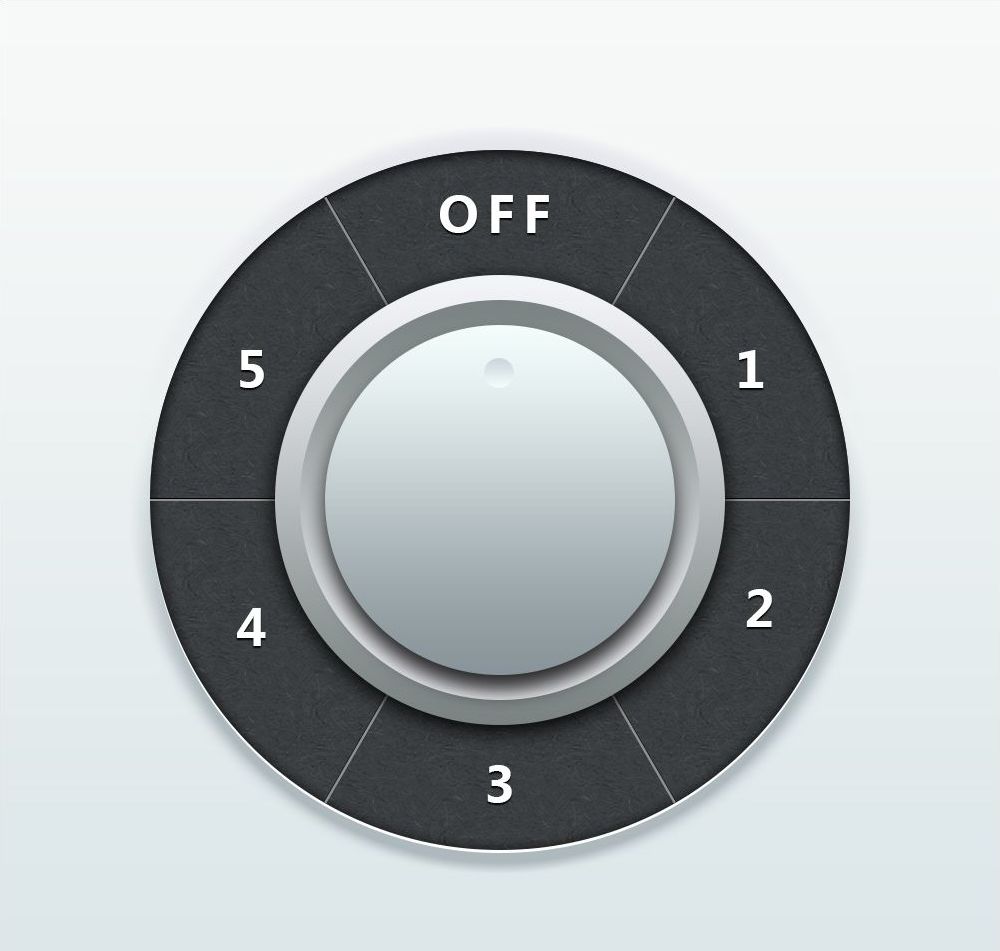
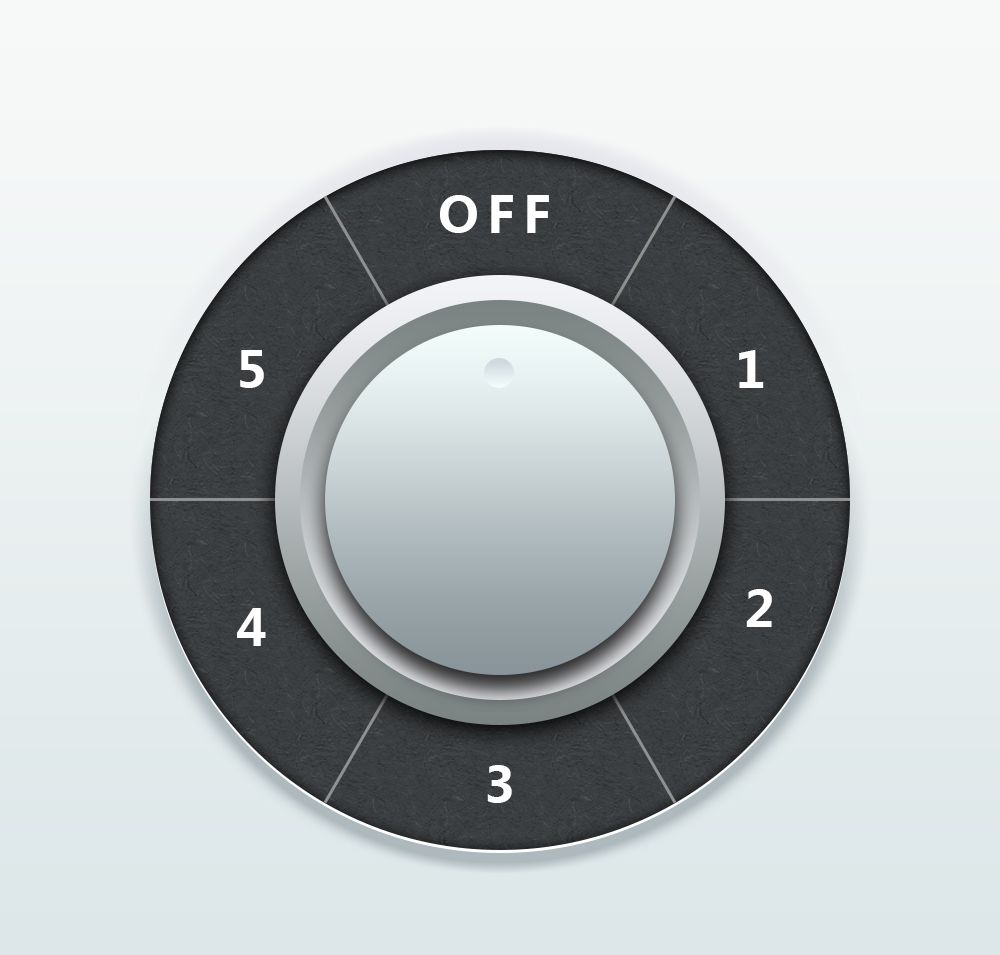
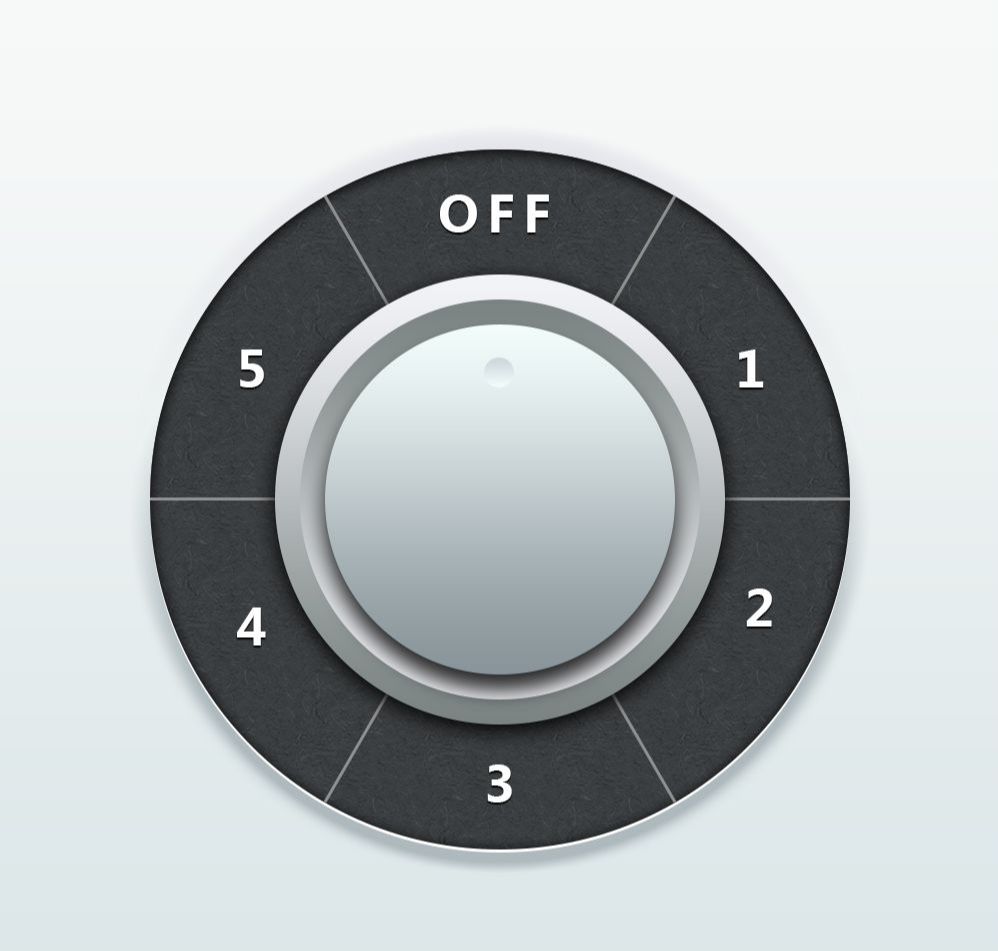
