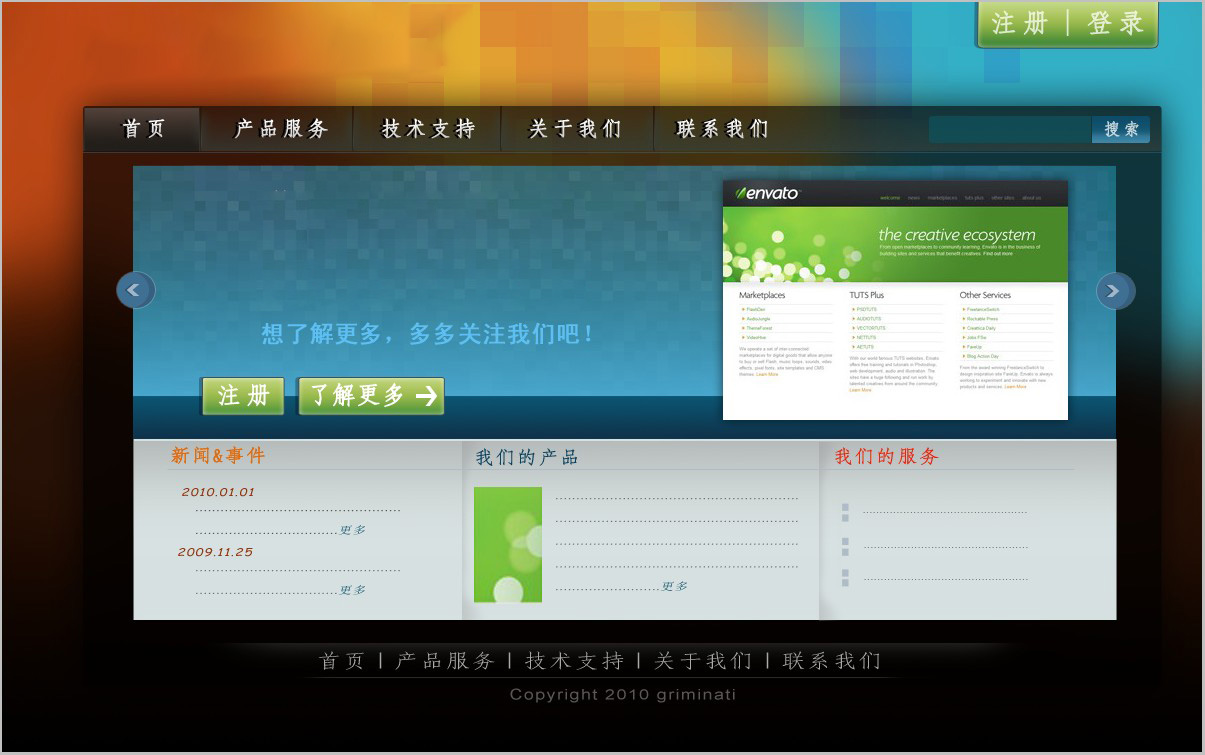
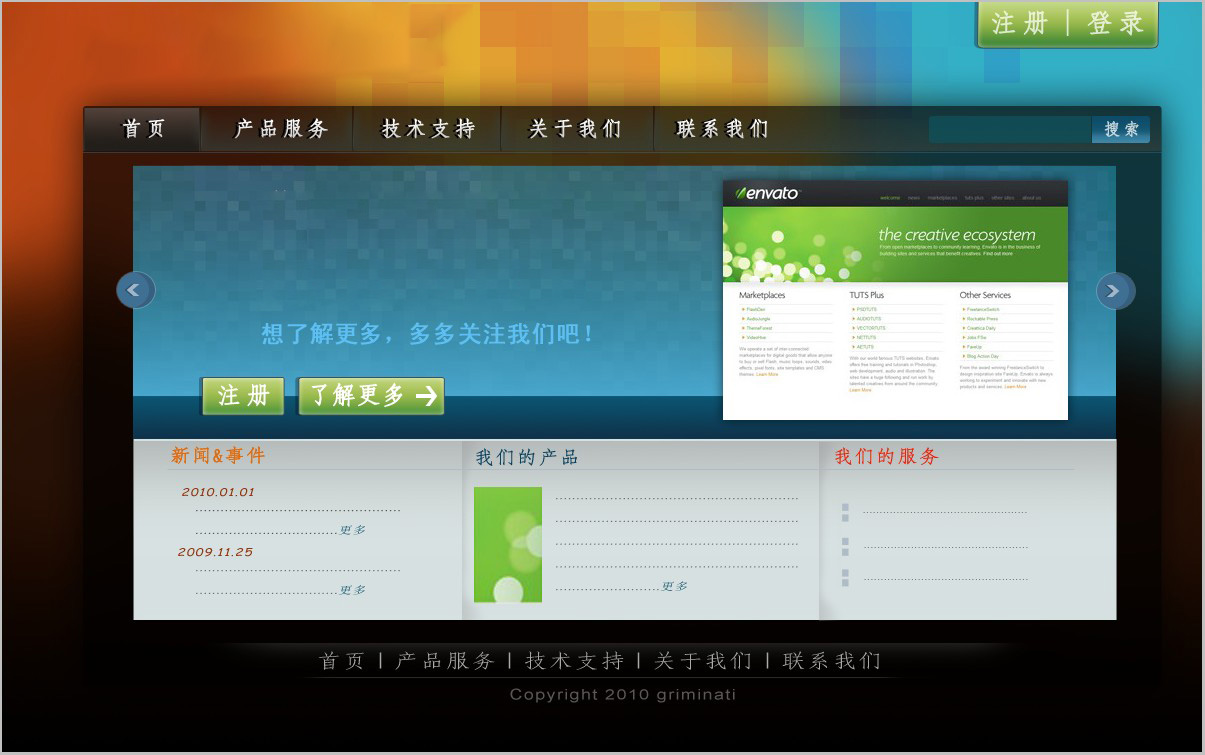
效果图

第一步:新建文档
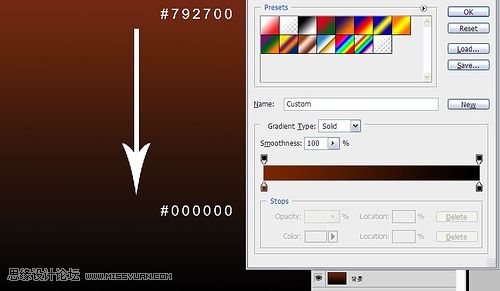
1200px * 750px,选择渐变工具(G),对背景图层从上(#792700)到下(#000000)新建渐变.

