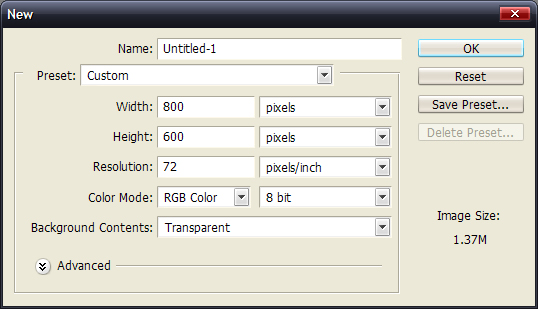
PS里新建一个文件

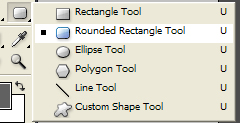
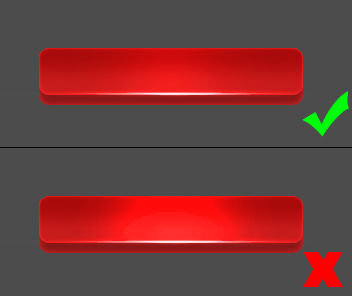
使用圆角矩形工具,在顶部设置圆角矩形颜色

在顶部设置它的参数颜色为红色
![]()
颜色为#D32424的圆角矩形制作完成

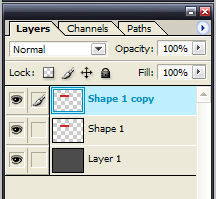
将前面的圆角矩形图层复制一次,在复制出的图层上按鼠标右键,选择栅格化图层,同样将另一个图层进行栅格化处理

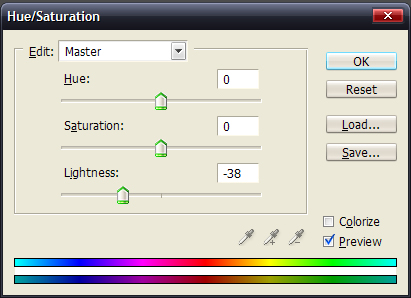
将上面的圆角矩形命名为Button Top,下面的图层命名为Button Base,选中底部图层,按ctrl+u设置色相/饱和度参数

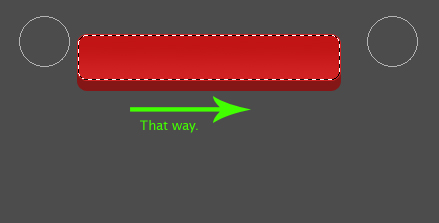
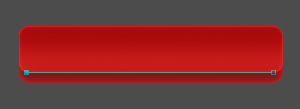
将两个图层的位置进行调整,下面的图层向下移动10像素(按shift+下键)

先按住ctrl点选上面的图层,使其整个处于选中状态,随后按选择、修改、收缩,设置缩小1px

用工具栏的加深工具,设置参数
![]()
在选中的图层上按住shift从左向右进行涂抹

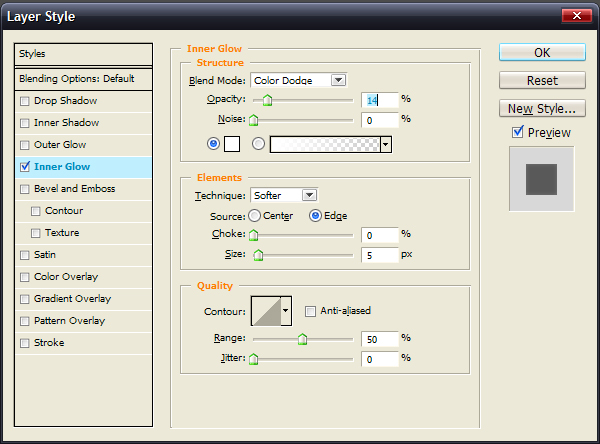
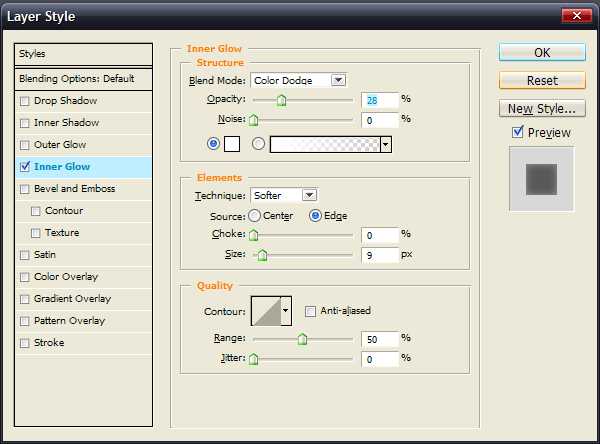
为上面的图层添加设置图层样式

再为下面的图层添加设置的图层样式


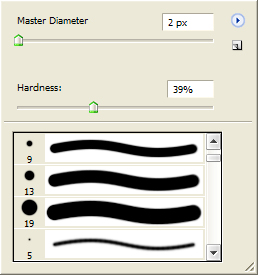
首先使用设置的笔刷

前景色与背景色分别为白色与黑色,然后路径下载使用钢笔工具

新建立图层,用钢笔工具绘制两个点

再在钢笔路径上按鼠标右键选择描边路径,随后选择画笔并勾选模拟压力

在路径上按鼠标右键,选择删除路径

选中减淡工具,使用高光参数
![]()
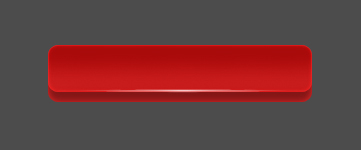
随后按钮的上部图层上点大约两次

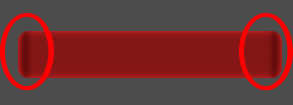
使用加深工具进行设置
![]()
在下部按钮图层的两边制作量条加深的线条


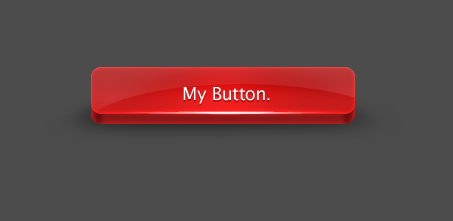
最后再添加上光感与文字

还没人评论,快来抢沙发~