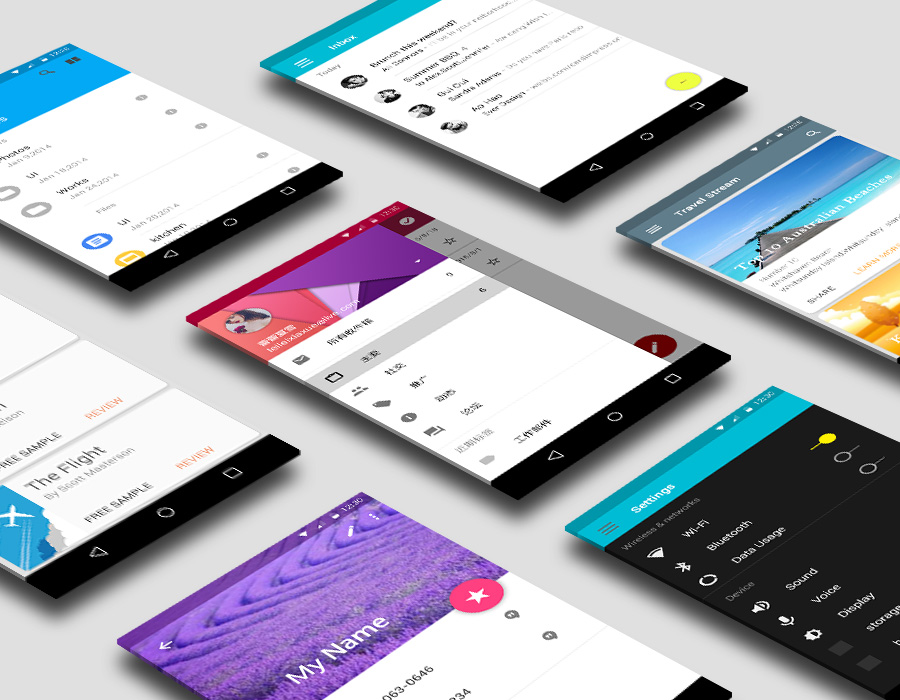
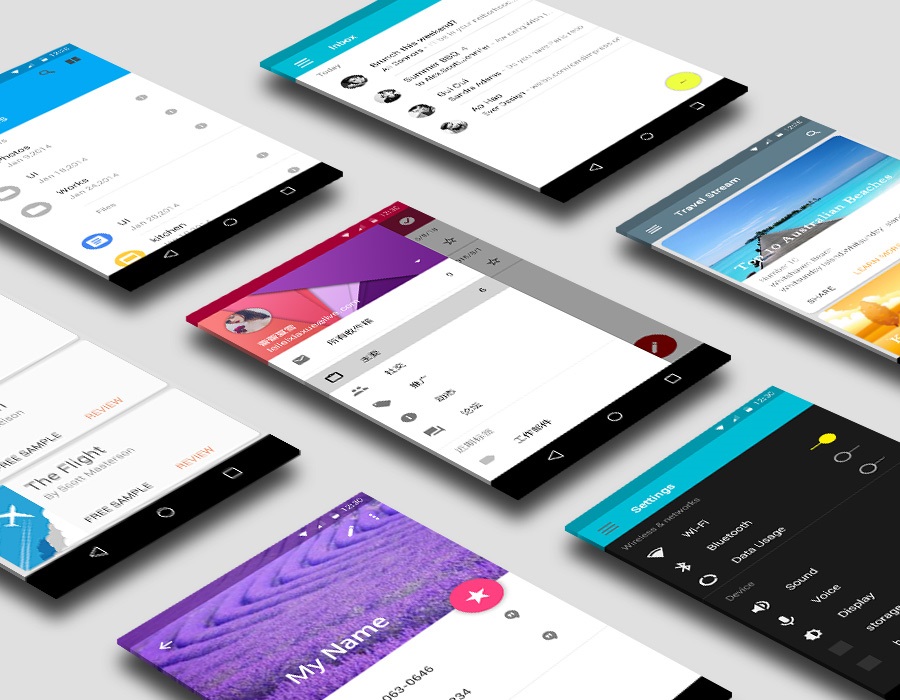
效果图

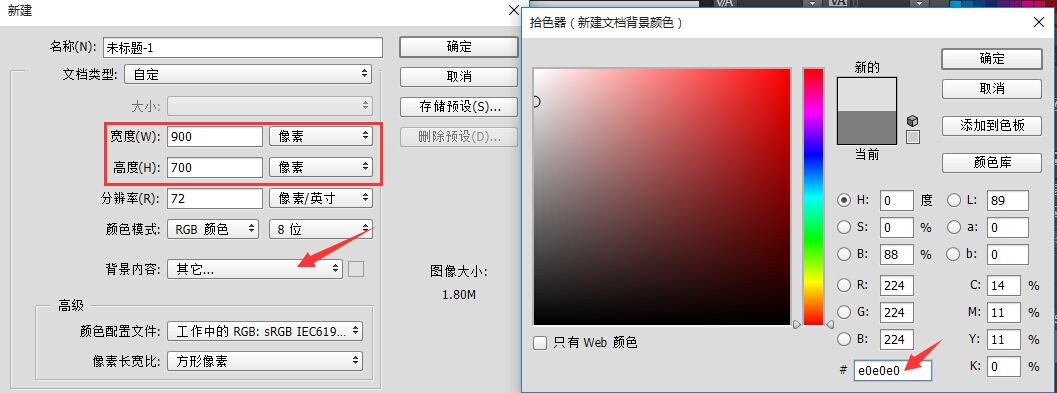
首先打开PS,新建一个宽度900,高度700的画布,然后随便设置一个背景颜色就好,这里设置为#e0e0e0。

