效果图:

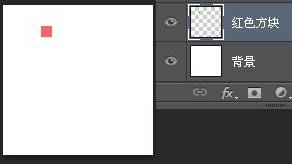
1.新建一个文件,大小150*150.然后新建一个图层,命名为"红色方块",选择矩形选框工具,设置选项。
![]()
在画布上单击,此时会出现一个10*10的选区,新建一个图层,然后填充喜欢的颜色。填充后,把红色方块放到靠左上角的位置。

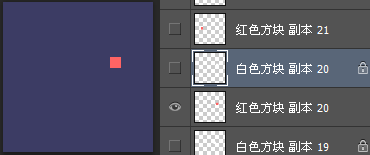
把背景改成浅紫色。

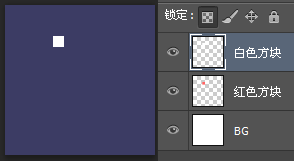
复制红色方块层,然后锁定副本层的透明度,填充白色,并重命名为"白色方块"。

用鼠标工具选中"红色方块"和"白色方块"层,然后Ctrl+J复制这两个层,复制后按住Shift键不放按一下→,然后放开Shift键,再按3下。

Ctrl+J继续复制两个层,复制后按住Shift键不放按一下→,然后放开Shift键,再按3下→;重复这个动作,直到画布上出现7个方块。

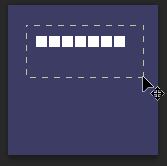
用鼠标工具在画布中画出一个矩形,这样会选中所有的方块。

选中后,Ctrl+J,复制所有的方块。按住Shift键不放按一下↓,然后放开Shift键,再按3下↓;重复这个动作,直到画布上出现7行7列方块。

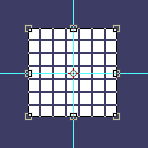
2.新建两条参考线,位置分别为水平50%和垂直50%,然后选中所有的方块,Ctrl+T,让中心点与参考线中心对齐,这样这个整体的方块就处于了画布的中央。

删掉不需要的图层。


3.开始做动画。
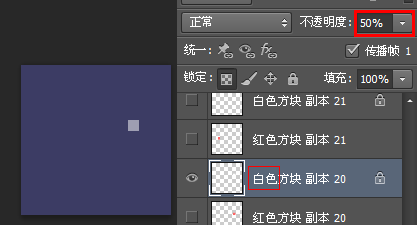
打开帧动画面板,第一帧时间为0,循环永远。然后隐藏所有的方块,只显示背景层;然后新建一帧,显示一个白色方块图层,并把透明度改成50%。

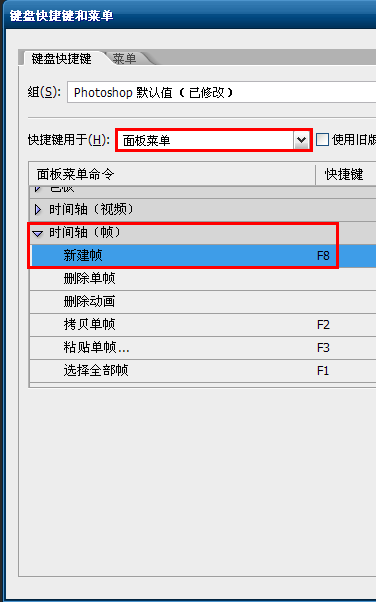
把新建帧设置一个快捷键。

新建帧,把透明度由50%改成100;然后继续新建帧,显示白色方块图层下边的红色方块图层,并隐藏白色图层。

播放一下动画。

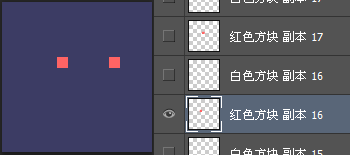
4.新建帧,随便显示一个未显示的白色方块图层,并把透明度改成50%;再次新建帧,把透明度由50%改成100。然后继续新建帧,显示白色方块图层下边的红色方块图层,并隐藏白色图层。

