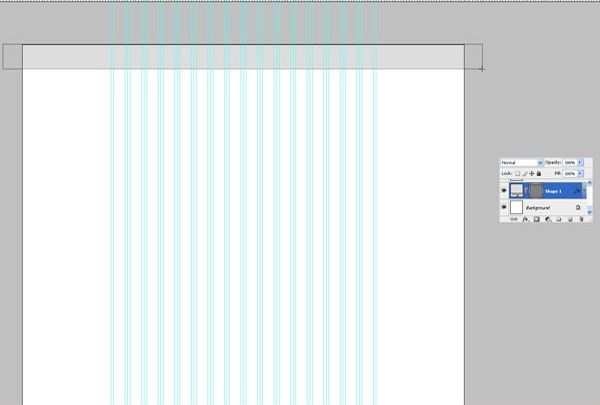
用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色: #dddddd 填充它。

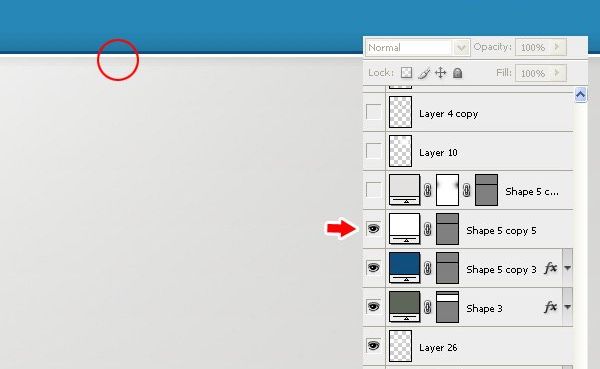
在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径 600px 的软笔刷,把其颜色设置为白色, 然后在选框上边缘点几下。

建一个新层,再用长方形工具在上端画一个深灰色的小长方形。

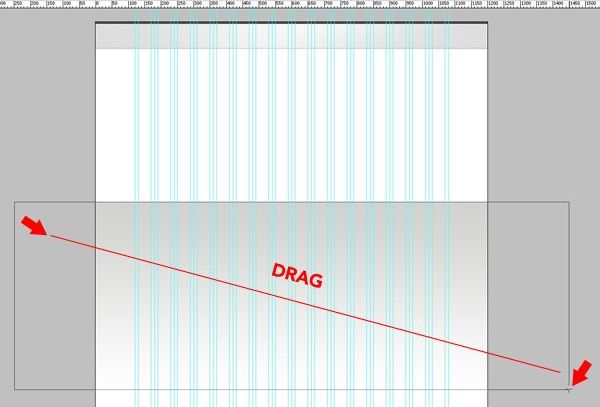
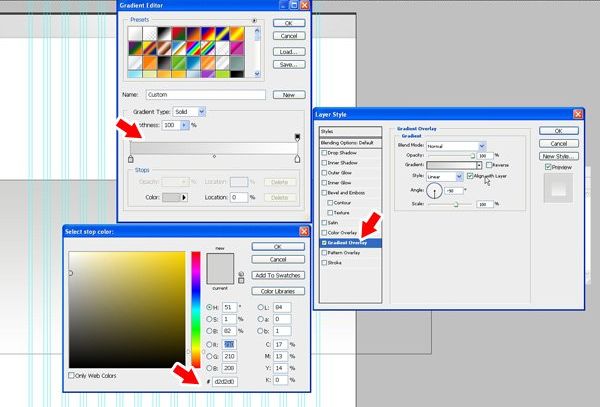
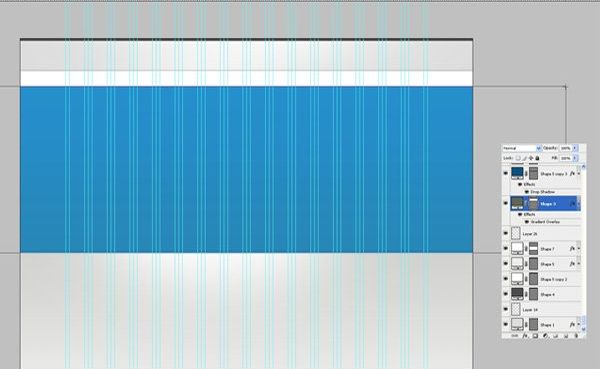
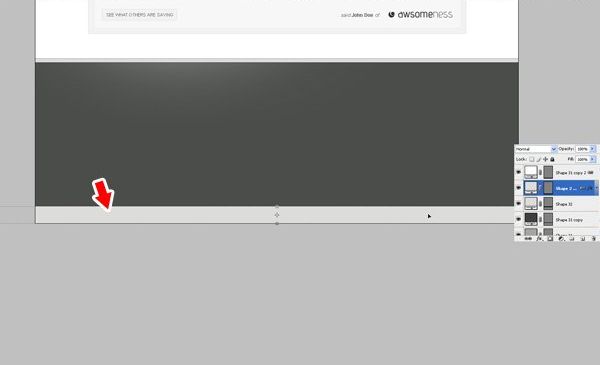
在距离上端长方形500px处开始画一个宽 100% 高 575px 的长方形. 设置其由 #d2d2d0到 #ffffff 的渐变色, 角度为-90,缩放为100%。


