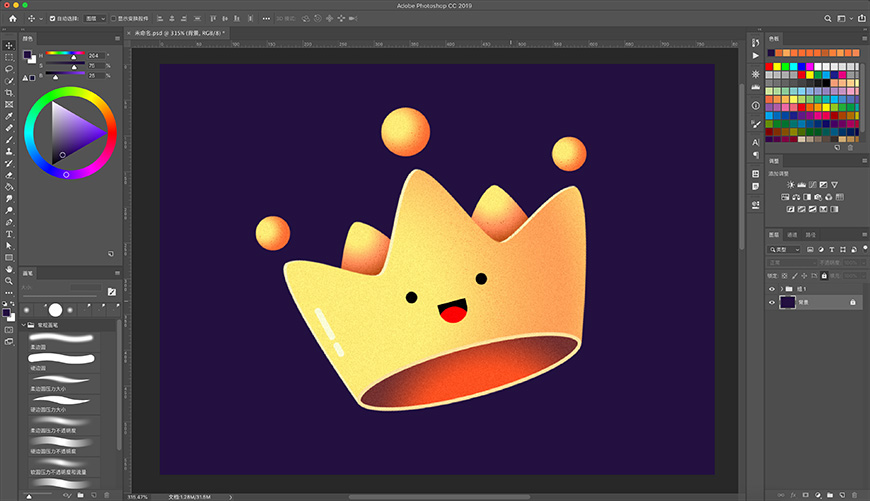
效果图

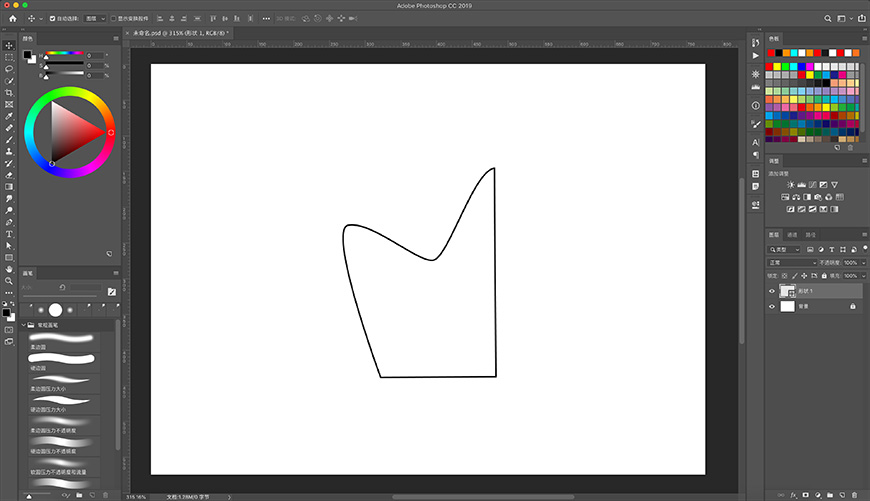
步骤1
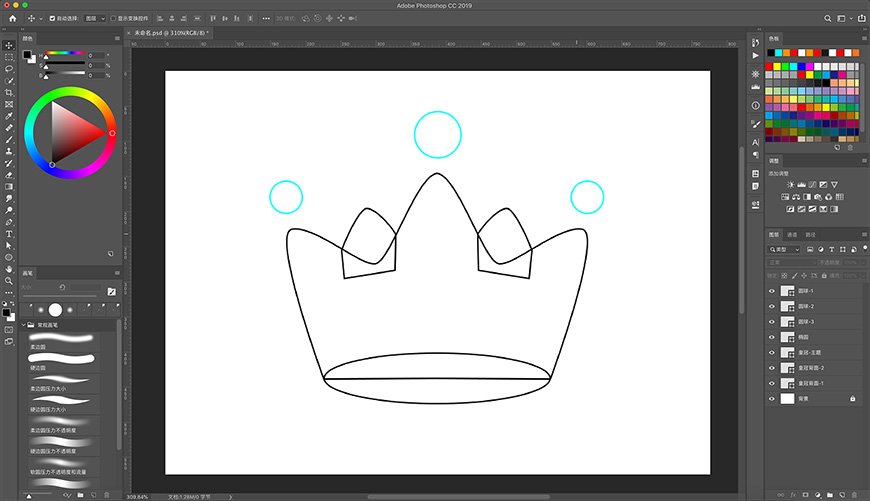
使用钢笔工具,模式选择形状,填充关闭,描边2px,绘制出形状。

