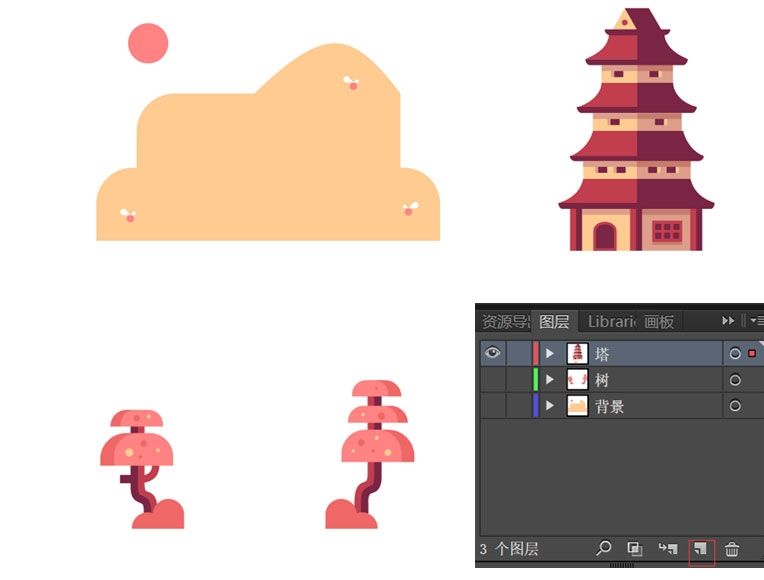
效果图

第一步 打开AI及分好图层
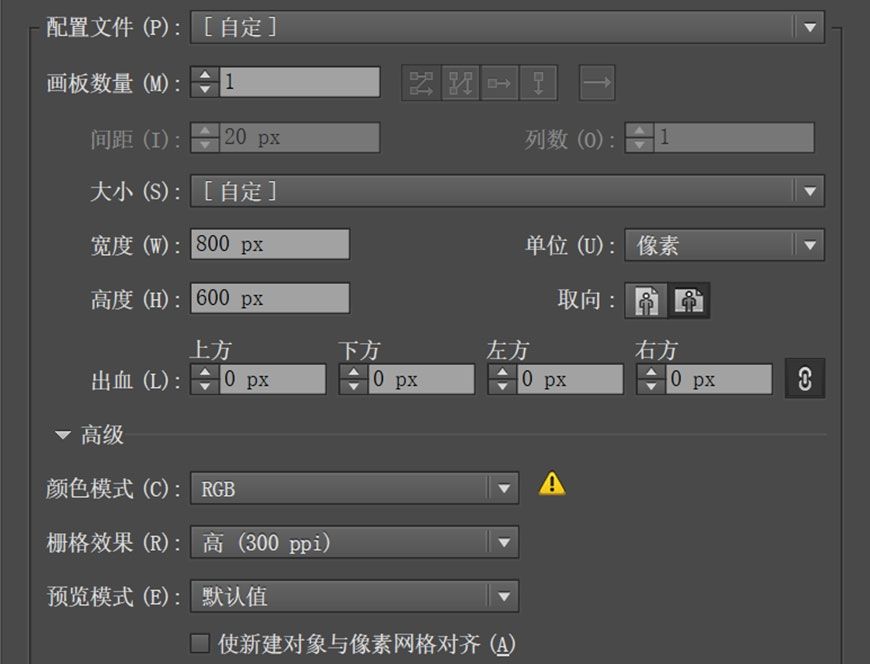
首先打开Illustrator,点击文件>新建(Ctrl+N)创建一个新文档,使用参数。