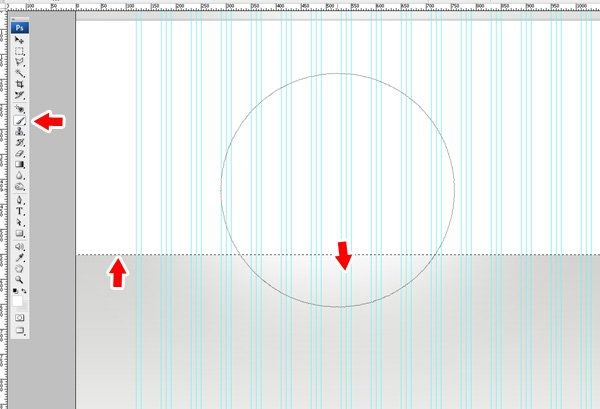
添加照亮效果,在当前层之上简历一个新层. Ctrl+鼠标点击这个大的长方形. 选择 600px的软笔刷, 设置颜色为白色,对选区的边缘点击多下。

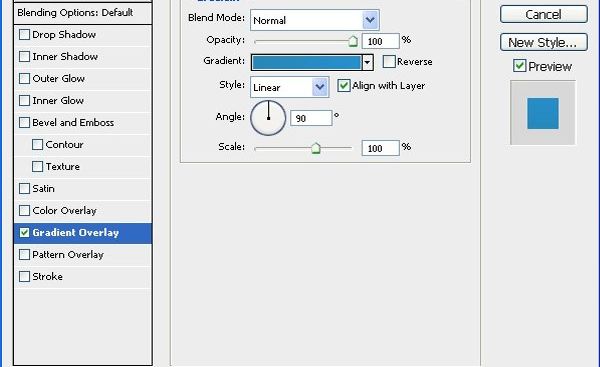
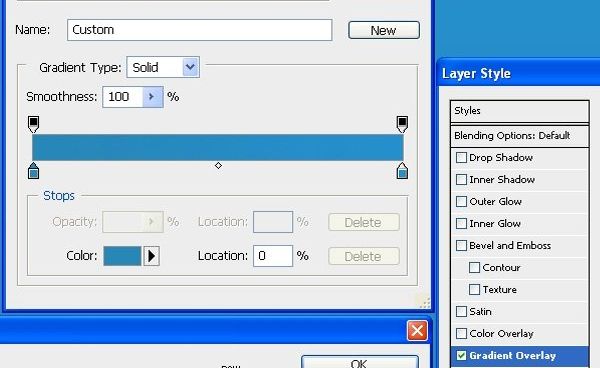
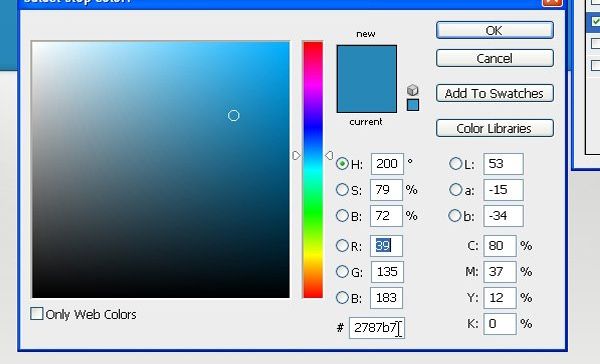
创建一个新层画一个400px高的长方形. 这是用作网页页头,给它设置一个线性渐变,由颜色 #2787b7 to #258fcd。

