效果图

一、创建文字
在PS中新建一个文档,文档大小宽900px,高600px,分辨率为72ppi。将白色背景填充为黑色。
在画布上新建一个文字图层,写上内容主体。用的是一款叫做Vrinda Bold的字体,也可以用其他的字体,但注意字间距的最佳比例,以及文字尽量选择无衬线的字体。色彩选用白色。

选中文字层与背景层,使用快捷组合键“Ctrl+E”合并这两个图层。

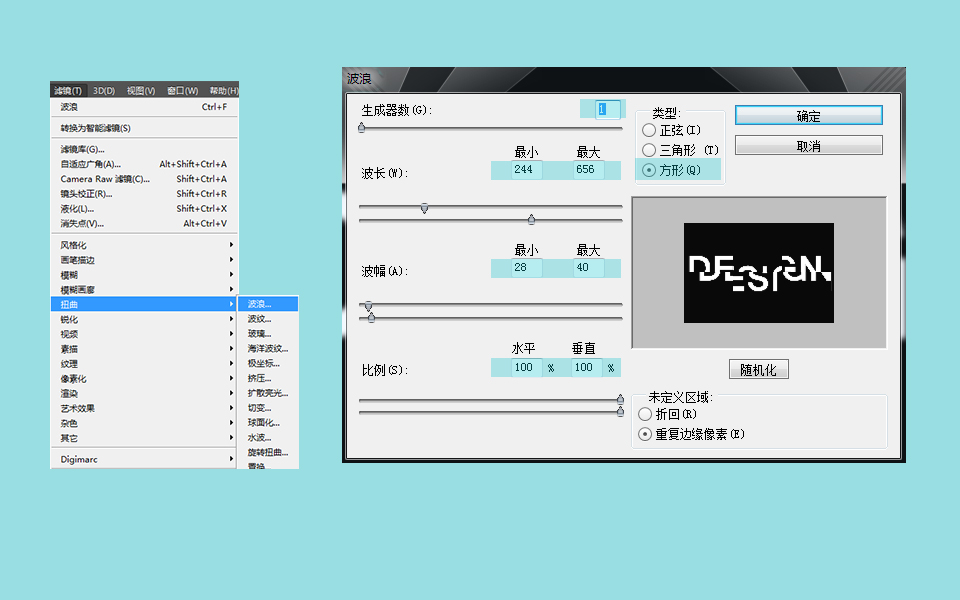
二、滤镜-波纹
进入【滤镜>扭曲>波浪】,出现波浪滤镜的属性设置面板。试着去调整其中的参数,就会在相应的预览框中看到预览效果。

可以利用滤镜的变化做出各种变化方案。

三、滤镜-碎片
为文字继续添加一些特殊效果,用到另一个叫做碎片的滤镜。进入【滤镜>像素化>碎片】。

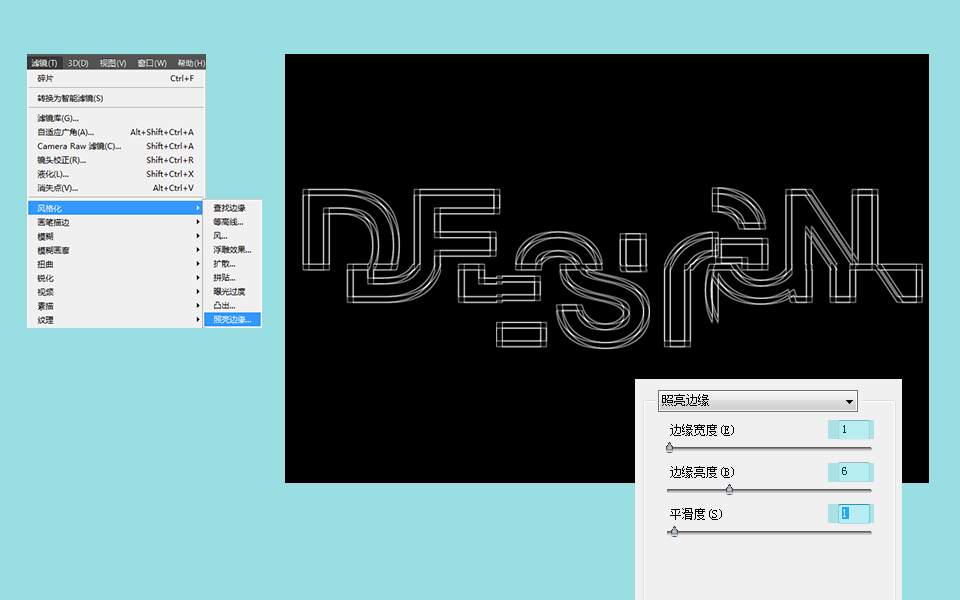
四、滤镜-照亮边缘
进入【滤镜>风格化>照亮边缘】,在照亮边缘的参数设置面板中,将边缘宽度设置为1,边缘亮度为6,平滑度为1。

