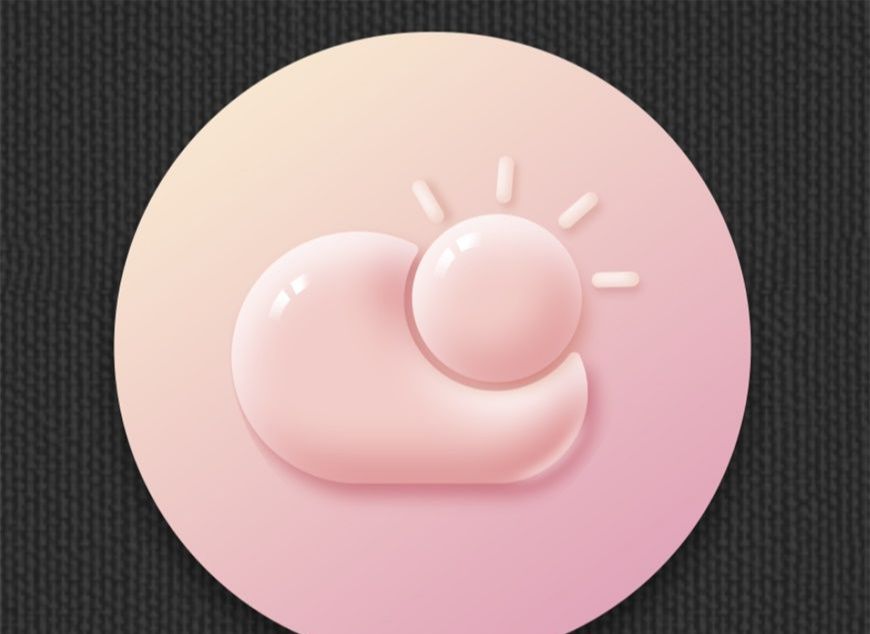
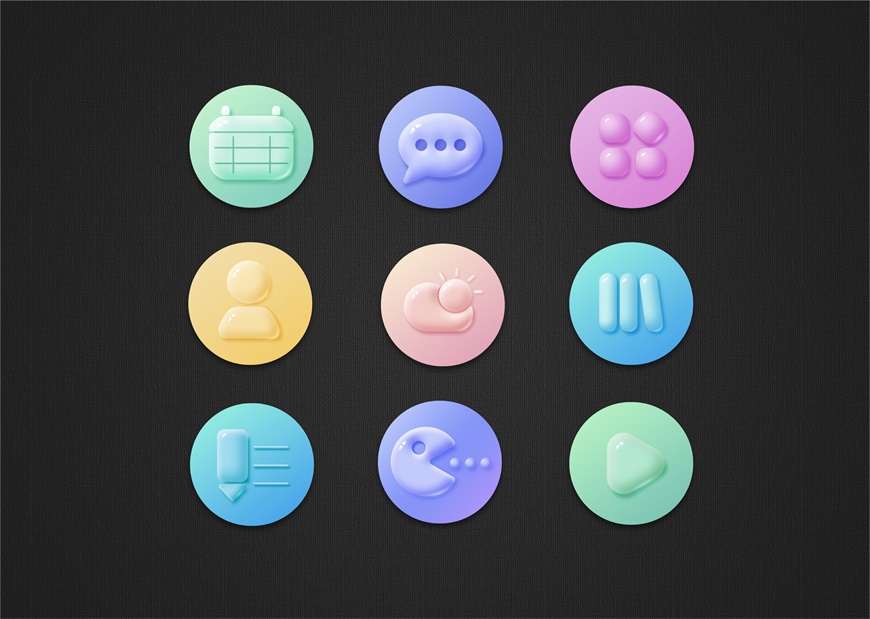
效果图

天气图标
步骤 01:新建文档并制作背景
新建文档,大小4638*3337px;命名为背景图,并添加渐变和图层叠加;最后命名为背景图,建立组,组名为‘背景组’。
渐变色值:#404040 #292929;径向渐变;角度90°;缩放177%。
图案叠加:混合模式正片叠底;不透明度48%;缩放323%。

步骤 02:制作底座
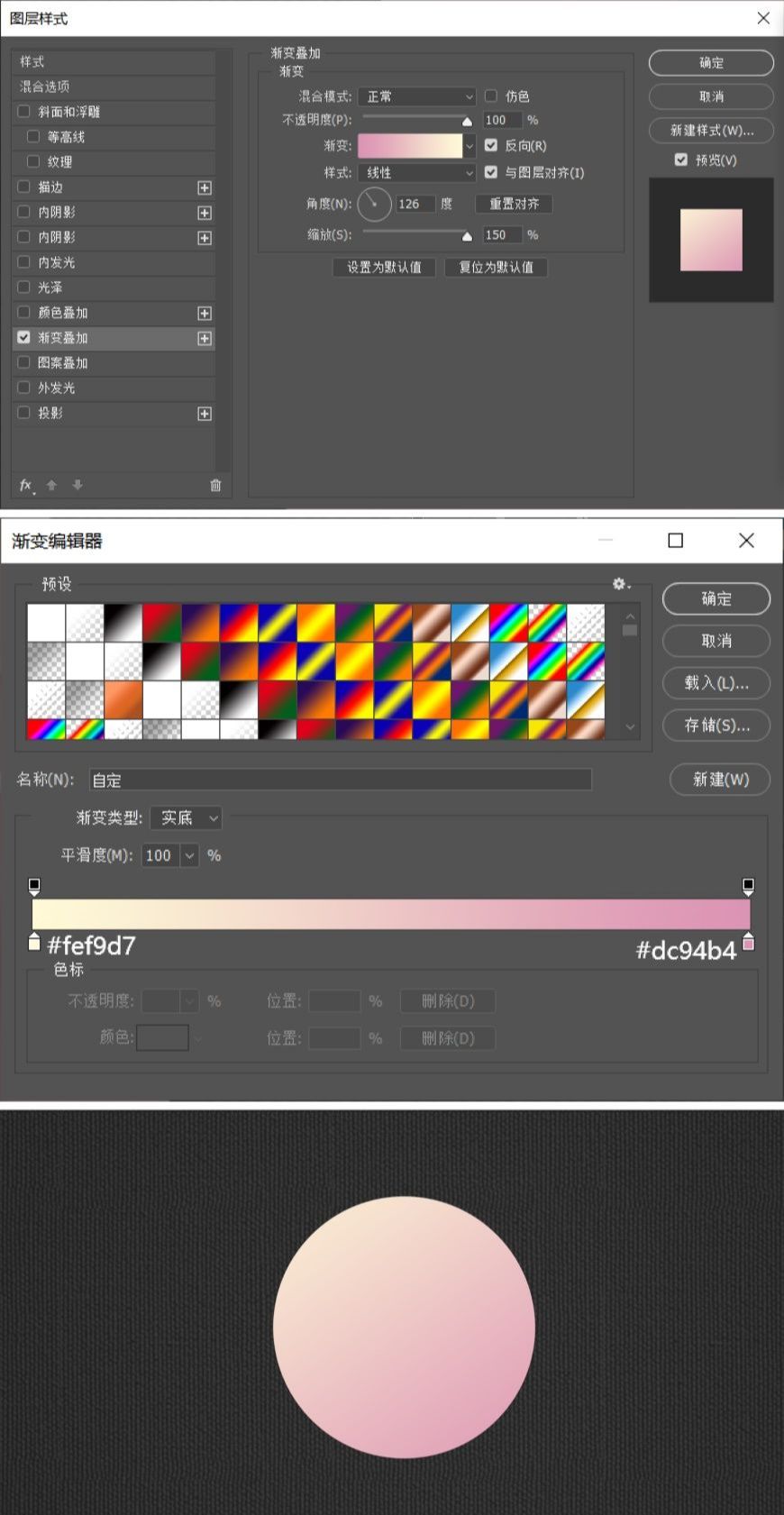
创建660*660px的圆形,并添加图层样式—渐变叠加,完成底座,命名为‘天气底座’。
渐变色值:#fef9d7 #dc94b4;线性渐变;角度126°;缩放150%。

步骤 03:制作天气图案
3.1 制作云和太阳
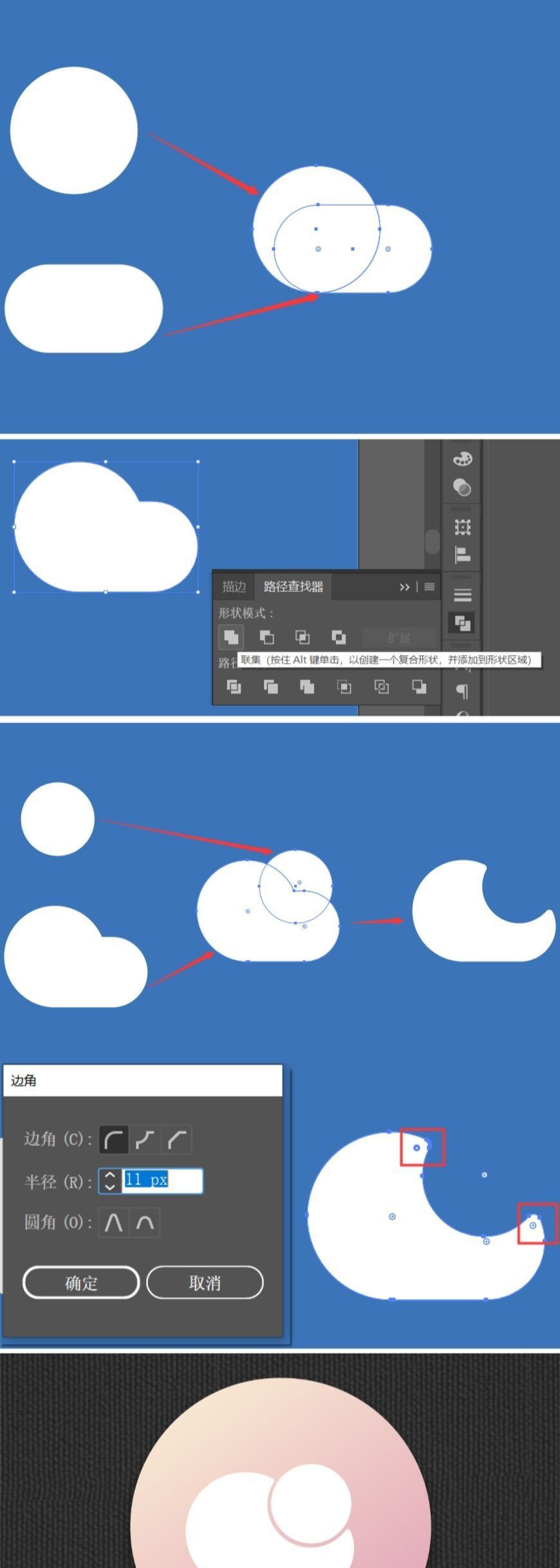
制作297*297的圆形和369*206的圆角矩形,组合在一起,用AI路径查找器,联集、减去顶层做出云;导入PS,命名为‘云’。
在PS中制作175*175px的圆形,命名为‘太阳’,并依照‘太阳’大小,ctrl+t等比(shift)调整云的大小;AI制作思路、图形摆放位置及大小。

