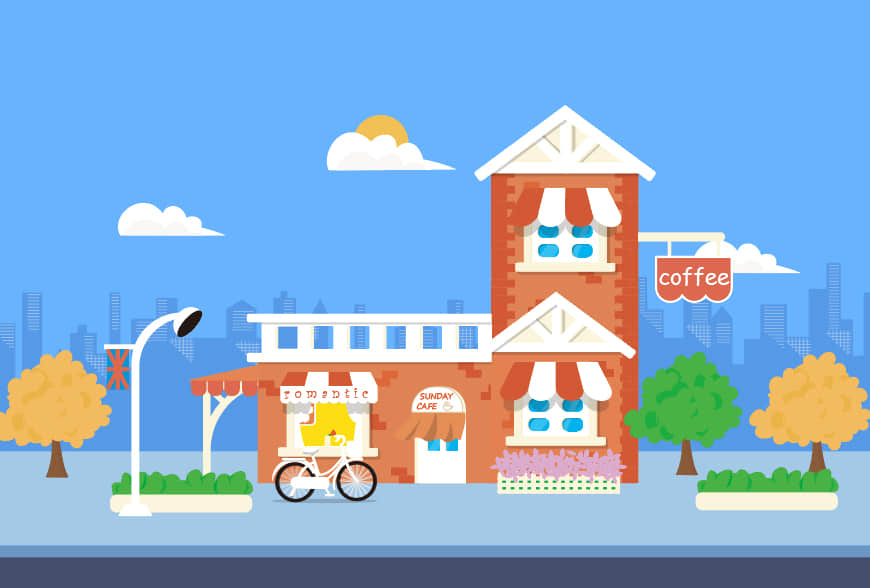
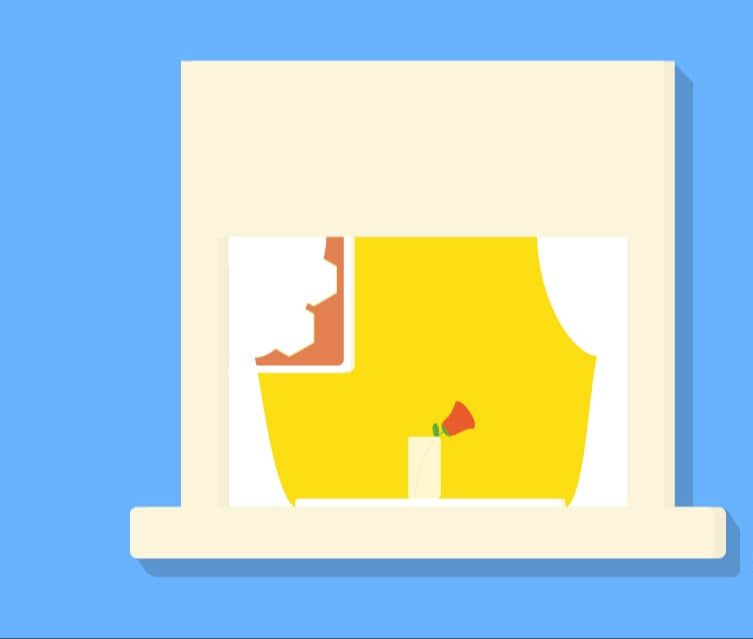
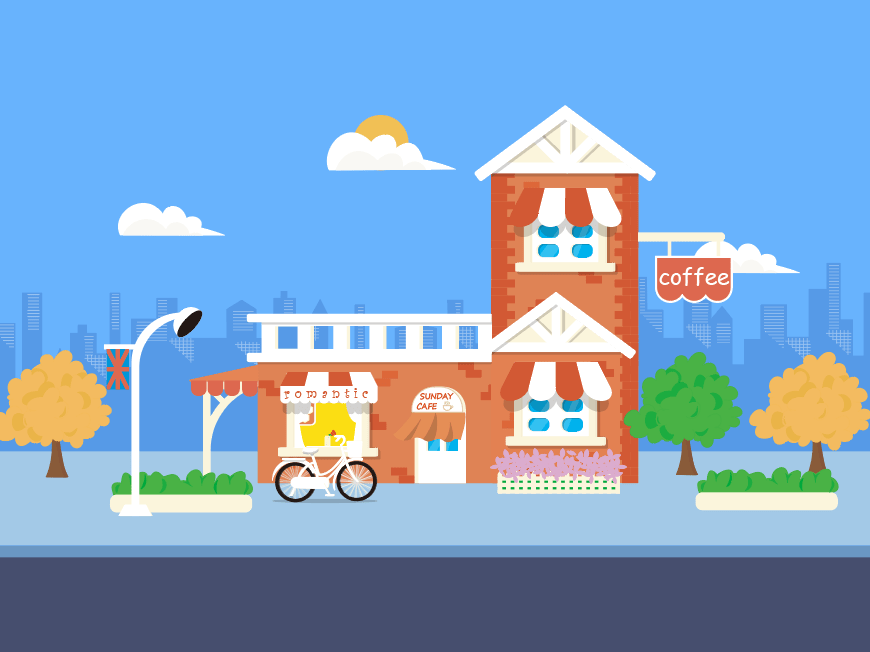
效果图

步骤一、画草图
1.1 确定主题
插画的主题种类有很多,如建筑、汽车、人物等等生活中的各种元素都能作为插画的主题。这次选择了咖啡厅建筑的主题。
1.2 确定风格
(1) 着手画草图之前,可通过找一些相关的素材和优秀的插画作品获取灵感。
(2) 绘制建筑时,可以搜索一些建筑图片并提取其中的各种元素来做草图,如门、窗、树、环境、街景等等。

(3) 在这些素材中分别提取了窗前小花坛的元素、遮阳棚、自行车、屋顶的元素;门的元素;墙砖,云阴影、城市剪影的元素。
(4) 在找到素材后,有些元素可能画起来较困难,这时可以找找其他同类型但画起来比较上手的,在后期绘制过程中稍作些整改。

(5) 然后开始画草图:


步骤二、新建文档
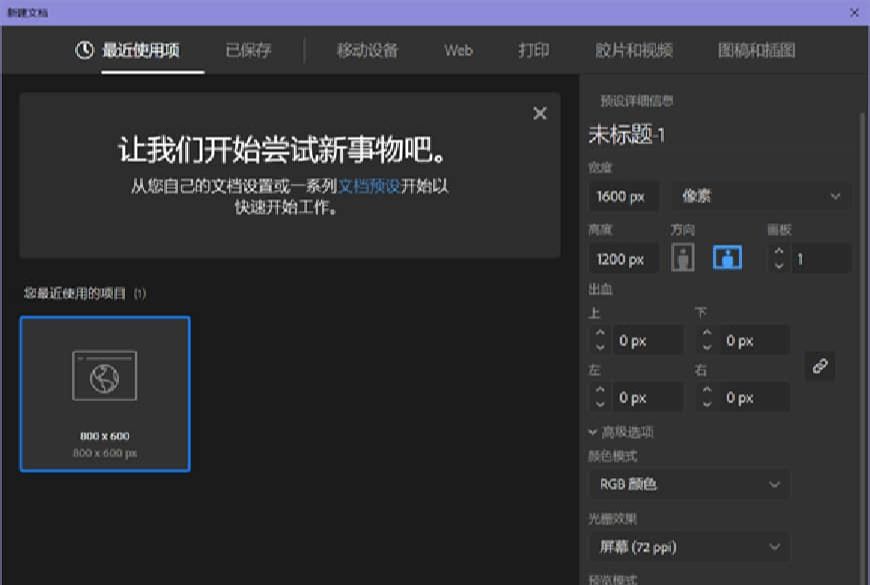
(1) 打开Illustrator,点击文件>新建(Ctrl+N)创建一个新文件,设置参数。

步骤三、设置图层
(1)项目文件的设置完成后,将插画的各个部分分为多个图层进行创建,以便后期方便查找修改。
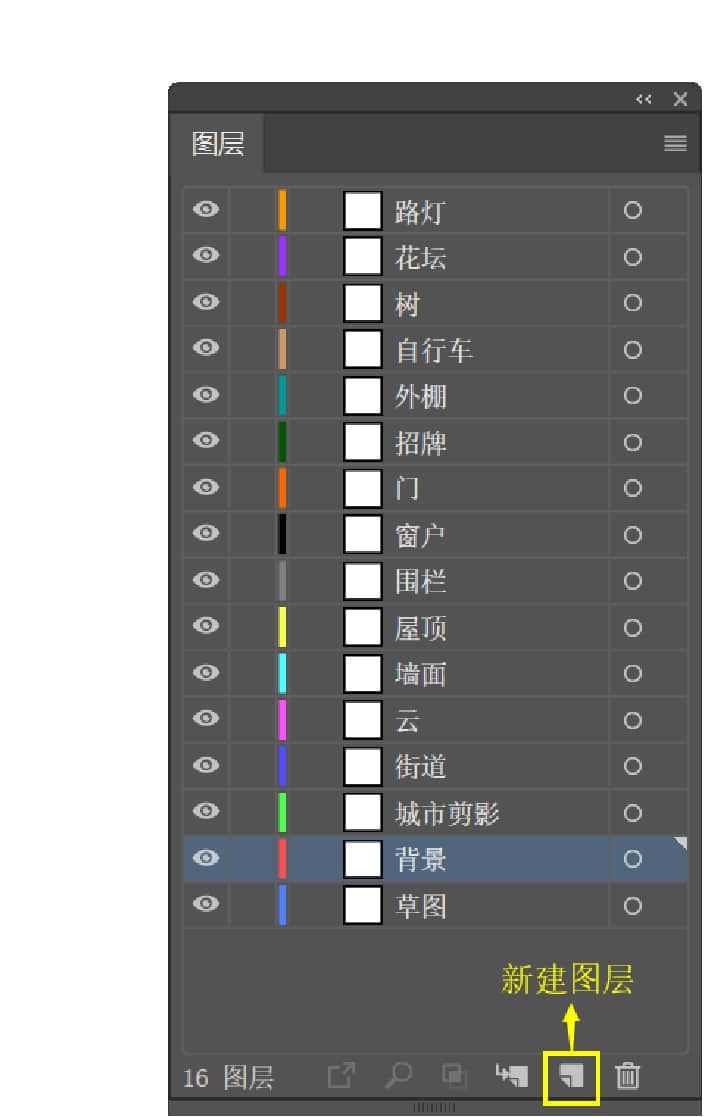
(2)找到图层面板点击右下角的创建新图层新建图层,命名如下:
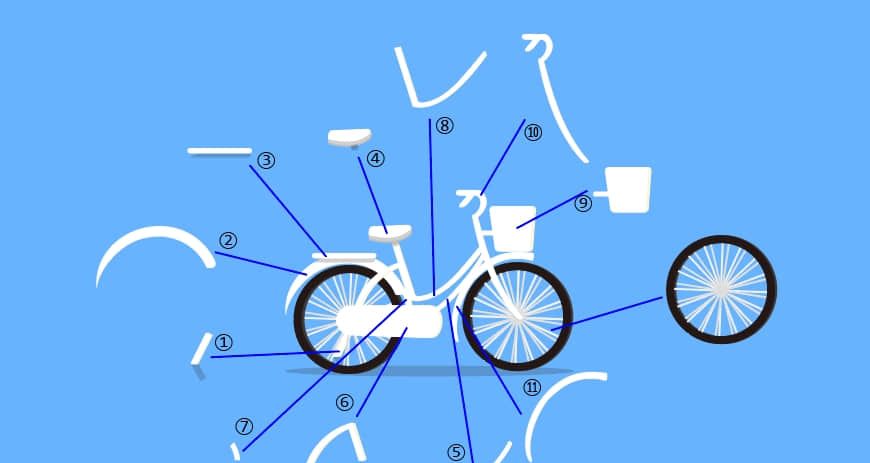
①:背景,②:城市剪影,③:街道,④:云,⑤:墙面,⑥:屋顶,⑦:围栏,⑧:窗户,⑨:门,⑩:招牌,⑪:外棚,⑫:自行车,⑬:树,⑭:花坛,⑮:路灯。