项目文件的设置完成后,将插画分为三个图层。塔主体,树及背景。点击右侧工具栏中的图层,点击红色地方新建图层,双击有字的地方重命名。

第二步 绘制主体建筑
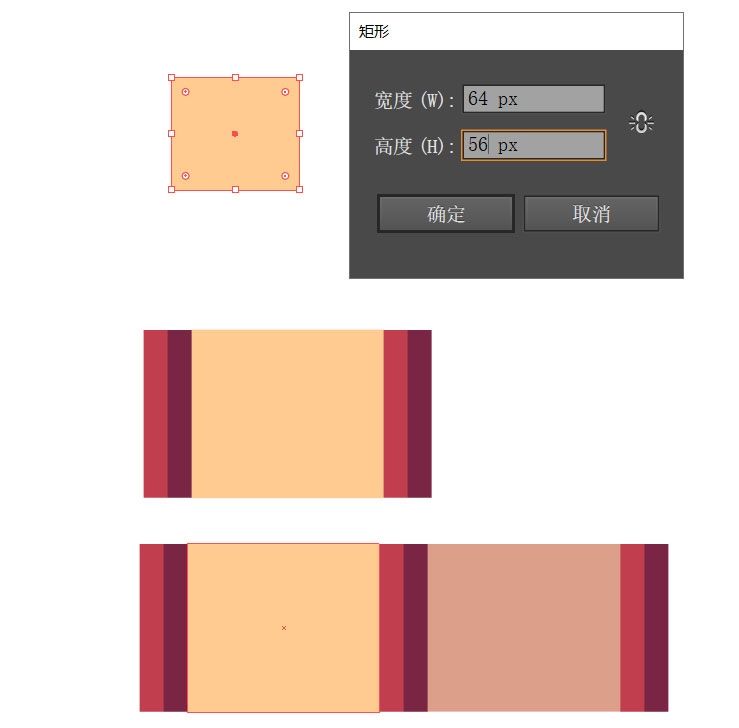
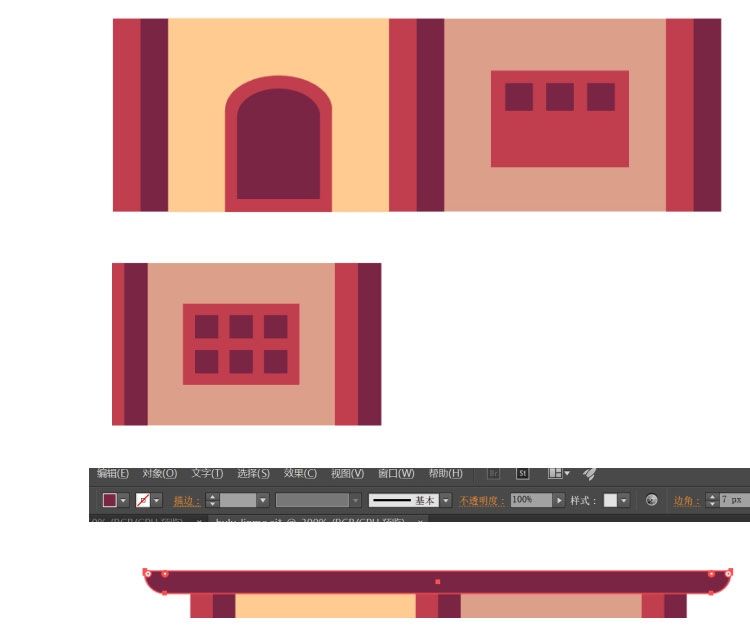
绘制塔形建筑时,确保选中的图层是塔。先用矩形工具(M)画一个64px*56px的矩形,填充色为#ffcb92,描边为0。
用同样的方法绘制8px*56px的矩形,填充色为#c13e4e,按住alt将这个矩形往右边拖动,将新拖出的矩形填充色改为#7a2544。
将两个一样的矩形编组,按住alt复制到黄色矩形两旁,按住alt将黄色矩形也向右拖出一份,修改填充色为#dd9e8a,按住alt拖动复制红色已编组矩形,最后做成效果。

制作小门:
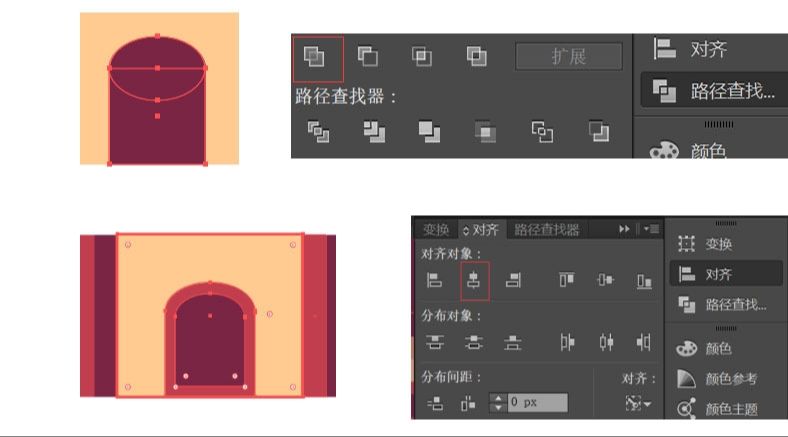
新建24px*24px的矩形和24px*16px的椭圆,选中它们所示位置对齐后合并形状,做出一个门。Ctrl+C>Ctrl+B复制出一个图层并贴在背后,按住alt等距缩放,并改变填充色为#c13e4e,将两个图层编组(Ctrl+G)并与中心对齐。