第二步:添加色彩
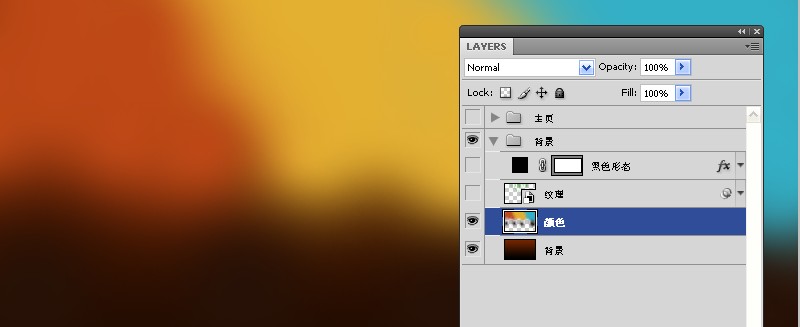
新建图层,选择笔刷工具(B),选取直径为300px的软笔刷,分别以红(#be4816)、黄(#c0952c)、蓝(#33afc6)三种颜色涂在背景层的上半部,图层命名为“颜色”。

第三步:添加纹理
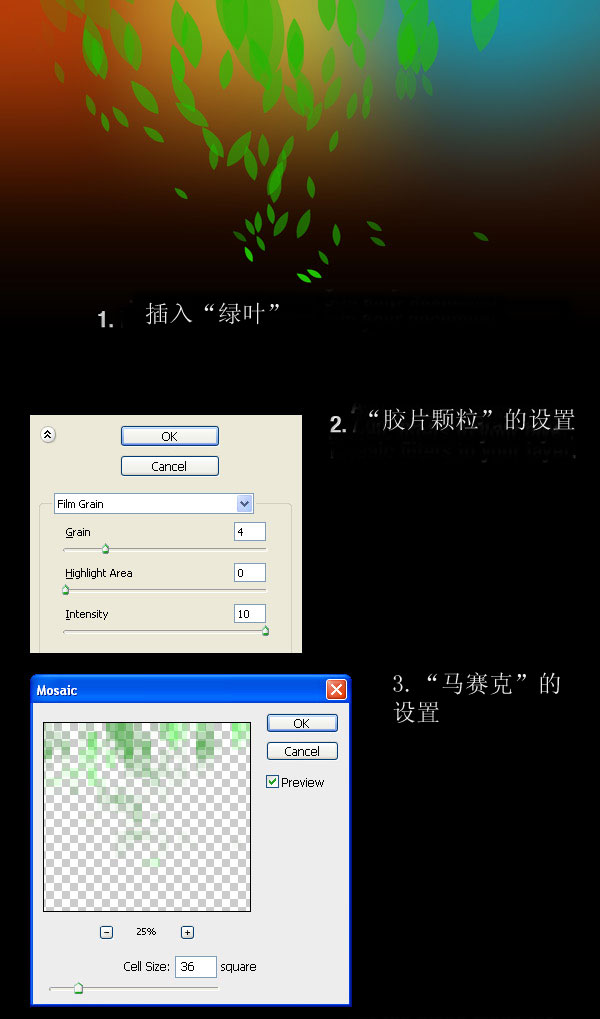
打开一开始保存好的“绿叶”图片,使用移动工具(V),移动到当前文档内,右击新图层,选择“转换为智能对象”,然后转到菜单:滤镜>艺术化>胶片颗粒,滤镜>像素化>马赛克,最后设置此图层的“混合模式”为“差值”,透明度为30%,图层命名为:“纹理”。


第四步:为内容添加黑色背景
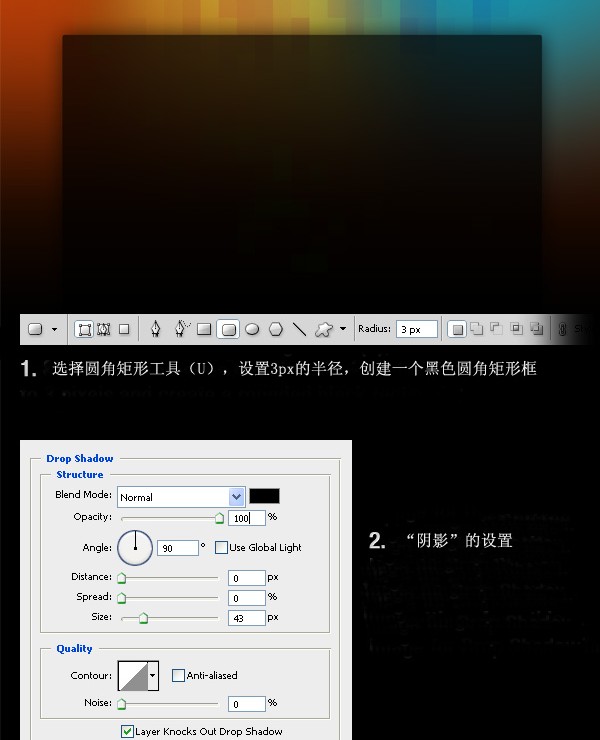
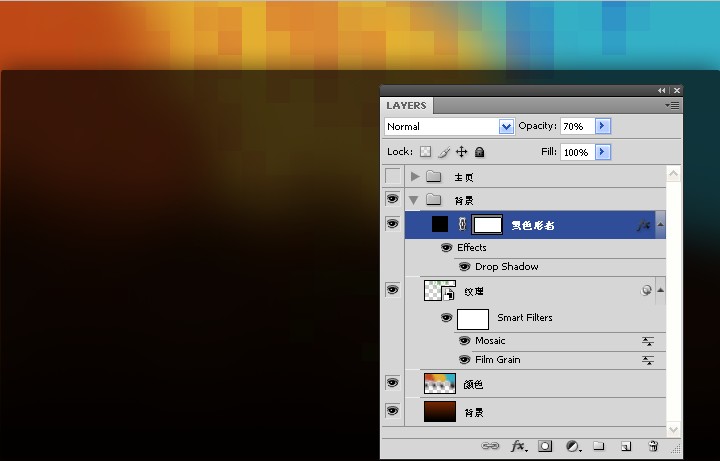
新建图层,选择圆角矩形工具(U),设置3px的半径,创建一个黑色圆角矩形框,双击图层,弹出“图层样式”对话框,一样设置“阴影”,最后设置此图层的透明度为70%,图层命名为:“黑色形态”。