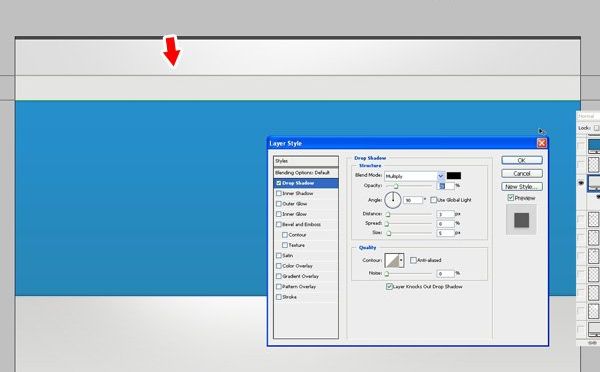
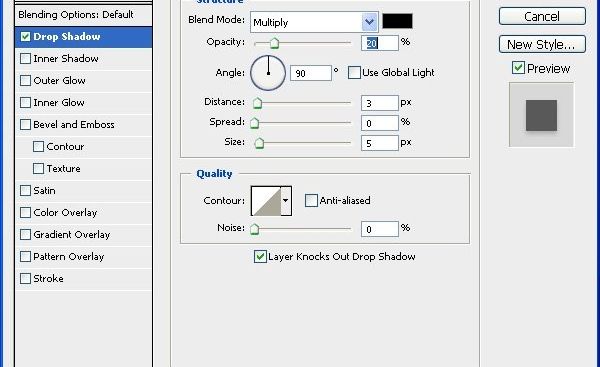
在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果. 阴影参数: 正底叠加, 透明度: 65%, 方向: -90, 距离: 1px , 宽度: 6px. 之后再建一个新层,在灰蓝色线下面画一条1px的白线.通过这种方式,创建一个轮廓鲜明的边缘。




创建一个新层,在画布顶端用”长方形”工具化一个50px高的长方形。

为其添加阴影效果。

使用”圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色 #f6a836 填充它, 之后给他添加效果。
1.内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7px, 大小: 6px。
2.内发光 – 混合模式: 正常, 颜色: #ffffff, 大小: 4px. 其他参数默认设置。
3.描边 – 大小: 1px, 位置: 内部, 颜色: #ce7e01。


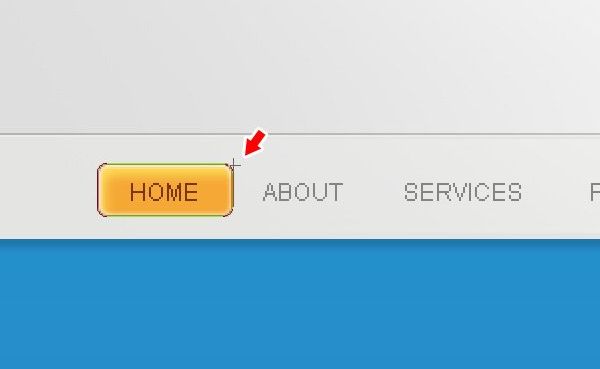
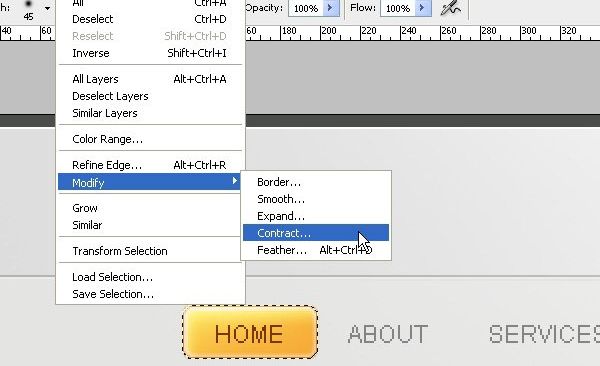
Ctrl+鼠标点击层产生选区. 选择: 选择-> 修改 > 收缩 然后在弹出框中输入1px,确定。

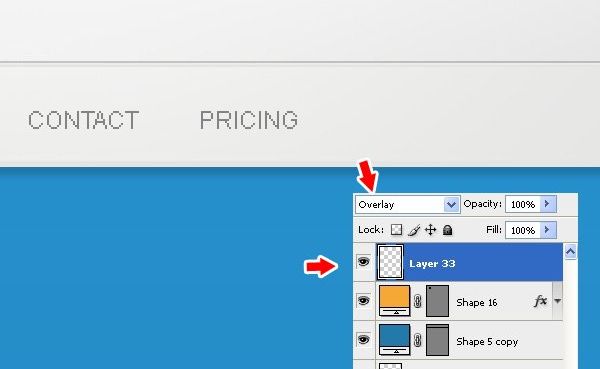
在上面再建一层, 把混合模式设置成叠加 ,用小笔刷 . 然后就是增加导航文字了.用 Arial 字体作为导航的连接字体, 所有效果设置为 “无”。