效果图:

步骤一:
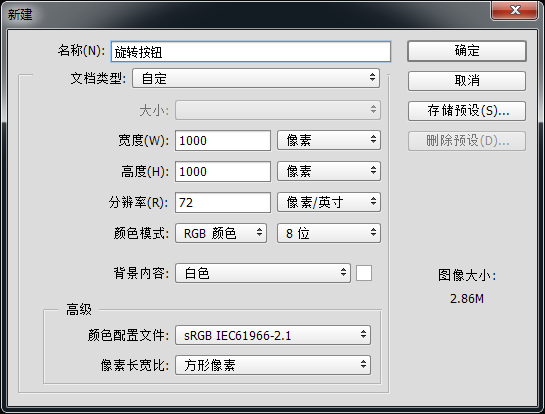
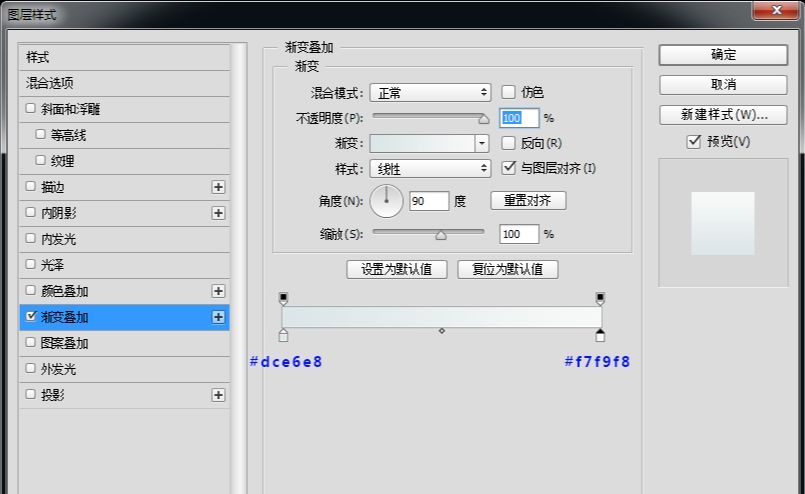