第五步:添加组管理图层
按住ctrl键,选择目前为止创建的所有图层,进行图层编组(ctrl+g),组命名为:背景。

第六步:创建更多组
新建组(图层>新建>图层编组),组命名为:主页,在“主页”内再增加一个组,组命名为“logo”。

第七步:创建logo和网站副标题
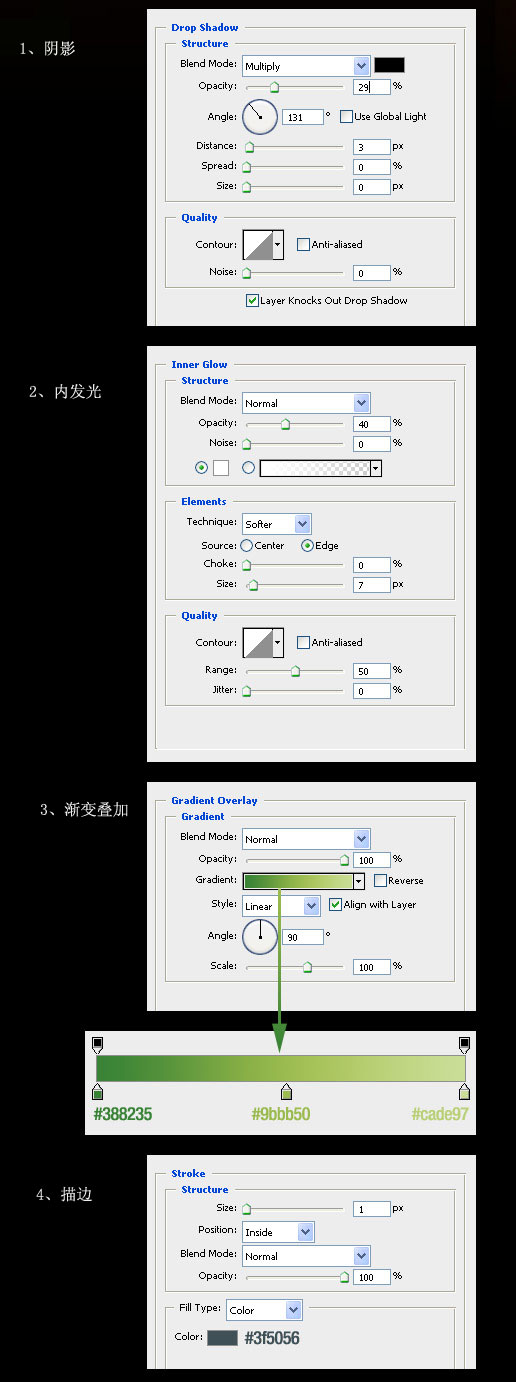
在“logo”的组里新建图层,选取字体工具(T),书写网站名字,颜色为#f4f4f4。双击图层,设置图层样式,“斜面与浮雕”,“外发光”,“渐变叠加”。然后再新建图层编辑网站副标题,颜色为#eeeeee。

第八步:创建”注册“,”登录“按钮
现在将在布局的右上角创建两个按钮。
新建组,命名为“注册|登录”;选取圆角矩形工具(U),像我一样创建圆角矩形;双击形状图层,弹出图层样式对话框,进行设置。
设置前景颜色为白色,用字体工具(T)在按钮上编写“注册|登录”,设置字体层的透明度为75%。

第九步:创建1px高的蓝色水平线
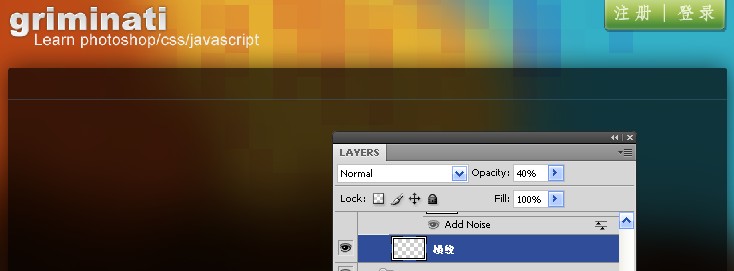
新建组,命名为“导航”,新建图层,选取单行选框工具并在文档新建1px高的选区,以颜色#406f94进行填充,使用矩形选框工具(M)删除超出黑色矩形的选区,设置透明度为40%,层命名为“横线”。

第十步:给导航添加渐变
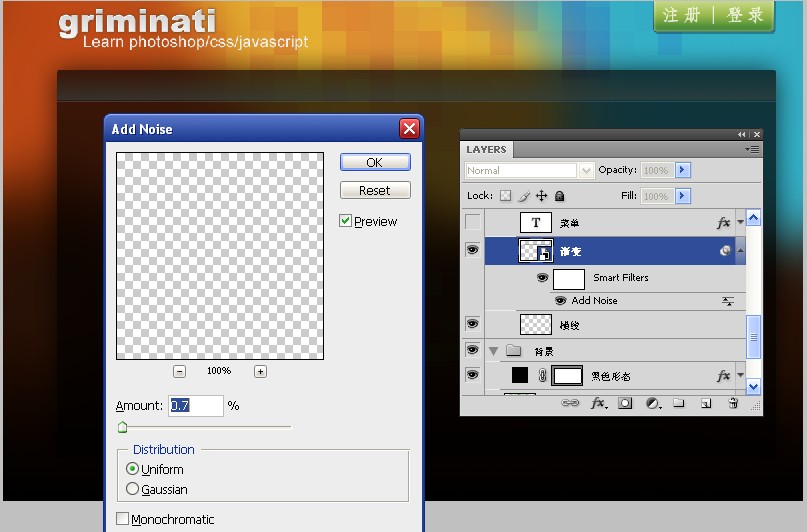
选取矩形选框工具(M)创建选区,然后使用渐变工具(G)从底部到头部画一个从#35423e到透明的渐变。按Ctrl+D撤消选区,右击图层,转换为“智能对象”,然后再转到菜单滤镜>杂色>添加杂色,并进行设置。给此图层命名为“渐变”,且在渐变与横线之间留出1px的距离。