现在我们开始创建搜索框, 圆角长方形,半径5px,在网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块. 为它增加样式。
内阴影 – 颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px。
描边 – 大小: 1px, 位置:内部, 颜色: #dfdfdf。

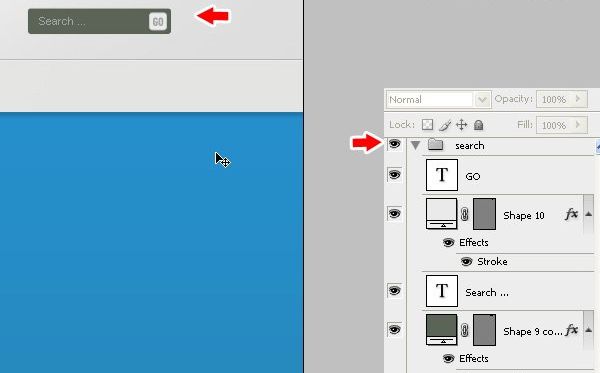
给它添加”search”的文本和一个亮底暗色的”GO”按钮。建立一个叫”search”的层文件夹. 把所有于搜索相关的层一并拖到这个层文件夹里面去。

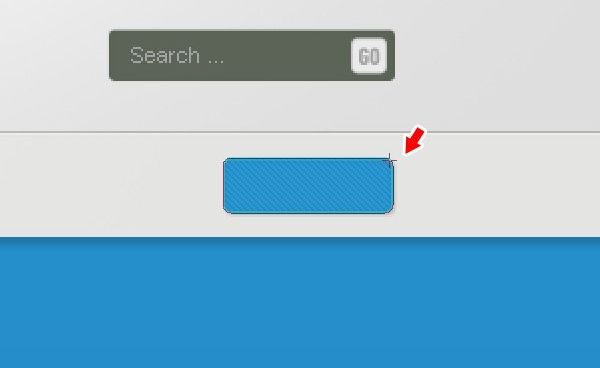
新建一个新层,然后就像画”搜索框”一样在这层上面画一个”Sign Up”按钮, 把这个组合放在搜索框下方条纹竖直方向中间。

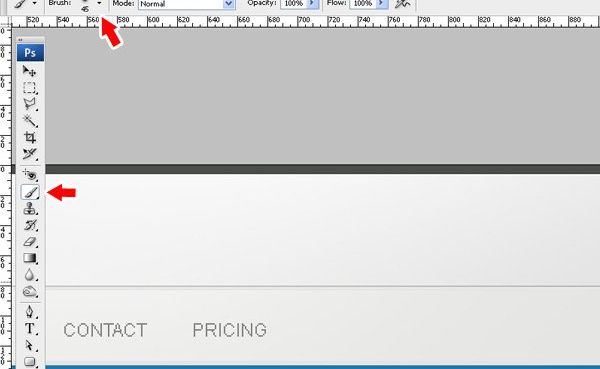
创建亮光效果。

使用更小的软笔刷.这次的笔触大小为45px。

加了logo和网站描述。
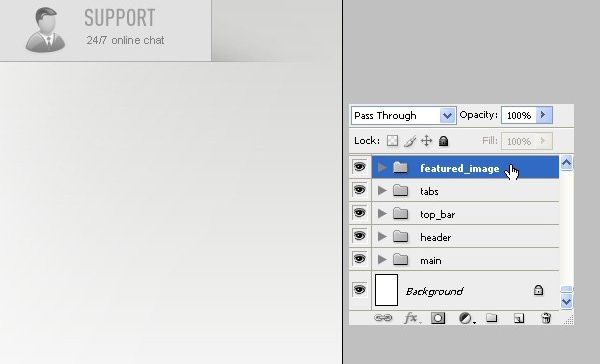
回到层结构做一些工作.创建一个空的层文件夹并命名为”top_bar” .移动所有的图层到这个文件夹里面。
创建另外一个空层文件夹并命名为”header”.这里用于放置头部图层 。