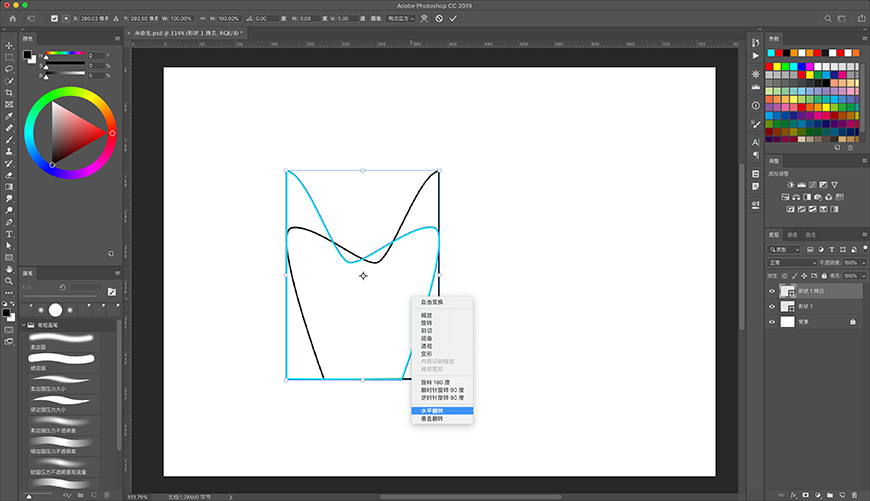
步骤2
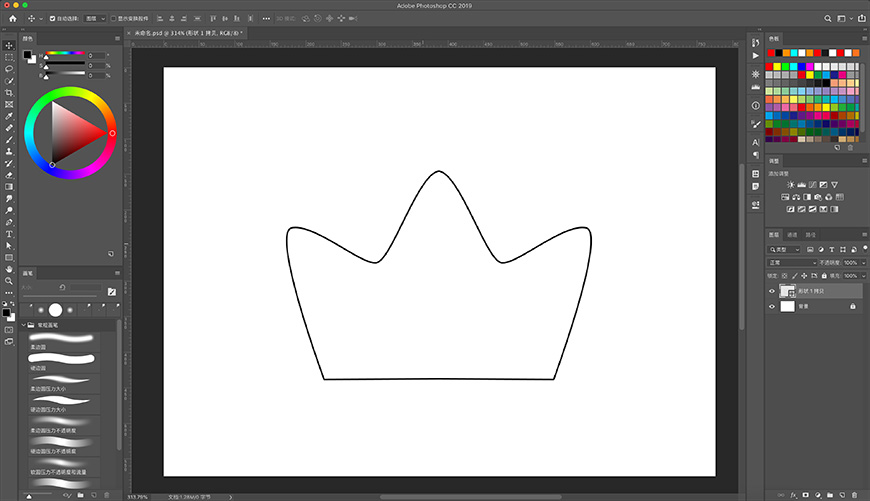
将形状图层复制一层出来,CTRL+T自由变换,右键点击,选择水平翻转,向右拖动至两个形状的竖边重合,CTRL+E合并为一个图层。


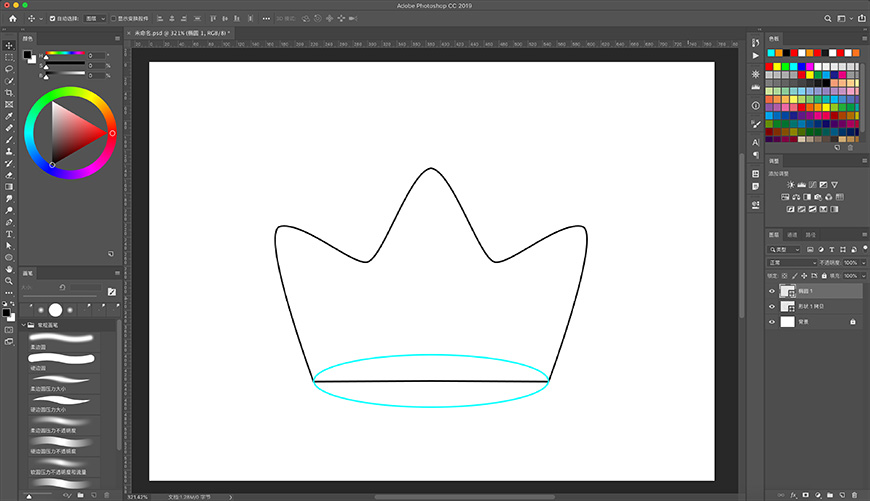
步骤3
以上一步得到的形状的底边为基准,绘制一个椭圆,高度自定。可以利用自由变换微调椭圆的长轴长度。