第十一步:编辑导航菜单
选取字体工具(T),并在导航栏上编辑菜单,应用的字体是Adobe仿宋体,然后双击字体图层,设置图层样式。

第十二步:创建分隔线
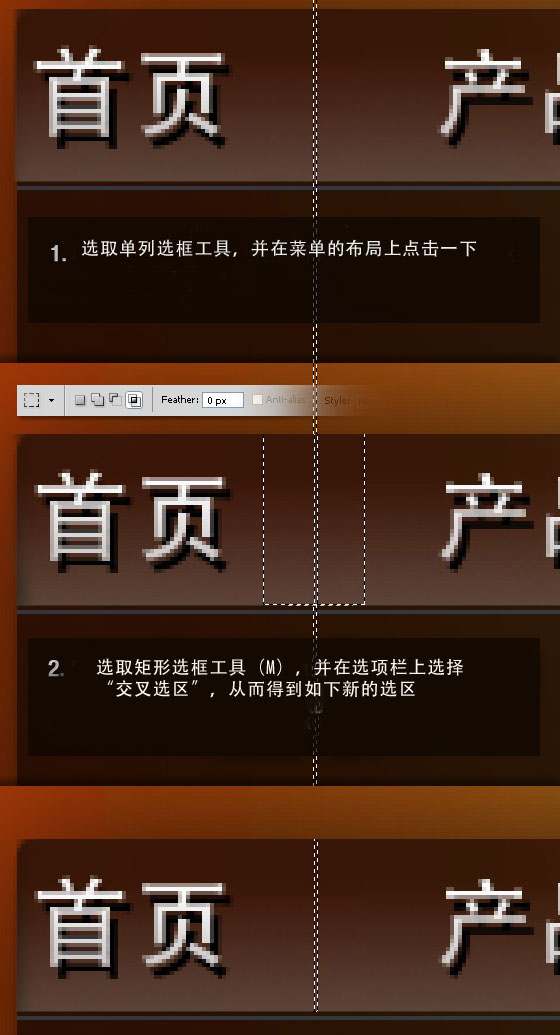
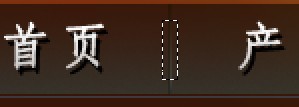
将在菜单栏中创建分隔线,新建图层,选取单列选框工具,并在菜单的布局上点击一下,选取矩形选框工具(M),并在选项栏上选择“交叉选区。

对新的选区以白色填充,最后按ctrl+d,取消选框。

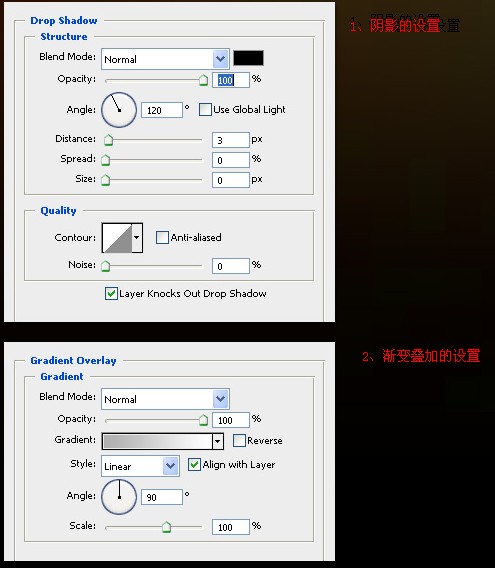
第十三步:双击上步新建的图层,命名为“竖线1”,并进行层样式的设置。

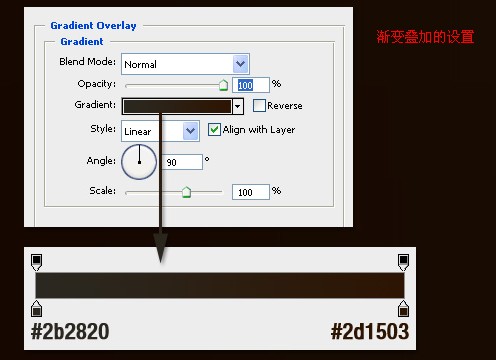
第十四步:按ctrl+j复制图层“竖线1”,重命名为“竖线2”。选取移动工具(V),点击键盘上的方向键,向右移动1px,并更改“渐变叠加”的设置。


按住ctrl,选择“竖线1”和“竖线2”,转换为“智能对象”,新图层命名为“分隔线”。
第十五步:创建蓝色高光
1、新建图层,放置在“分隔线”下,选取矩形选框工具(M)创建选区。

2、以颜色#35423e填充该选区,按ctrl+d撤消选框,右击,在下拉菜单中选择“转换为智能对象”。
3、去往菜单 滤镜>模糊>高斯模糊,并设置半径为4px。
4、再次 滤镜>杂色>添加杂色,数量为0.7%,属性为第一个选项,像第十步那样设置。
5、设置图层透明度为60%,命名为“高光”。
第十六步:为图层“分隔线”创建图层蒙版
选定图层“分隔线”,转到菜单 图层>图层蒙版>显示所有,选择渐变工具(G),新建一个从黑到透明的渐变,方向是从上到中间。
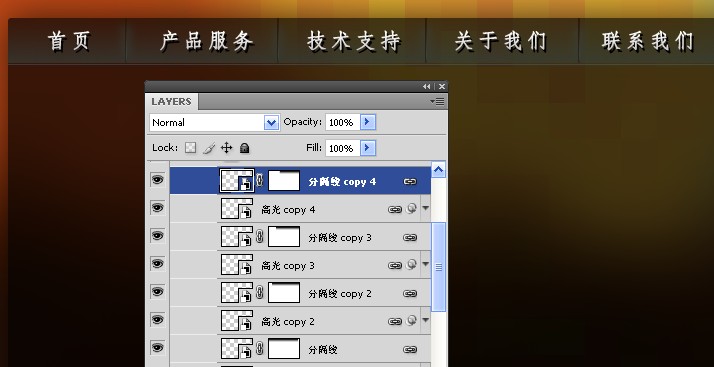
第十七步:复制图层“分隔线”,“高光”
同时选中“分隔线”,“高光”这两个图层,使用移动工具(V),按住alt+shift,拖动两个图层中的对象至另一个菜单与菜单之间,这就相当于复制“分隔线”,“高光”的操作,重复拖动动作,根据菜单多少来复制。