步骤四、作图
4.1 创建背景
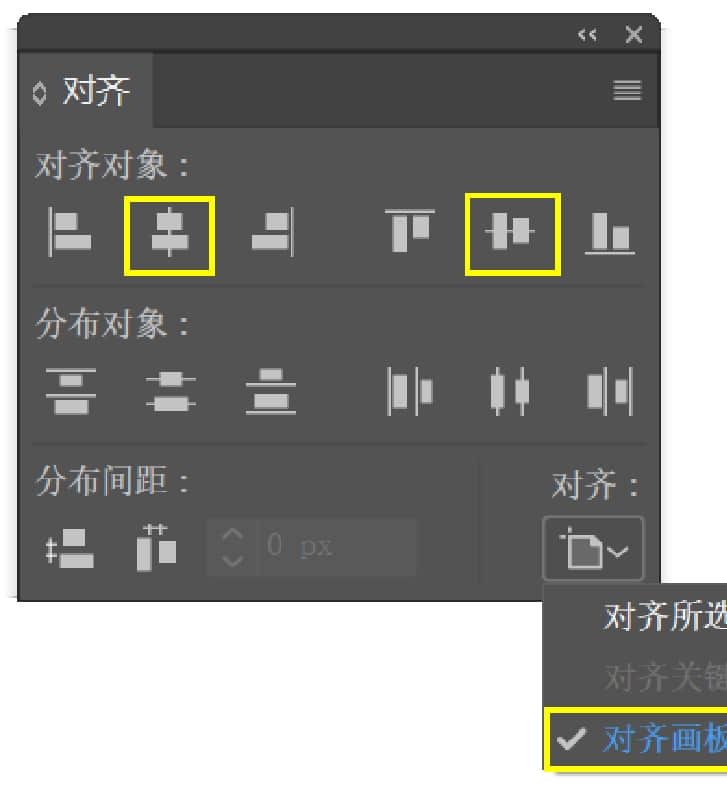
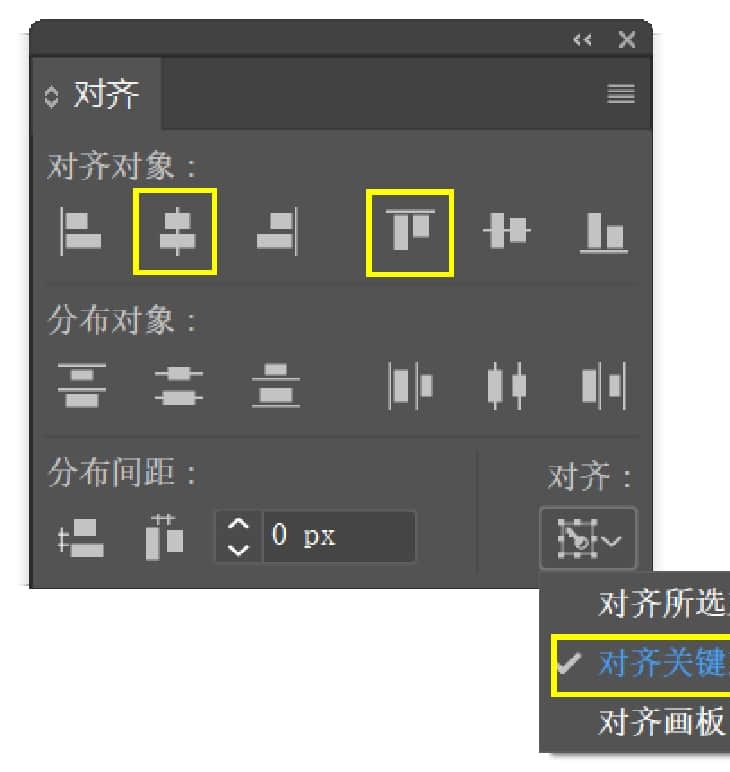
(1) 用矩形工具(M)画一个1600*1200px的矩形填满画板,填充色值为#68b3fd。然后使用对齐画板的水平和垂直对齐画板中心。

(2)在背景图层画好之后将图层锁定,可确保之后的操作不会受到干扰。

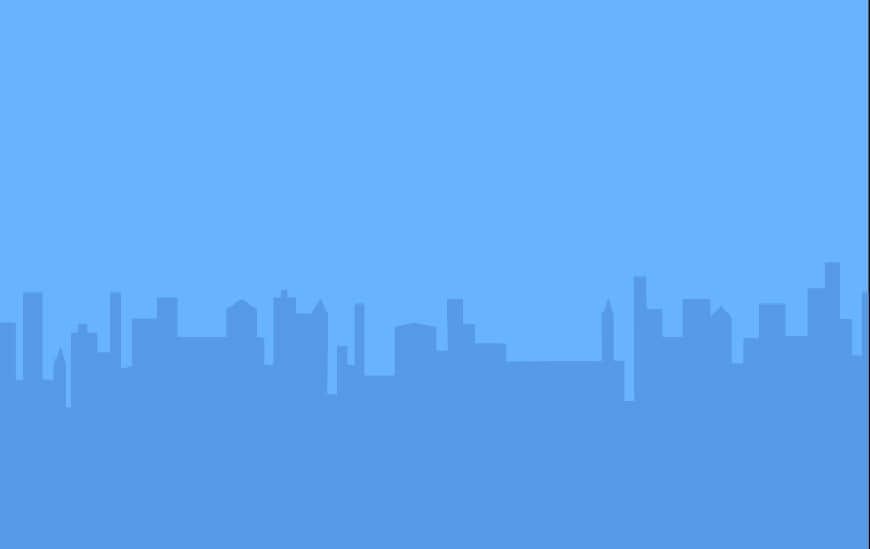
4.2 绘制城市剪影
(1) 在绘制前可以找到一些城市剪影的图片,可观察到城市剪影的一个特性是由简单几何图形组合而成。
(2) 用钢笔工具直接画出。宽度为1600px高度控制在713px左右,填充色为#569ae7。然后使用对齐画板的水平和垂直底对齐画板底部。


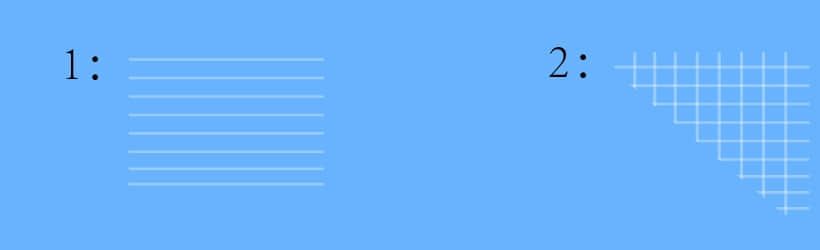
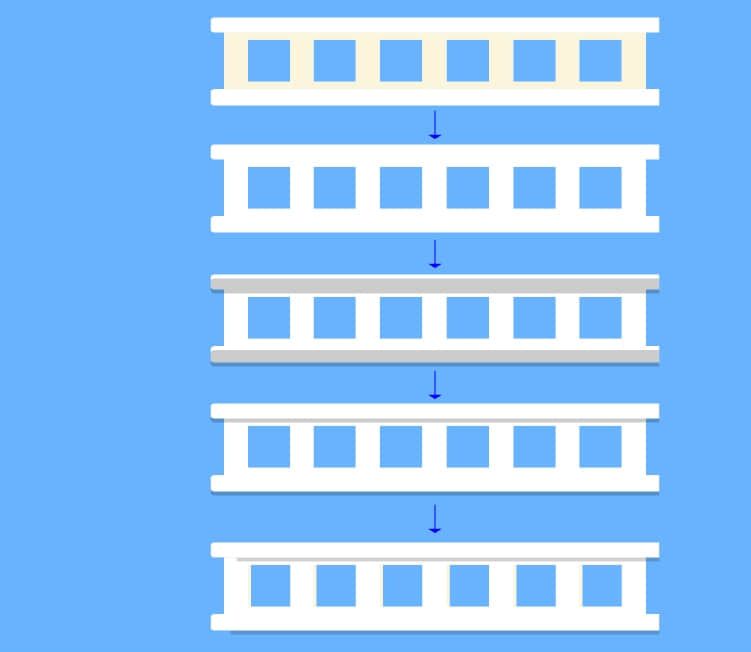
(3) 接着画剪影中楼房的窗户部分。用矩形工具绘制若干个高为0.7px的矩形,填充色为#ffffff,透明度40%。
(4) 长度随意调节,合适大小就好。
(5) 如下组合这两种形式置于楼房上:

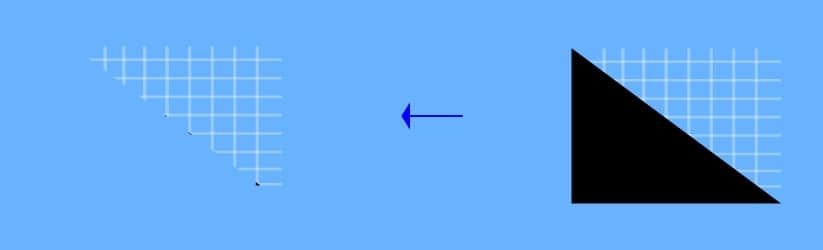
(6) 第2种形式作图方法:
① 可以直接用已经组合好的第1种组合Ctrl+G编组之后原位复制(Ctrl+C>Ctrl+F),然后按住shift键固定角度旋转90°,复制层适当拉伸到合适的宽度。

② 用矩形工具创建一个矩形,使用钢笔工具中的删除锚点工具点击矩形右上角的锚点可创建一个直角三角形。
③放置在合适位置之后,选中所有图形,再使用形状生成器按住Alt键点击减去想要删除的部分。

(7) 最后将两种组合方式复制若干层,置于楼房的合适位置。

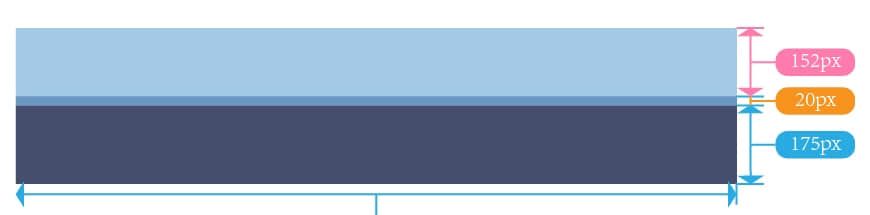
4.3 绘制街道
(1) 使用矩形工具建立3个矩形,宽均为1600px,高分别为152px、20px、175px。

(2) 排列完成后同时选择这三个图形右键点击编组(Ctrl+G),编组后使用对齐画板的水平和垂直底对齐画板底部。

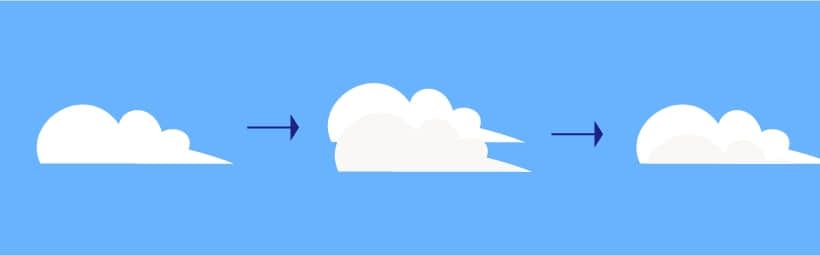
4.4 绘制云
(1) 首先使用钢笔工具对照草图画出云的轮廓,填充色为#ffffff接着将云原位复制(Ctrl+C>Ctrl+F)一层,填充色为#f9f8f4。
(2) 将复制层右移7px,下移29px,再使用形状生成器工具,按住Alt键点击复制层下面多出部分使其减去。其他云朵同理绘制。

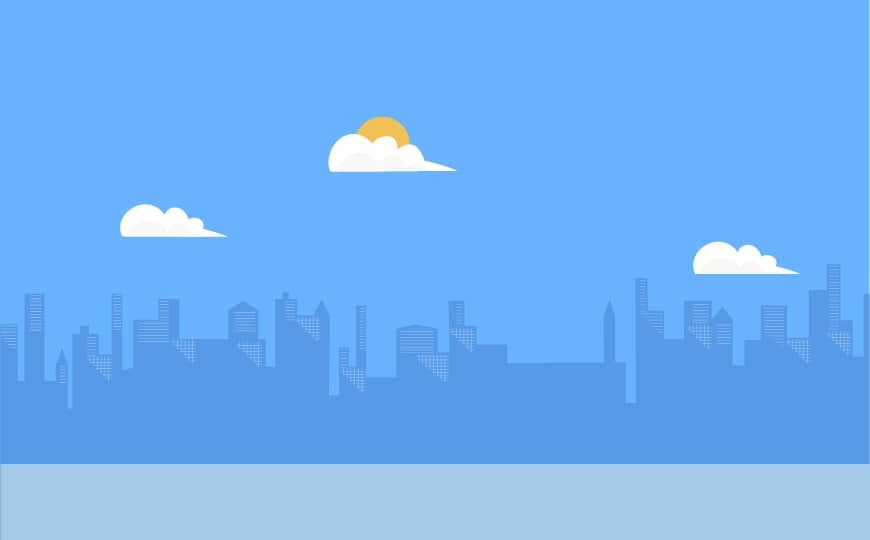
(3) 使用椭圆工具绘制太阳,宽和高均为100px,填充色为# f1c055。与云底部对齐,然后将太阳层后移一层(Ctrl+[)置于云后方。

(4) 呈现图:

4.5 绘制墙面
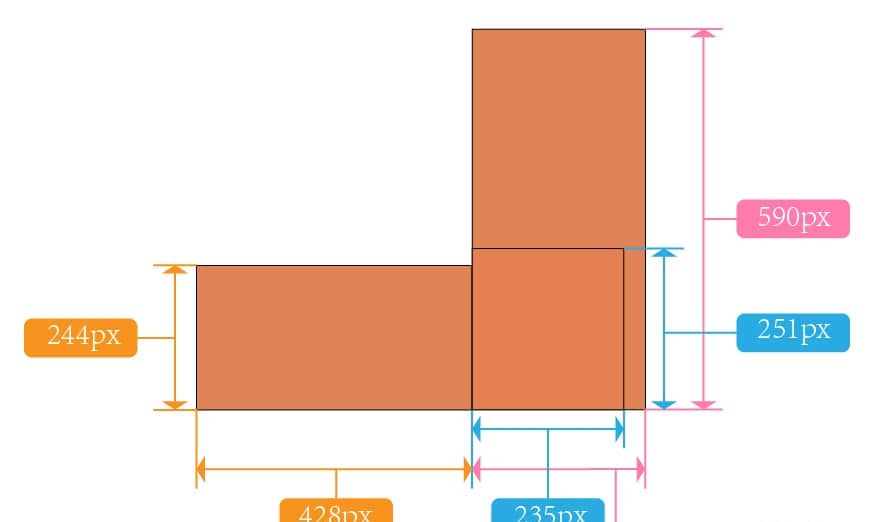
(1) 首先使用矩形工具绘制3个矩形,矩形1: 428*224px,矩形2 :270*590px,矩形3: 235*251px。
(2) 填充色均为# df8355,为方便观察排列,为每个矩形添加了黑色描边,图层完成后需去除描边。

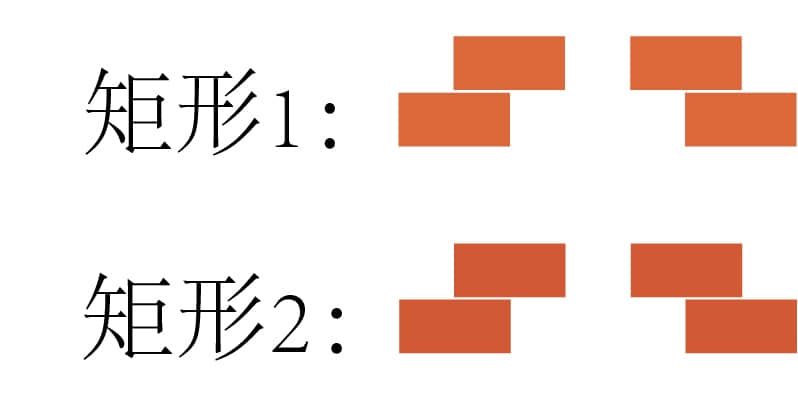
(3) 接下来绘制墙砖的结构。用矩形工具绘制2个28.5*13.5px的矩形,矩形1填充色为# dc6739,矩形2填充色为# d25934。
(4) 原位复制后进行几种排列:

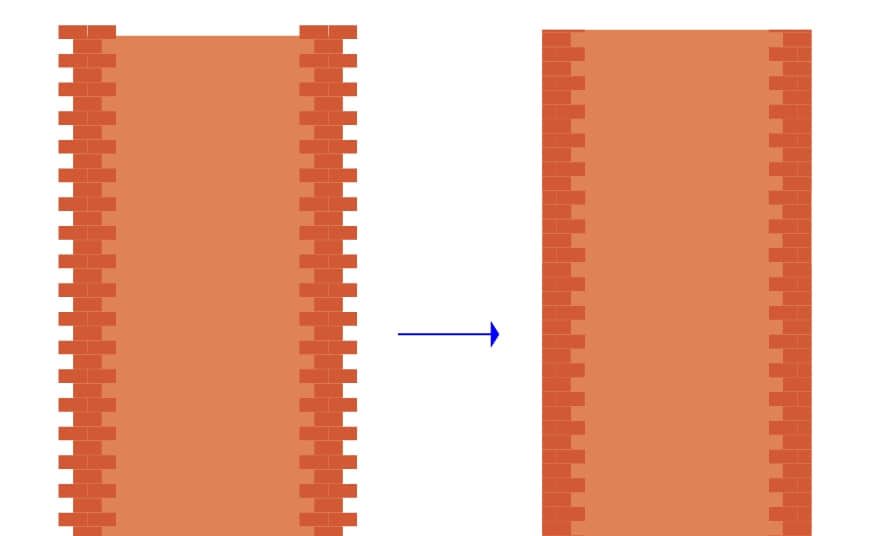
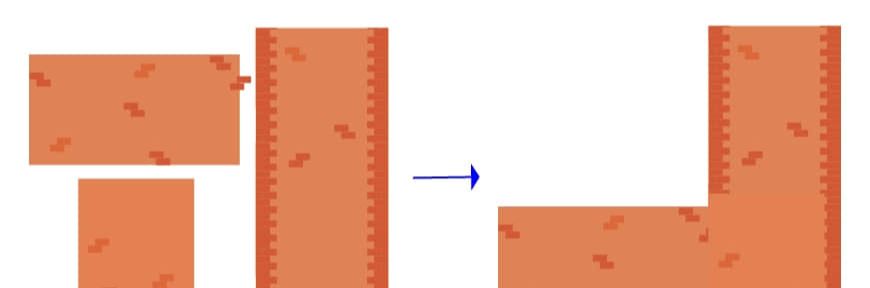
(5) 墙2两边的墙砖与第4步制作云的原理一致,选中所有图层后使用形状生成器,按住Alt键,鼠标左键点击减去突出墙体的砖块部分:

(6) 最终呈现如下:


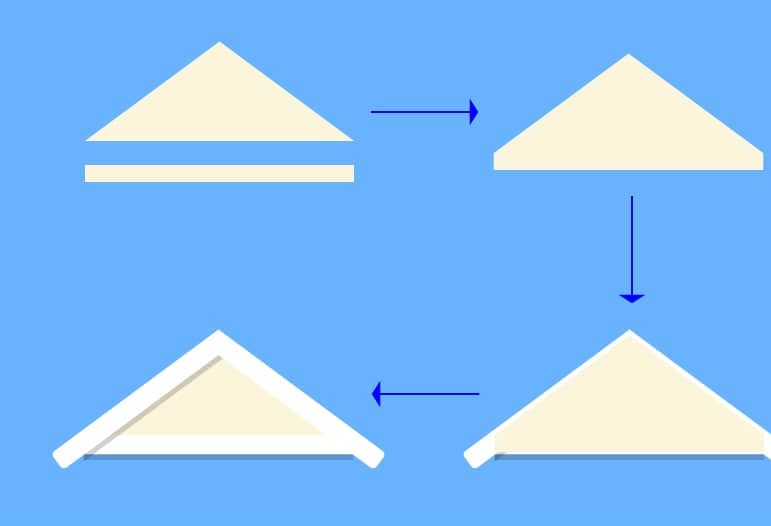
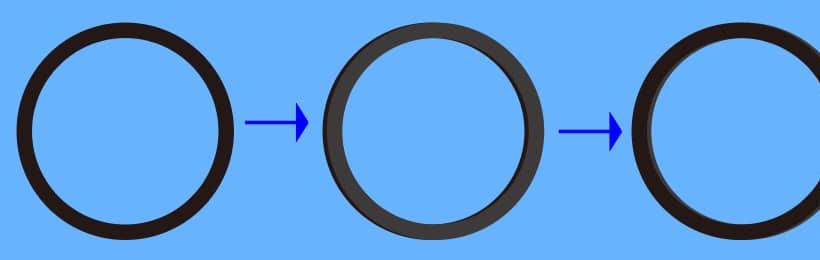
4.6 绘制屋顶
(1) 用矩形工具绘制1个270*19px,填充色为#ffffff的矩形,与墙2水平垂直顶对齐。
(2) 原位复制,将复制后的图层垂直向下移动6px并移至下一层(Ctrl+[),颜色填充更为#000000,透明度为20%。


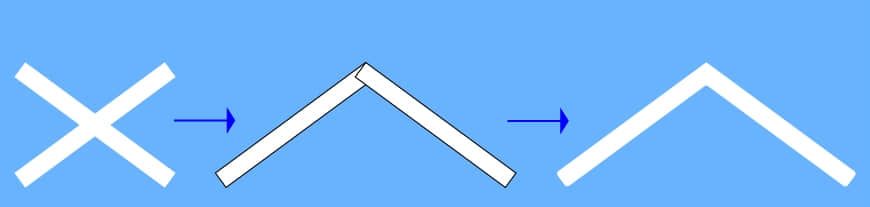
(3) 接着绘制屋顶顶部。用矩形工具绘制1个208*20px,填充色为#ffffff的矩形,将其旋转36.5°后鼠标右键点击变换>对称>垂直>复制。

(4) 将复制好的图层右移与原图层上顶点对齐,再用路径查找器将两图层进行联集,联集后可适当调整两端圆角看起来更自然。
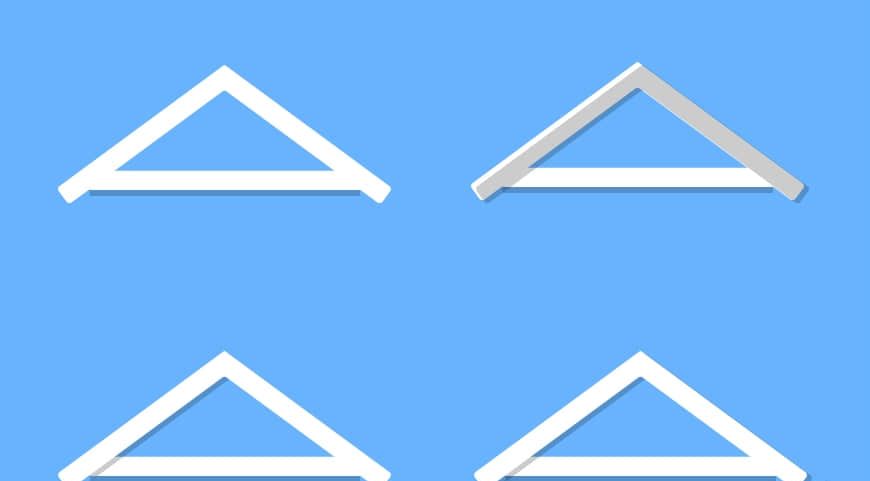
(5) 为方便观察排列,为每个矩形添加了黑色描边,图层完成后需去除描边。

(6) 原位复制图层,颜色填充更为#000000,将复制后的图层右移5px下移3px并移至下一层,透明度20%。再用形状生成器减去多出的阴影部分。

(7) 接着用多边形工具绘制1个为269*99px的等腰三角形,用矩形工具绘制一个269*17px的矩形。
(8) 用路径查找器将两图形联集,颜色填充为 #fbf5dc,然后将其与底部矩形水平底部对齐并置于最底层。

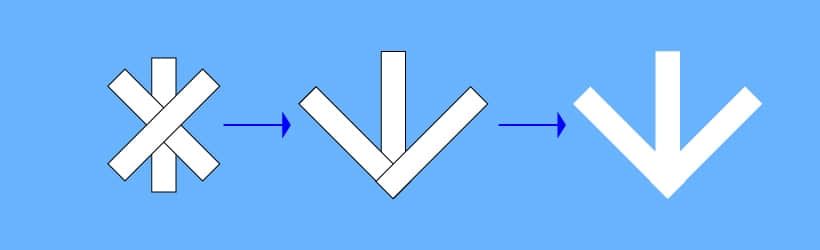
(9) 接着绘制中间的房梁部分。
(10) 用矩形工具绘制1个17*94px的矩形,填充色为#ffffff,原位复制两次(Ctrl+C>Ctrl+F),将两个复制层分别向左和向右旋转45°,排列后合并图层。

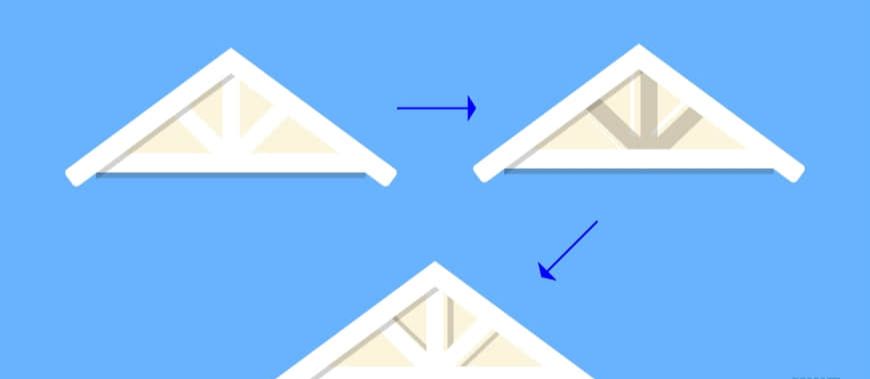
(11) 接着将其置于顶部房梁内部,原位复制两层,复制层1填充色更为#fbf5dc,复制层2填充色更为#000000,透明度20%。
(12) 然后将复制层1向右移3px,下移1px并置于原图层后一层(Ctrl+[);复制层2向右移7px,下移1px并置于复制层1后一层。

(13) 这样屋顶就完成了。

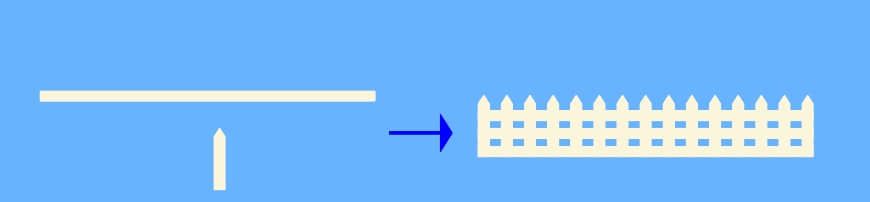
4.7 绘制围栏
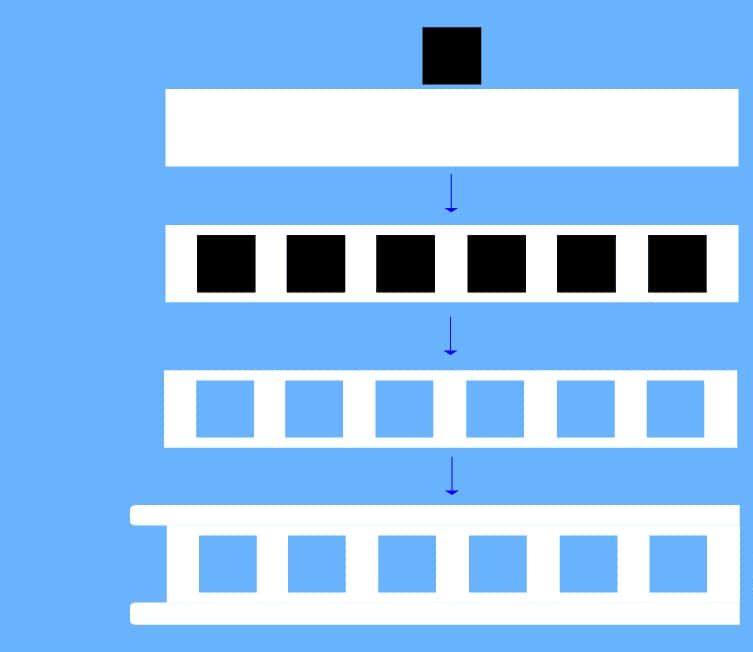
(1) 使用矩形工具绘制1个448.5*15px,填充色为#ffffff的矩形,其左边两个角圆设为4px,复制一层。