步骤4
再次使用钢笔工具,绘制出王冠后面的两个角,并用第一步的方法,复制出另一个角,并移动到皇冠图层的下方。此时两个图层不用合并。

步骤5
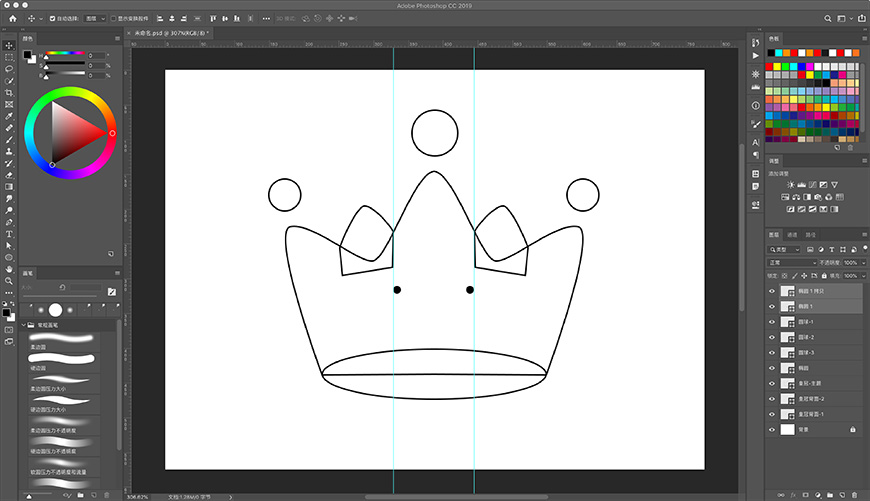
使用椭圆工具,绘制三个圆形,其中一个圆形稍大,另外两个圆形一样大,分别置于王冠的三个角的上方。

步骤6
使用椭圆工具,绘制两个相同大小的小圆,描边关闭,填充黑色,放置位置,作为眼睛。

步骤7
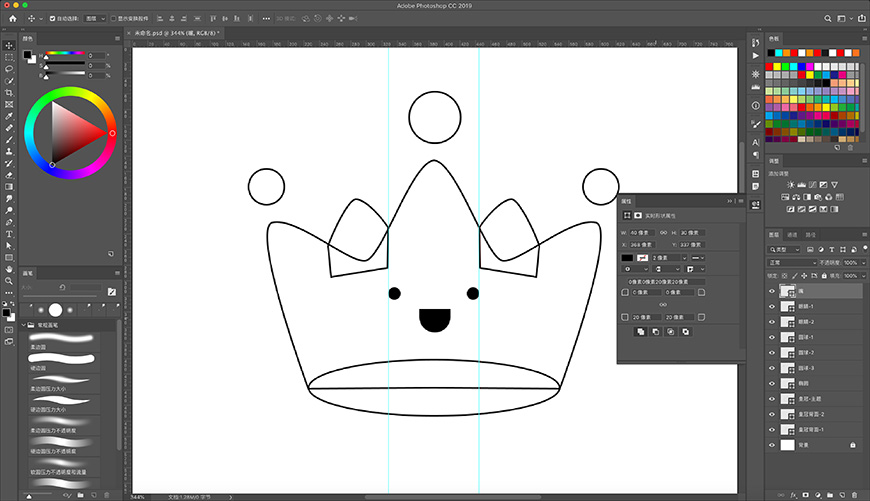
使用矩形工具,绘制一个小长方形,在属性面板,将下面两个顶点的圆角大小修改为矩形长度的一半。