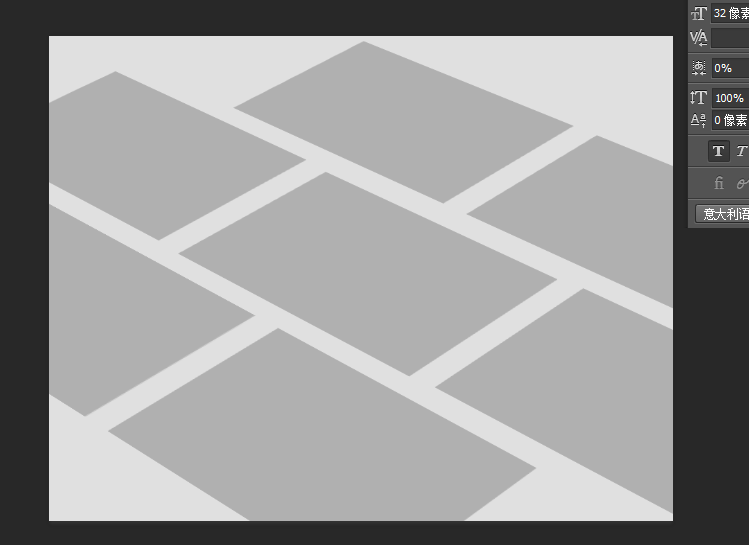
然后在画布上根据想要的效果先画几个框框,注意近大远小,用钢笔工具画形状即可,方便后续调节。

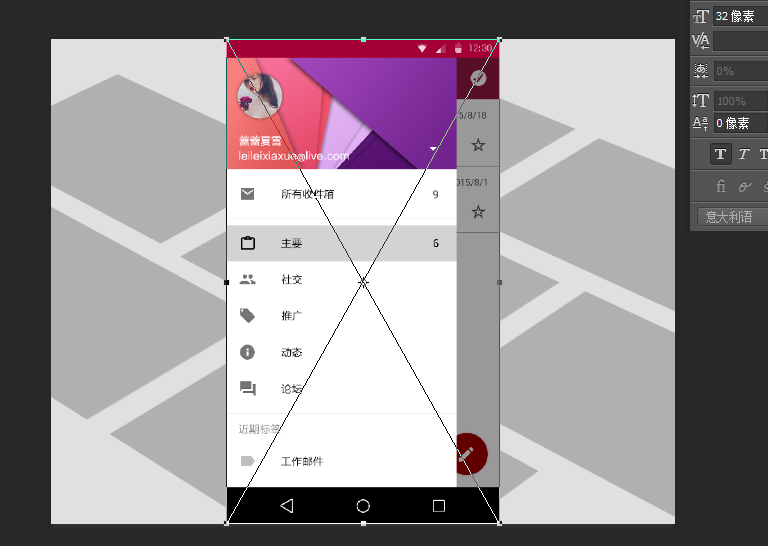
