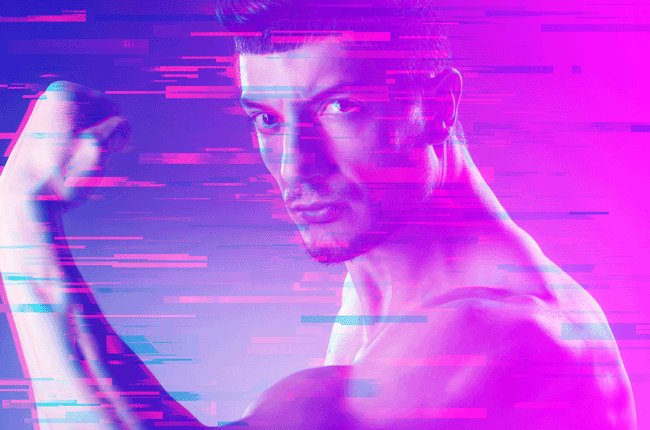
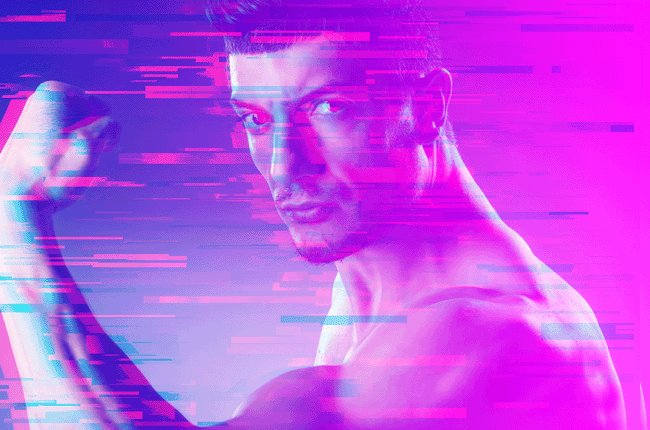
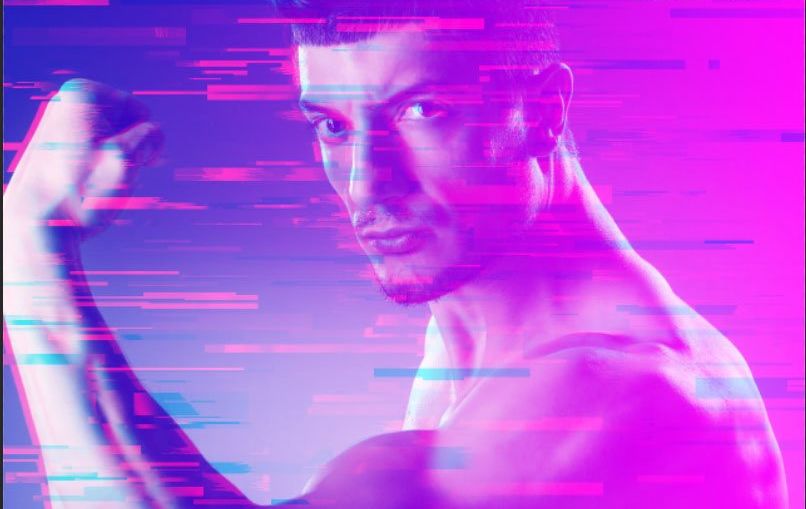
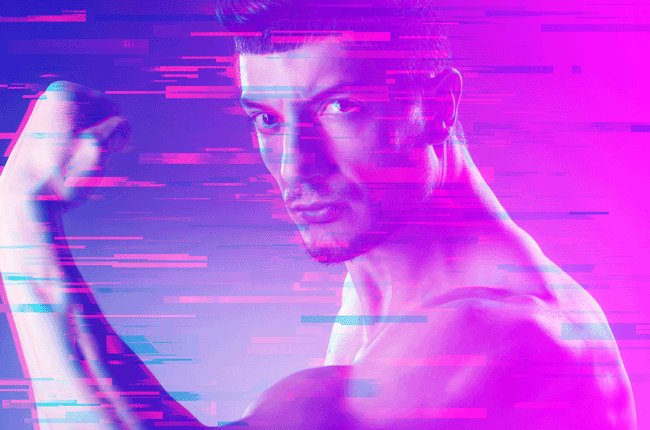
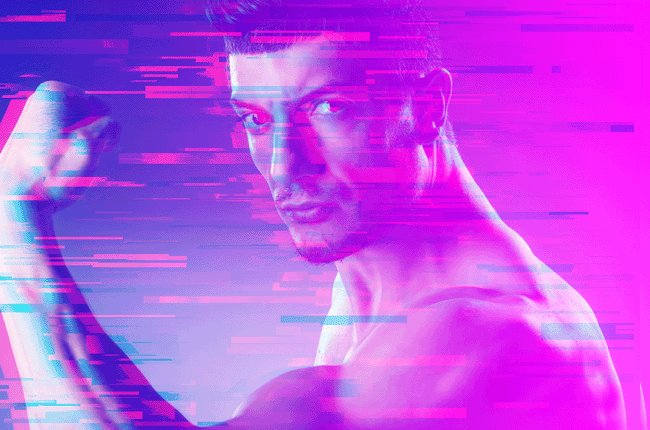
效果图