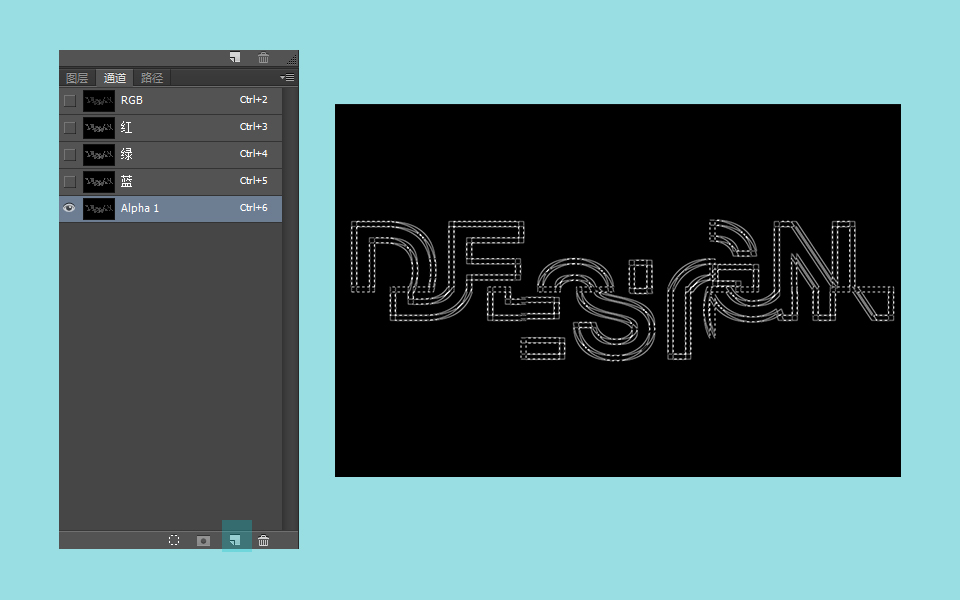
五、从背景分离文字
依然选中这个图层后,全选(Ctrl+A)这个图层,再复制(Ctrl+C),进入到通道面板,在通道面板里点击面板下方的新建新通道的图标。建立了一个空白的Alpha通道。选中这一新的通道,粘贴(Ctrl+V)。
通道的作用在此记录了黑白颜色信息,因此同时按住Ctrl键再用鼠标单击这一通道,图层上出现了蚂蚁线,这一图层的黑白信息就被分离开来。确保选择的是白色的线框文字的部分,如果不是,就采用反选的方式选中白色部分。