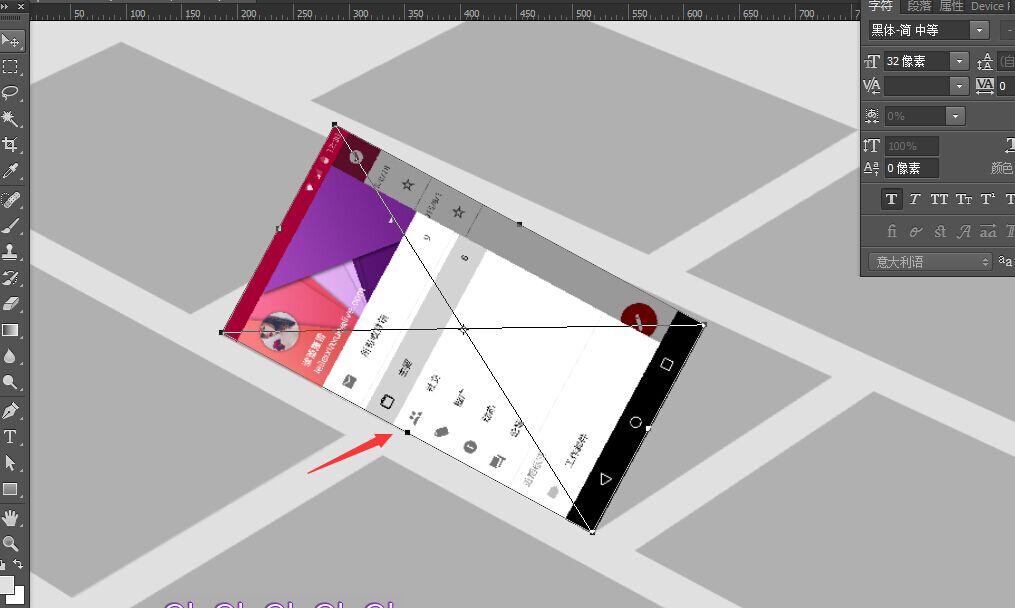
导入一张做好的界面效果图,并且ctrl+t将它缩小并旋转一个角度使它与画的形状一边对齐。


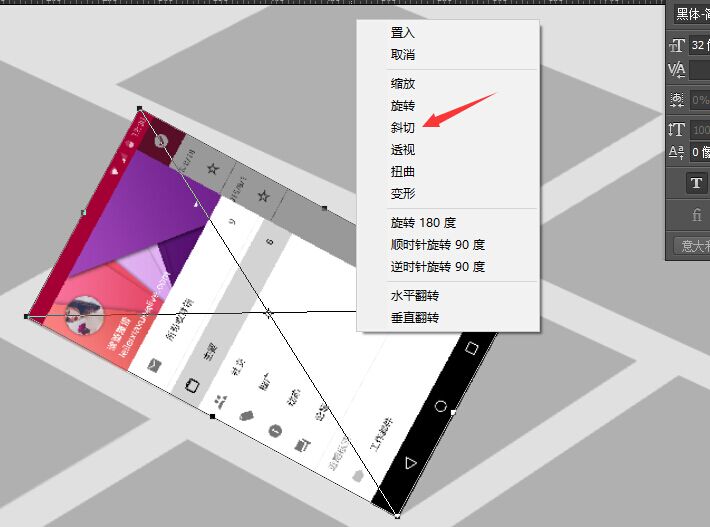
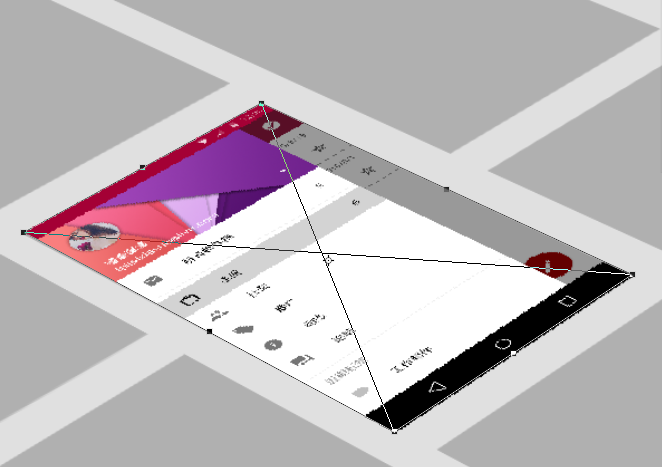