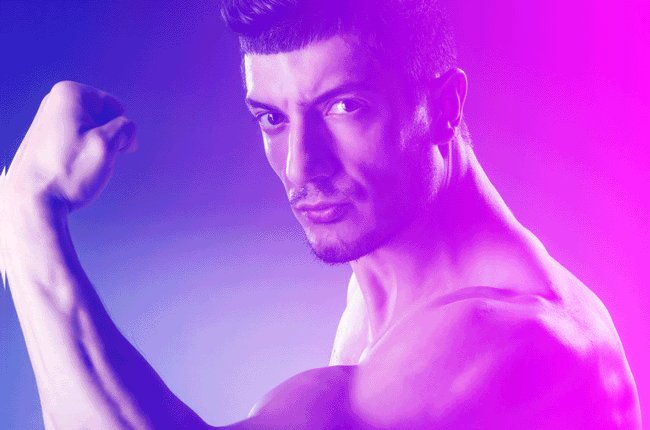
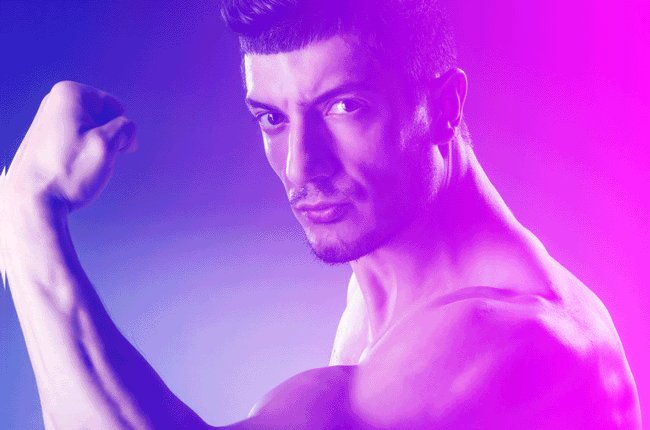
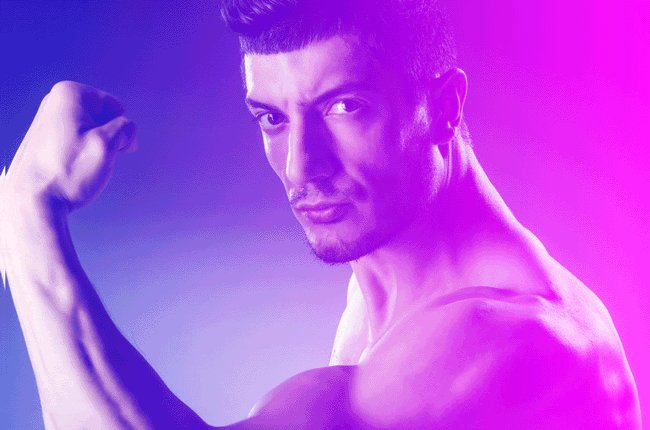
1、选择一张喜欢的图片。