重复这个动作,直到所有的红色方块显示。

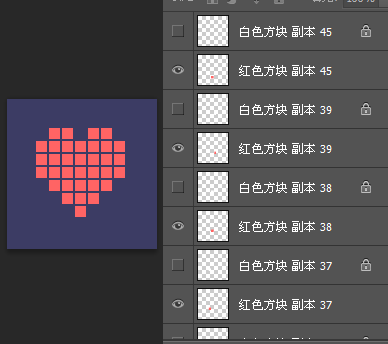
播放一下。

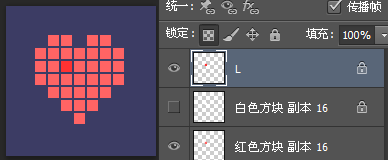
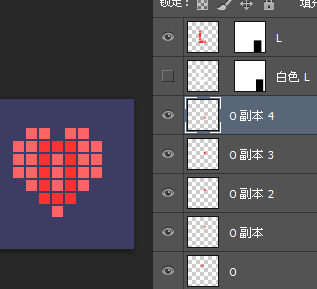
1.选中最后一帧,然后新建一帧;选择最顶端的方块图层,Ctrl+J复制一个,命名为"L"。然后锁定透明度,把颜色改为其他颜色。

复制这个L层,组合成一个L形状。

选中所有的L层。

Ctrl+E合并他们,并重命名为L。

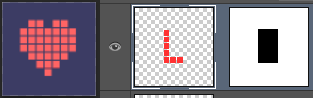
添加蒙板,然后解锁蒙板和图层的链接,蒙板用刚好遮住整个L的长方形即可。

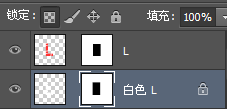
Ctrl+J复制这个L层,锁定透明度,填充白色,命名为"白色L",并把白色L层放到L层下边。

2.选中白色L图层的蒙板,让后按↓,显示出一个白色方块。

新建一帧,再显示一个白色方块。

选择L层的蒙板,按↓,显示出一个红色方块。

3.新建一帧,继续向下移动白色L层和L层的蒙板。

新建帧,向下移动白色L层和L层的蒙板。

新建帧,向右移动白色L层的蒙板。

把L层的蒙板继续往下。

新建帧,向右移动白色L层和L层的蒙板。

新建帧,继续向右移动白色L层和L层的蒙板。

新建帧,隐藏白色L层,然后向右移动L层的蒙板。

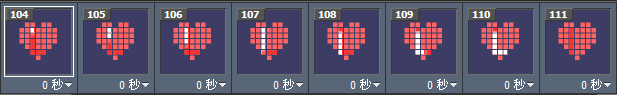
4.选中第104帧,按住Shift选中最后一帧;以此选中L动画的所有帧。

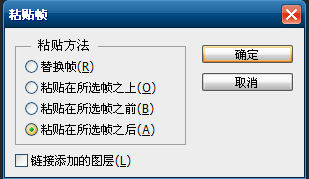
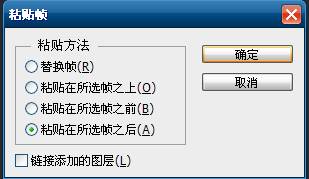
F2复制他们,然后F3粘贴帧,选择粘贴在后面。

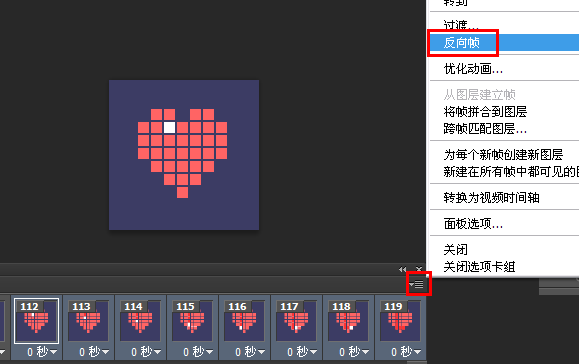
粘贴后,默认会选中我们刚粘贴的帧,直接点击动画的选项按钮,选择反向帧,这样就得到了一个L的消失动画。

5.新建一帧,隐藏最后一帧的白色方块。

做字母O的动画。


选择最后一帧,再次粘贴帧,新建一帧,复制一个小方块,锁定透明度,把颜色填充为和L一样的颜色;命名为O;用这个O图层,组合成字母O的右上部分。

选中这几个组成O上半部分的方块层。

Ctrl+E,合并他们,并重命名为O;给这个O添加蒙板,并取消蒙板和图层的链接。
![]()
复制这个图层,锁定透明度,重命名为"白色O",并放到O图层的下边。

把白色O的蒙板网上移动。

新建一帧,把白色O和O层都网上移动。

继续新建帧,移动这两个图层。

新建帧,往左边移动白色O图层的蒙板。

把O图层蒙板往上移动。

新建帧,把白色O图层和O图层都往左边移动。

新建帧,隐藏白色O图层,往左移动O图层蒙板。

6.选中所有组成O字母动画的帧,复制他们,然后粘贴帧。

粘贴后,直接反向帧。
![]()
后边的V和E也是一样的操作。
还没人评论,快来抢沙发~