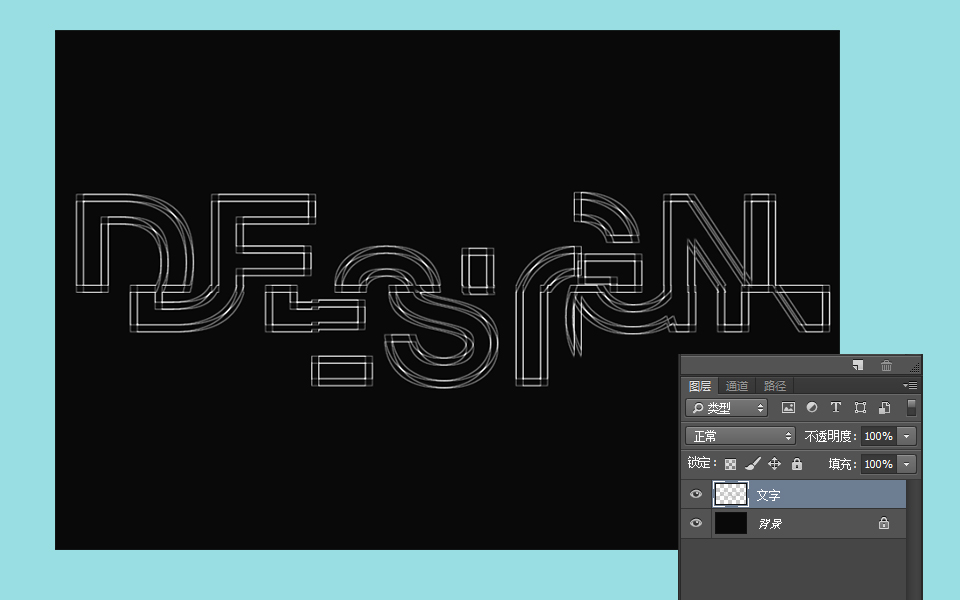
回到图层面板,看到蚂蚁线还在。继续保持,新建一个图层,将前景色设置为白色,然后在蚂蚁线所选择的区域里填充白色。再将背景填充黑色。取消选区。

六、霓虹光感文字
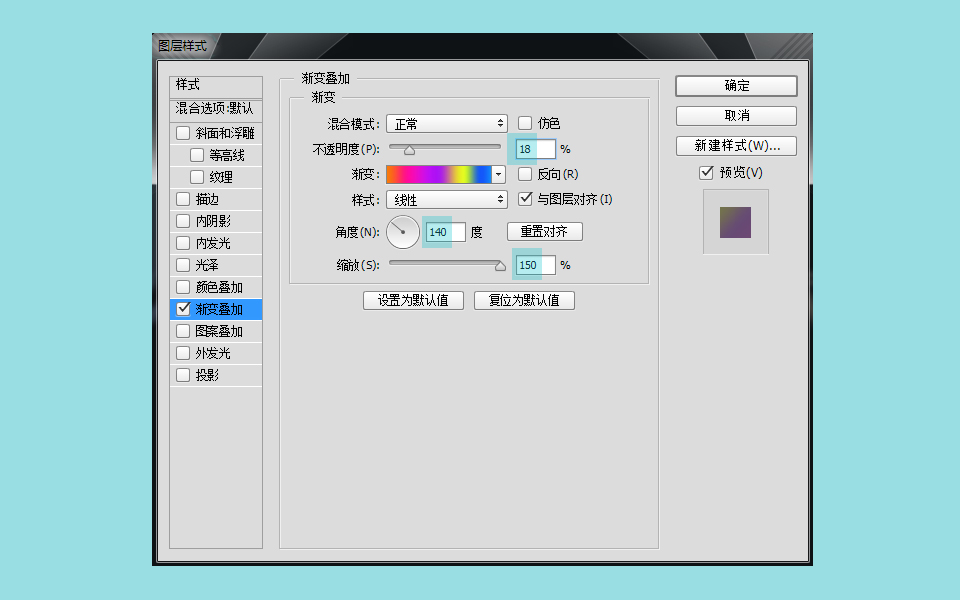
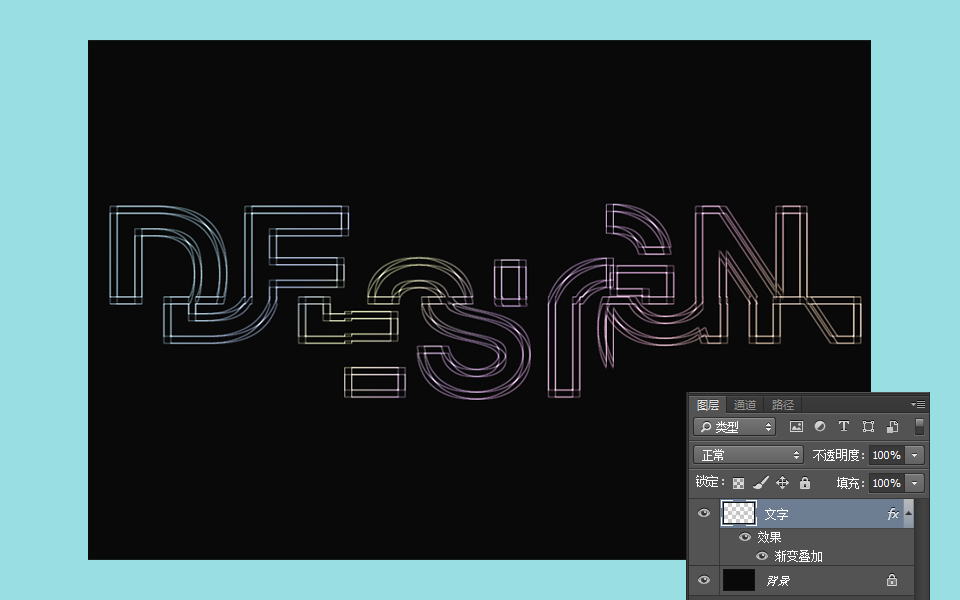
为文字图层增加渐变叠加的图层样式,给文字上色。设置图层样式面板中的参数。