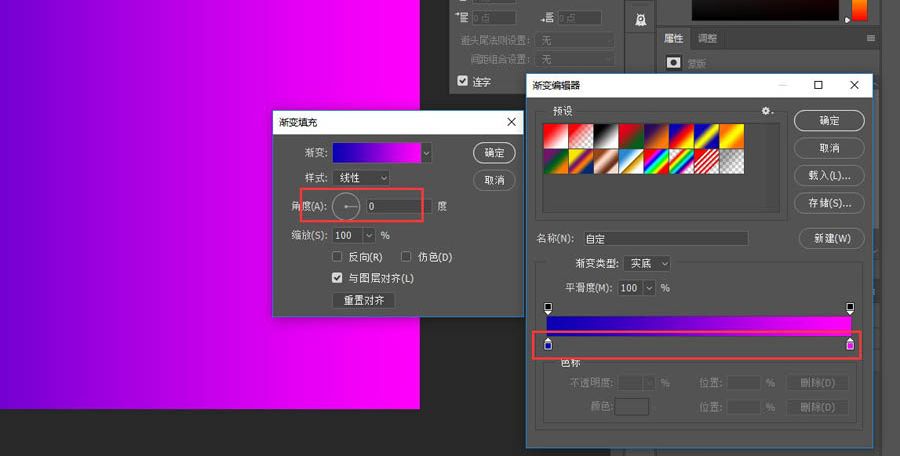
2、把整体颜色处理下,复制一个图层,给图层添加一个渐变,角度0,颜色给个酷炫且对比度大点的。

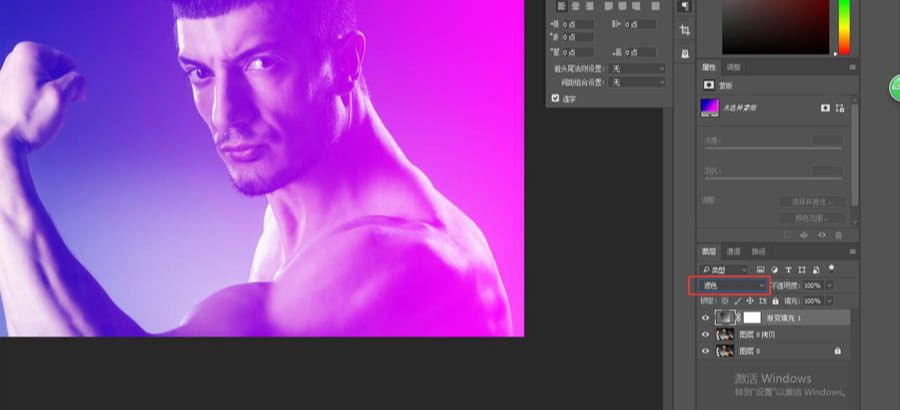
3、把渐变的这个图层混合模式调一下,选择滤色。

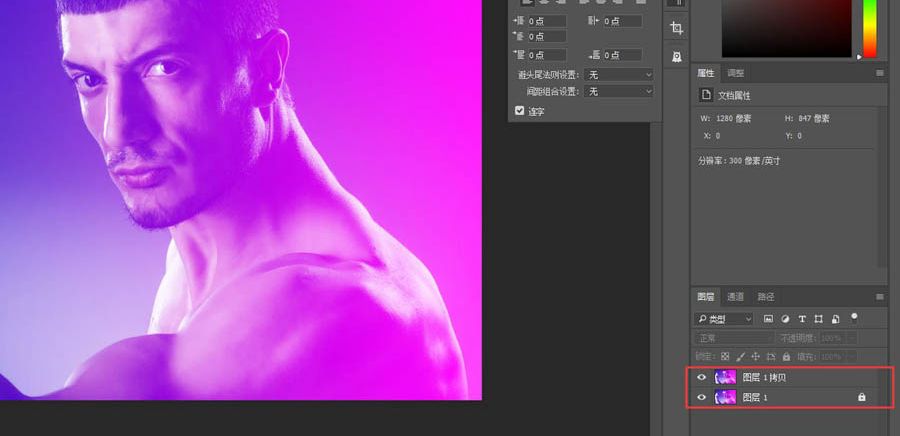
4、三键+E盖印图层,下面的图层可以删掉,并复制一个盖印好的图层。

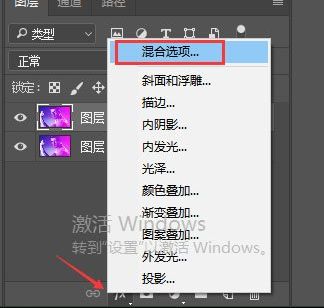
5、选中图层,点击“添加图层样式”选择“混合选项”,把通道里的G和B取消选择,图层整体向前移,移合适的位置。