下面ctrl+t然后右键选择斜切,拖动锚点将另一边重合。


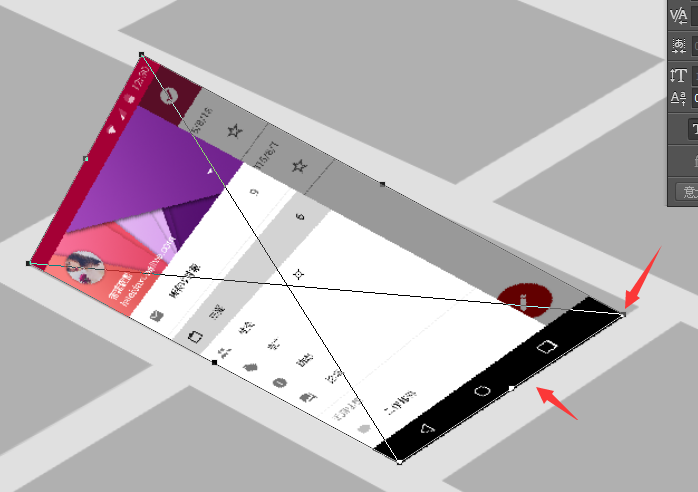
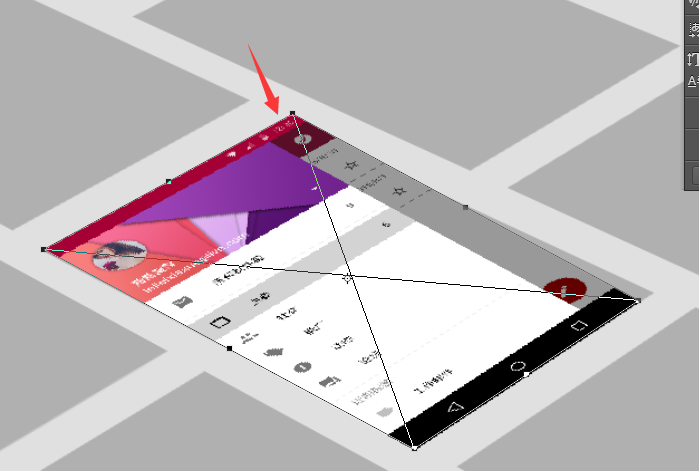
然后将另一点也拖动使上面的边重合,然后继续调整这两点将自己的图片与画好的形状完全重合。