步骤8
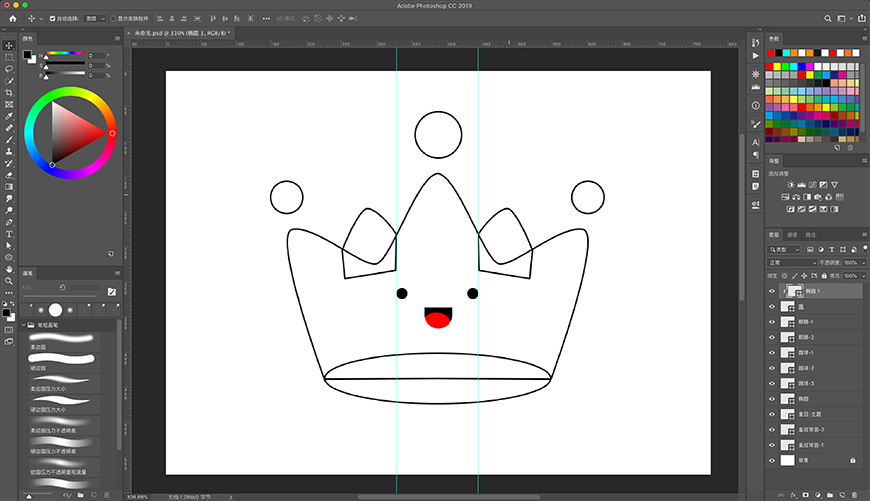
使用椭圆工具,绘制一个正圆出来,填充改为红色,关闭描边,与上一步的矩形做剪贴蒙版,得到嘴巴(圆形的位置稍稍偏左)。

步骤9
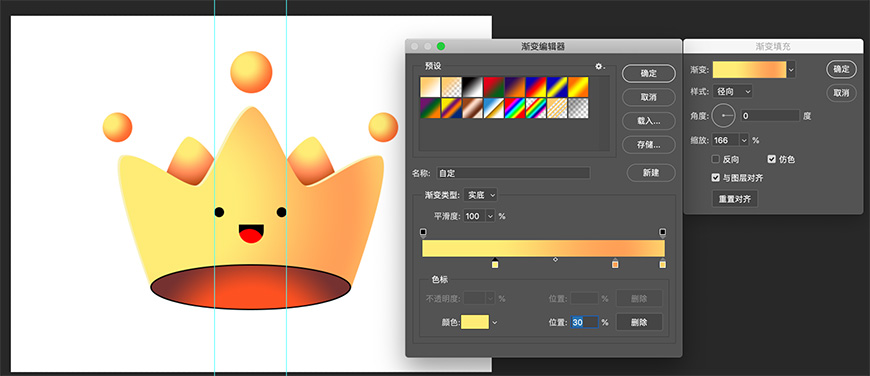
将除椭圆外的所有形状的描边关闭,嘴巴与眼睛意的填充色不变,皇冠颜色填充为#f9f1b7,其余形状填充改为径向渐变。