第十八步:为图层“分隔线”,“高光”编组
选择所有的图层“分隔线”,“高光”,按ctrl+g,进行编组,组命名为“分隔线”。
第十九步:为当前页面创建激活按钮
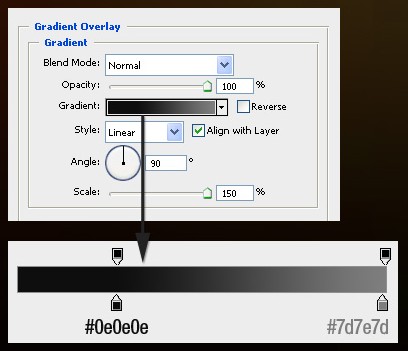
为当前菜单页面创建一个激活按钮,来区分其它的菜单按钮。选取矩形工具(U)并新建矩形,并把这图层放置在“菜单”图层的下方,双击图层,进行“渐变叠加”的设置,图层命名为“激活按钮”,设置透明度为50%。

第二十步:创建搜索框
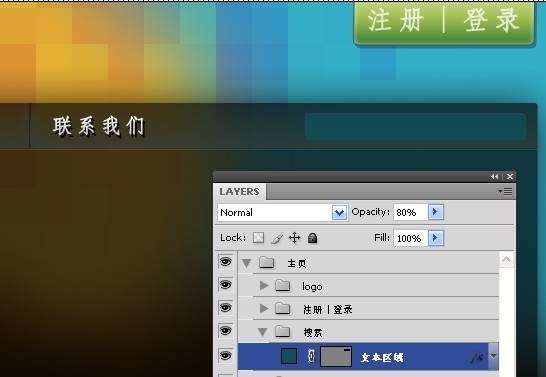
新建组,命名为“搜索”,放置在“导航”组上面。选取圆角矩形工具(U),设置半径3px,前景色为#104f59,创建圆角矩形,命名新的图层为“文本区域”,透明度为80%。

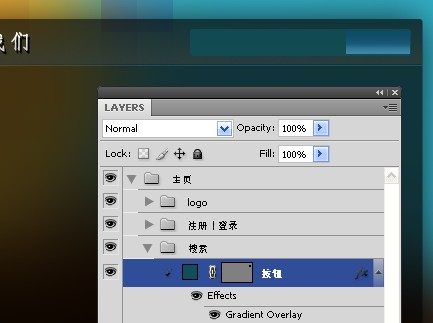
选取矩形工具,在“文本区域”右边创建一矩形,进行设置图层样式“渐变叠加”,然后右击图层,在下拉菜单中选择“创建快速蒙版”,层命名为“按钮”。


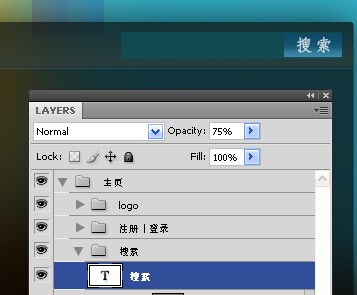
选取字体工具(T),使用白色,在“按钮”上书写“搜索”两字,图层透明度为75%。

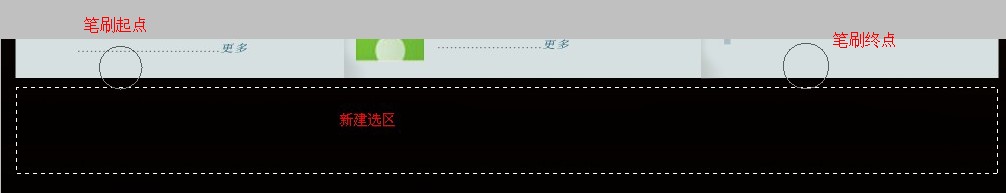
选取线条工具(U),使用颜色#123036创建直线,图层命名为“直线”,并放置在“按钮”图层下方,把此直线移动在搜索框和按钮之间。
![]()
第二十一步:新建蓝色矩形
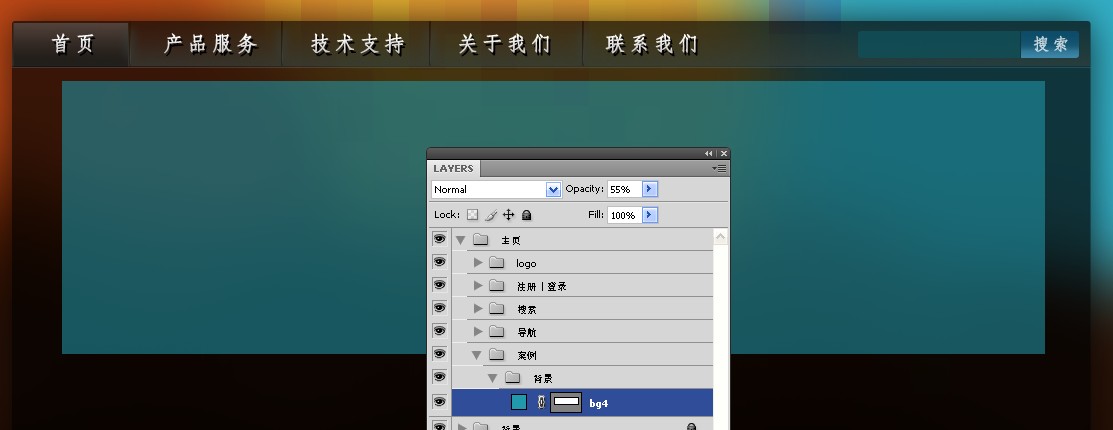
在组“导航”下新建组(图层>新建>组),组命名为“案例”,再新建组放置在“案例”中,并命名为“背景”。
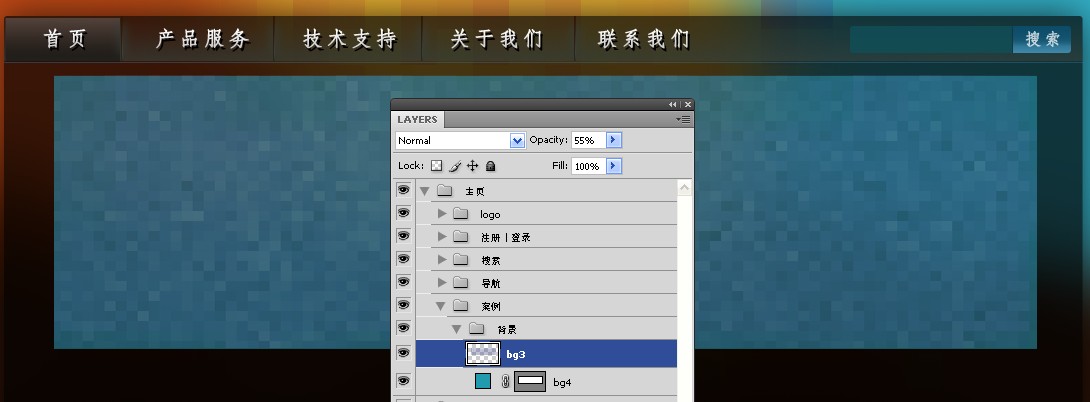
选取矩形工具(U),颜色设置为#219aad,创建宽度为983px,高度为273px的蓝色矩形,设置此图层的透明度为55%,命名为“bg4”。