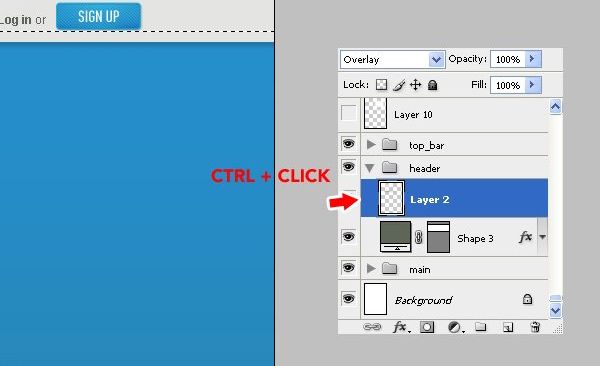
任意位置加相同的亮光效果. 选中蓝色的头部区域.在它上面创建一个新层并设置其混合样式为 叠加.
选一个大点的600px软笔刷,颜色为#ffffff白色。然后再导航下方点击几次。假如想更有层次感,把颜色调为黑色,然后在头部区底部重复同样操作。
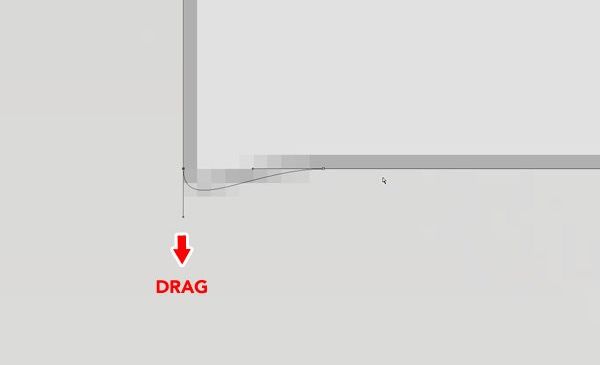
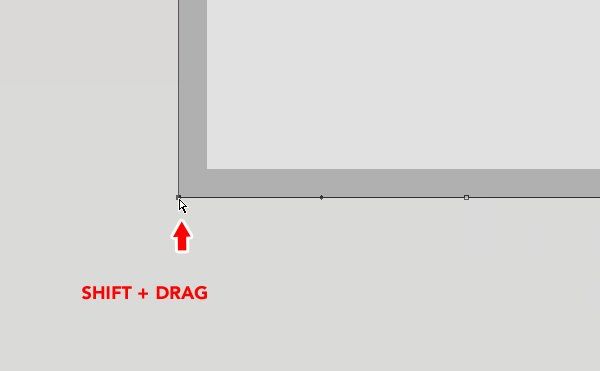
用圆角长方形工具创建一个高70px圆角半径为10px的图形,不要底部圆角的部分,用直接选取工具单击这个图形的路径,单击垂直点然后按住shift键往下拉直。


