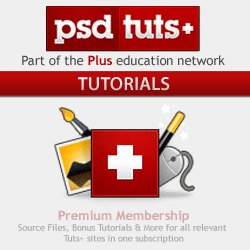
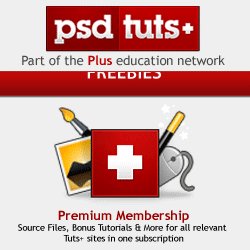
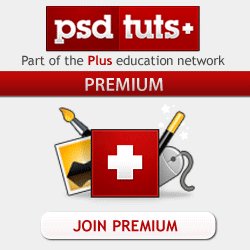
效果图

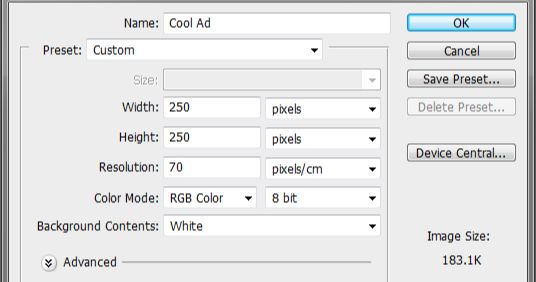
1.新建文件250px*250px,分辨率设为70px,背景用#f2f2f2填充。