3. 在photoshop中打开在第二张图片“像素化的蓝色矩形”,把图片移动到此文档中,并且覆盖蓝色矩形,同样也设置透明度为55%,命名为“bg3”。

4. 按住ctrl键,点击“bg4”中的矢量蒙版缩略图以选中此蒙版。

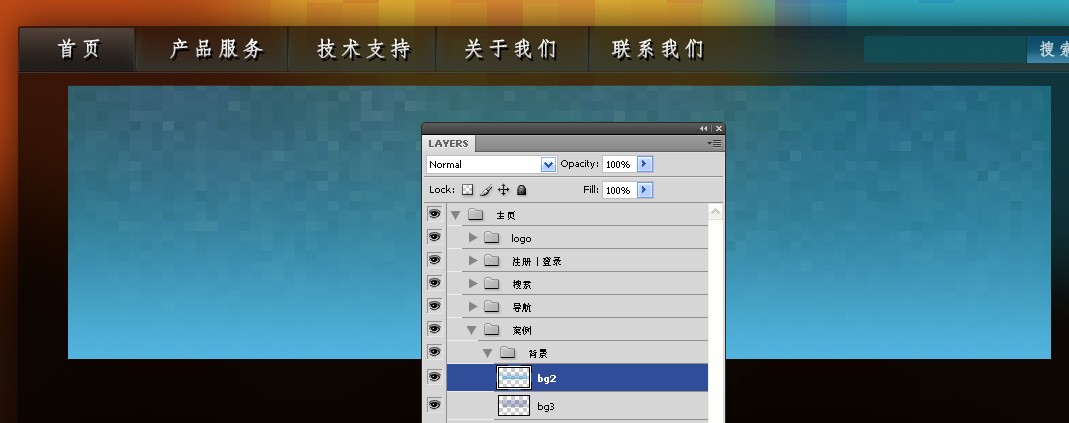
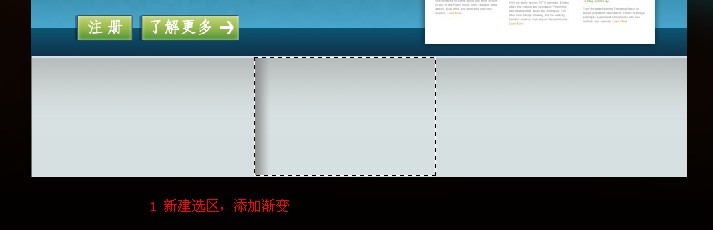
5. 新建图层,放在“bg3”上方,命名为“bg2”,选取渐变工具(G),画一个颜色#56b8e5到透明的渐变,方向是从选区底部到选区头部,然后按ctrl+d撤消选区。

6、新建图层,放在图层“bg2”上方,命名为“bg1”,选取矩形选框工具(M),创建选区,宽度为983px,高度43px。

7、选取渐变工具(G),画一个颜色#0f2b42到颜色#2a607f的渐变,方向是从选区底部到选区头部,然后按ctrl+d撤消选区。

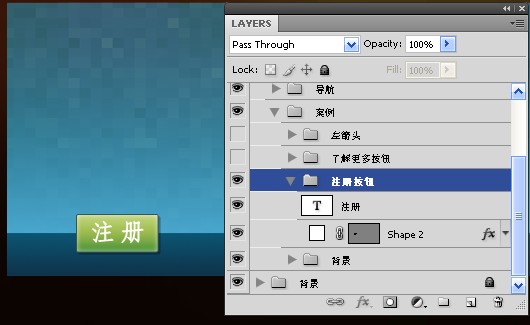
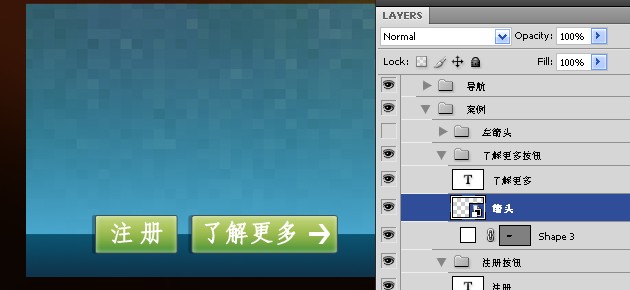
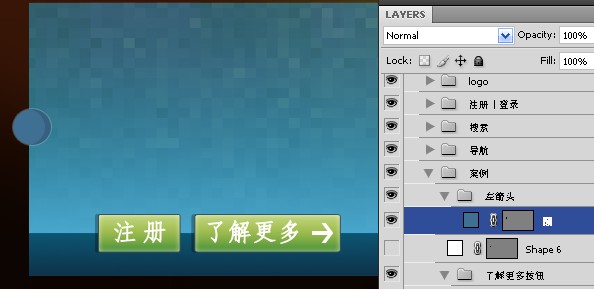
第二十二步:“注册”与“了解更多
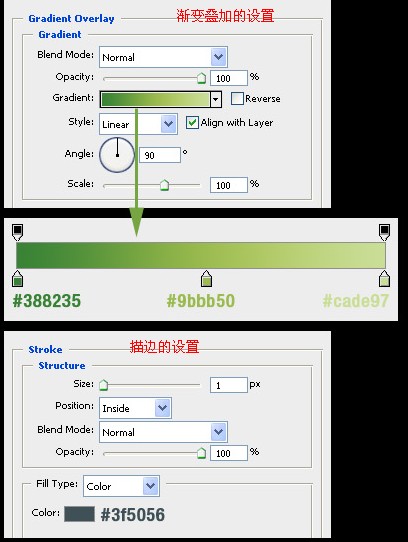
1.新建组“注册按钮”,放在组“背景”上方,选取圆角矩形工具(U),设置半径2px,新建圆角矩形(82*38),并设置图层样式。