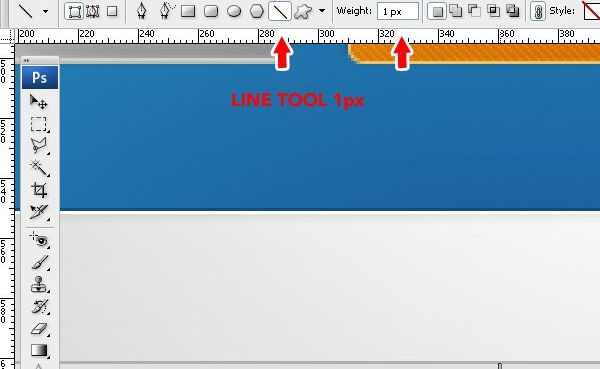
选择直线工具,设置大小为1px。

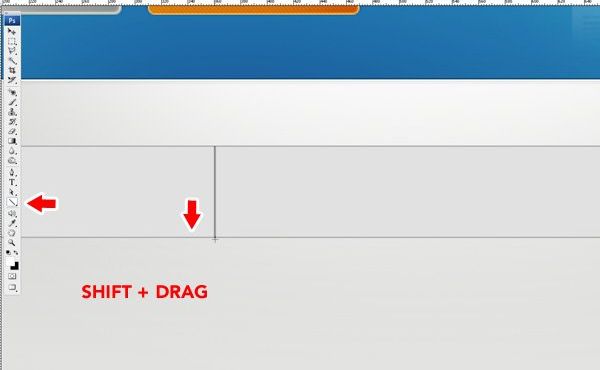
按住shift键画灰色的分割线。

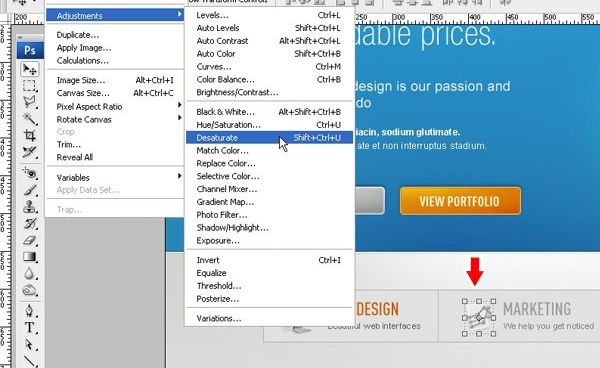
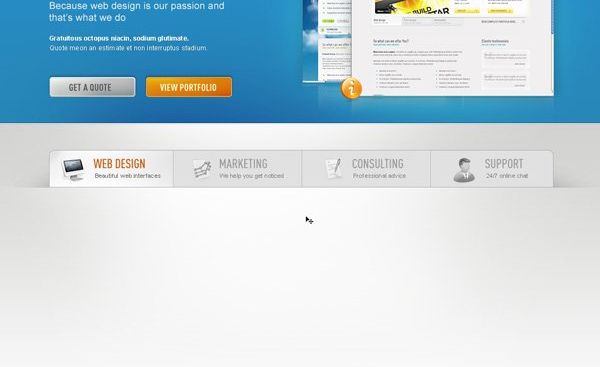
为每个切换标题添加小图标。用了来自WebAppers.com的图标。通常一个切换标题激活了其他的就处于非激活状态了。降低其他图标的饱和度并且降低标题字眼和描述文字的透明度一保证激活的标题处于高亮状态。

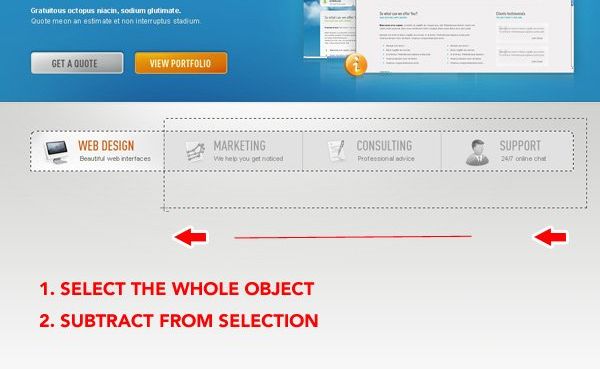
为了使激活的按钮更加明显,给它添加一个时尚的背景。把整个对象选中,然后裁切选区,最终使选中的范围只有第一个按钮。


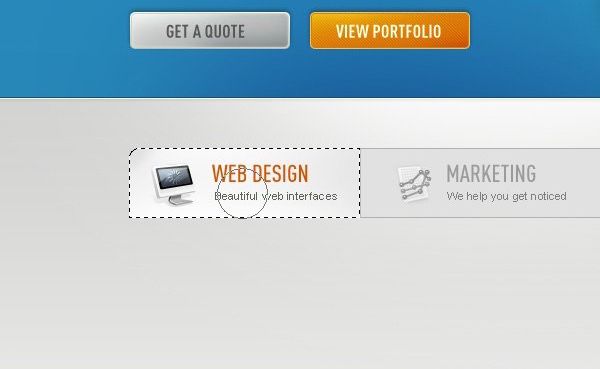
用一个更小的软笔刷,画出一个白色背景。

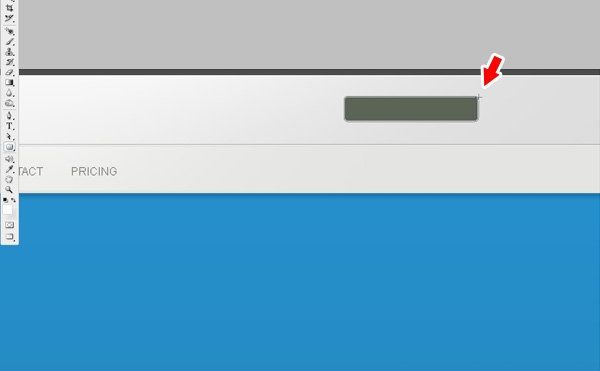
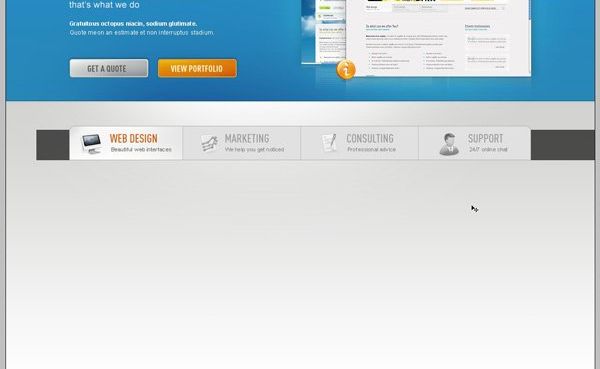
增加一个阴影:在切换菜单的后面画一个深灰色的长方形。