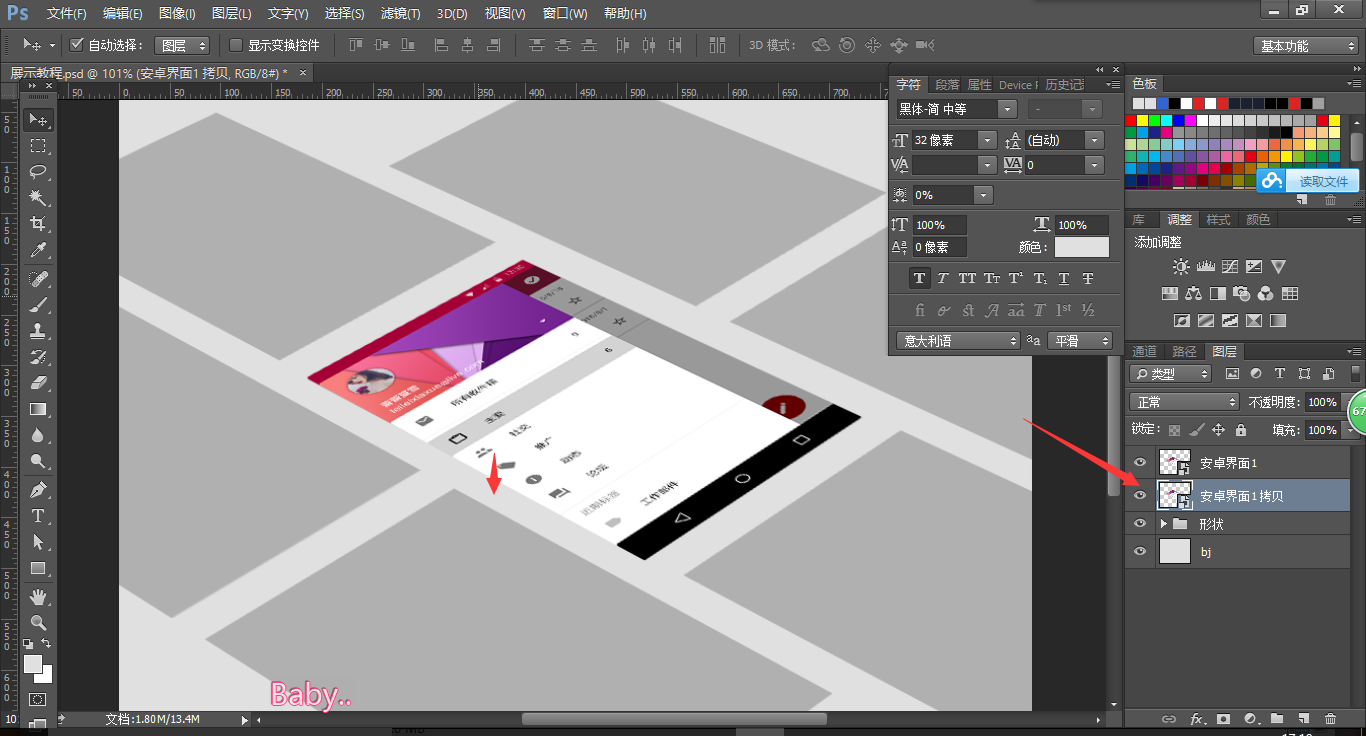
切好后回车得到图片,然后将该层复制一层,并将复制好的层下移一个像素即可。

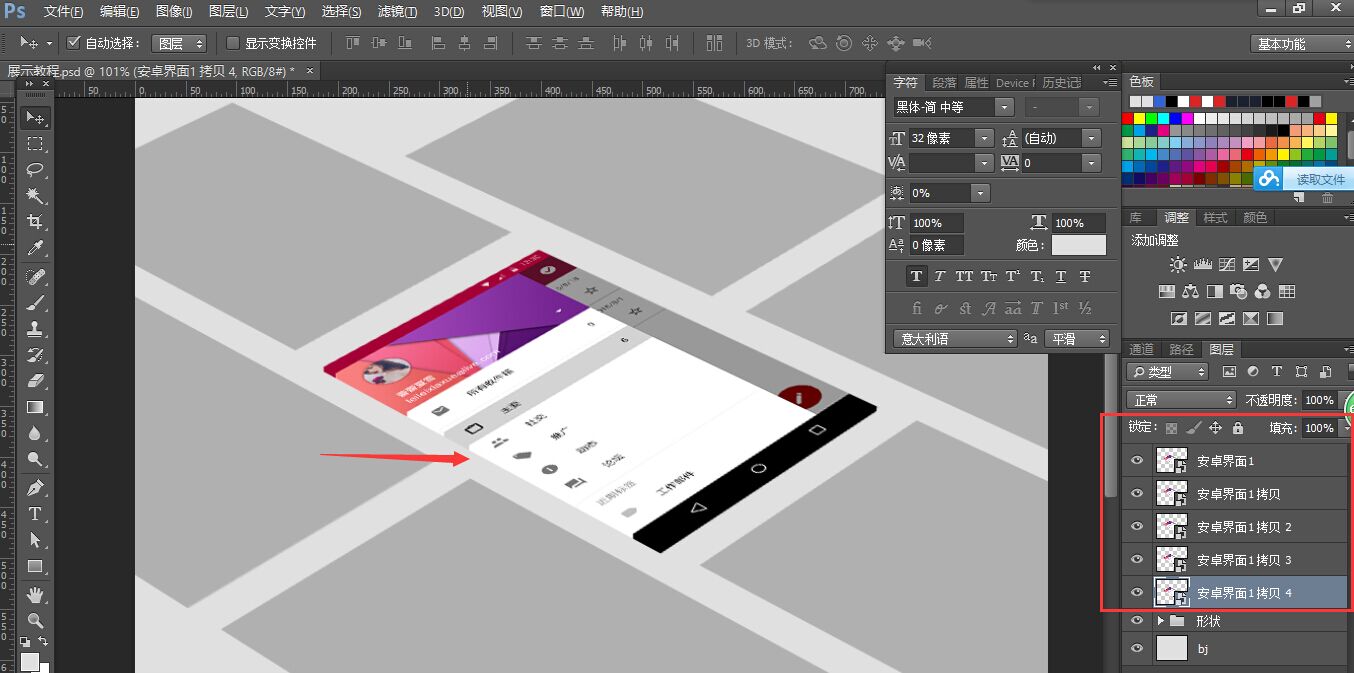
按照同样的步骤,都是复制新的图层,然后将新的图层下移一个像素,这里复制了四层,这样图片就看起来有了厚度感。