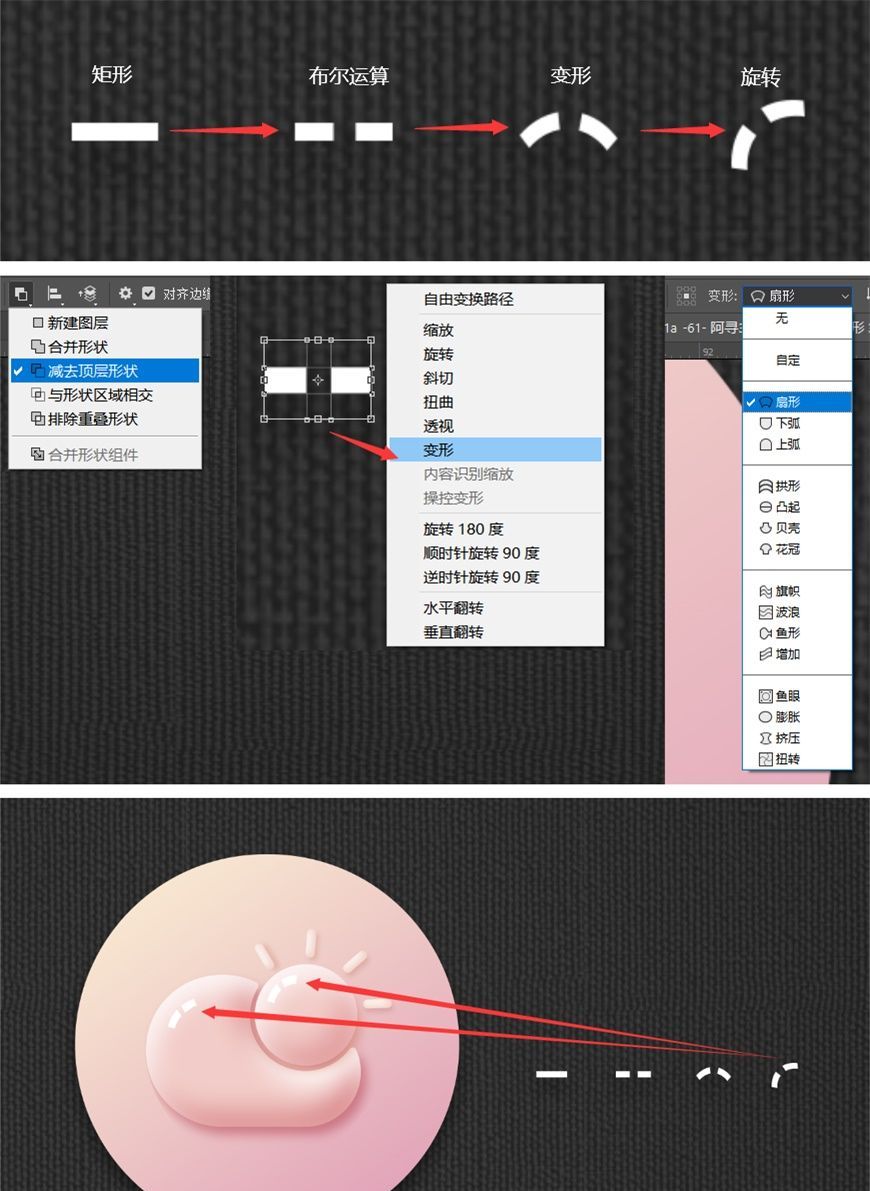
3.2 制作太阳光:
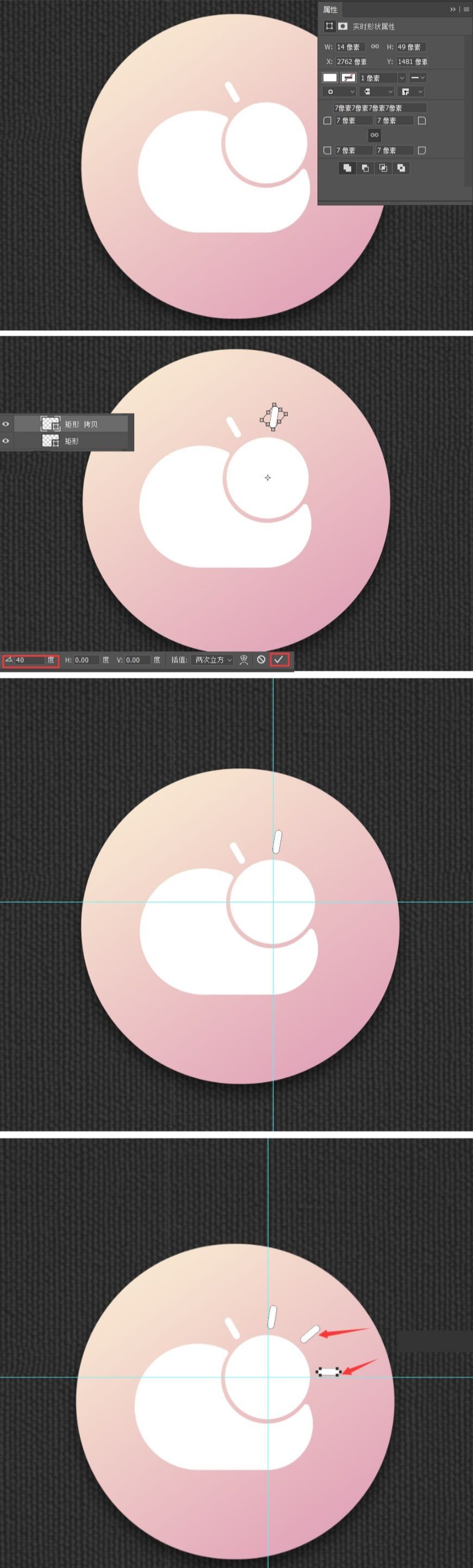
新建14*49px的圆角矩形,圆角7px,旋转-30°,命名为‘太阳光’。
按ctrl+j复制一层‘太阳光’;ctrl+t自由变换(太阳光拷贝);alt键将太阳光拷中心点移动到‘太阳’的中心(借助参考线);在工具属性栏输入角度40°,点击确定,这时候做出了两道太阳光。
接着shift+ctrl+alt+t再制,做出其余两个太阳光。

步骤 04:制作云的效果
4.1 给云添加图层样式
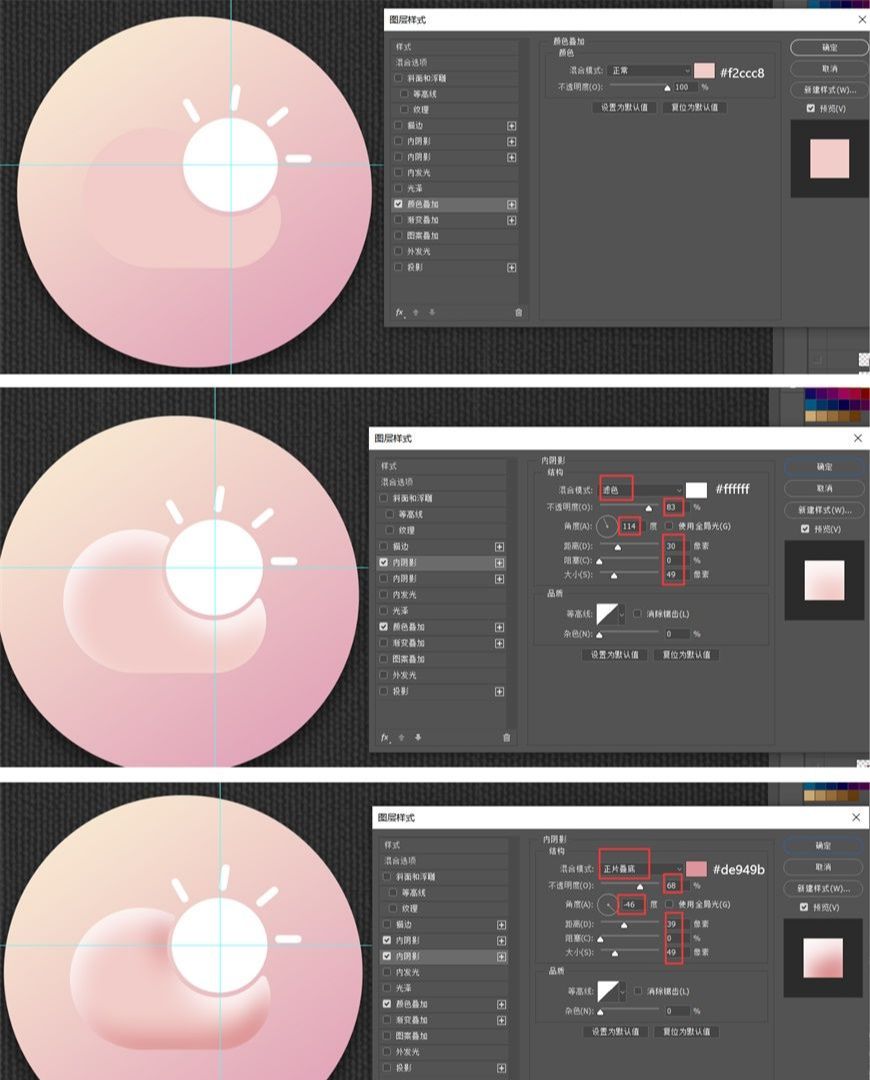
颜色叠加#f2ccc8。
制作亮部:内阴影#ffffff;混合模式滤色;不透明度83%;角度114°;距离30,阻塞0,大小49。
制作暗部:内阴影#de949b;混合模式正片叠底;不透明度68%;角度-46°,距离39,阻塞0,大小49。