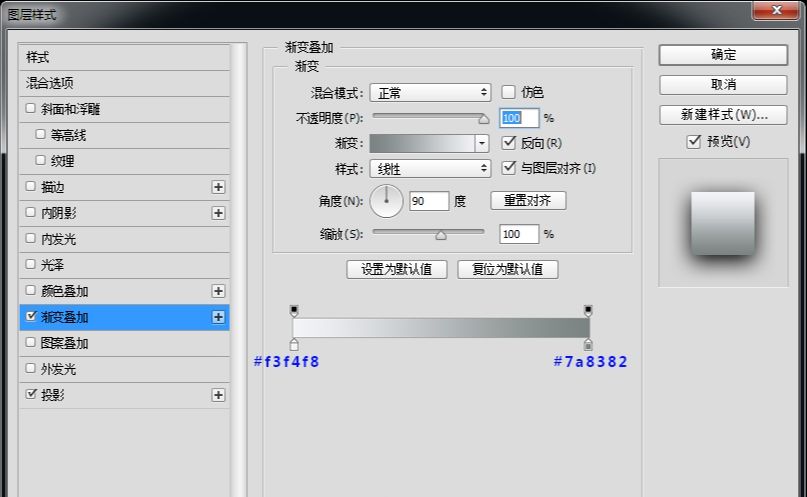
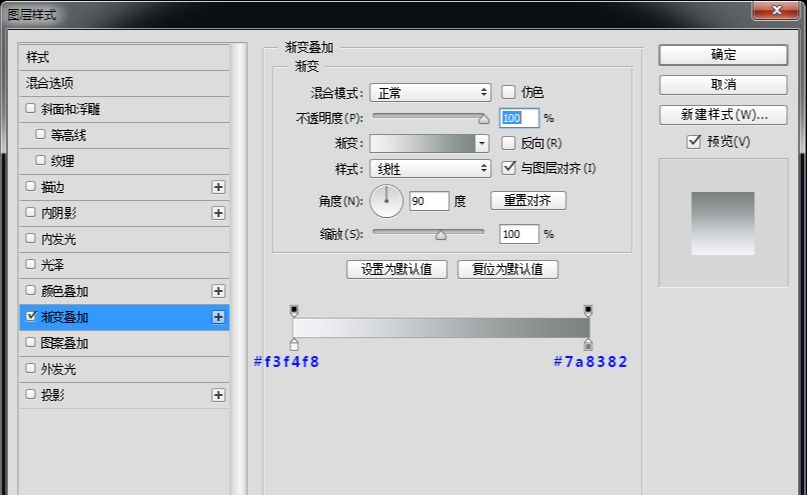
首先新建画布1000px*1000px画布,命名为旋转按钮,为背景添加渐变叠加图层样式。



步骤二:
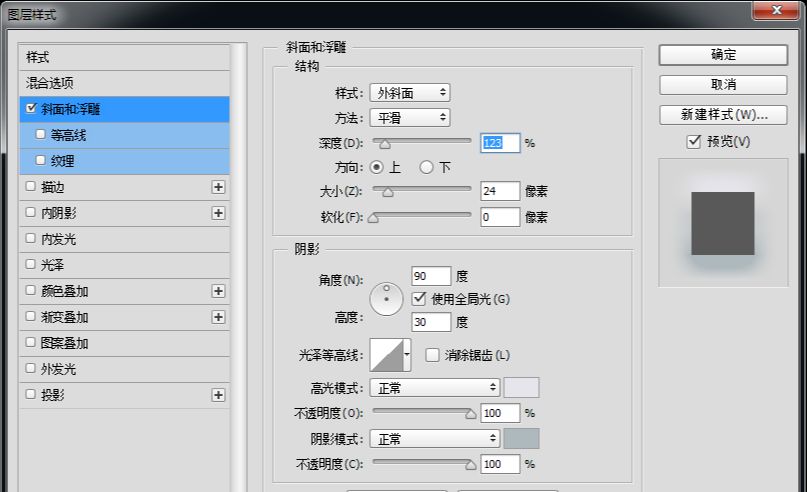
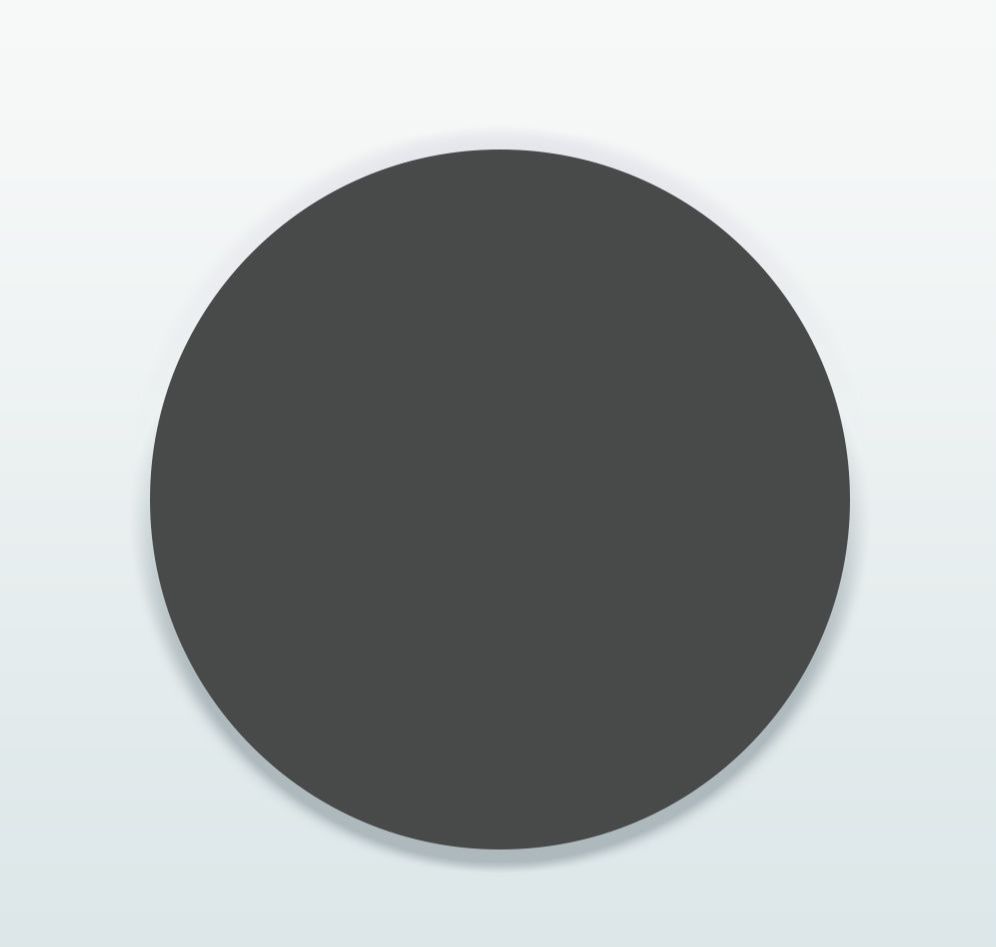
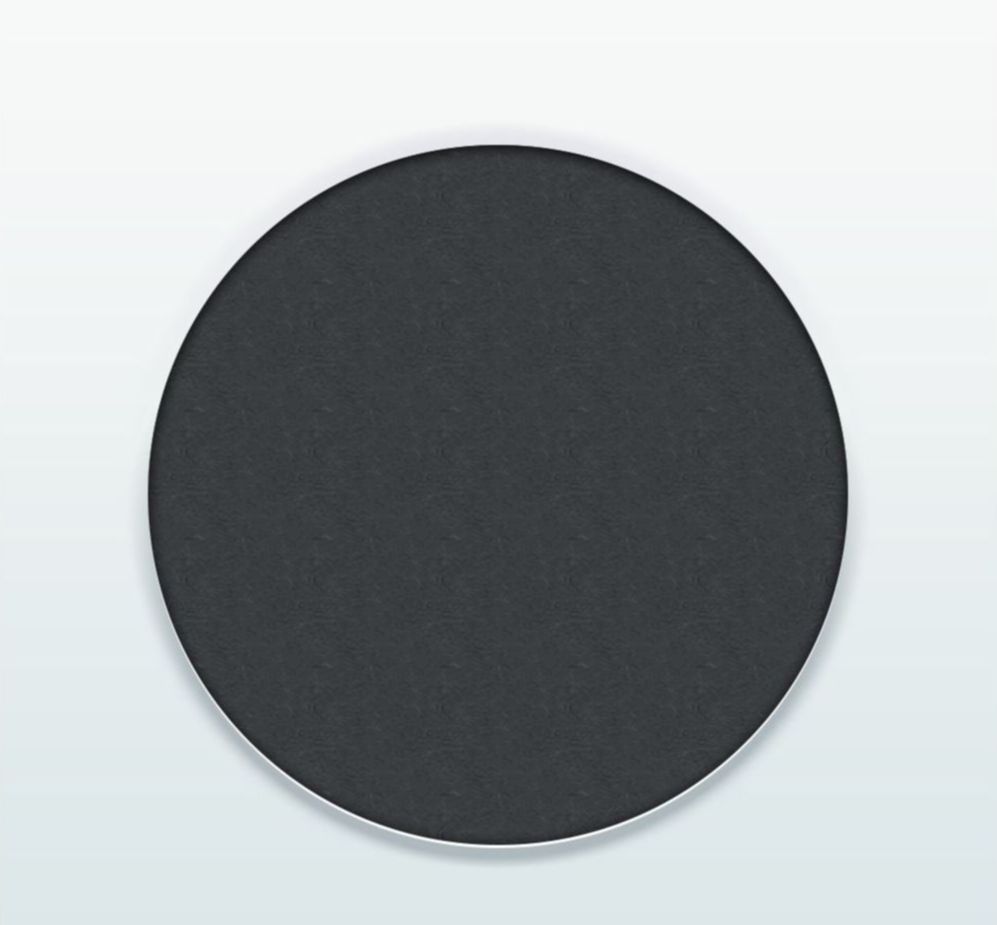