对齐时应当选择对齐的两个对象,并再双击不动的对象,可以看到它的选中轮廓加深。
制作窗户及屋檐部分:
窗户的轮廓矩形为40px*28px,玻璃的轮廓矩形为8px*8px。将窗户轮廓矩形用吸管(I)吸取门框颜色,玻璃吸取门的颜色,将大矩形对齐到中心,再估计大致位置摆放第一块小矩形,按住alt+shift水平拖动适当距离后,加Ctrl+D重复,将三个矩形(按住shift逐次点击)全选后,按住alt向下拖动,窗户就做好了。将六块玻璃编组后可以集体和窗框对齐到中心。
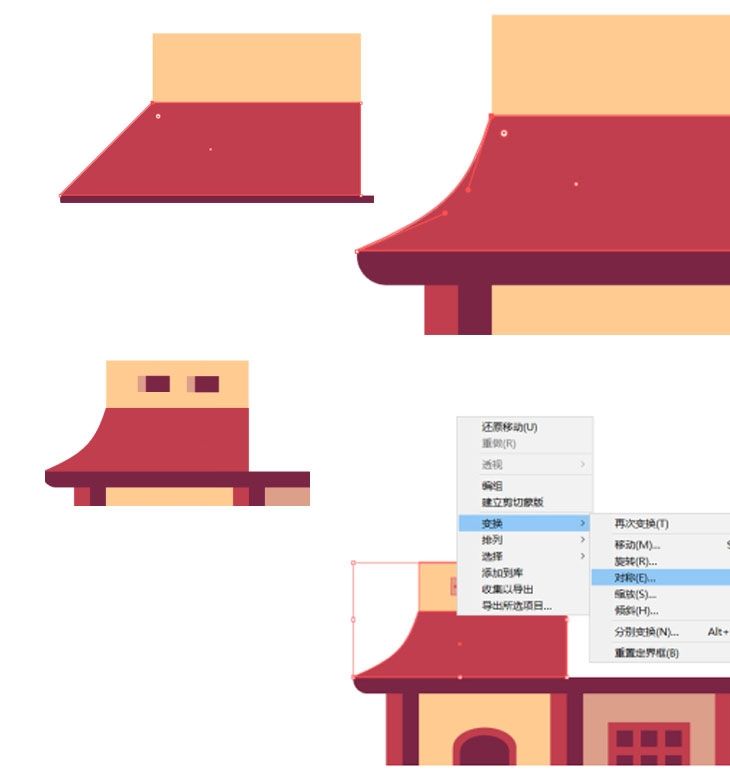
接下来是屋檐部分。创建208px*8px的矩形,将下方两个圆角拉到7px。

新建104px*32px的矩形,再新建72*24的矩形叠在上方,使用直接选择工具(A)选择左上角的点,拉动到黄色矩形的位置,shift+C使用转换点工具,拉动杠杆大约于合适位置。
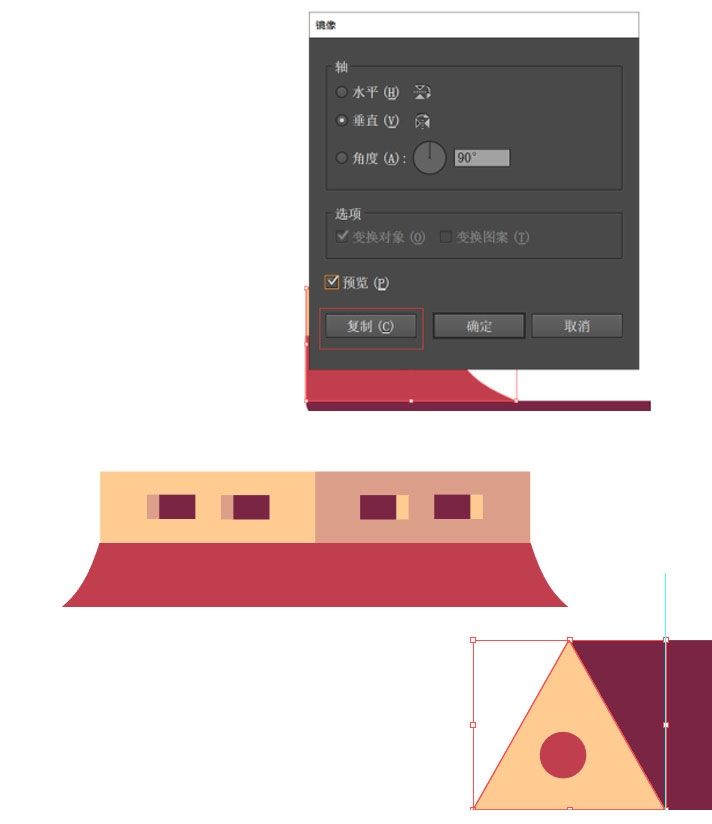
制作小窗户,尺寸分别是12px*8px及4px*8px,同理按住alt拖动,拖出另一个窗户居中放好。框选上这半部分,进行对称操作,复制成功后用吸管吸取相应颜色更改。

