效果图:

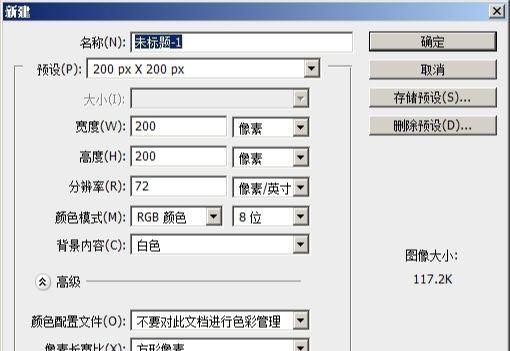
1.新建文件,200X200PX。

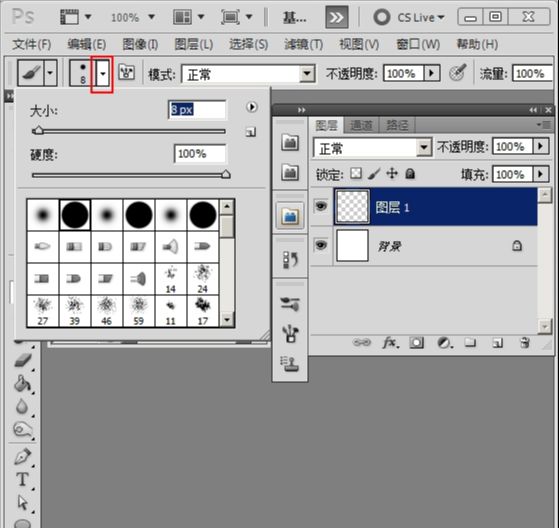
2.用那个工具画一个正圆,并新建一个图层。

3.点画笔工具,然后再点上面,设置画笔的大小和硬度。

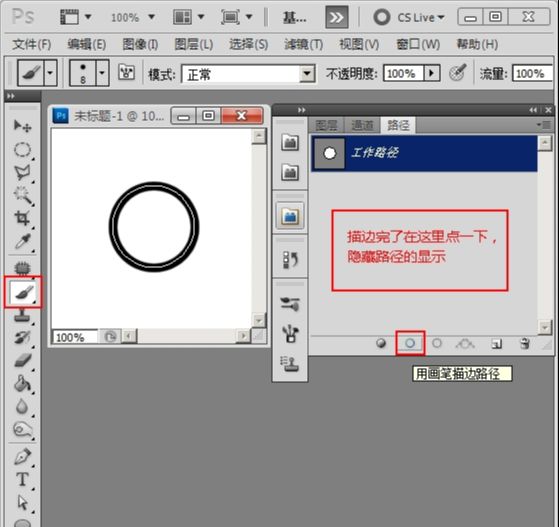
4.切换到路径面板,点用画笔描边路径,就能得到一个圆,然后在工作路径下空白处点一下,这样路径就隐藏了,只显示黑色的圆圈。

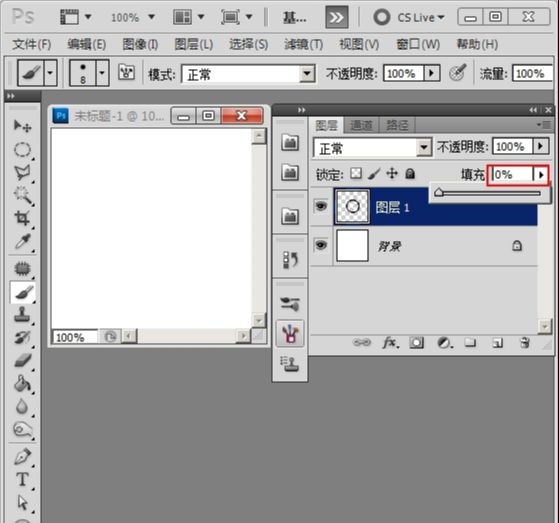
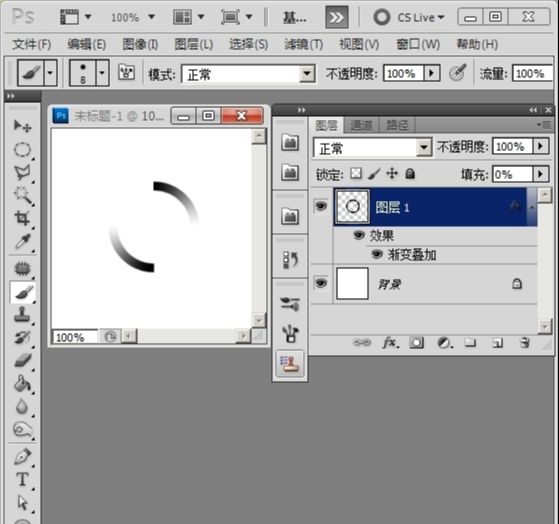
5.切换回图层面板,把填充数值设为0, 虽然圆圈看不到了,但它的"形"还在的。