2. 重复步驟1创建“了解更多”的按鈕,并且增加一层,添加箭头,选取自定义形状工具(U)中的第二个箭头形状,创建箭头。

第二十三步
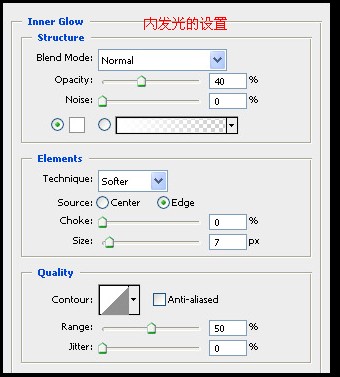
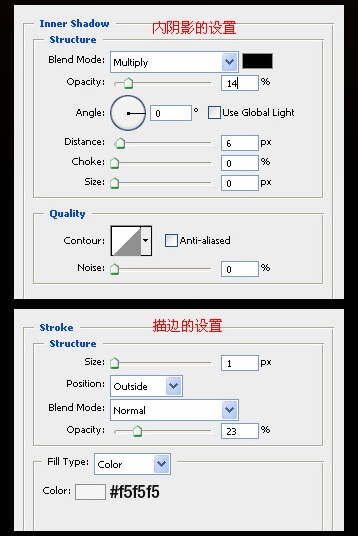
1. 新建组,命名为“左箭头”,放在组“了解更多按钮” 上方,选取椭圆工具(U),新建颜色为#406F94的圆,并设置“内阴影”和“描边”的图层样式。


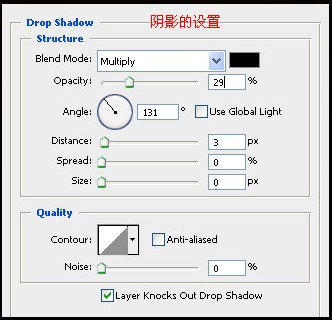
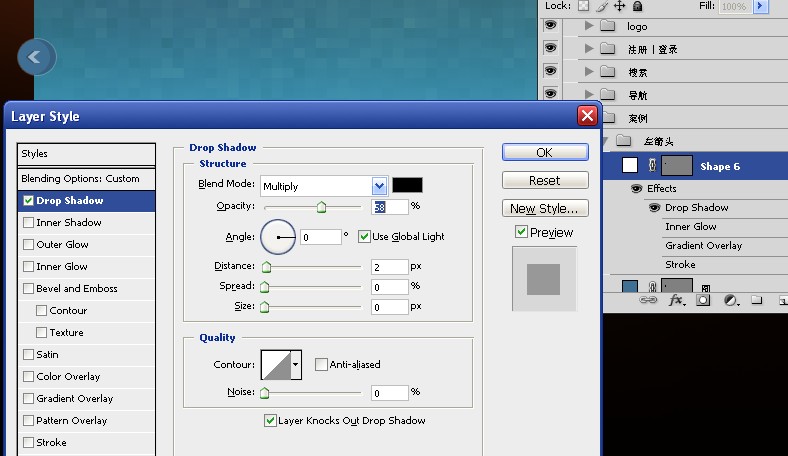
2. 新建图层,选取自定义工具(U)中的箭头形状,创建白色箭头,并设置图层样式“阴影”,透明度为50%。

3. 重复步骤2,在右边也创建同样的箭头。

第二十四步
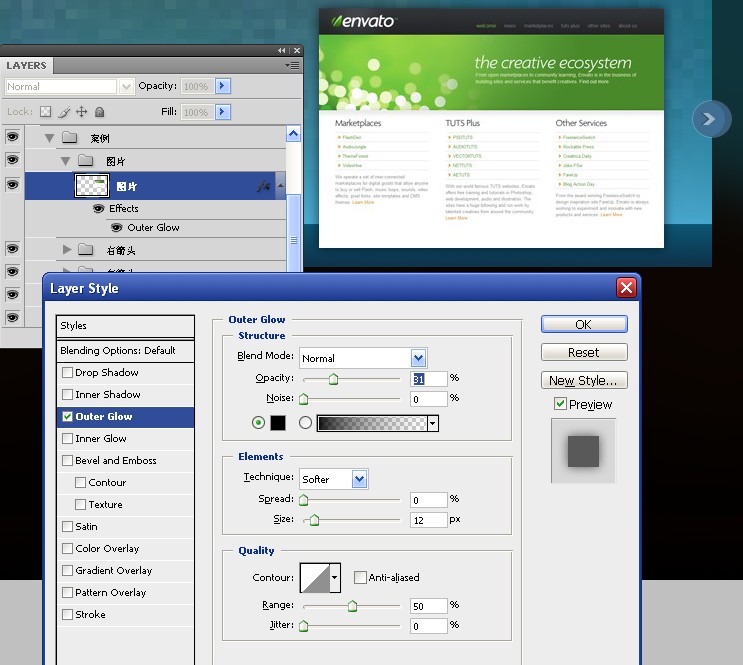
1. 在组“案例”中新建组,命名为“图片”,在组里放置一张小图片,双击图层,设置图层样式“外发光”。

2. 新建组,选取字体工具(T),在蓝色矩形左边添加文字说明,组命名为“文字”。
第二十五步:创建内容区
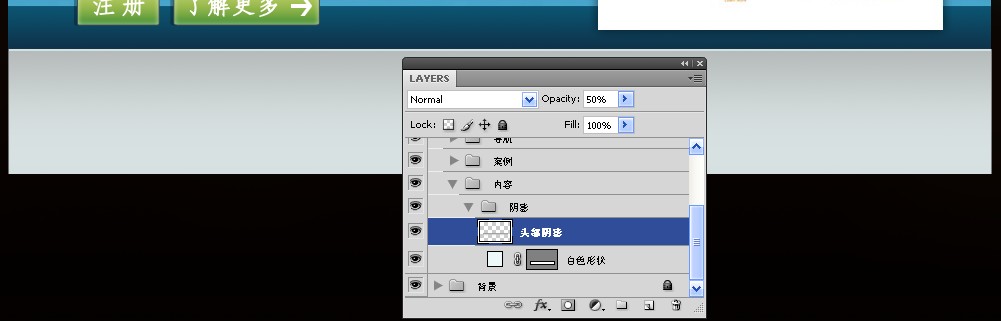
1. 新建组,放在组“案例”下面,命名为“内容”,在此组里再新建一组“阴影”,选取矩形工具(U),创建一白色矩形(983*181),图层命名为“白色形状”,透明度为90%。
2. 选中“白色形状”的图层蒙版,然后新建图层,命名为“头部阴影”,选取渐变工具(G),画一个颜色为#8f8f8f到透明的渐变,方向为选区的头部到选区的底部,设置图层透明度为50%,然后选取移动工具(V),按键盘上的向下的方向键两次。