6、选中图层,用矩形选框工具在想要故障条的地方拉出选区,按住“ctrl”键拖动选框到想要位置。



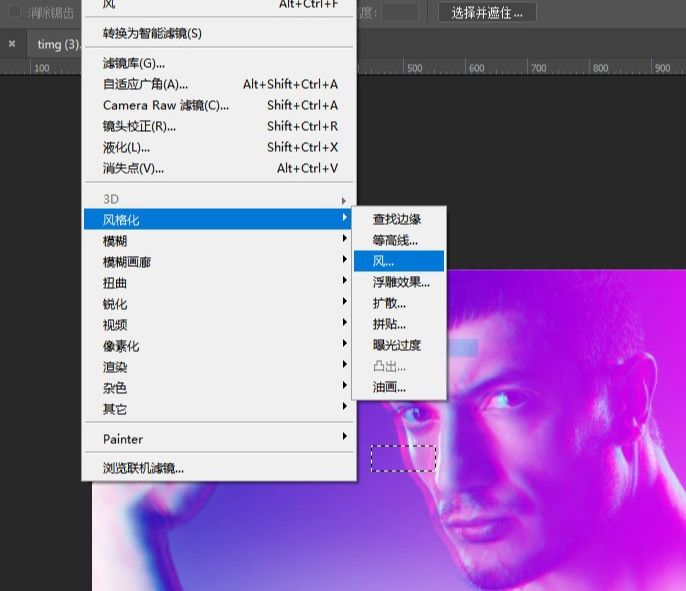
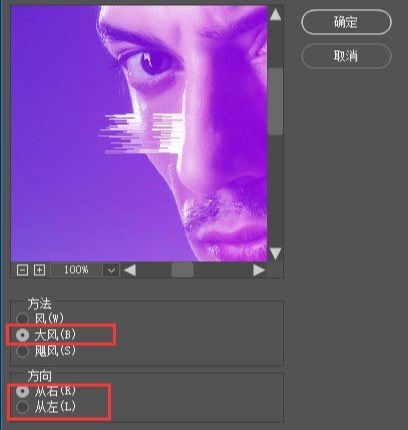
7、选框工具选中要故障的位置,点击”滤镜“”风格化“”风“,选择大风和方向,就做出比较细小的故障效果。