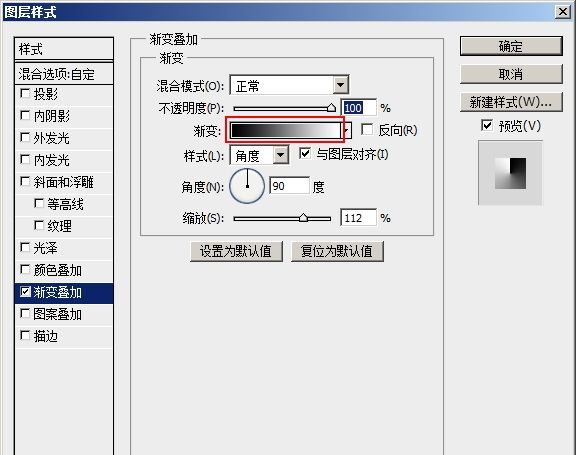
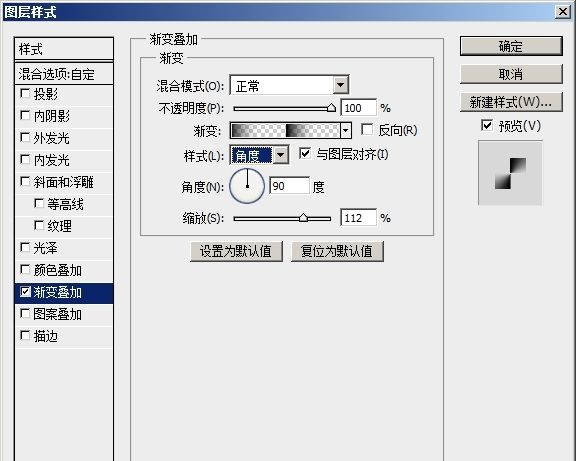
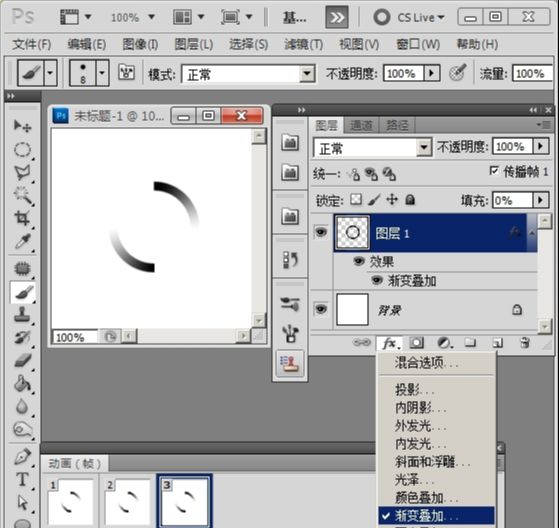
6.点图层面板下方FX添加图层样式,下拉,选渐变叠加。