4.2 制作云投影
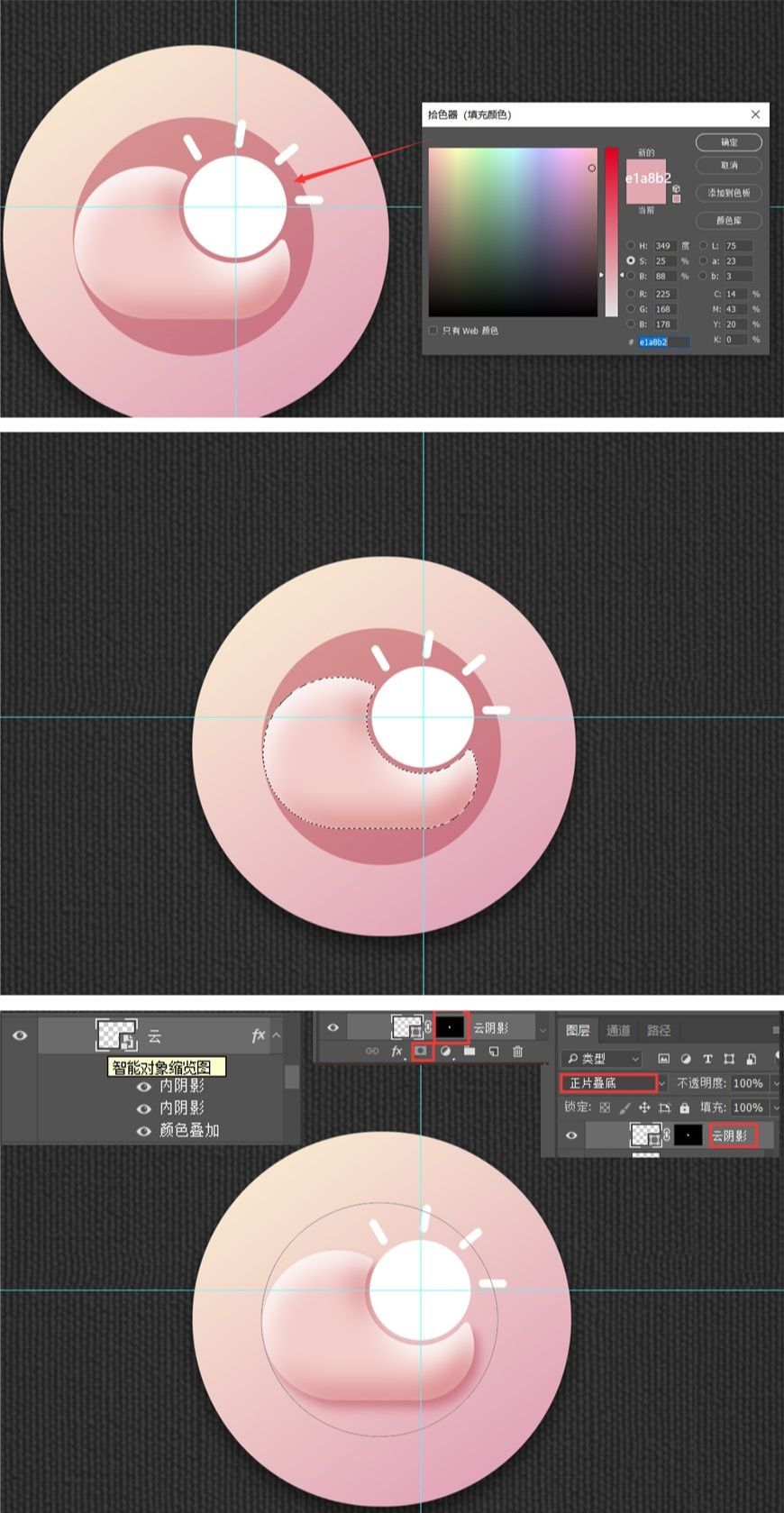
新建一个可以完全盖住云的圆,颜色#e1a8b2,图层模式正片叠底,命名为云投影,按住ctrl在云图层的缩略图上点一下,建立云的选区,然后给云投影添加蒙版,右下移云投影,使其在云的右下方呈现投影效果。

步骤 05:制作太阳的效果
5.1 给云添加图层样式
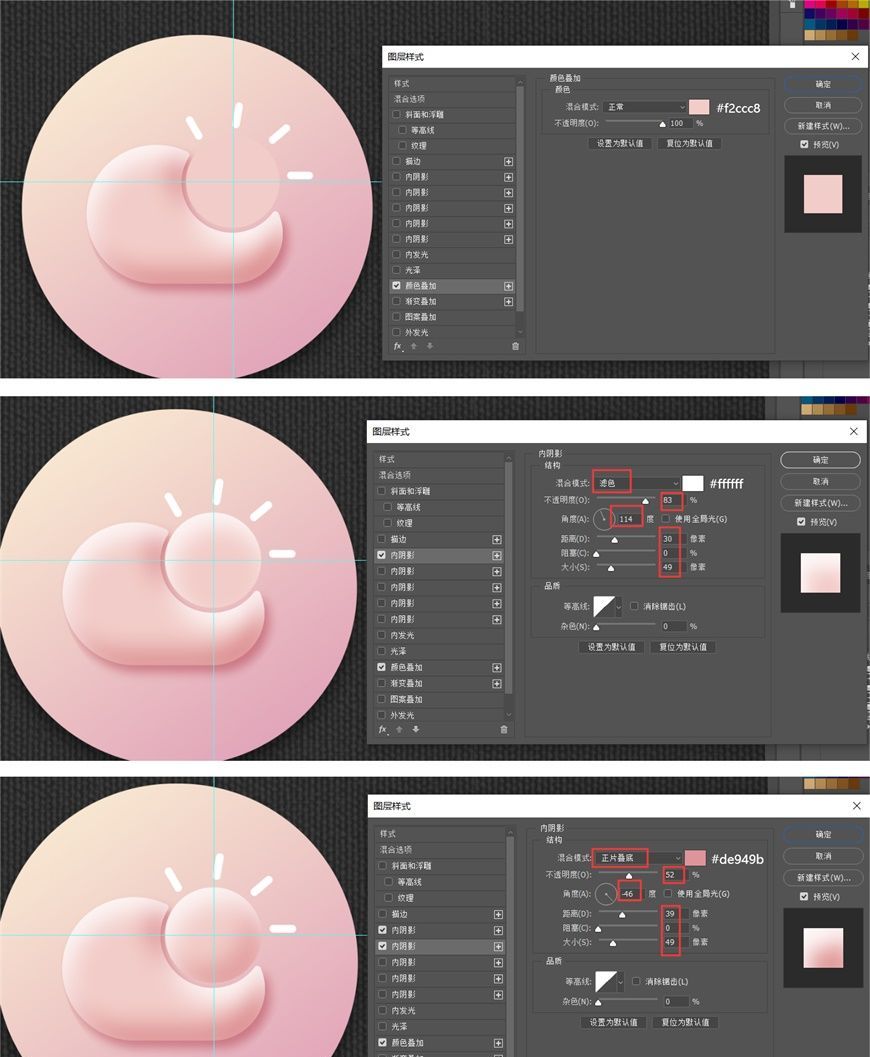
颜色叠加#f2ccc8。
制作亮部:内阴影#ffffff;混合模式滤色;不透明度83%;角度114°;距离30,阻塞0,大小49。
制作暗部:内阴影#de949b;混合模式正片叠底;不透明度52%;角度-46°,距离39,阻塞0,大小49。