8、注意故障条的宽度不要统一,要大小宽窄不同,这样才会比较逼真和自然。

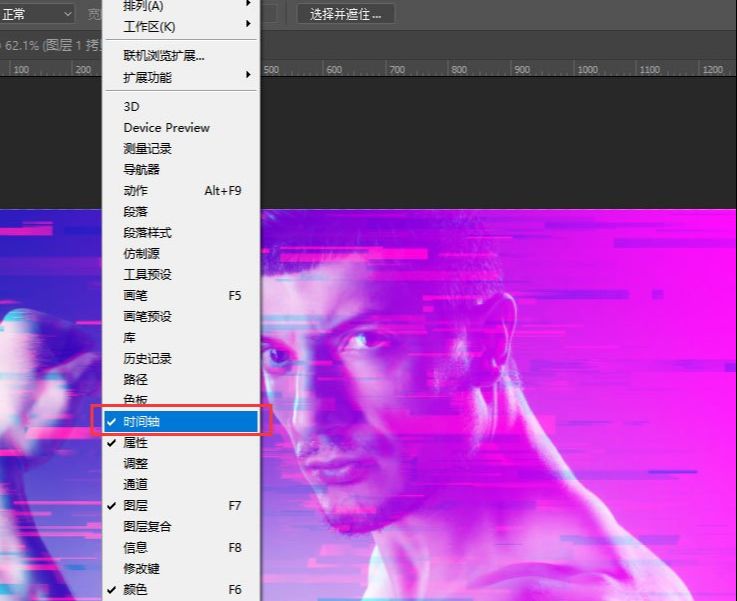
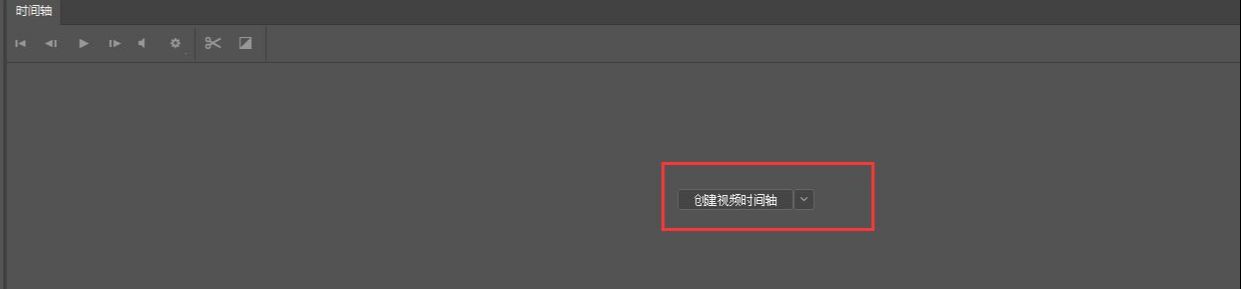
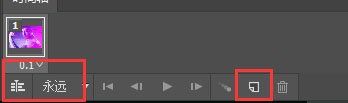
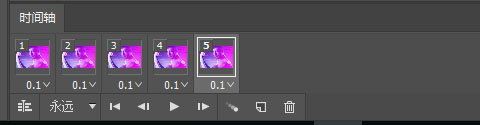
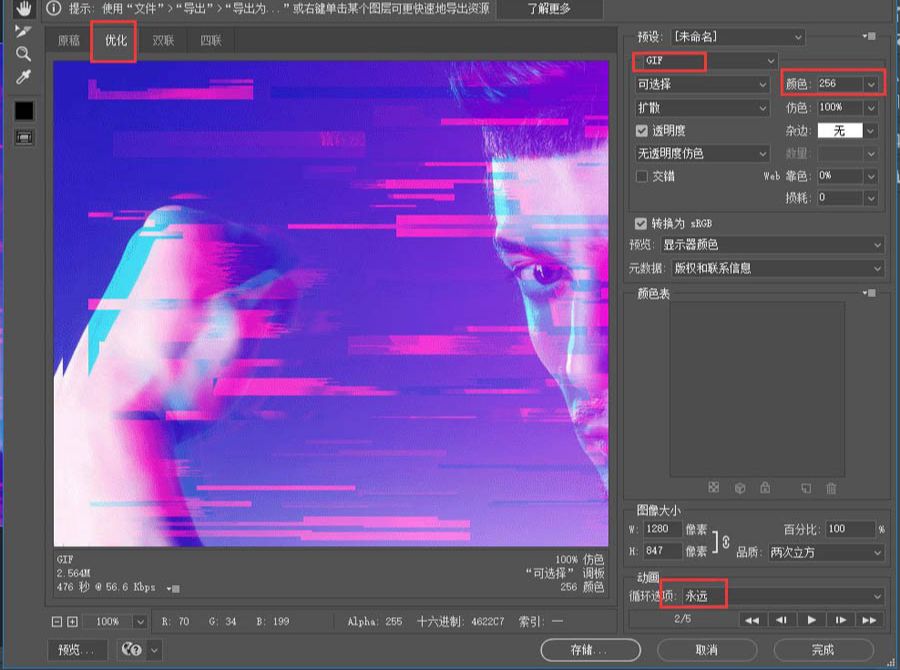
9、打开时间轴工具,创建时间轴,转换为帧动画,复制4个帧,做成5个帧的动画,每帧设置0.1秒,播放次数改为永远。




10、复制一个图层做背景层,从第一帧开始设置他的跳动规律,根据喜好,控制故障条图层和人图层的位置,可以左右移动两个图层,使画面活跃起来,播放预览,直的跳动方式满意时三键+S保存,一定要记得保存为gif格式。



还没人评论,快来抢沙发~