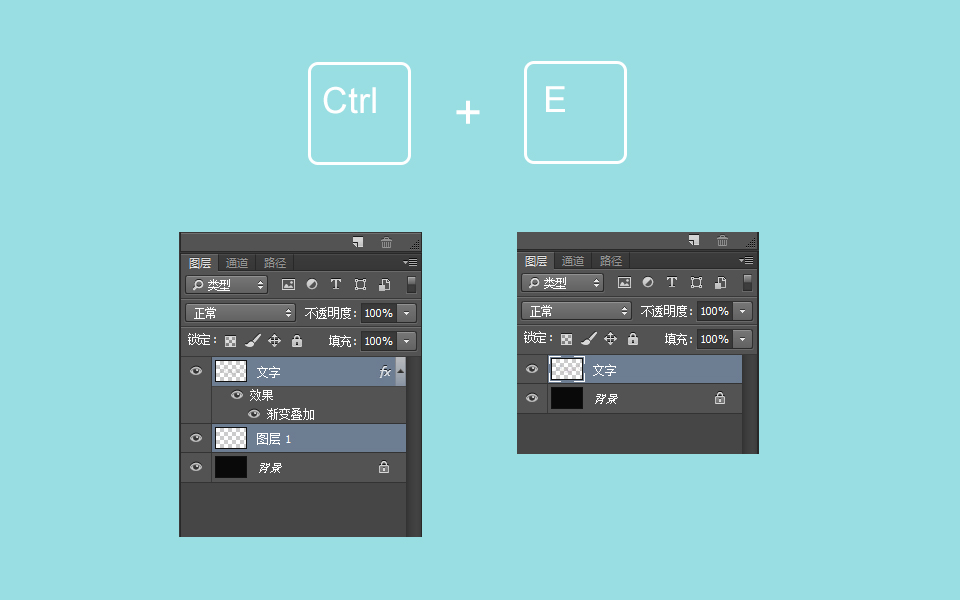
图层样式与图层完全融合的技巧:想要让文字的叠加效果完全和文字图层融合,这时在文字层下方新建一个图层,然后同时选中文字层与下方的图层,利用快捷组合键Ctrl+E合并两个图层即可。