5.2 制作太阳投影
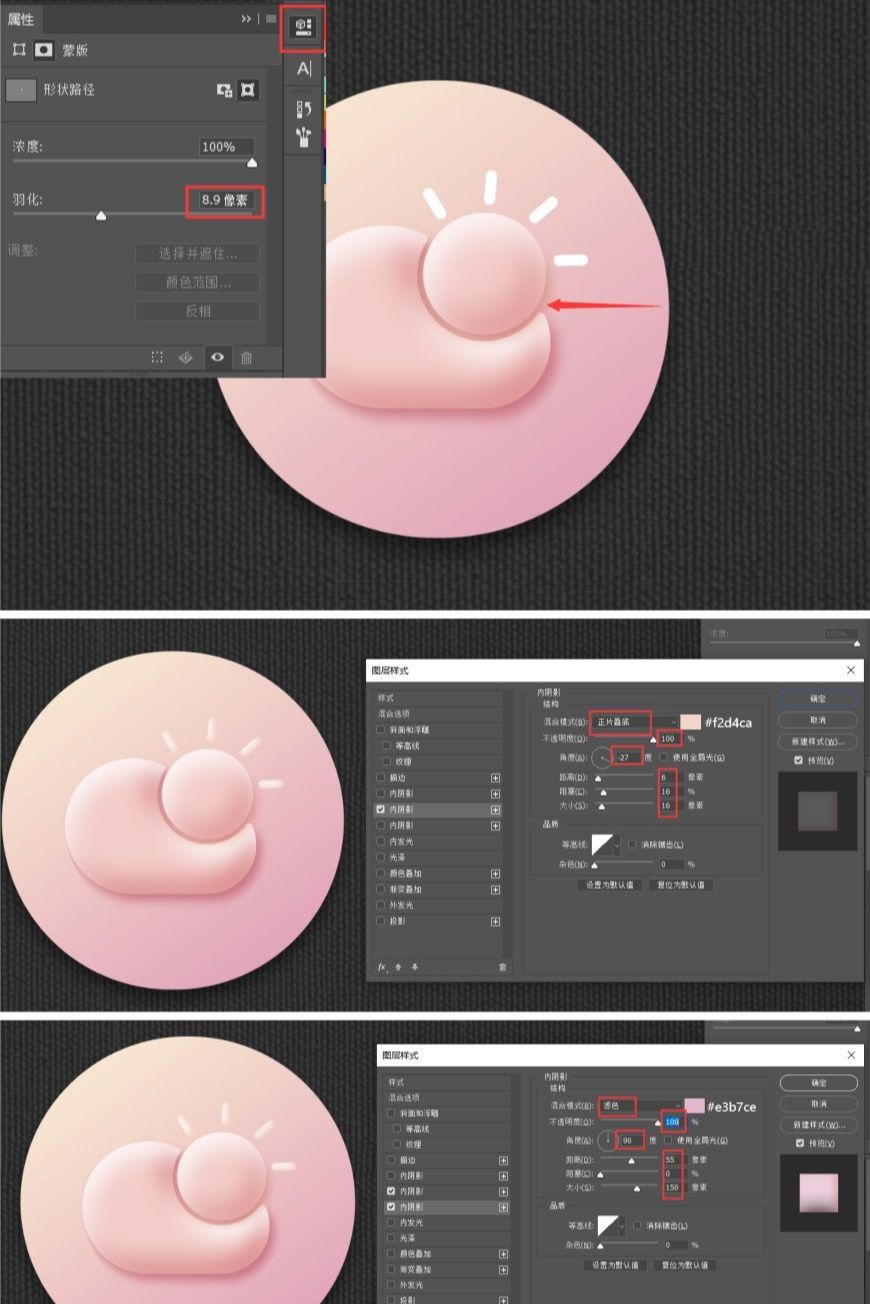
复制太阳图层,放到太阳图层下方命名为太阳投影,羽化值8.9px,颜色#e1a8b2,图层模式正片叠底,右下移太阳投影,使其在太阳的右下方呈现投影效果。
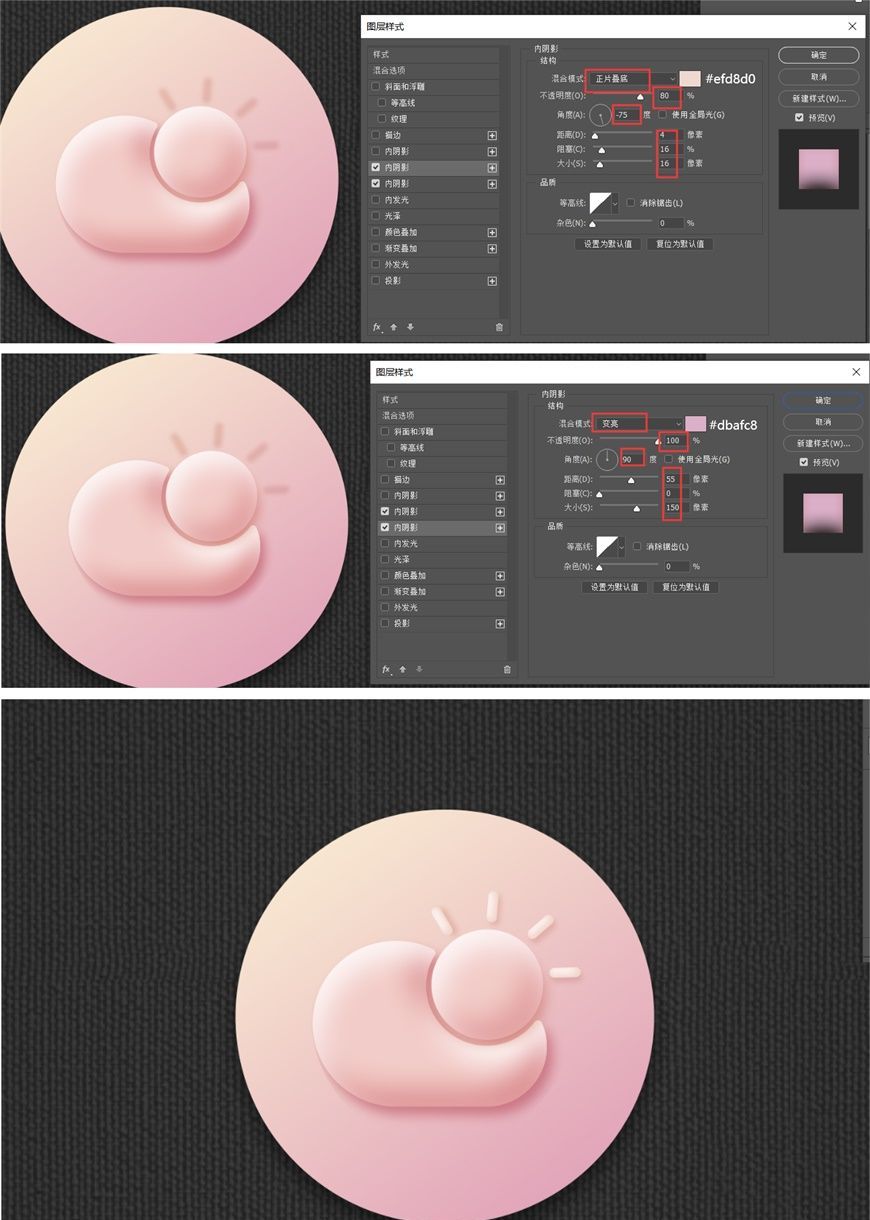
5.3 给太阳光添加图层样式
制作亮部:内阴影#e3b7ce;混合模式滤色;不透明度100%;角度90°;距离55,阻塞0,大小150。
制作暗部:内阴影#f2d4ca;混合模式正片叠底;不透明度100%;角度-27°,距离6,阻塞16,大小16。

5.4 制作太阳光投影
把四个太阳光的图层合并为一个图层,ctrl+j复制一层命名为太阳光投影(可关闭太阳光图层的眼睛,方便调节),为投影添加图层样式。
内阴影#efd8d0;混合模式正片叠底;不透明度80%;角度-75°,距离4,阻塞16,大小16。
内阴影#dbafc8;混合模式变亮;不透明度100%;角度90°,距离55,阻塞0,大小150。

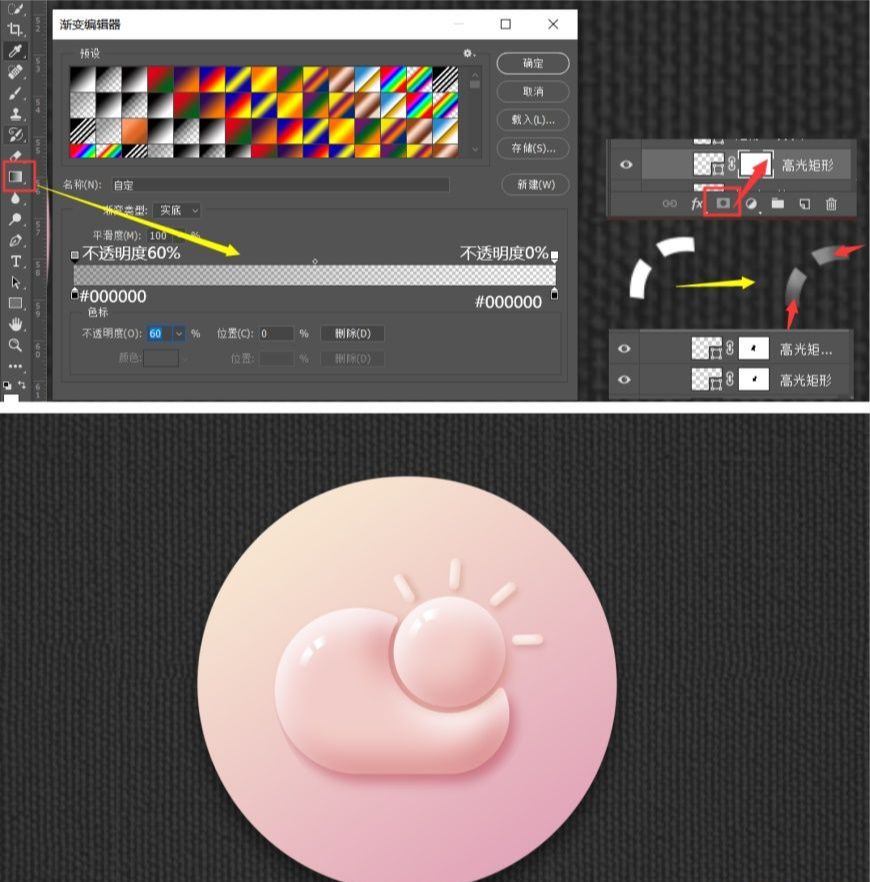
步骤 06:制作高光
新建一个小矩形,通过布尔运算减去中间,ctrl+t变形(扇形),旋转-45°,命名为高光矩形1,复制一个命名为高光矩形2,放置在相应位置。