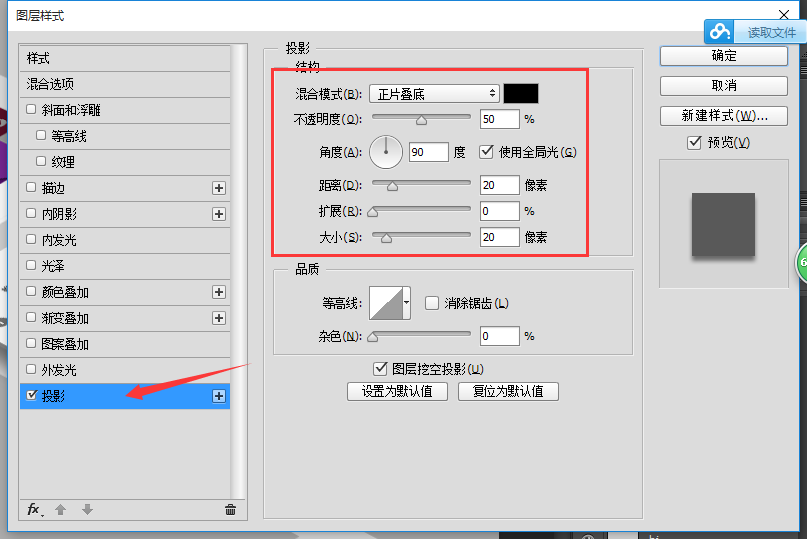
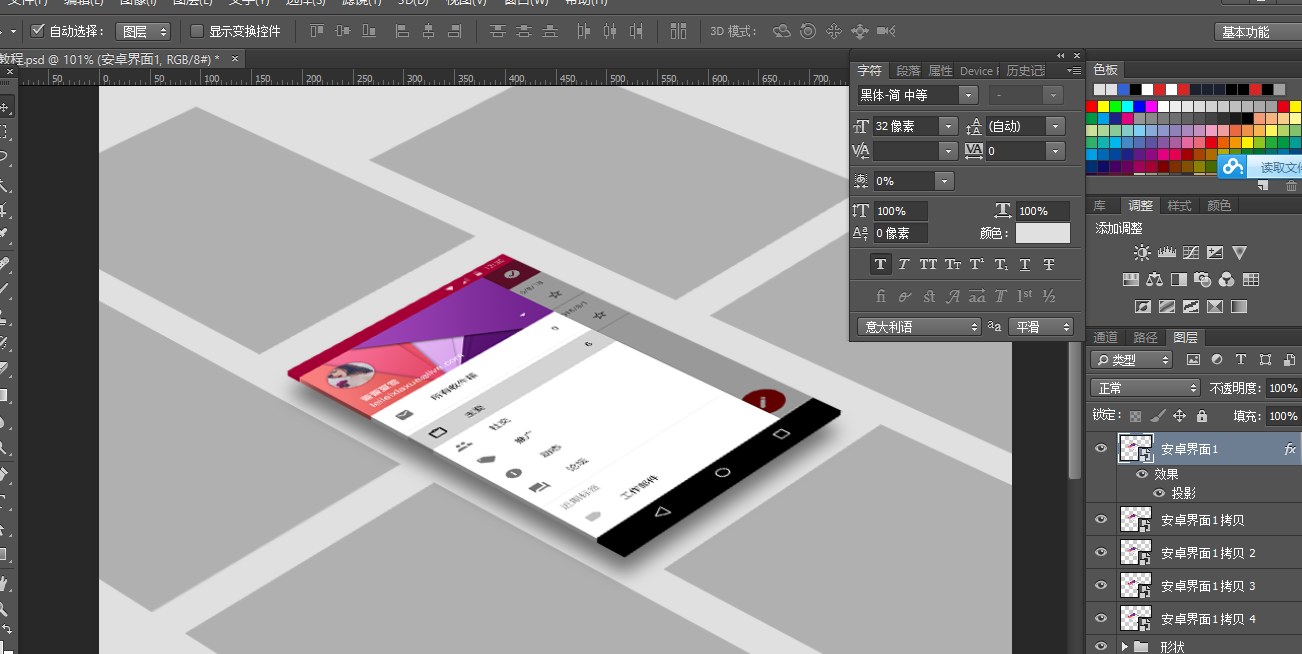
增加阴影来制造空间立体感,选择第一个图层,也就是最上面的界面图层,双击打开图层样式,为它添加一个距离和大小为20的投影,不透明度选择50%。


