效果图

ps中新建文档,1920X1080像素,放入背景图片,打上文字,这里用的是思源黑体,颜色#98ff55。

把文字图层的透明度降低,用钢笔工具做出需要浮现在文字上的叶子的选区。

把文字的透明度调整回100%,建立图层蒙版,叶子浮现在文字上方。

添加文字的投影,复制一层文字图层,将它的颜色改为黑色,删除掉图层蒙版,并置于文字图层的下层,向下向左移动一定像素。

载入文字图层的选区,给投影图层添加图层蒙版。

添加完蒙版后,观察边缘不够完美,用画笔在蒙版上继续擦擦擦,让这个阴影符合要求。

用画笔涂抹好了以后,为这个投影图层添加一个高斯模糊。

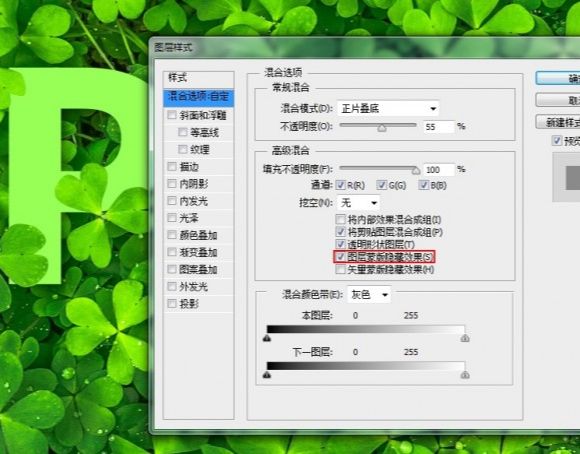
将投影图层的图层混合模式设置为正片叠底,不透明度调整为55%,同时勾选图层蒙版隐藏效果。

载入文字图层的蒙版的选区,不要取消选区,选择背景图层,CTRL+J,复制一层得到了这些叶子。添加投影后,在文字范围外的投影会跟文字上浮现的叶子相互影响,所以载入文字选区,给这个叶子图层添加了一个蒙版,并将填充修改为0。

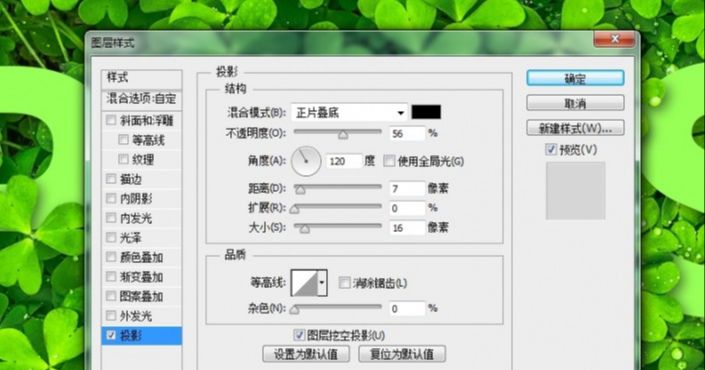
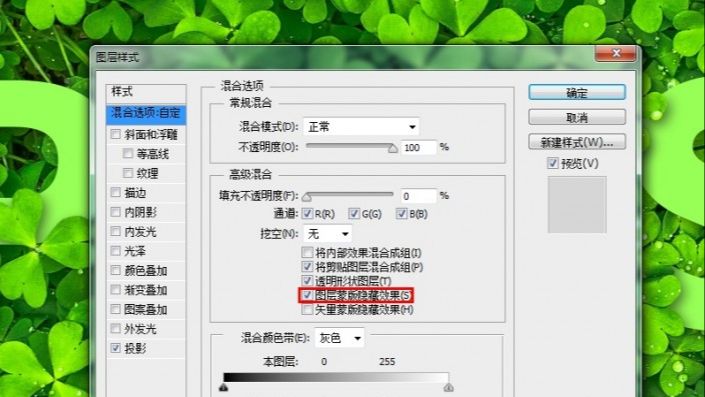
叶子添加了投影样式,同时在混合选项-自定中勾选图层蒙版隐藏效果。


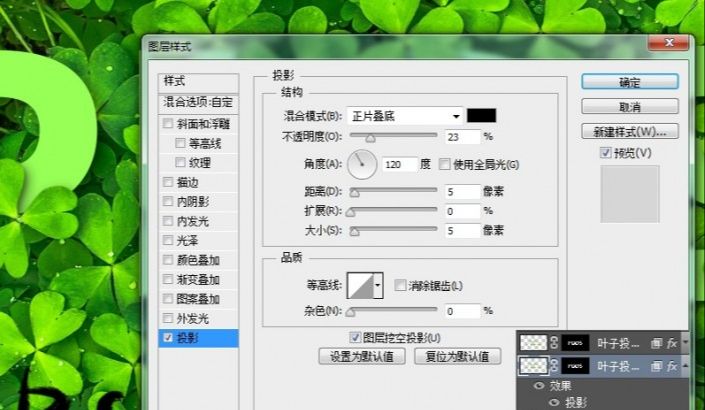
复制一层这个叶子的图层,并置于下层,修改一下投影的参数。

CTRL+ALT+SHIFT+E盖印图层,执行一个移轴模糊。

最后添加了一个曲线调整层,微调了一下。

最终效果图

还没人评论,快来抢沙发~