为两个高光矩形添加蒙版,使用渐变工具(#000000不透明度60% ,#000000不透明度0%)拉动,形成半透明状。

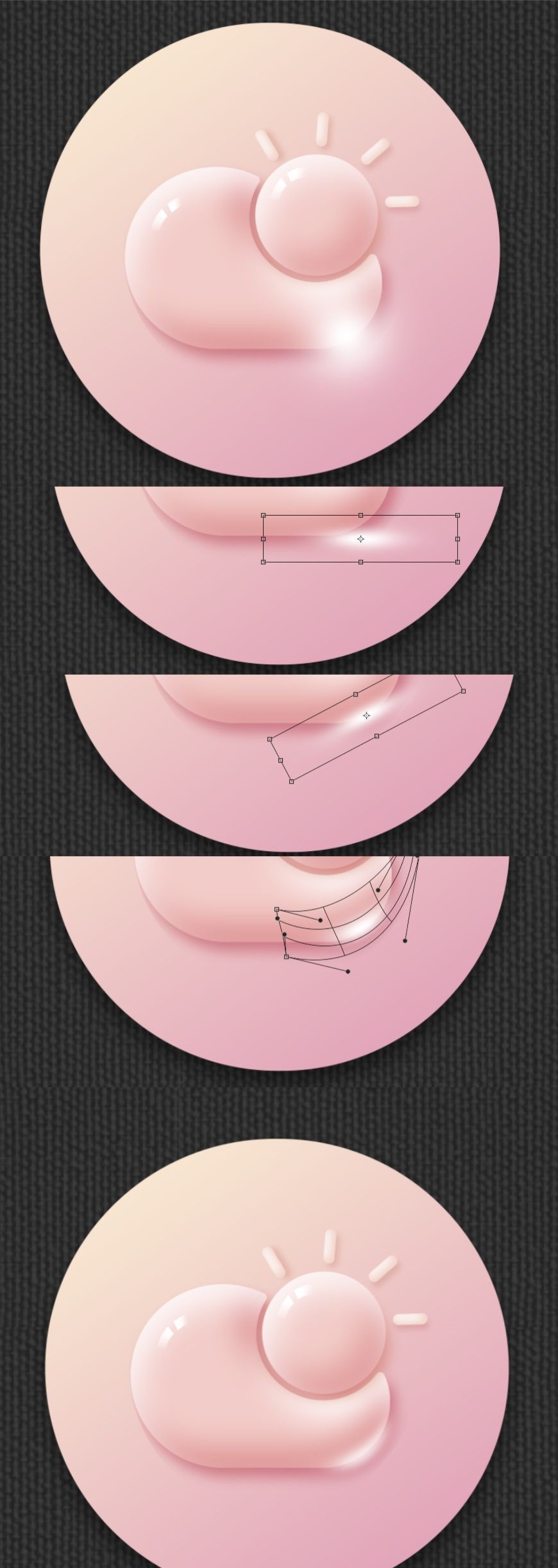
步骤 07:制作反光
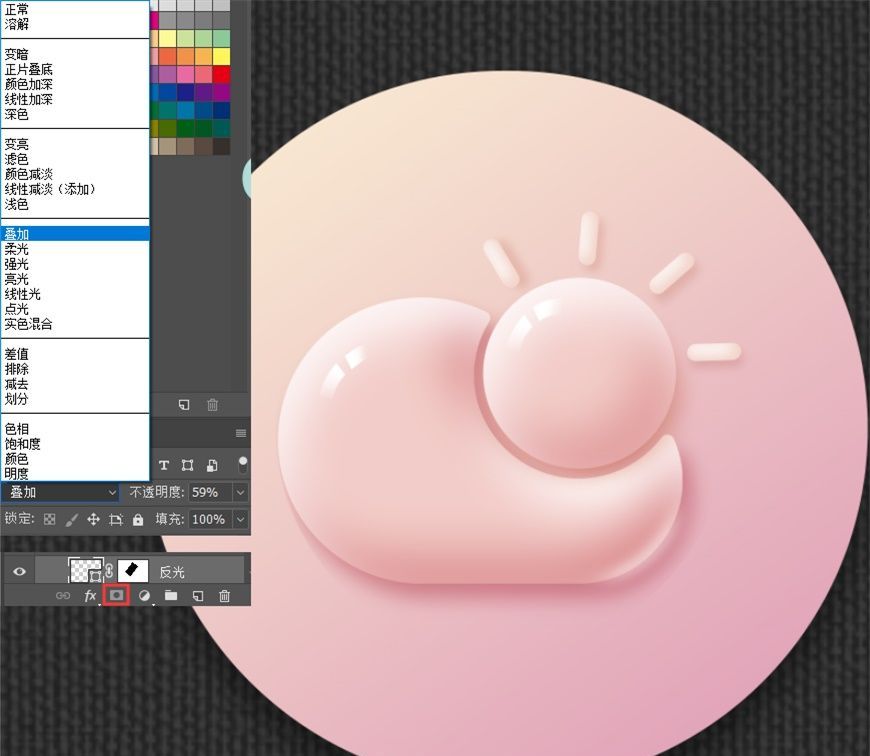
新建图层,命名为反光,用柔边画笔在云的右下角点一下,ctrl+t旋转与云相切,右键变形,拉动变形框与云右下角贴合。

给反光图层添加蒙版,用画笔工具(黑着白显)细擦,使反光进一步贴合云的右下角,更改反光图层模式为叠加,图层不透明度59%(反光图层位于云图层下,云投影图层上)。

至此,天气图标制作完成。

书城图标:
步骤 01:制作底座
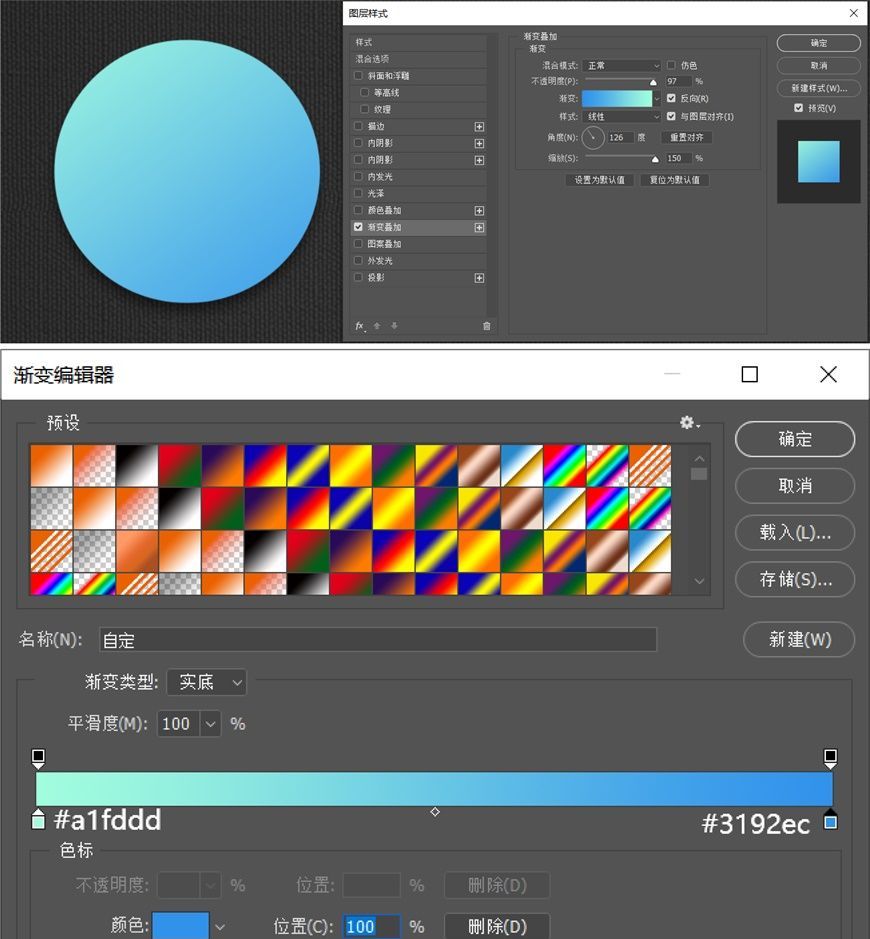
创建660*660px的圆形,并添加图层样式—渐变叠加,完成底座,命名为‘天气底座’。
渐变色值:#a1fddd #3192ec;线性渐变;角度126°不透明度97%;缩放150%。