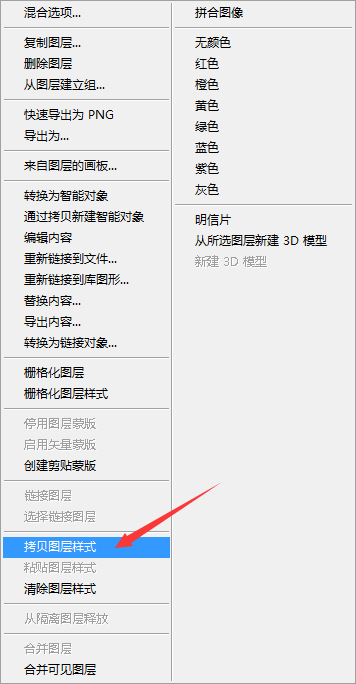
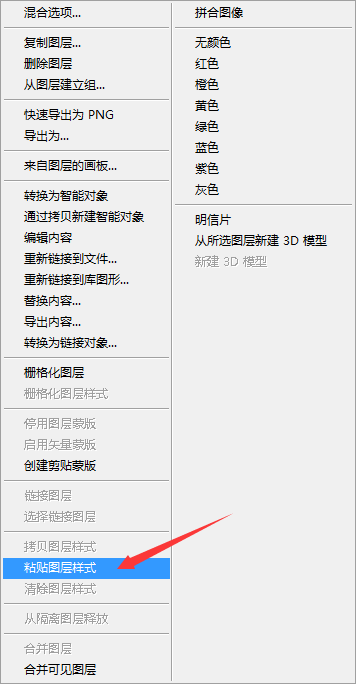
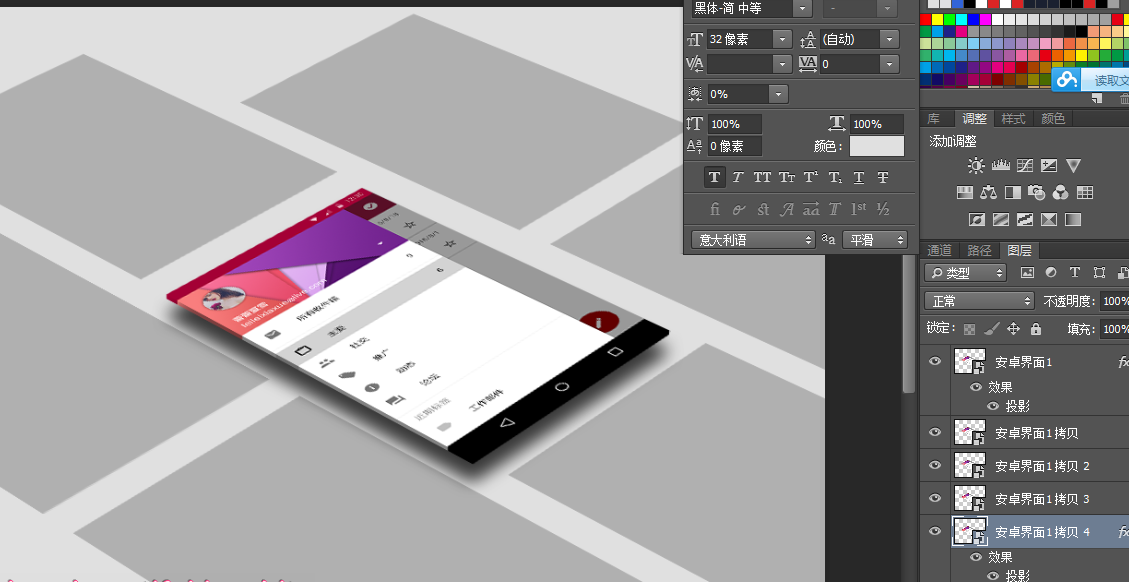
然后右键该图层拷贝图层样式,将它粘贴给最下面的界面图层。




还没人评论,快来抢沙发~