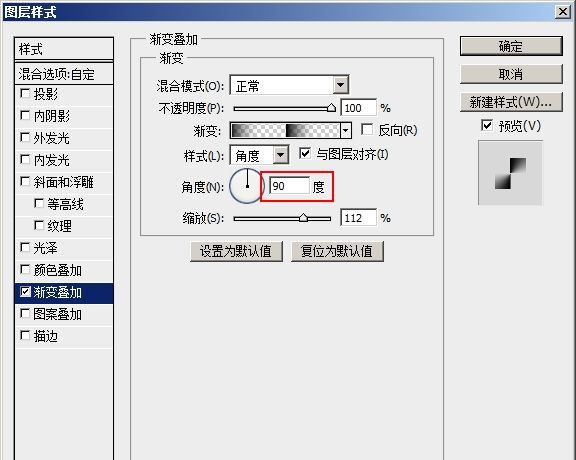
7.点渐变。

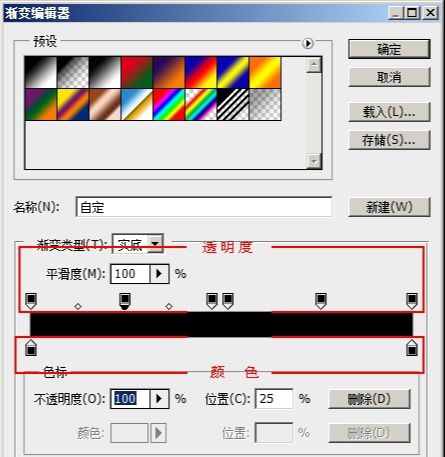
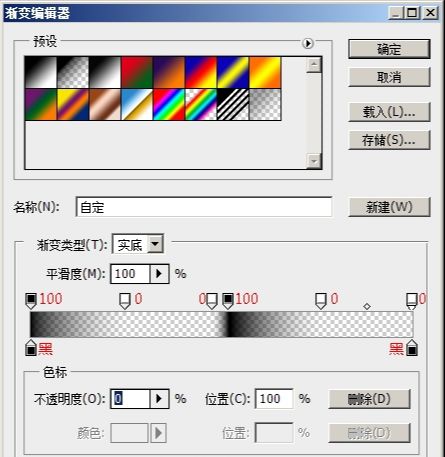
8.渐变编辑器,看标识,上面调透明度,下面是颜色,在色标平行空白处点一下就可以增加一个色标,按住拖出去就可以删除。