步骤10
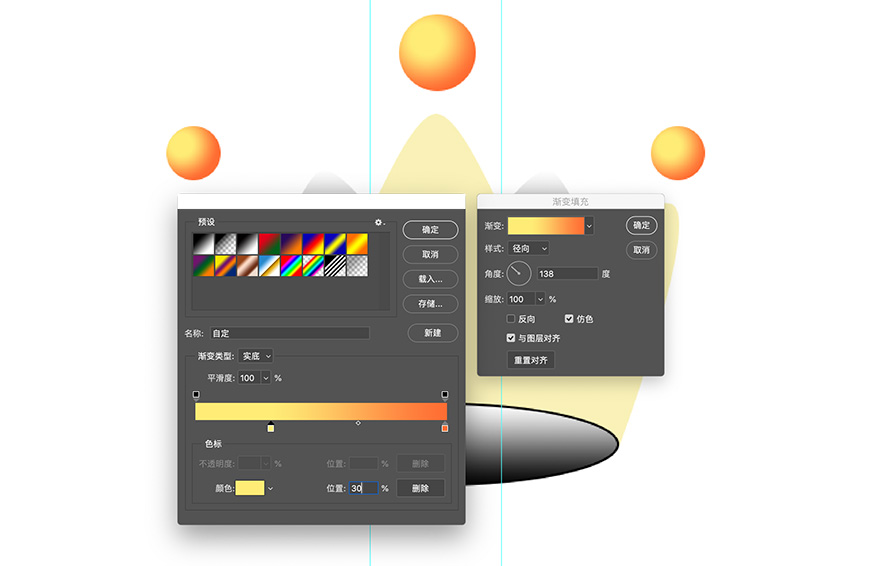
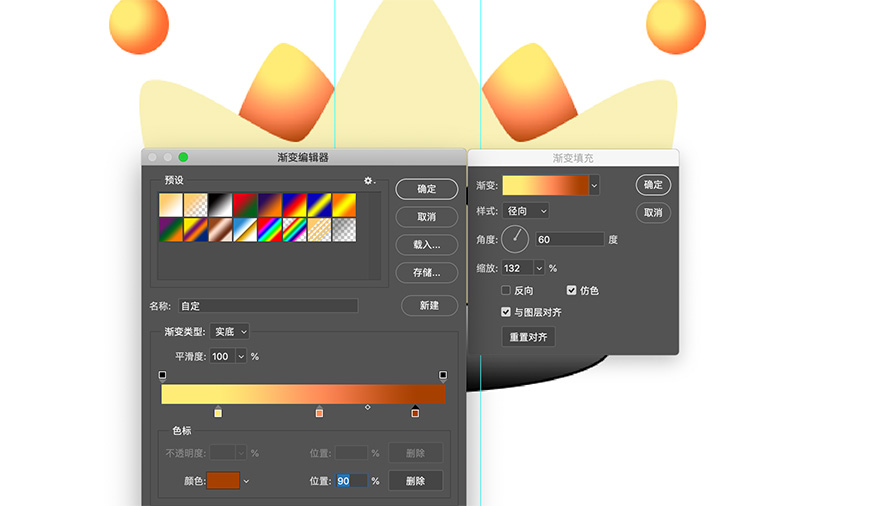
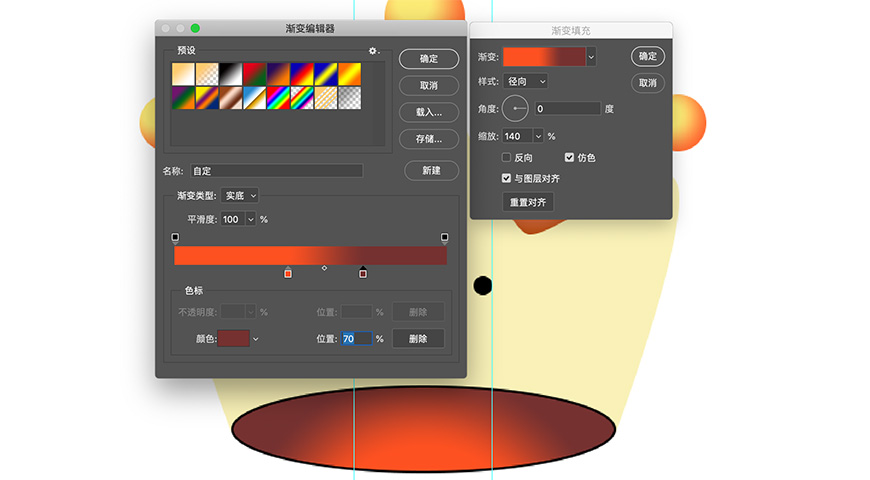
分别修改各个形状的渐变颜色与方向。
圆球渐变(由暗到亮):#ff6d33~#feec76。

皇冠背面角渐变(由暗到亮):#a64000~#ff8c57~#feec76;三个色标位置分别为20%、56%、90%。

底部椭圆渐变(由暗到亮):#753130~#fe5121,两个色标位置分别为42%、70%。

步骤11
将皇冠图层复制一层向右下方移动一定距离,向下做剪贴蒙版,修改填充为渐变填充色值分别为#feec76~#ffa057~#ffcf6b;位置分别为30%、80%、100%,做出边缘高光。

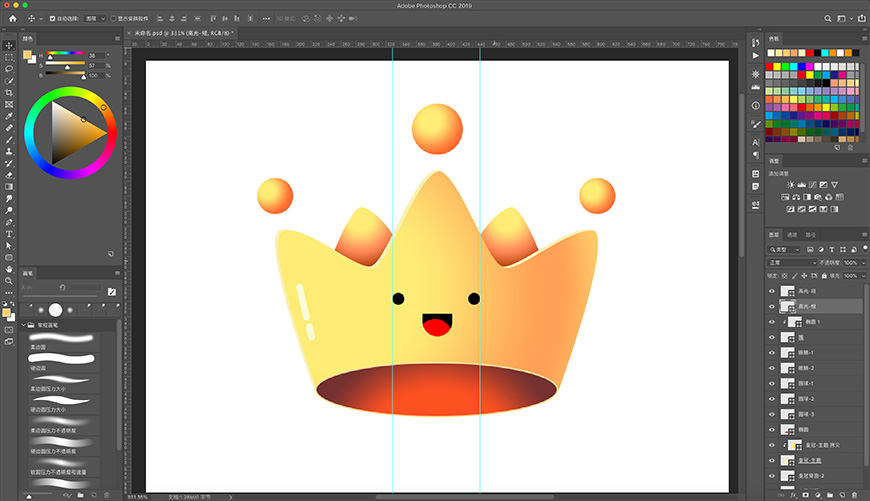
步骤12
修改椭圆描边颜色为#ffe09c,描边宽度改为5px,使用圆角矩形工具绘制一长一短两个圆角矩形,颜色填充改为#fafcd7,并旋转一定角度,使其与皇冠边缘平行。

