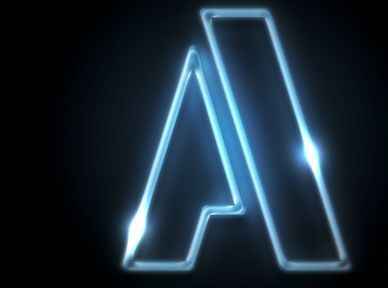
效果图

Step 1
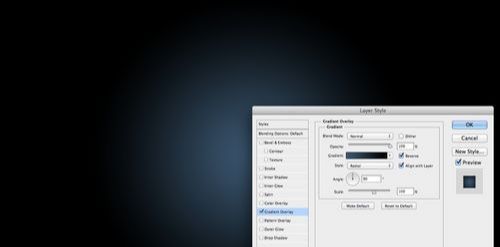
打开Photoshop,新建一个画布,按"Shift+F5"填充黑色。然后选择"图层>图层样式>渐变叠加",设置渐变样式为径向,渐变颜色为中心#38556f到周边黑色。设置完成后,回车确定。

Step 2
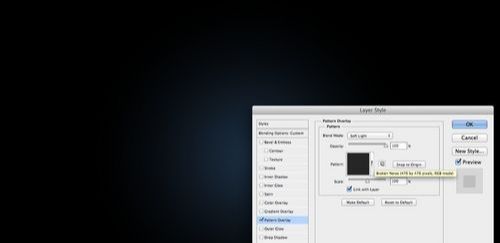
下载素材。然后在主画布新建一个图层,按"Shift+F5",选择用刚才下载的图案填充,图层混合模式选择柔光。

Step 3
选择字体,然后按"T"选择文字工具,输入"A"。

Step 4
用图层样式设置为字体制作一些发光效果。
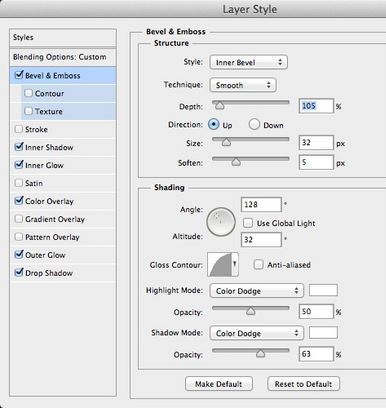
选择"图层>图层样式>斜面和浮雕",设置结构深度为105%、大小32像素、软化5像素;阴影角度128°、高光模式为颜色减淡、高光模式不透明度50%、暗调模式为颜色减淡、暗调模式不透明度63%。

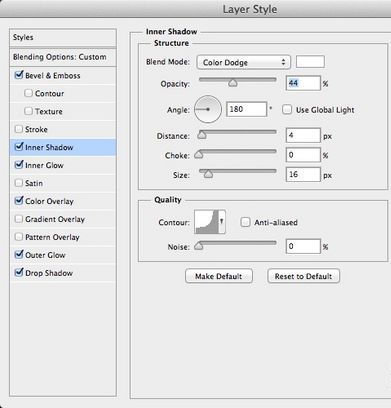
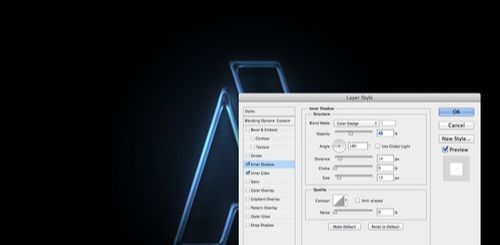
选择"图层>图层样式>内阴影",设置混合模式为颜色减淡、不透明度44%、角度180°、距离4像素、大小16像素,其余默认。

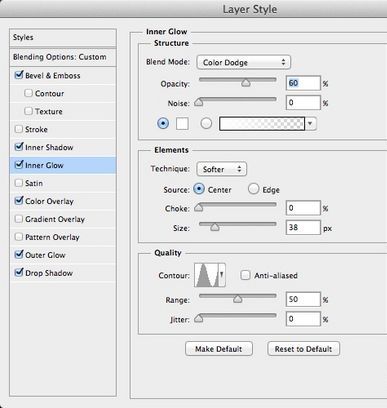
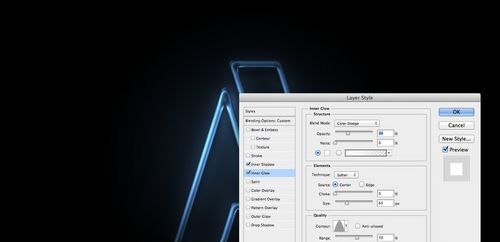
选择"图层>图层样式>内发光",设置混合模式为颜色减淡、不透明度60%、颜色为白色、源为居中、大小38像素,其余默认。