步骤 02:为书城图案制作效果
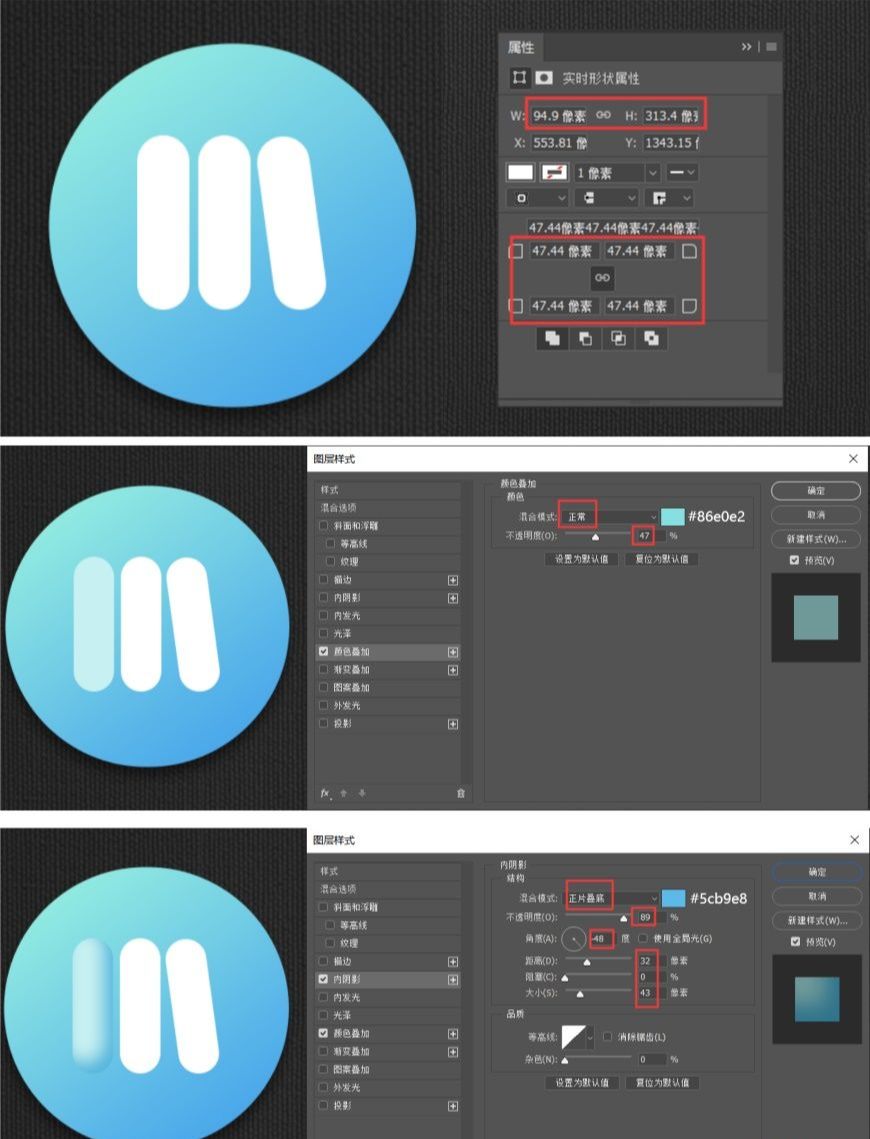
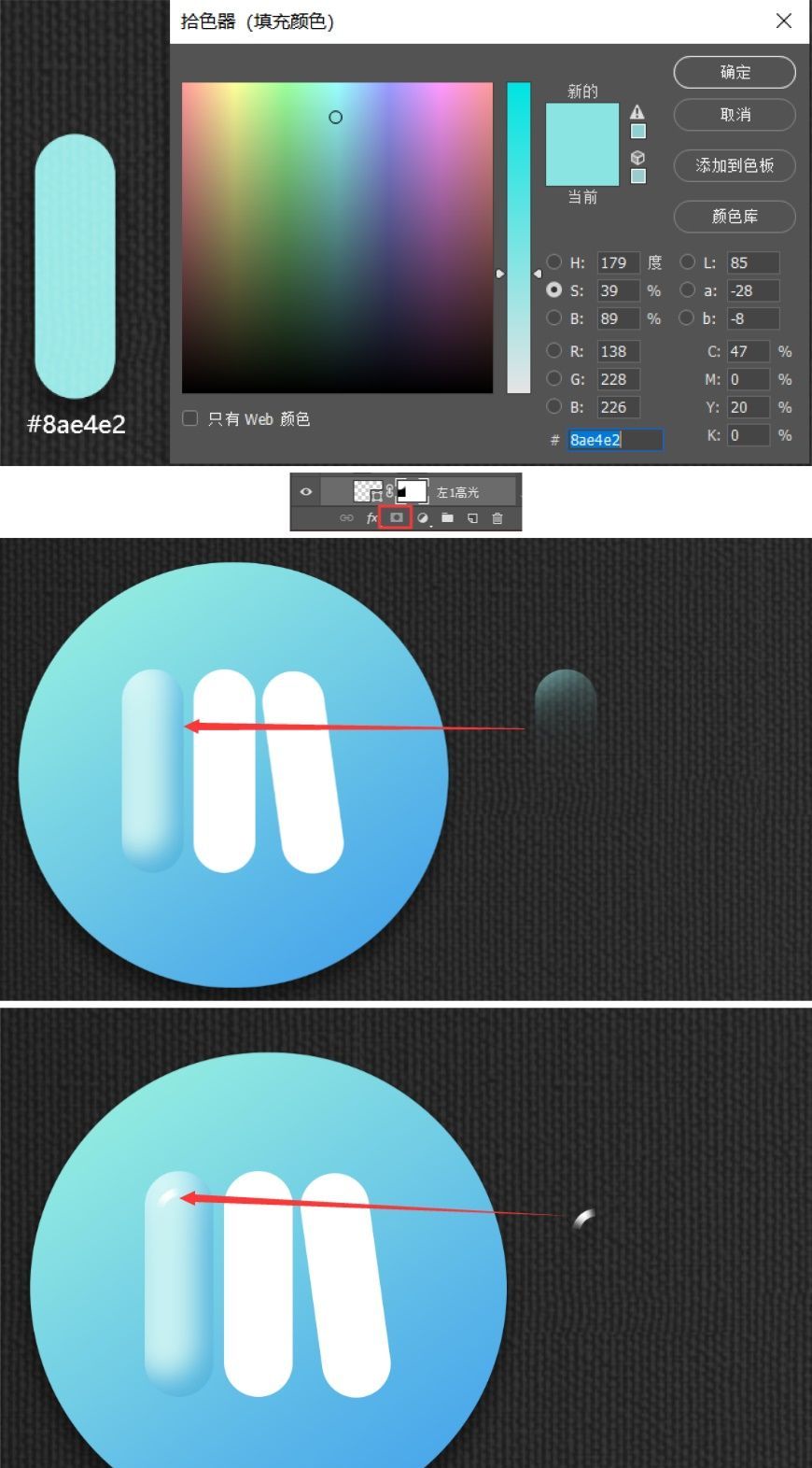
创建94.9*313.4px的圆角矩形,圆角47.44px,复制出另外两个,分别命名书1、书2、书3,将书3按住shift旋转15°。
2.1为书1添加图层样式
颜色叠加#86e0e2,混合模式正常,不透明度47%。
制作暗部:内阴影#5cb9e8;混合模式正片叠底;不透明度89%;角度-48°,距离32,阻塞0,大小43。

为书1制作亮部和高光
亮部:复制书1图层命名为书1亮部,色值#8ae4e2,添加图层蒙版沿左上拉渐变,形成半透明样式,放在书1的上方(半透明渐变色值同天气的高光)。
高光:创建一个小的矩形,变形扇形,旋转放在书1右上角(制作方法同天气高光)。

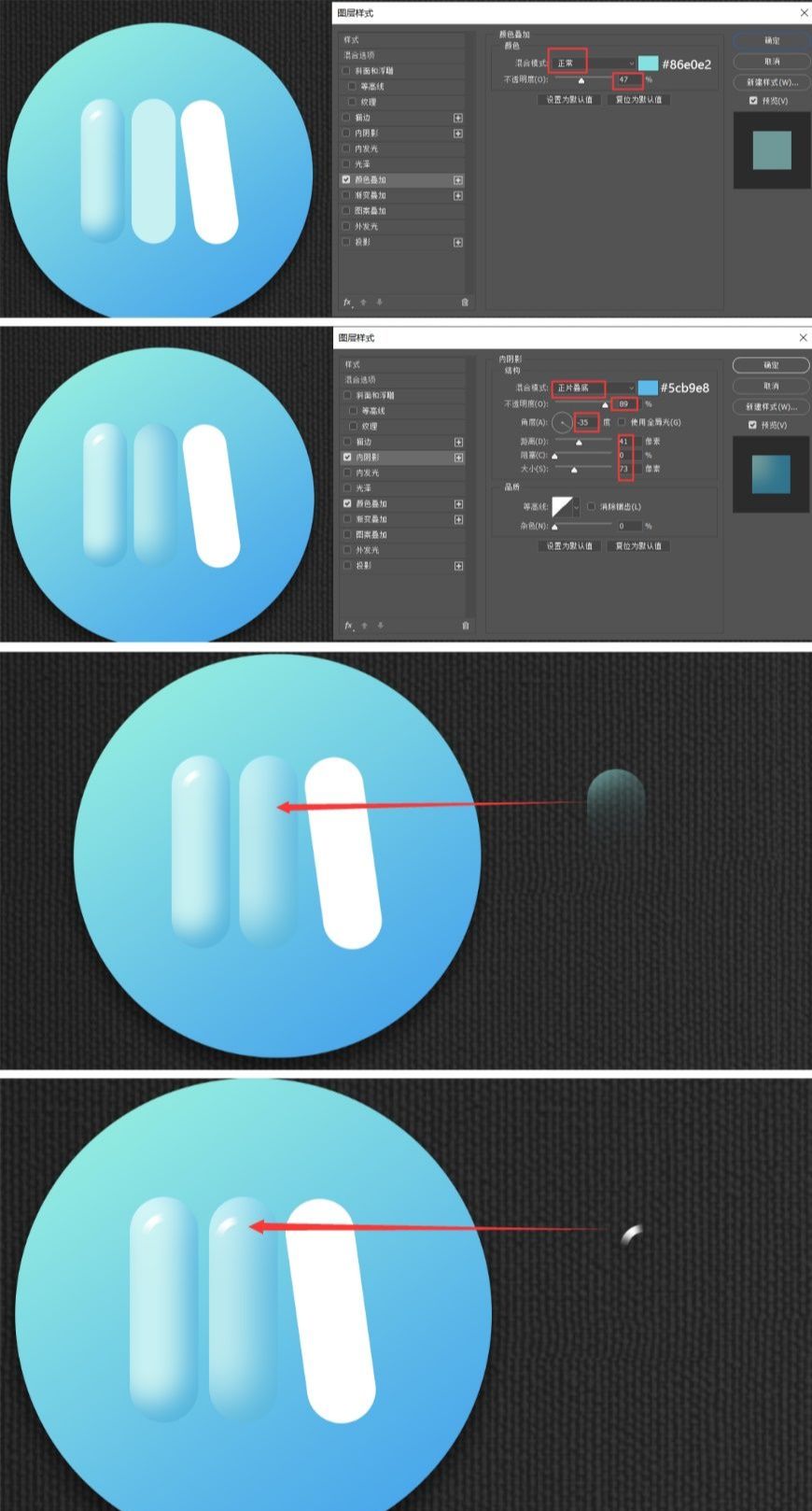
2.2为书2添加样式,制作亮暗部,添加高光
颜色叠加#86e0e2,混合模式正常,不透明度47%。
制作暗部:内阴影#5cb9e8;混合模式正片叠底;不透明度89%;角度-35°,距离41,阻塞0,大小73。