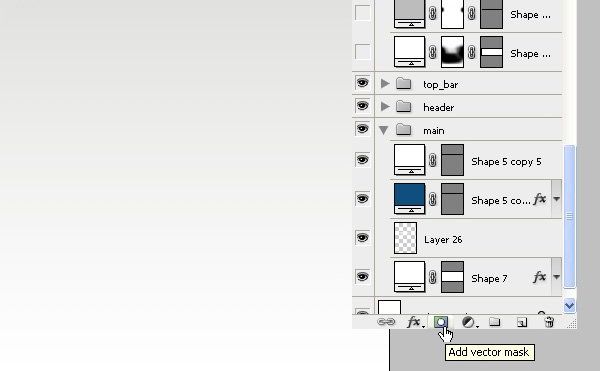
点击图层区底部的小图标给该层增加一个蒙版。

把前景色设置为黑色,选一个大的软笔刷,在蒙版层上面点击,使部分黑色去掉。

最后加点细节。在切换菜单下方画一个1px的灰线。用蒙版的方式使左右两端渐变。


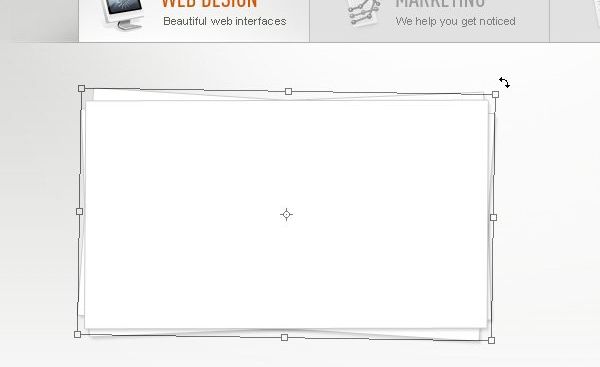
设计第一个切换按钮的内容。需要一个精准设计的图像,创建这个精准的图片。画一个白色有1像素灰色边框的长方形,再给它加上细微的阴影效果。

复制这一层并用变形工具稍微旋转。重复这个操作几次。

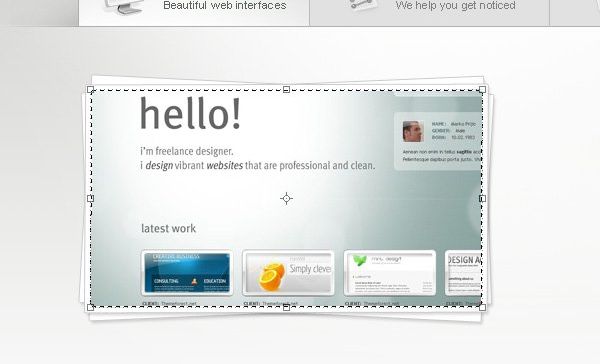
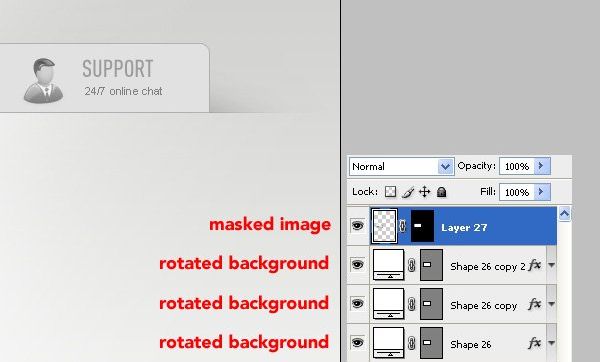
把选好的图片导进来,放在白色长方形上面。选中最上层的长方形,按选择->修改->收缩 ,输入5px,确认,然后在图层管理区下方点击添加图层蒙版,这样图片就只显示选区范围。