(2) 接着画一个421.5*57px的矩形和一个43*42px的矩形,用形状生成器工具得到图形,并将其置于之前所绘制的两矩形中间,右边对齐。

(3) 将中间部分原位复制一层,填充色更为#fbf5dc,右移6px并置于底层。
(4) 接着同时选中两边矩形原位复制,填充色更为#000000,透明度20%后向下移动4px并置于底层,最后用形状生成器去除多出部分(按住Alt点击多余的部分)。

(5)呈现图:

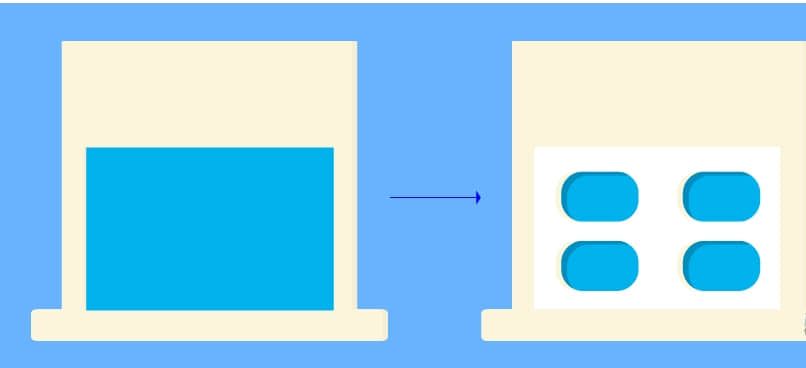
4.8 绘制窗户
【4.8.1 窗户1】

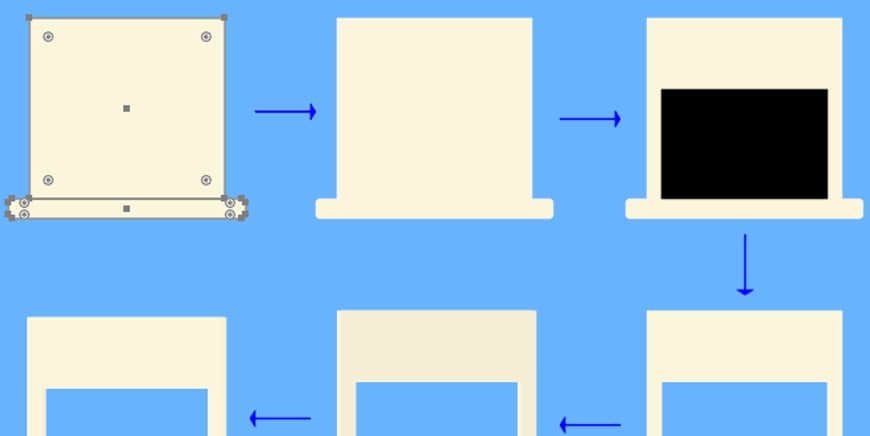
(1) 首先绘制窗框:
① 用矩形工具绘制1个148*137px的矩形和1个180*15px,圆角为3px的圆角矩形,排列后用路径查找器联集,接着再绘制1个126*83px的矩形,用形状生成器得到图形,填充色为#fbf5dc,然后原位复制一层,填充色为#f6eed4,之后右移3px并置于底层。

② 接着绘制1个126*83px的矩形,置于窗框中间,再绘制1个43*26px,圆角为12px的圆角矩形,将其再复制3层后排列后用形状生成器减去圆角矩形部分。

③ 之后原位复制两层,复制层1颜色填充#fbf5dc,向右移3px并下移一层(Ctrl+[);复制层2颜色填充#000000,向右移6px下移2px并移至复制层1之后。

④ 再绘制一个126*83px的矩形,填充色为#00b2ed,置于最底层作为玻璃。

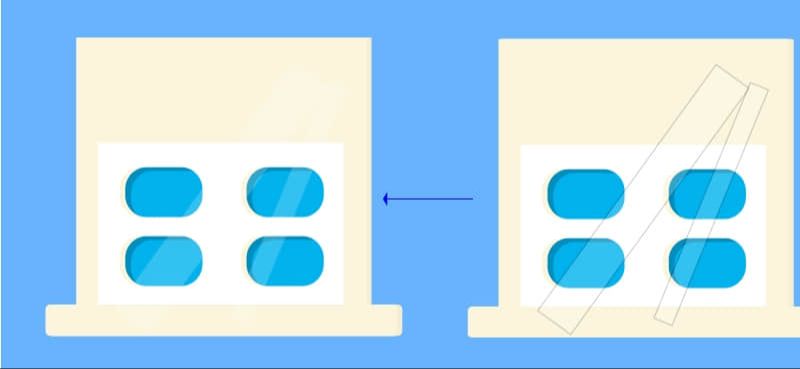
⑤ 接着绘制1个155*20px和1个130*10px的矩形作玻璃反光,填充色#ffffff,透明度20%,旋转一定角度后置于玻璃之上窗框之下。

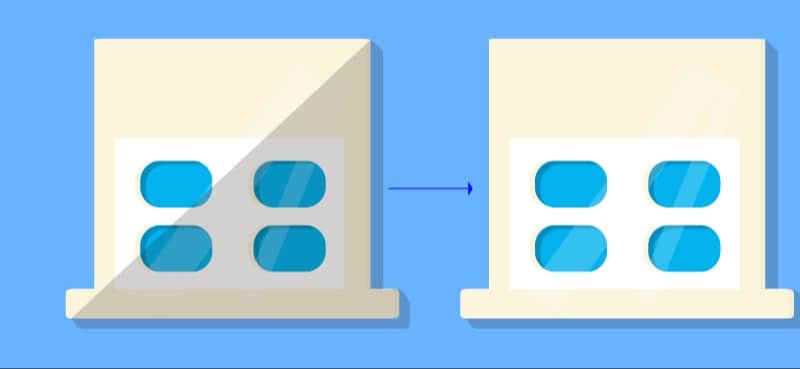
⑥ 接着画出整体的投影,用钢笔工具沿着窗框勾线,填充色为#000000,透明度20%,完成后置于底层。

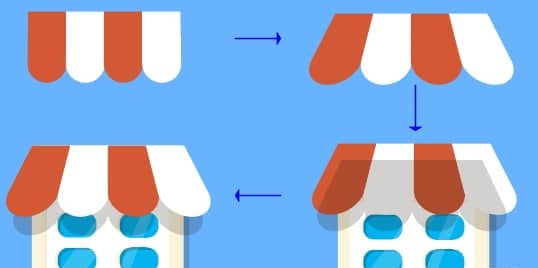
(2) 最后就是遮阳棚:
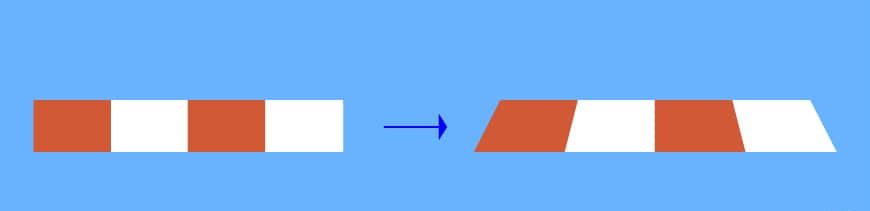
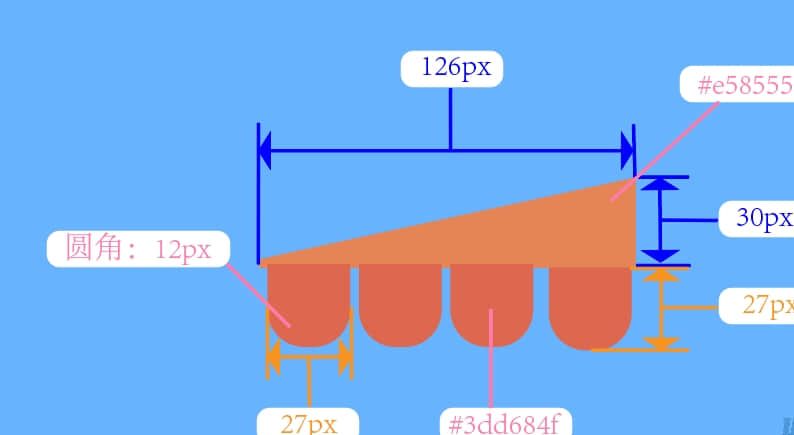
① 首先用矩形工具画一个38*70px的矩形,下面两个圆角拉到最大,复制三层依次排列后交替填充颜色#d25934和#ffffff。
② Ctrl+G进行编组之后使用自由变换工具中的透视扭曲,点击下方锚点拉动图形进行变换,再使用对齐工具与窗框水平垂直顶对齐。
③ 然后原位复制1层,填充色为#000000,复制层下移18px并下移一层,之后可适当调整一下阴影的宽度。