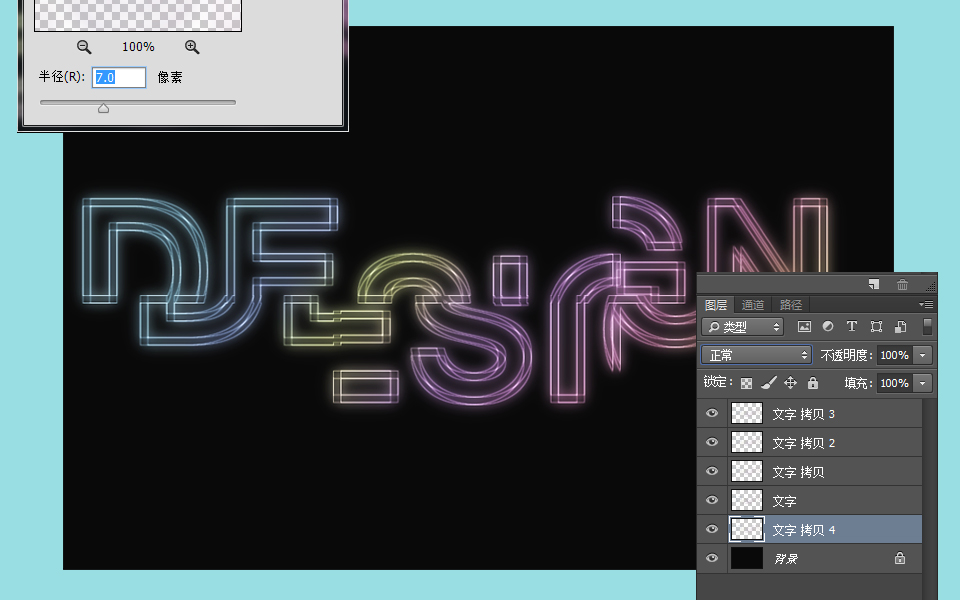
接下来为文字增加光感效果。复制文字图层。将复制层的图层运用高斯模糊滤镜,模糊半径为5px。再将模糊层复制一层,图层的混合模式改为叠加。然后在此基础上再复制一层。

用文字拷贝图层3复制后,将复制的图层放置于文字下方,即背景层上方。将图层混合模式改为正常。
进入【滤镜>模糊>高斯模糊】,模糊半径设置为7px。

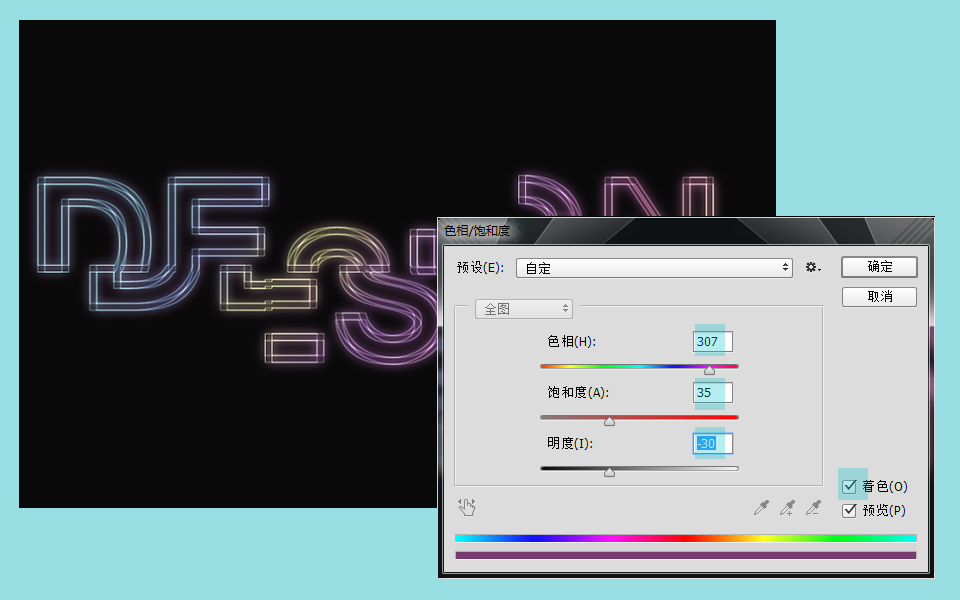
通过调整图层的色相和饱和度,进入【图像>调整>色相/饱和度】,只是稍微调整一下各种参数滑块,让整个效果往最终效果的方向去靠拢。点选“着色”一栏。微妙的调整就会让最终效果更加出色。

继续增加一些个性化的元素组合得到最终效果图