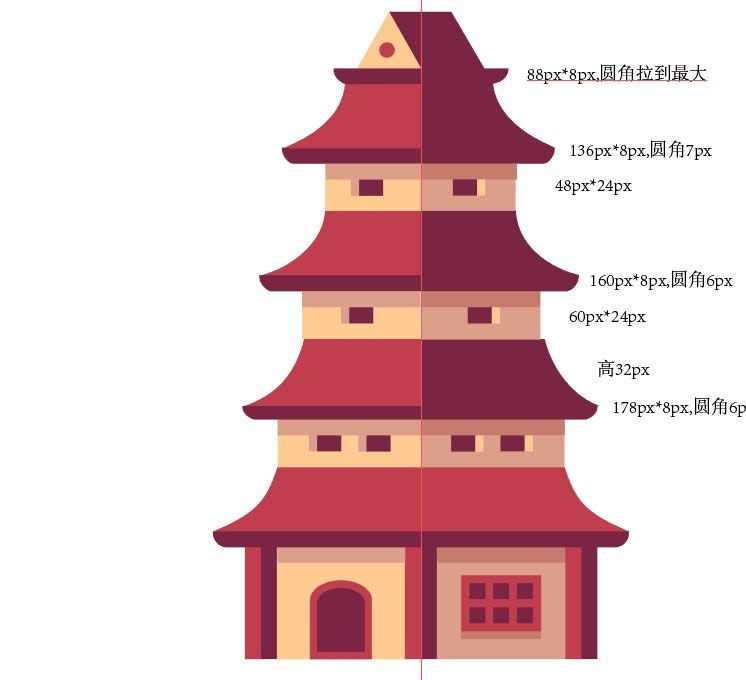
接下来使用同样的技巧,新建178px*8px的矩形,将下方两个圆角改为6px,每一层塔的高度都为24Px每一层屋檐的高度都为32px,屋檐底部的高度为8px。
顶部的画法:
先画一个32Px*28px的矩形,将上侧两个锚点拉到中点位置,从三角形的顶点位置新建48*28的矩形,然后使用直接选择工具(A)拉动左下和右上锚点实现平行四边形。圆的半径为8px。


最后给塔加上同样高度的阴影。阴影高度8px,亮面填充色为#dd9e8a,暗面填充色为#c67c6d。窗户下方的阴影是例外,高度为4px,加好阴影后即为塔的最终呈现效果。

第三步 绘制装饰植物
植物的话主要分为树丛、树干及层层树叶部分。
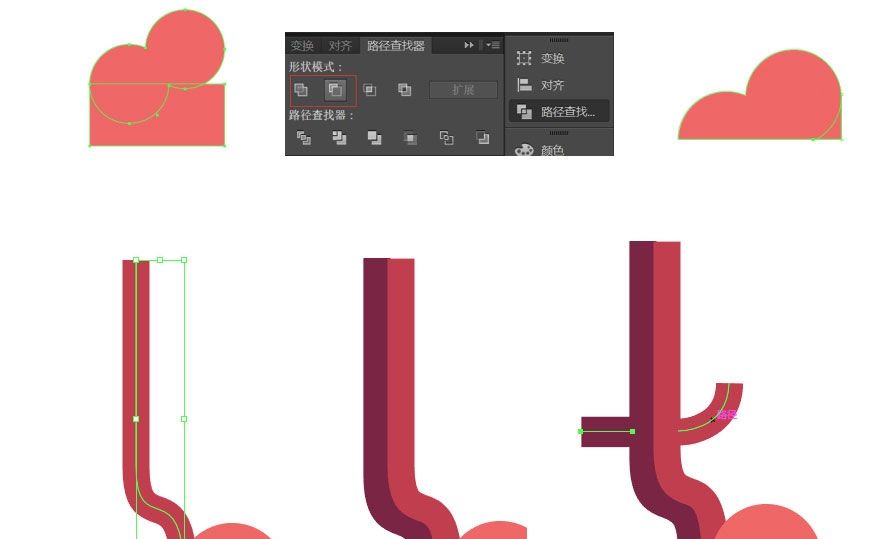
隐藏塔的图层(点击图层的小眼睛),随后开始树从的绘制,先绘制两个半径为37px的圆形,先用形状生成器将两个圆形合并,用一个矩形截去合并的圆形下半部分,再用钢笔工具补上最后一个角。
接下来是树干数值的绘制:
用钢笔工具勾画线条,并复制出来一层在一旁。将描边改为9px,描边色为#c13e4e,将它放于树丛的后一层。按住alt复制出一层,描边色为#7a2544,注意弯曲处对上,然后用钢笔工具补充上部分线条。继续用钢笔工具补充树两端的部分。