【4.8.2 窗户2】

① 首先同窗户1一样画出边框及其阴影,用矩形工具绘制1个126*83px的矩形作为室内墙壁,填充色为 #fbde13,置于阴影之上窗框之下。

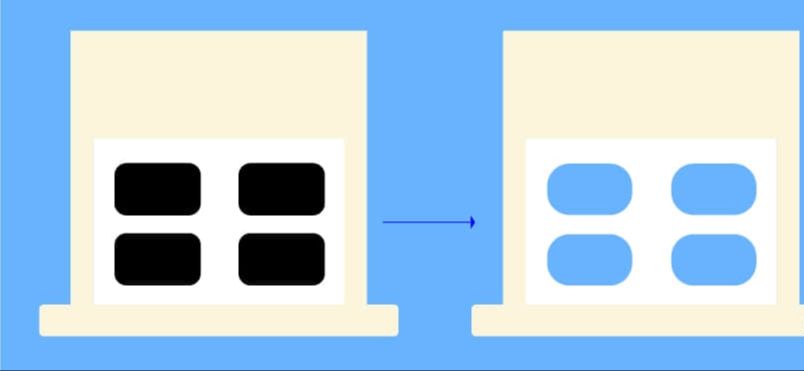
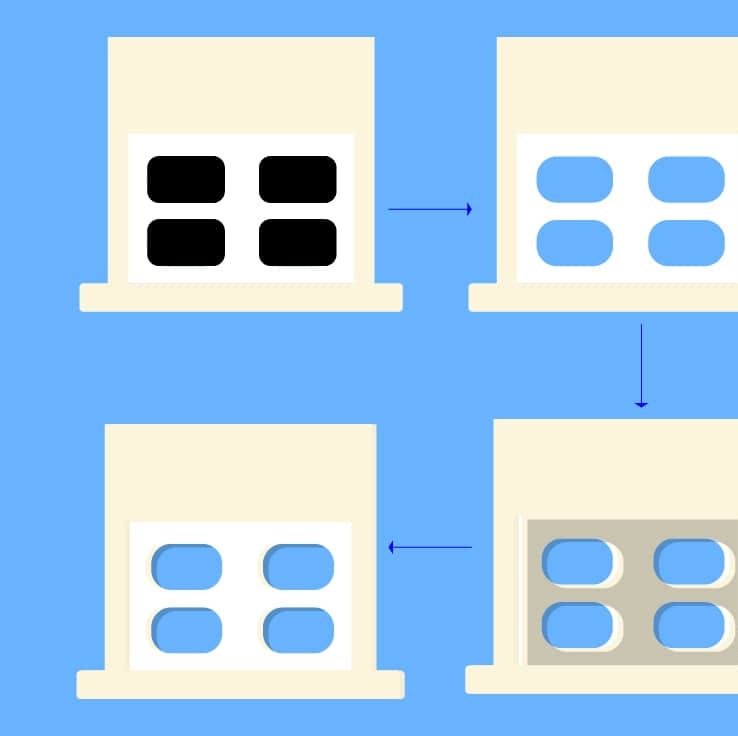
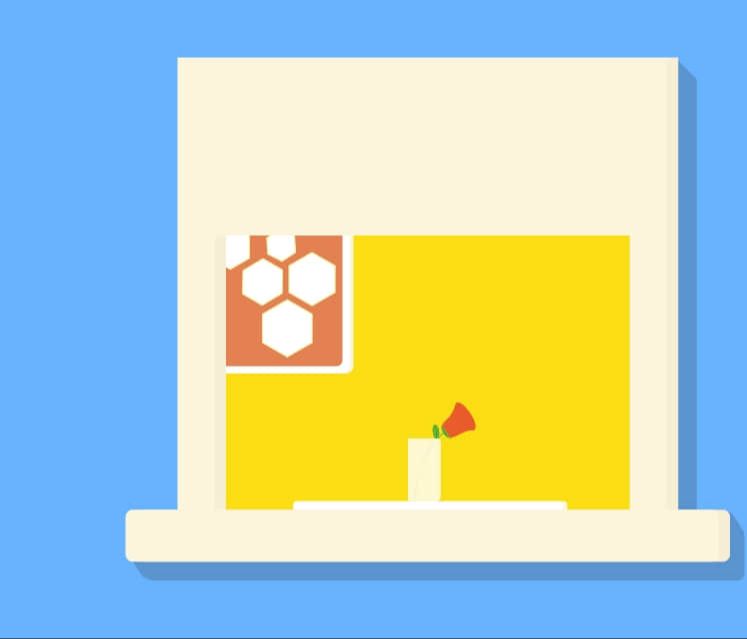
【室内场景】
① 相框:用矩形工具绘制1个47*61px,圆角8px,填充色#ffffff的圆角矩形1;1个42*57px,圆角6px,填充色#e38152的圆角矩形2与圆角矩形1中心对齐。

② 接着将底层的圆角矩形原位复制一层,填充色更为#fbf5dc,像右移动1px并移至底层(Ctrl+[)。

③ 用多边形工具绘制多个大小不一的正六边形,填充色为#ffffff,描边色 #f6f39d。排列后置于室内墙壁之上窗框之下。

【桌子花瓶】
① 用圆角矩形工具画1个81*6px,填充色#ffffff的圆角矩形,原位复制一层右移1px并下移一层,填充色更为#fbf5dc,然后Ctrl+G编组置于窗框之后。

② 接着用矩形工具画1个9*19px,填充色#ffffff,透明度80%的矩形,将上面两个圆角设为1px,下两个圆角设为1.7px,居中置于桌面之上。
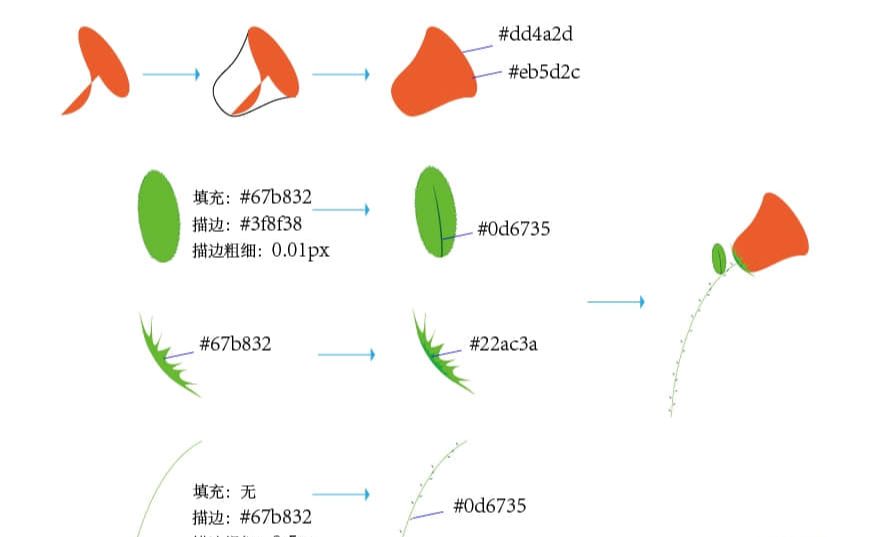
③ 然后用钢笔工具勾出花的形状及枝干和叶子。


【窗帘】
① 使用钢笔工具沿着窗框勾出窗帘,填充色为#ffffff。

【遮阳棚】
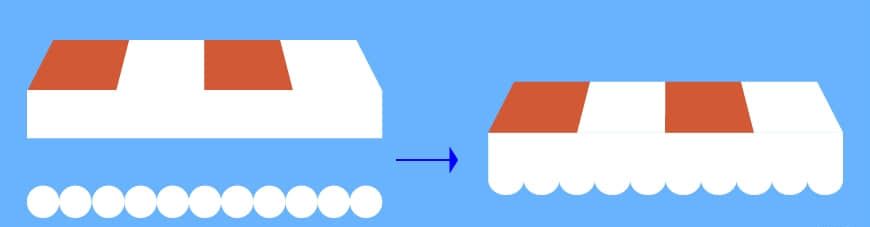
① 首先用矩形工具画出1个38*25px的矩形,复制三层依次排列后交替填充颜色#d25934和#ffffff。
② Ctrl+G进行编组之后使用自由变换工具中的透视扭曲,点击下方锚点拉动图形变换到合适的角度。

③ 接着沿着其下方绘制一个高为24px的矩形,填充色#ffffff
④ 使用椭圆工具绘制10个大小一样填充色为#ffffff的圆依次排列后Ctrl+G编组
⑤ 按住shift等比缩放使圆的直径和矩形宽度一致,如下排列组合后用路径查找器使矩形和椭圆联集。

⑥ 然后用文字工具在上面输入romantic的文字,填充色# d25934,字体设置。
⑦ 最后将所有图形编组置于窗框上水平垂直顶对齐,图形原位复制,填充色#000000
⑧ 向下移动18px并下移一层(Ctrl+[),使用形状生成器按住Alt鼠标左键点击减去多余部分。(阴影宽度需适量调节)


4.9 绘制门
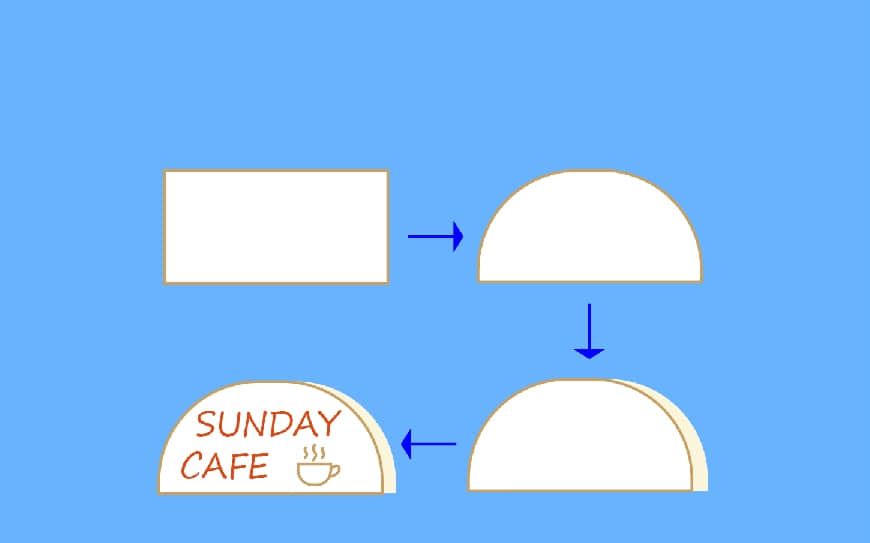
(1) 与窗户1的绘制同理可以画出门:

(2) 门帘:用钢笔工具勾出门帘的轮廓,填充色# e58e56,在其上勾出阴影部分,填充色#000000,透明度20%。

(3) 门牌:使用矩形工具绘制1个93*47px的矩形,上面两个圆角设为40px,填充色#ffffff,描边色#c9a063,描边粗细为1px。原位复制图层颜色更为# fbf5dc,向右移6px并下移一层。凸显立体感,之后在上面用文字工具输入SUNDAY CAFÉ字样,文字设置,用钢笔勾出咖啡图标。


(4) 呈现图:

4.10 绘制招牌
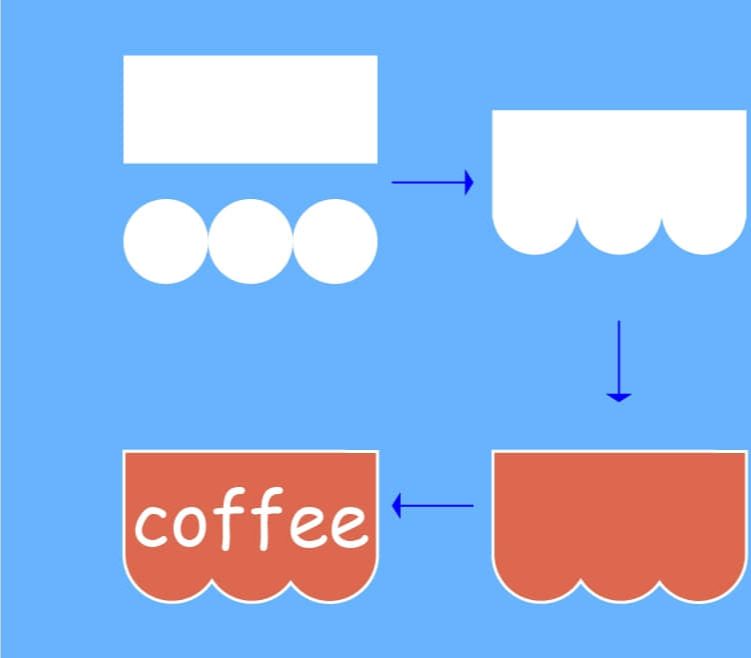
(1) 用矩形工具绘制1个159*16px的矩形,右边圆角拉到最大,填充色# fbf5dc, 2个6*28px的矩形,填充色# fbf5dc。

(2) 接着画1个139*59px的矩形,用椭圆工具按住shift做出三个相同大小的圆依次排列后编组(Ctrl+G),按住shift等比缩放使直径和为139px,再与139*59px的矩形排列并联集,填充色# dd684f,描边#ffffff,之后在上面用文字工具输入caffee,填充色#ffffff,文字设置。



(3) 呈现图:

4.11 绘制外棚
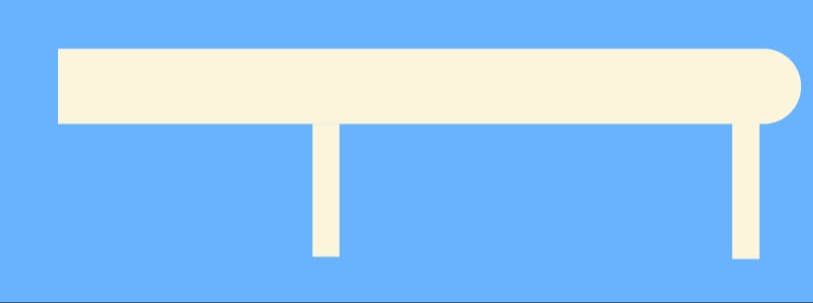
(1) 顶棚:

(2) 架子:
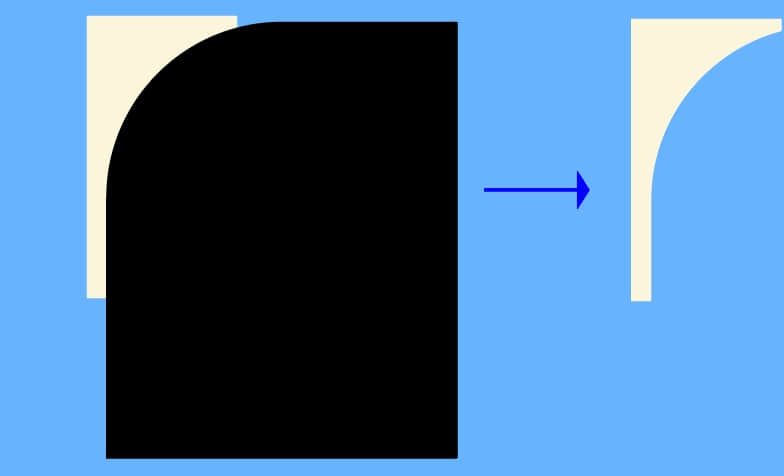
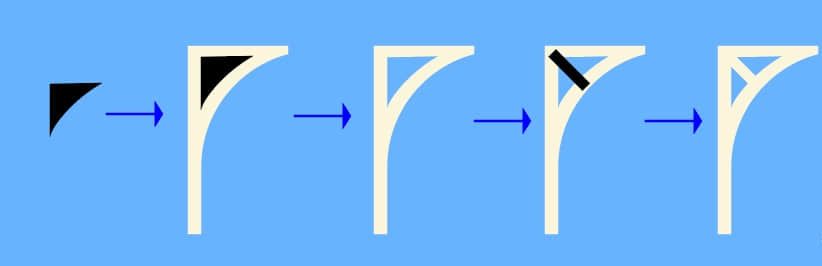
① 用矩形工具绘制1个100*188px的矩形,1个234*291px的矩形,左上角圆角设为177px,用形状生成器得到如下形状,填充色为# fbf5dc。

② 接着用钢笔工具绘制形状,与上一步形成的图形用形状生成器得到,再绘制1个10*47px的矩形,旋转45°与之联集,填充色# fbf5dc:


(3) 呈现图:

4.12 绘制自行车
(1)这一步中除去轮胎和脚踏板部分都是用钢笔工具画出的。
(2)把之前找到的自行车素材图片或者是线稿放置在自行车图层的下面一层,然后用钢笔工具按如下分成几个部分,并按照图中编号顺序依次勾出车身后再组装起来(填充色为#ffffff):

(3)为了凸显自行车的立体感,将车身①⑤⑥⑦⑧⑨⑩部分都原位复制一层,填充色为#fbf5dc,然后将每个部分按要求移动(按编号顺序说明):
①右移1px并下移一层(Ctrl+[);

⑤右移2px并下移一层;

⑥右移2px并下移一层;

⑦右移1px并下移一层;

⑧右移1px并下移一层;

⑨右移2px并下移一层;

⑩右移0.5px并下移一层;

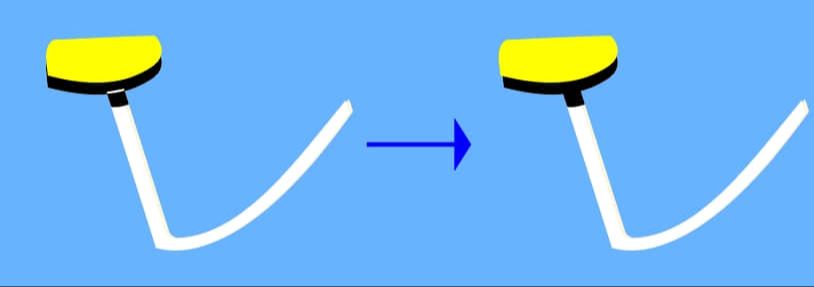
(4)接着给车身的座位、后座、篮筐添加阴影。
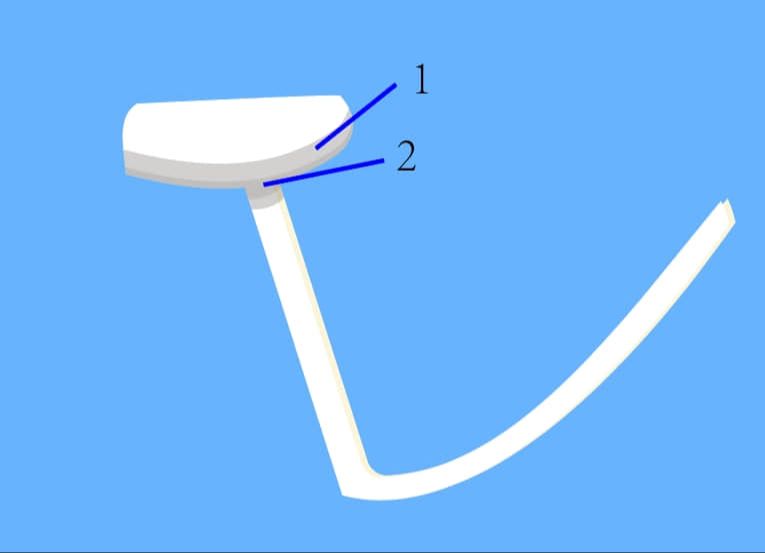
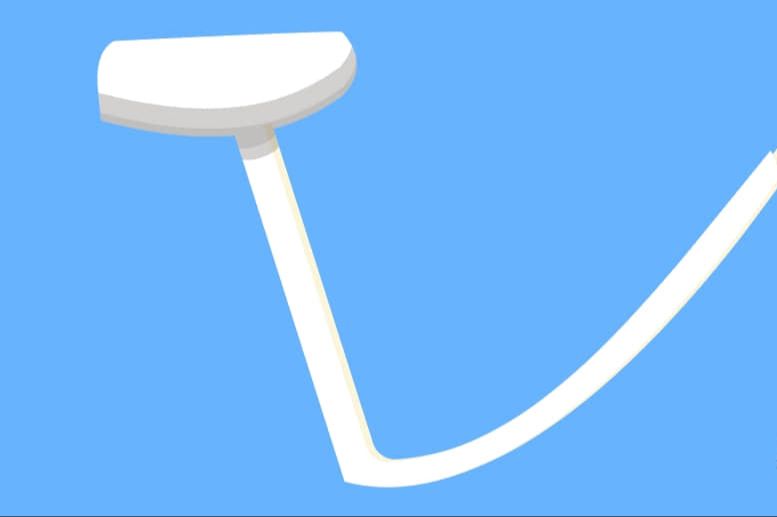
(5)座位:

(6)第1部分的阴影:
(7)首先图形⑧原位复制一层并联集,接着椭圆工具画一个10*5px,填充色#000000的椭圆,将椭圆逆时针旋转10°后置于图形⑧的复制层上面,使椭圆刚好包住其上端,同时选择这几个图层使用路径生成器点击交集得到阴影1:

(8)把阴影1放置于图形⑧上方使之重合,将座位原位复制两层,其中复制层1填充色更为#000000,与阴影1联集。复制层2可更换任意颜色置于顶层便于观察,并将其上移3px,左端拉伸1px使锚点移出座位范围。

(9)接着使用形状生成工具减去黄色与黑色重叠部分得到第一部分的阴影,透明度更为20%。

(10)第2部分同理可得,其透明度为10%:

(11)绘制后座阴影部分:
(12)原位复制一层后座,填充色更为#000000,透明度20%。复制层下移3px并下移一层,接着将复制层右端向左缩1px。
(13)选中复制层与图形⑧,用图形生成器减去多出的阴影部分。

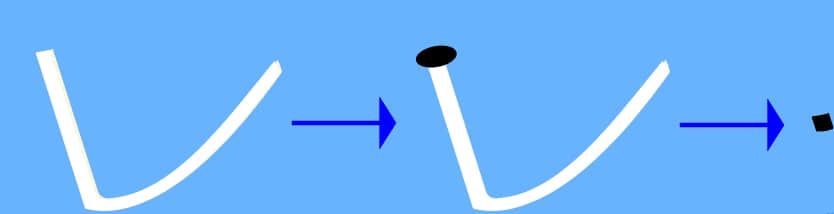
(14)接下来绘制轮胎部分。
(15)首先用椭圆工具按住shift键画一个宽高为67.3px的椭圆,无填充,描边色为#000000,原位复制一层描边色更为#3e3a39后右移1px并下移一层(Ctrl+[)。

(16)用矩形工具绘制一个62*0.1px的矩形,填充色#dcdddd,原位旋转复制7次,鼠标右键>变换>旋转>45°/2>复制。(旋转前可以适当给矩形旋转一个角度)

(17)原位复制一层,填充色更为#efefef,按住shift键放大1px的距离并旋转适当的角度,后置一层,放置在之前所画两椭圆之间:

(18)最后给自行车加上整体的阴影部分,阴影宽度与自行车整体宽度一致,可自由适当调节,填充色为#000000,透明度20%参考高度:7px。

(19)呈现图:

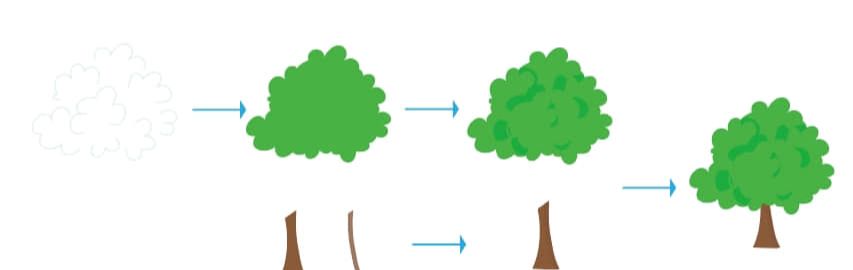
4.13 绘制树
(1)将草图层置于该图层下方,用钢笔工具对照勾出轮廓,树叶1填充色# 49b245,阴影填充色# 00a93c,透明度60%。
(2)树叶2填充色# f3bb60,阴影填充色# e4af39,透明度60%;树杆填充色# 895b39,阴影填充色# 865538。

(3)呈现图:

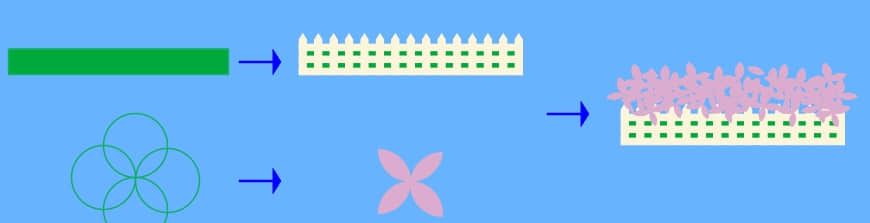
4.14 绘制花坛
(1)花坛1:
① 用矩形工具绘制3个223*7px的矩形,1个7*35px的矩形,1个底边为7px的三角形,填充色均为#fbf5dc。后两者联集排列。

② 绘制1个220*25的矩形,填充色# 00a93c置于底层。接着用椭圆工具画4个圆排列后用形状生成器生成类似花的形状,填充色# dbacce复制若干个:

(2)花坛2:
① 绘制1个260*32px的矩形,圆角设为12px,填充色# fbf5dc,再用钢笔工具画出草丛,草丛填充色# 49b245,阴影填充色# 00a93c,透明度60%。


(3)呈现图:

4.15 绘制路灯
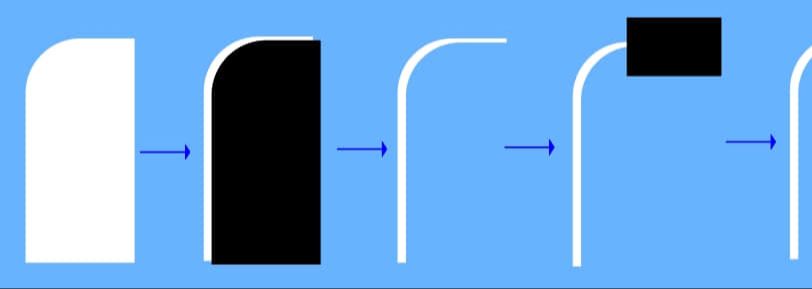
(1)用矩形工具画1个181*373px的矩形,左上角圆角设为91px,原位复制后右移13px,下移6px,用形状生成器得到,再画一个矩形将右边多余部分去掉,填充色#ffffff:

(2)用椭圆工具1个61*22px的椭圆并旋转45°,填充色#000000,再用钢笔工具将灯画完整,填充色#ffffff,置于电线杆上
(3)接着用矩形工具绘制1个60*20px的矩形,填充色#ffffff使用直接选择工具将其转换为等腰梯形作为底座,然后原位复制填充色更为# fbf5dc并右移6px,置于电线杆底部。

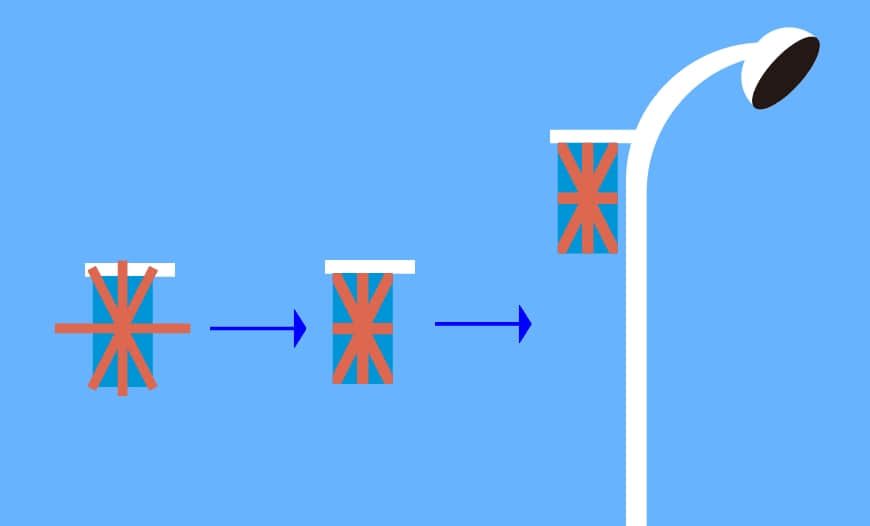
(4)最后绘制路灯左侧的旗帜:
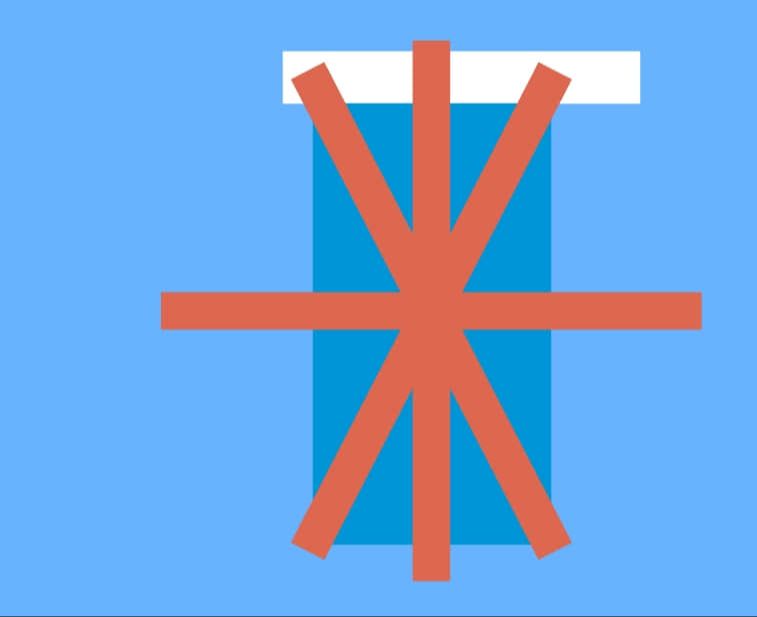
① 首先用矩形工具绘制1个58*8px,填充色#ffffff的矩形,1个40*73.5px,填充色# 0095d7的矩形作为旗帜,4个90*6px,填充色# dd684f的矩形作米字。进行排列。

② 选中旗帜和米字,点击图形生成器,按住Alt键减去突出的米字部分,最后将旗帜置于路灯上:

最终效果图

还没人评论,快来抢沙发~