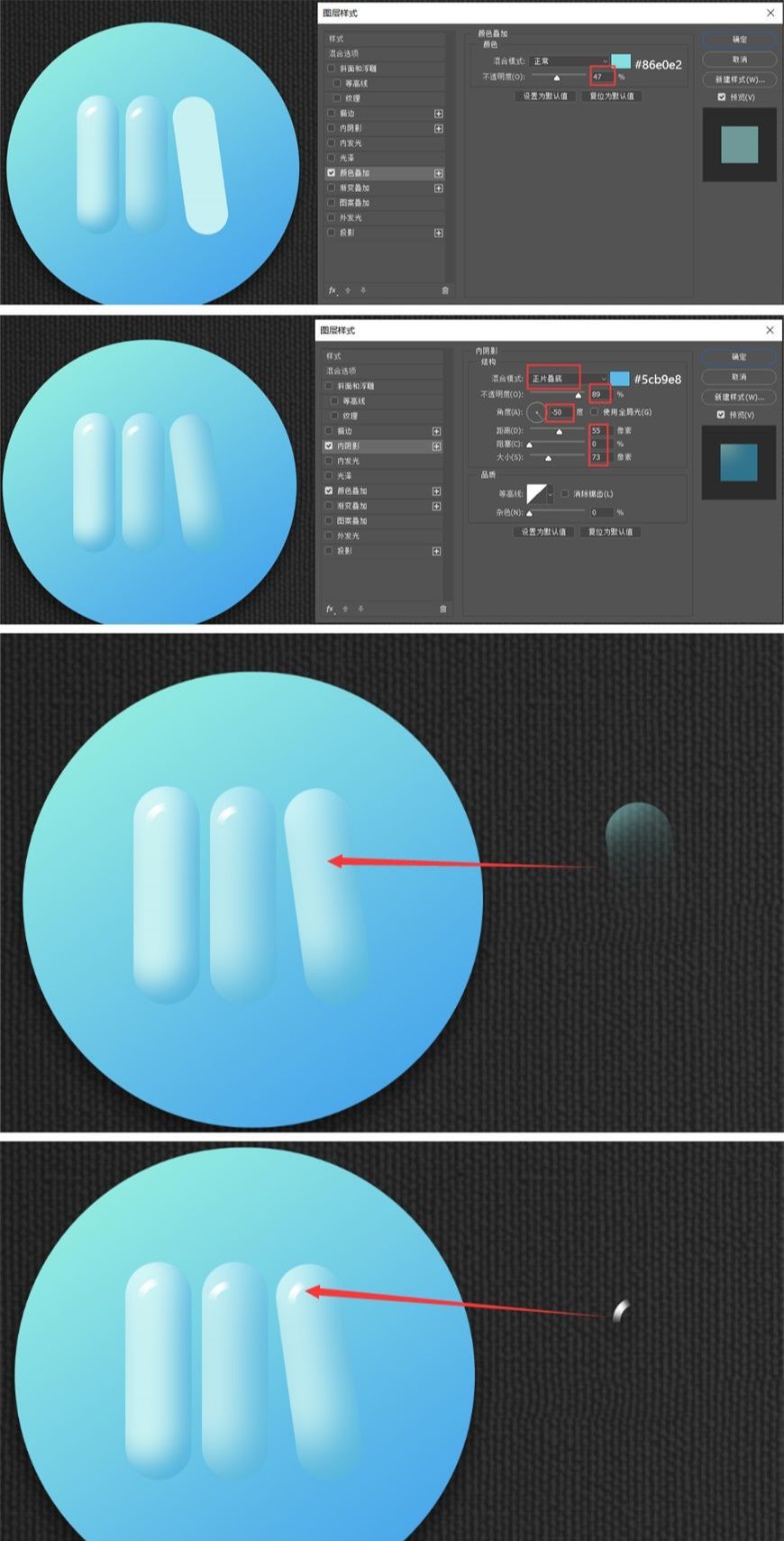
2.3 为书3添加图层样式,亮部和高光
颜色叠加#86e0e2,混合模式正常,不透明度47%。
制作暗部:内阴影#5cb9e8;混合模式正片叠底;不透明度89%;角度-50°,距离55,阻塞0,大小73。

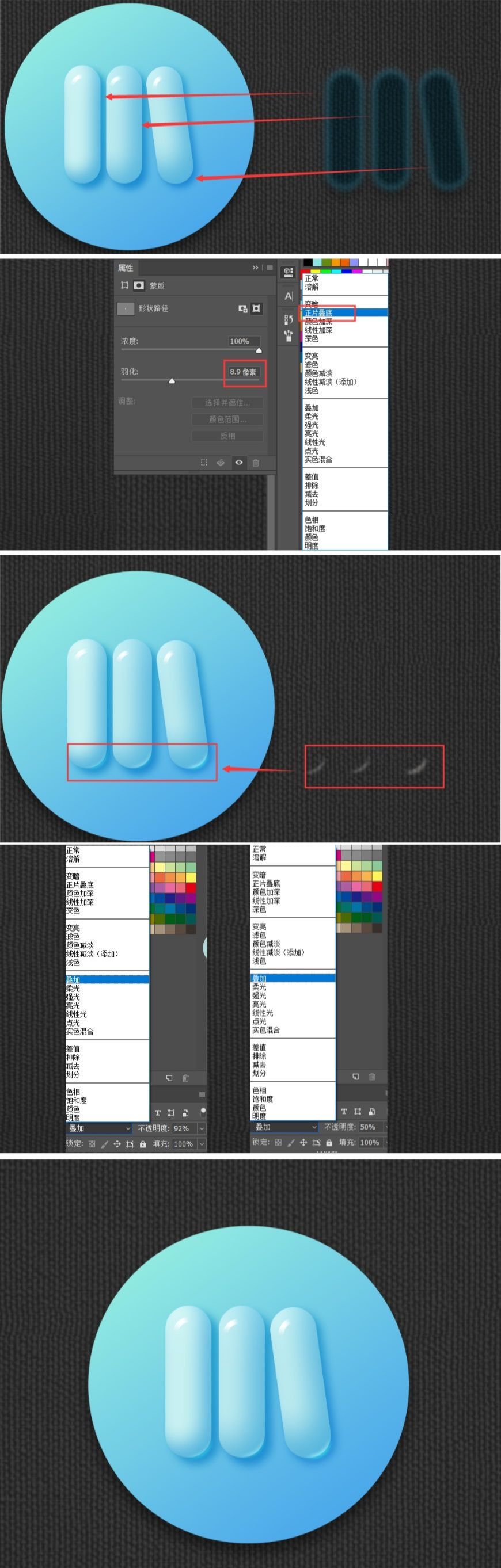
步骤 05:添加阴影反光,完成制作
阴影:复制书1-3,取消图层样式,图层混合正片叠底,羽化8.9像素。
反光:做法同天气反光,图层模式叠加,书1书2反光图层不透明度50%,书3不透明度92%。