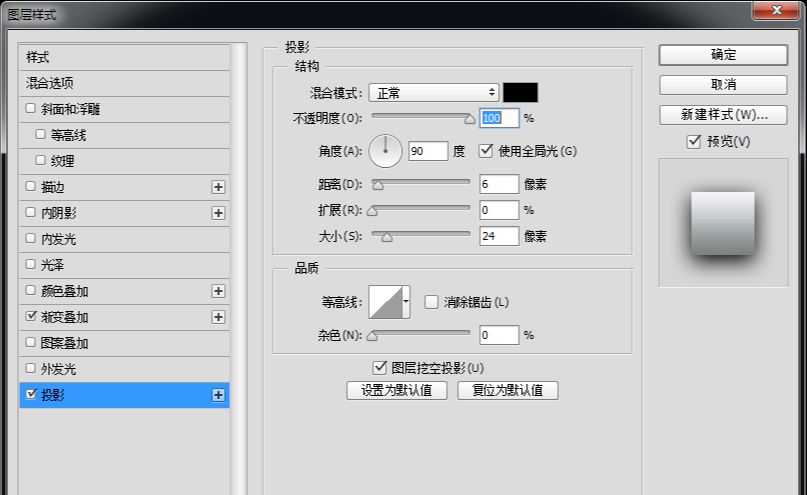
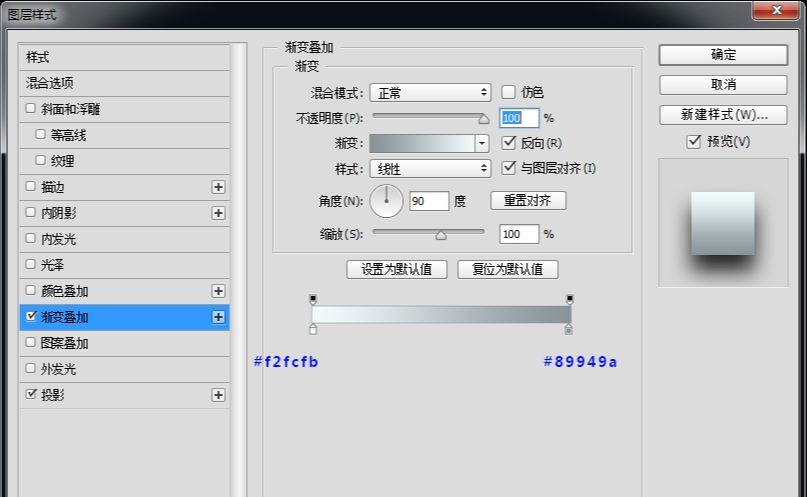
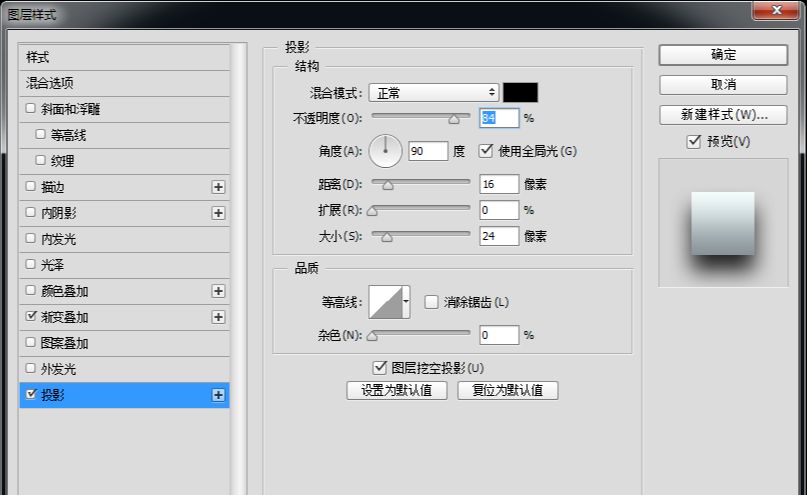