2.放置Logo到靠近画布顶端的中间位置。

3.在Logo下发输入宣传标语。

4.绘制矩形选区,填充“#b90909”。


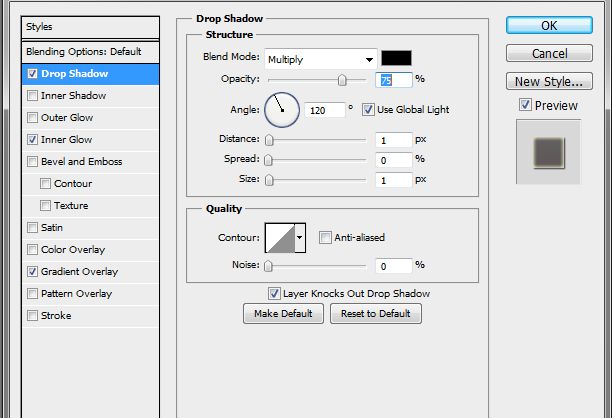
打开图层样式面板,选择“投影”,降低投影距离和大小为2px。

选择“渐变叠加”,设置混合模式为“正片叠底”,不透明度28%。

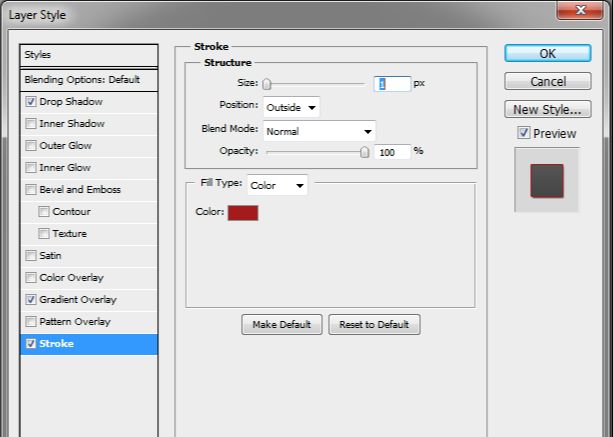
选择“描边”,描边大小1px,描边颜色设为“#a31b1b”。

5.增加关键内容。

栅格化文字,并且为文字创建剪切蒙版。

6.放置一张引人注目的图片。

7.放入更多文字内容,摆放在图片的下方靠近画布底部的位置,所有内容均居中对齐。

8.创建圆角矩形选区,填充#fdfcfc。


打开图层样式对话框,应用“投影”,降低投影半径和投影大小为1px。

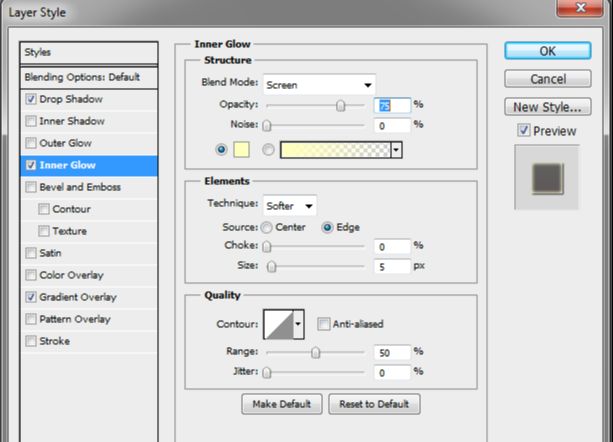
应用“内发光”,参数保持默认值。

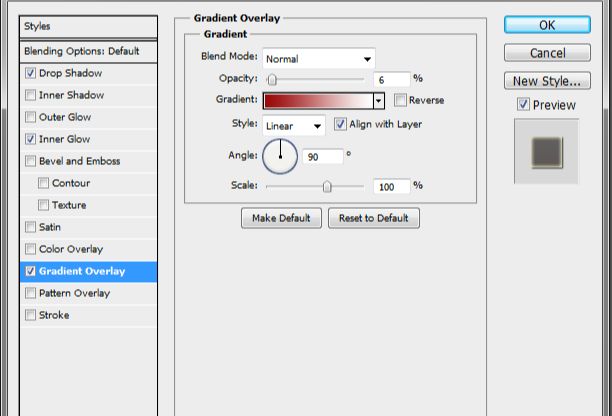
应用“渐变叠加”,颜色设置为#a10000到#fffff的渐变,不透明度设为6%。


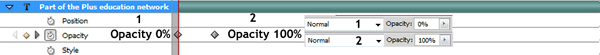
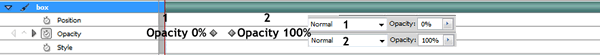
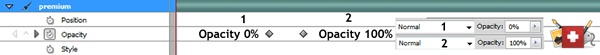
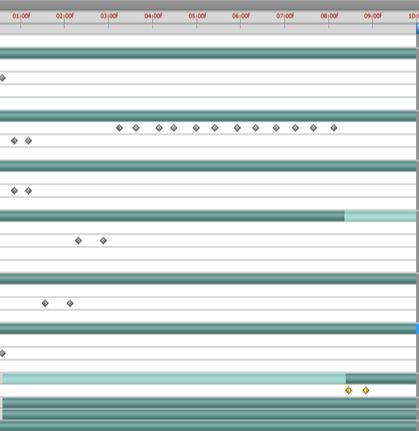
9.打开动画面板(窗口-动画)。用时间轴动画面板,并不是帧面板。把所有图层的不透明度设为0%。

10.插入关键帧和增加透明度。





![]()


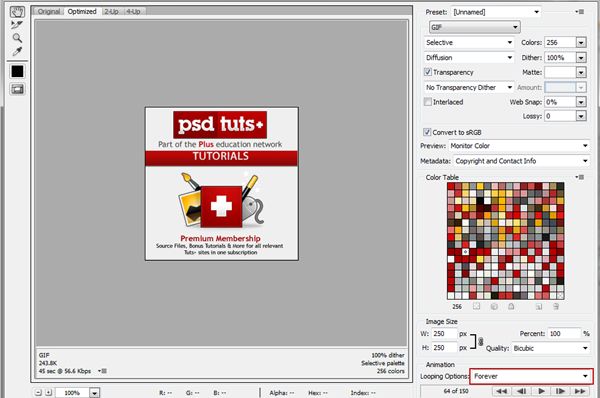
11.文件-存为“WEB文档格式”,进行设置并保存。


还没人评论,快来抢沙发~