9.下面来调整透明度,点一下上面的色标,下方就显示它的数值,调透明度。

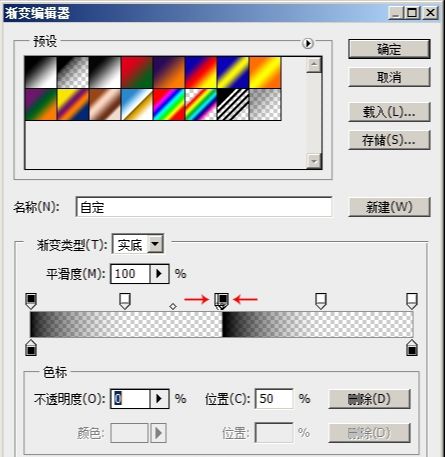
10.一切设置好之后,把中间两个色标靠近一点,点确定,返回图层样式。

11.设置好了,然后点确定


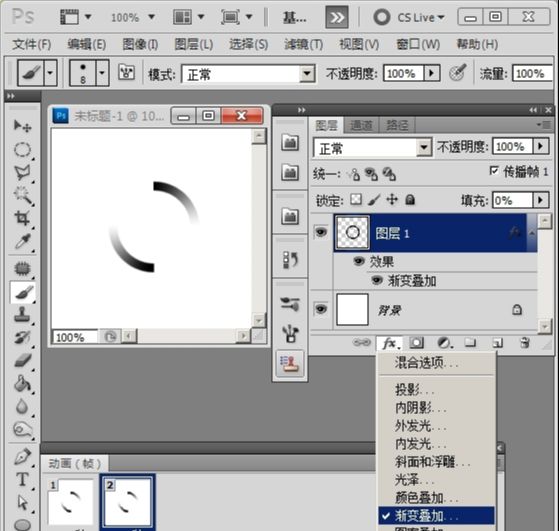
12.点窗口--动画,调出动画面板,复制当前帧,再执行渐变叠加,更改它的参数。

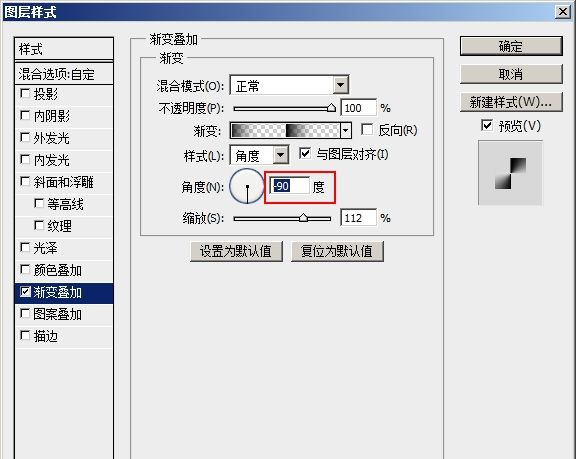
13.把角度原来的90度改为-90度,确定。

14.动画面板再一次复制当前帧,再一次执行渐变叠加。

15.把角度原来-90度 改回原来的90度,确定。

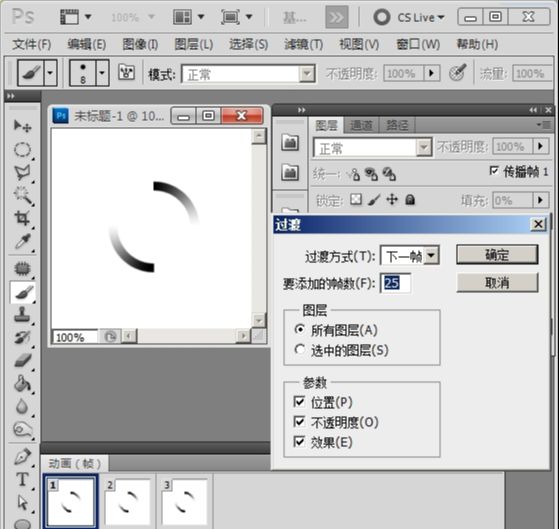
16.动画面板,选第一帧,点过渡,帧数18,输入后点确定。

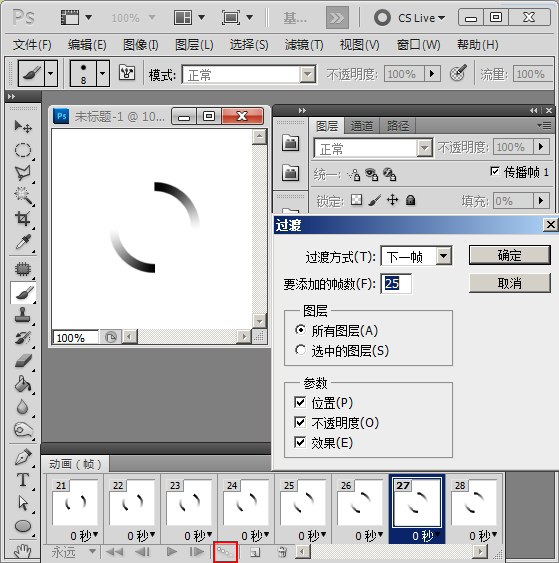
17.然后它中间就出现了好多过渡帧,选中倒数第二帧,同样点过渡,再来个18帧,点确定。

18.选中最后一帧,把它删掉。

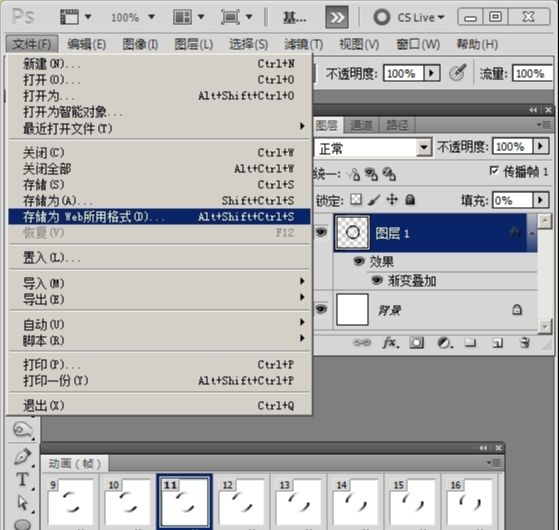
19.保存。


还没人评论,快来抢沙发~