步骤13
将所有图层转换为智能对象(带有剪贴蒙版的图层,选中两个图层,右键转换为智能对象),给其中一个图层执行:滤镜>杂色>添加杂色,并复制到其他图层,杂色参数调整到合适大小。

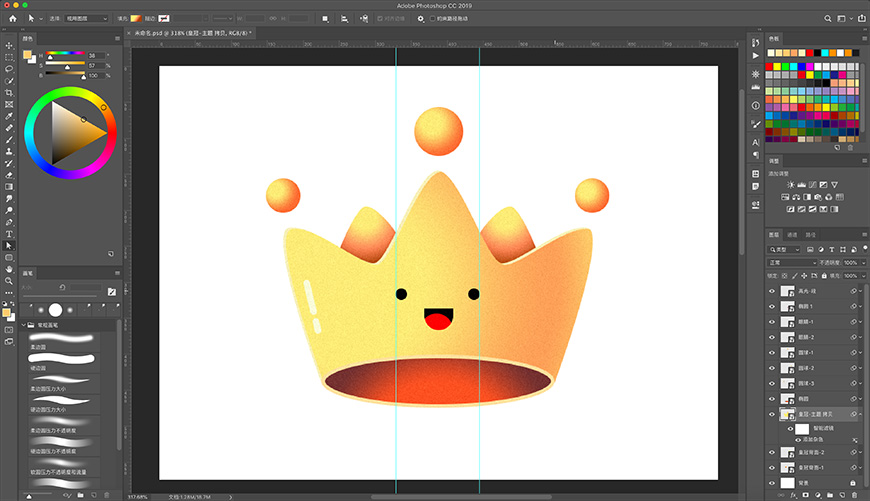
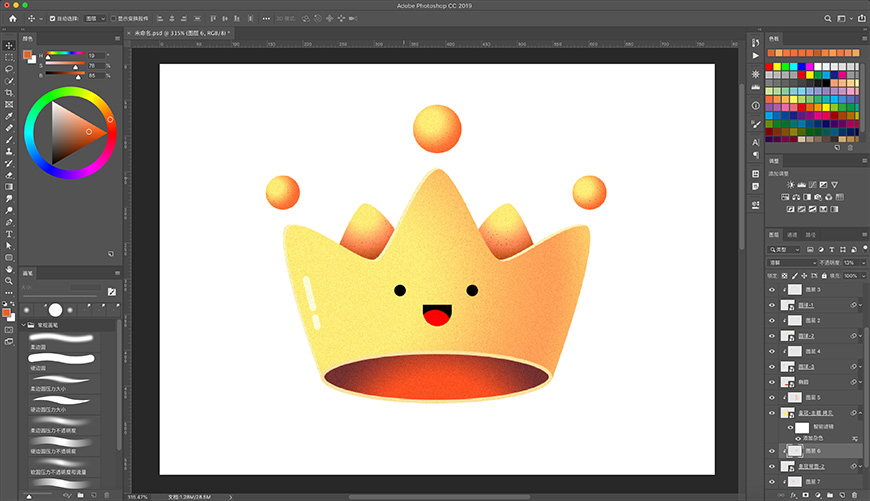
步骤14
在皇冠、皇冠背面的角、圆球以及底部椭圆的图层上新建图层,并分别向下做剪贴蒙版,混合模式改为溶解,使用柔边缘画笔在新建图层上涂抹,加强杂色效果,画笔颜色根据画面颜色不断修改。

步骤15
将整个形状向右旋转15度,并在最下层绘制一个深色矩形,作为背景。


还没人评论,快来抢沙发~