其他图标教程
做出图标底座,做法同其他图标,为底座添加渐变叠加。
接下来在AI中通过路径查找器做出短信图标和日历图标,其余图标PS就可制作。
为图标图案添加图层样式,利用内阴影和图层蒙版做出亮部和暗部,增强图标的立体感(如立体感不强可以复制多层亮暗部图层)。
复制图层,取消图层样式,放在原图层之下,调节图层混合模式以及透明度,或钢笔勾出形状为图标做出投影;注意投影颜色要和物体本身颜色相近。
最后为了增强图标的质感,为图标制作高光部分和反光部分,注意高光和反光要贴合图标本身形状。
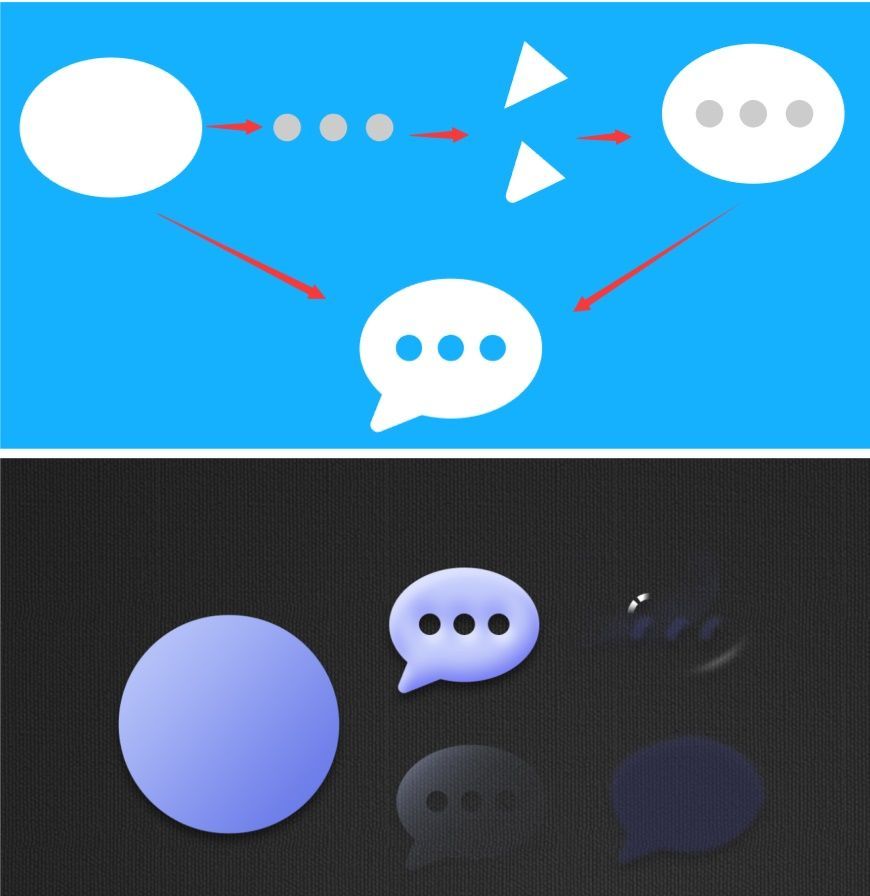
短信图标
ai制作图案,添加图层样式,高光反光增加质感。

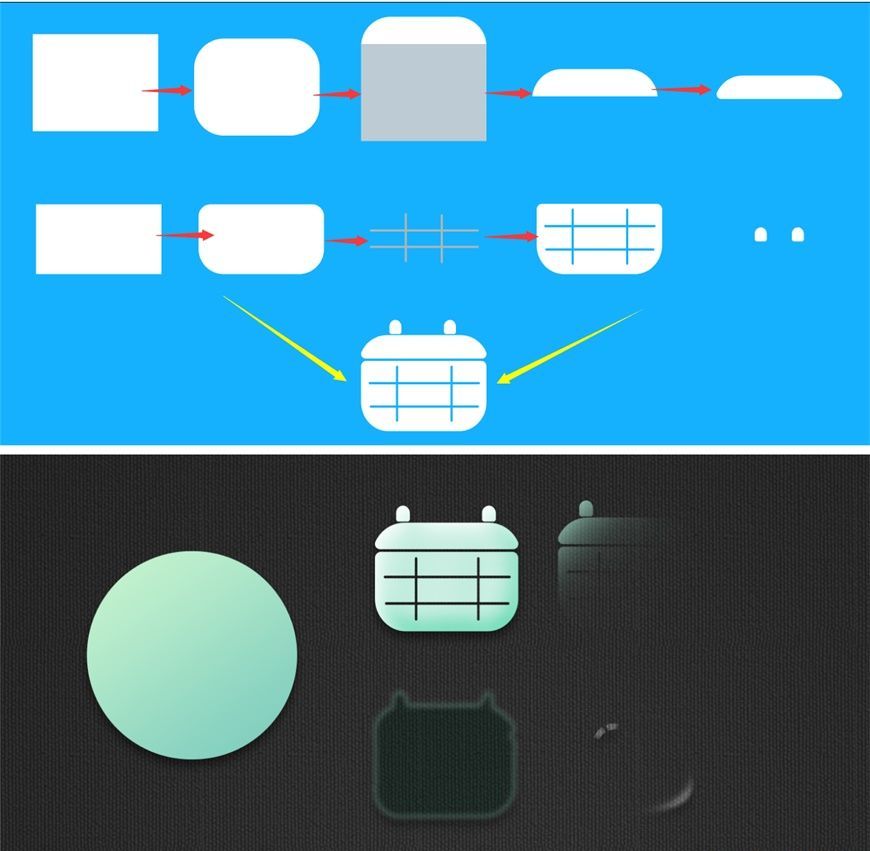
日历图标
ai制作图案,添加图层样式,高光反光增加质感。

开始图标
ps制作图案,添加图层样式,高光反光增加质感。

联系人
ps和ai(矩形上下边角圆角不同)制作图案,添加图层样式,高光反光增加质感。

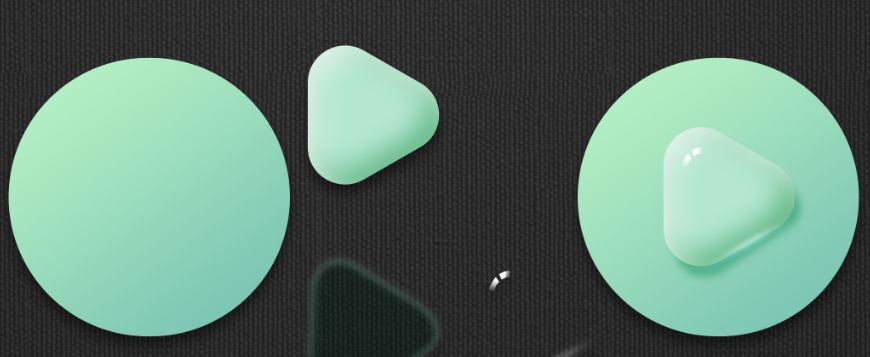
视频
ai制作图案,添加图层样式,高光反光增加质感。

便签
ps和ai制作图案,添加图层样式,高光反光增加质感。

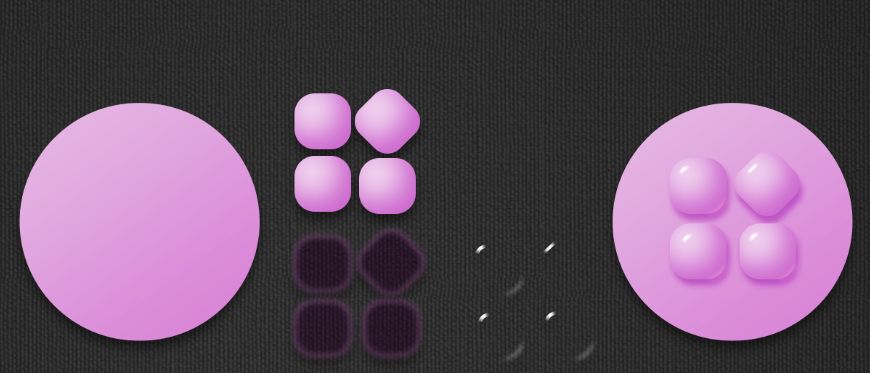
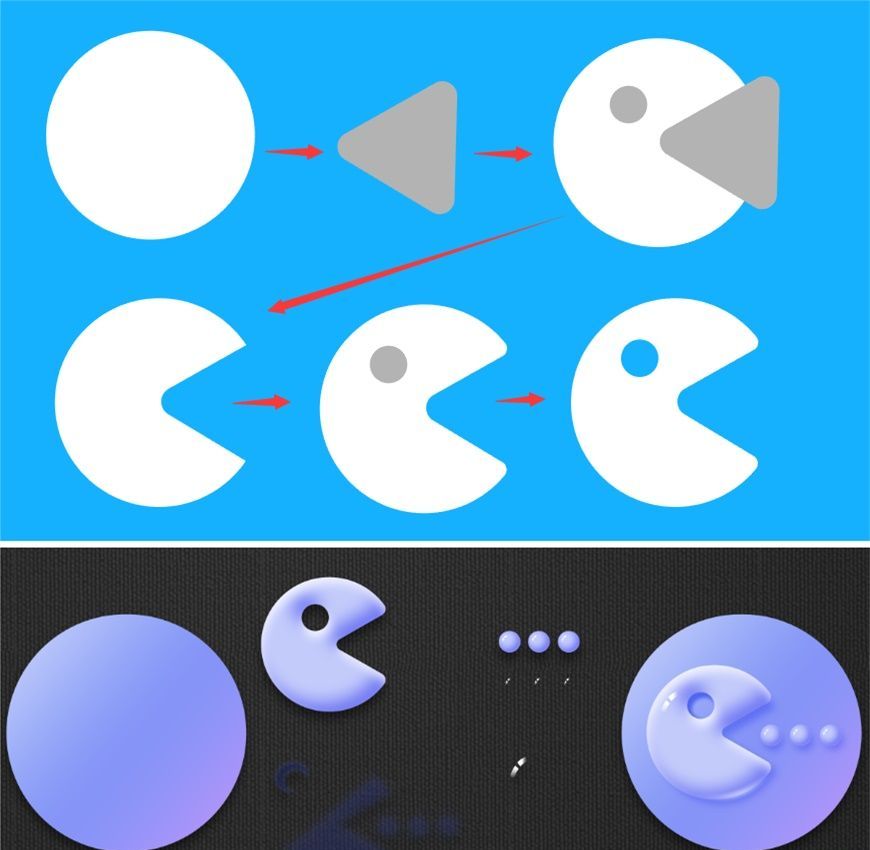
游戏
ai制作图案,添加图层样式,高光反光增加质感。


还没人评论,快来抢沙发~