使用椭圆工具、绘制一个700px*700px底座,并为它添加图层样式。


步骤三:
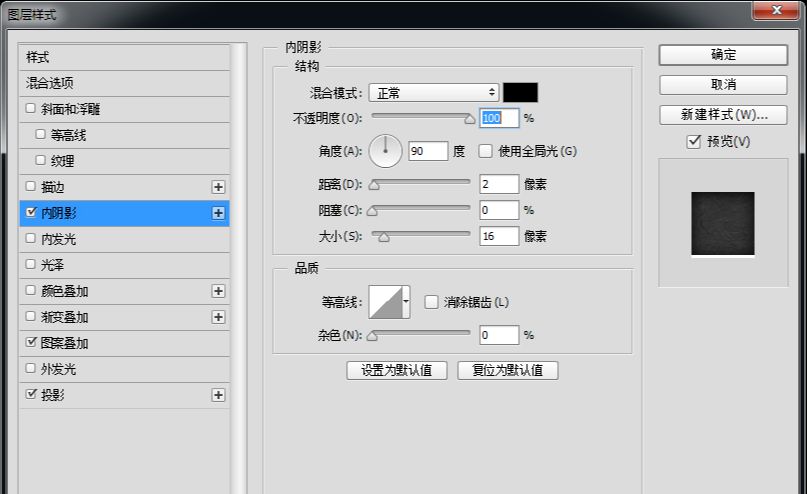
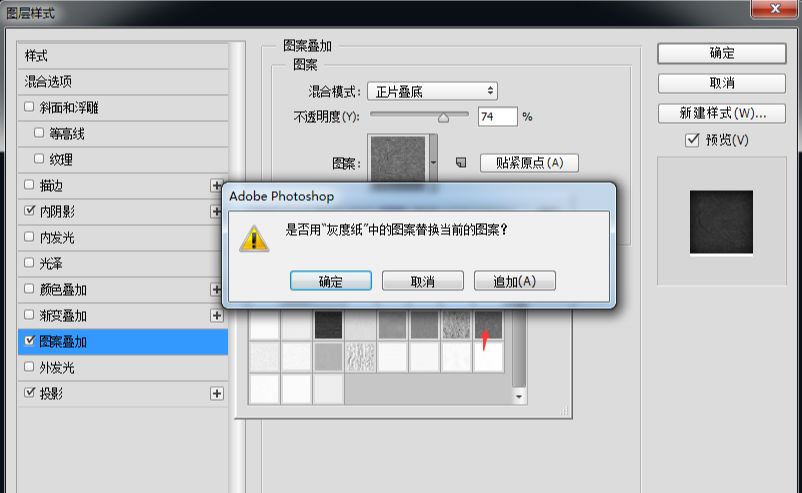