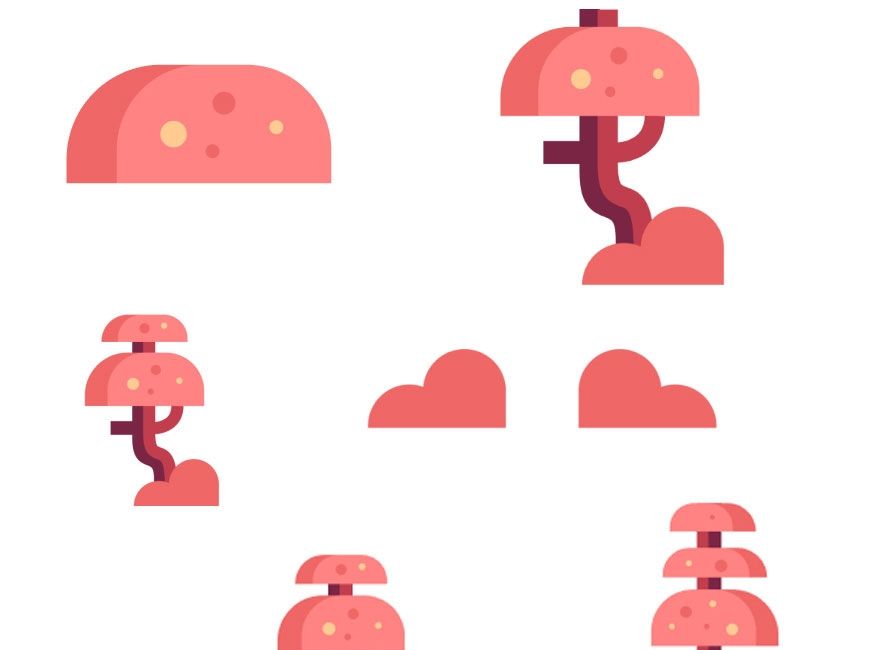
最后是层层树叶的绘制:
新建88px*40px的矩形,将上方两个圆角拉为31.5px,复制形状,再将原来的形状拉成71.5px宽,点缀上不同半径的小圆。浅部分填充色为#ff8383,黄色填充色为#ffcb92。
同理,新建54px*20px的矩形,将上方两个圆角拉至最大。复制一层后将宽度拉至51.5px,点缀上小圆,就完成了一棵树的绘制。将树丛对称,用同样的方法绘制出另一棵树。

第四步 背景层的绘制
隐藏树的图层,开始背景层的绘制。背景层就分为两部分,黄色远景和小飞虫。
首先用基础形状绘制黄色远景:
绘制两个矩形,改变上方两个圆角。尺寸为370px*78px,边角为37px。285px*82px,左上角圆角改为40px,选中两个形状,用布尔运算将其合并。在中点处添加锚点,并使用转换点工具做出山坡。
小飞虫的绘制:
新建一个半径为8px的圆,填充色为#ff8383,翅膀的圆形部分半径为7px,使用钢笔工具画出两条与圆形相切的直线,将翅膀对称后缩小完成。绘制一个太阳,半径为43px.
复制多个小飞虫置于画面的不同位置,背景部分就完成啦。将小眼睛都打开,把素材摆好,就可以呈现最终的效果。


还没人评论,快来抢沙发~