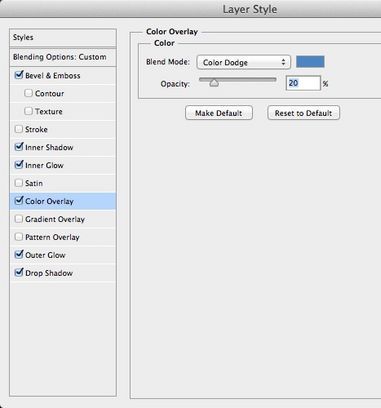
选择"图层>图层样式>颜色叠加",设置混合模式为颜色减淡、不透明度20%,其余默认。

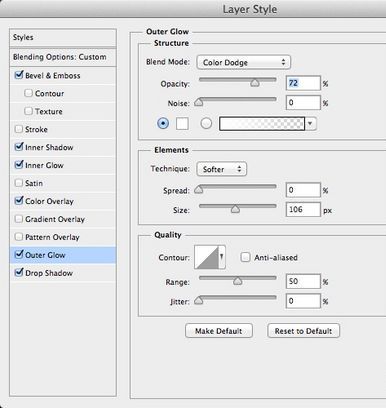
选择"图层>图层样式>外发光",设置混合模式为颜色减淡、不透明度72%、颜色为白色、大小106像素,其余默认。

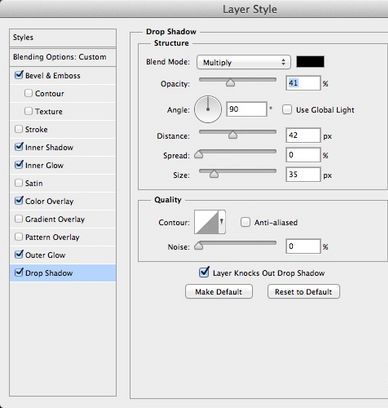
选择"图层>图层样式>阴影",设置不透明度41%、距离42像素、大小35像素,其余默认。

Step 5
按"Ctrl+J"复制文字图层,然后将图层样式取消掉。
选择"图层>图层样式>内阴影",设置混合模式为颜色减淡、不透明度43%、角度180°、距离14像素、大小13像素,其余默认。

选择"图层>图层样式>内发光",设置混合模式为颜色减淡、不透明度34%、颜色为白色、角度180°、源为居中、大小65像素,其余默认。


Step 6
在图层面板的顶端新建两个图层,分别命名为"right" 和"left"。将"right" 和"left"两个图层放在一个组里面,并且将这个组的混合模式改为颜色减淡。然后按"B"选择笔刷工具,设置白色软笔刷,分别在"right" 和"left"图层绘制光点。

Step 7
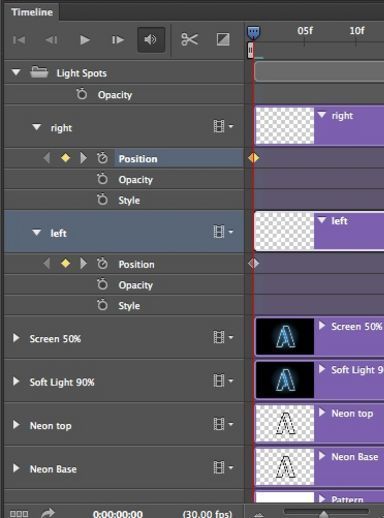
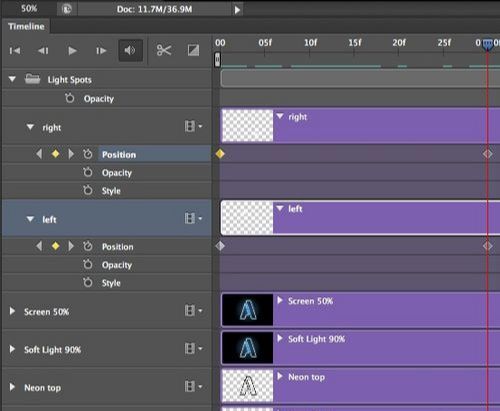
选择"窗口>时间轴",在时间轴对话框中将"right" 图层和"left"图层放到0帧位置。然后点击"Position"增加关键帧。

Step 8
移动时间轴到1:00,然后按照创作的需要移动这些图层。


Step 9
这时再移动时间轴和创建关键帧。

Step 10
继续完成光点的运动轨迹。

注意每个关键帧的位置。


还没人评论,快来抢沙发~