增加一个漂亮的标题、一些文本和列表。


感谢信定在主区域上的一个大的盒子里面。创建一个大的淡灰色的大概高220像素的长方形。设置其有1像素的灰色边。

然后再画一个上下左右都比它小10像素的另一个长方形。同样设置其1像素的淡灰色边框。

最后写上文本就可以了。

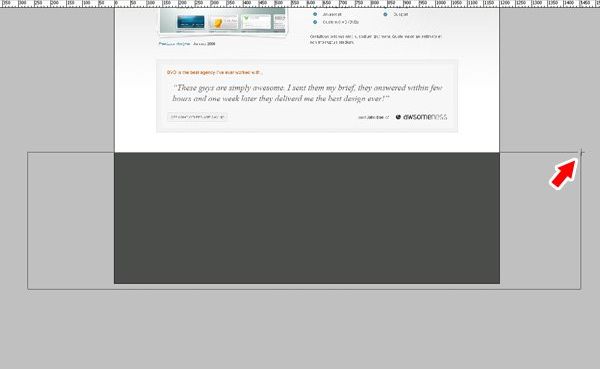
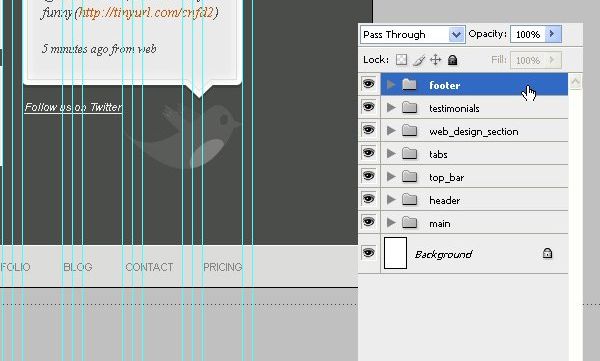
做页脚,画一个400像素高的、深黑色的长方形。

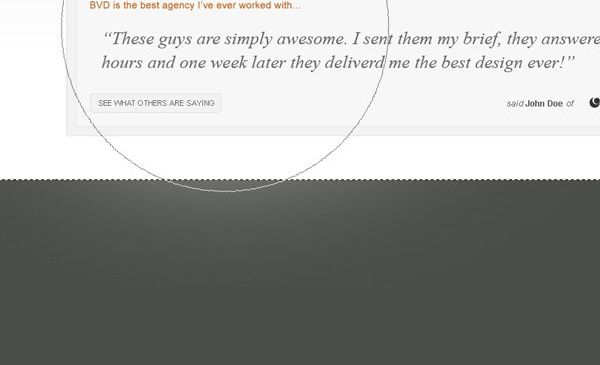
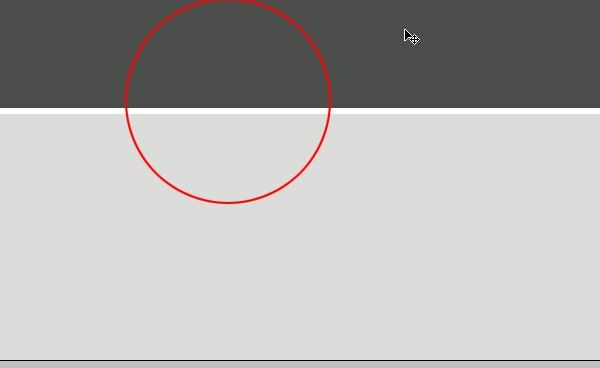
加亮光效果。

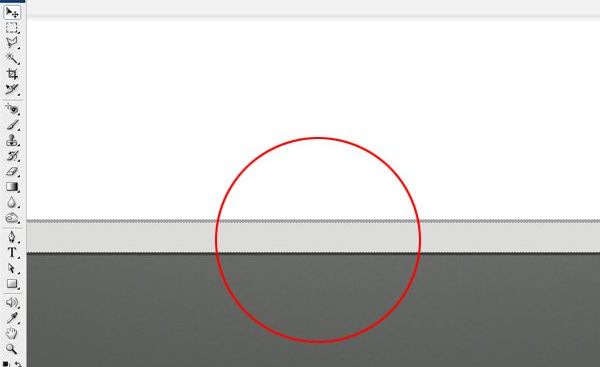
在区域上方画一个10像素高的长方形,并且通过在顶端和底部各多加两条线增强细节处理。

创建低端部分用于放置重复的导航。拷贝顶端放置导航的长方形,移动并变形使其40像素高。把它放到画布的最低端。

再次强化细节。给页脚的导航区顶端加一条白色边,这样有比较好的边框效果。

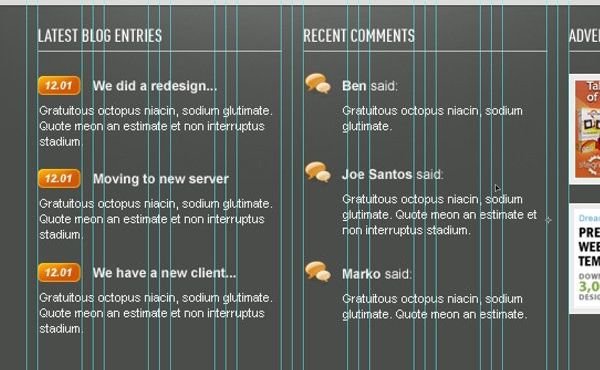
给页脚增加内容,依据网格合理安置它们。

然后就是把页脚相关的图层整合起来。


还没人评论,快来抢沙发~