3. 新建图层,选取矩形选框工具(M)新建选区(273*180)。选取渐变工具(G)画一个颜色#8f8f8f到透明的渐变,然后取消选区。

4. 添加图层蒙版(图层>图层蒙版>显示全部),使用大一点的黑色软笔刷27px,涂在阴影中间部分上面,设置图层透明度为30%,命名为“垂直阴影1”,复制(ctrl+j)图层“垂直阴影1”,移动至右边,重命名为“垂直阴影2”。
5. 选取线条工具(U),新建重1px,颜色为#aebcc7的水平线,将图层转换为智能对象,图层命名为“水平线”。

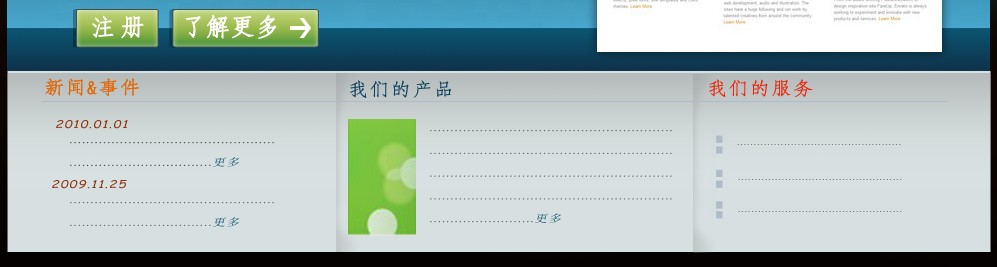
6. 选取字体工具(T),编辑网站内容,可以使用图片或别的来替换

第二十六步:创建网站底部内容
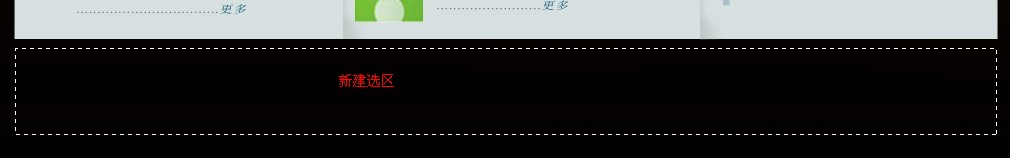
1. 新建组“底部”,并新建图层,选取矩形选框工具(M),新建选区(982*88)。

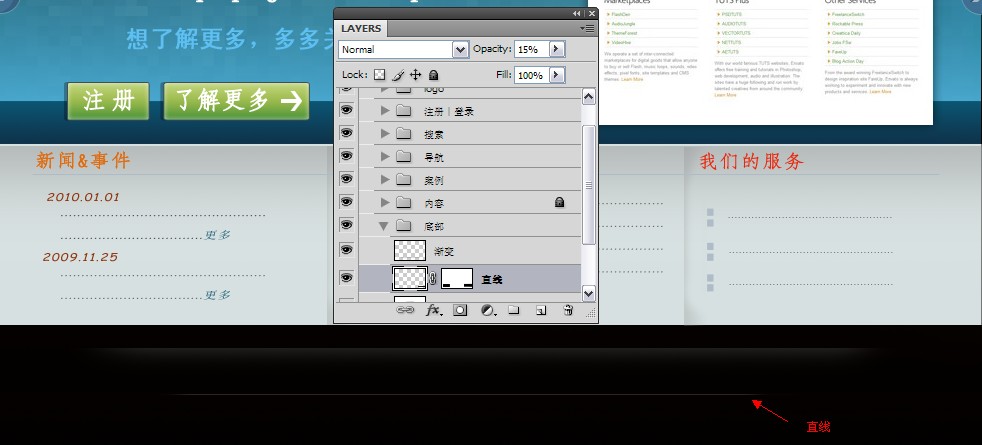
2. 设置前景色为#555555,选择一大的软笔刷100px,沿着选区头部边缘进行涂画,撤消选区,设置图层透明度为50%,并命名为“渐变”。


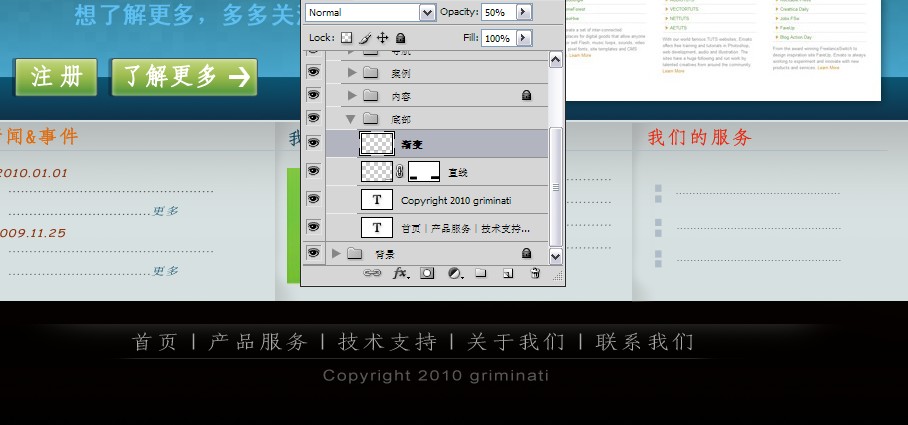
3. 新建图层,选择单行选框工具,新建一选区,并以白色填充。按ctrl+d撤消选区。转到菜单 图层>图层蒙版>显示所有,选取一大点的黑色软笔刷遮住图层,设置图层透明度为15%,命名为“直线”。

4. 添加底部文字说明。


还没人评论,快来抢沙发~