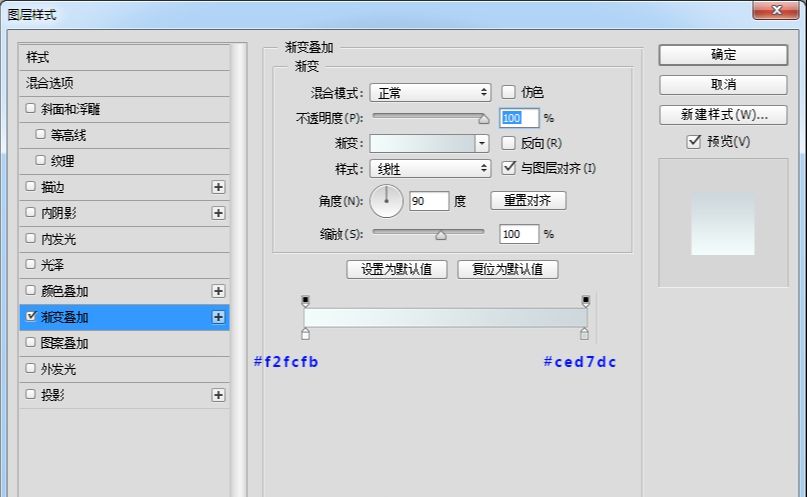
继续使用椭圆工具、绘制一个等大的圆,并为它添加图层样式,图案叠加追加灰度纸,选择纤维纸图案。




步骤四:
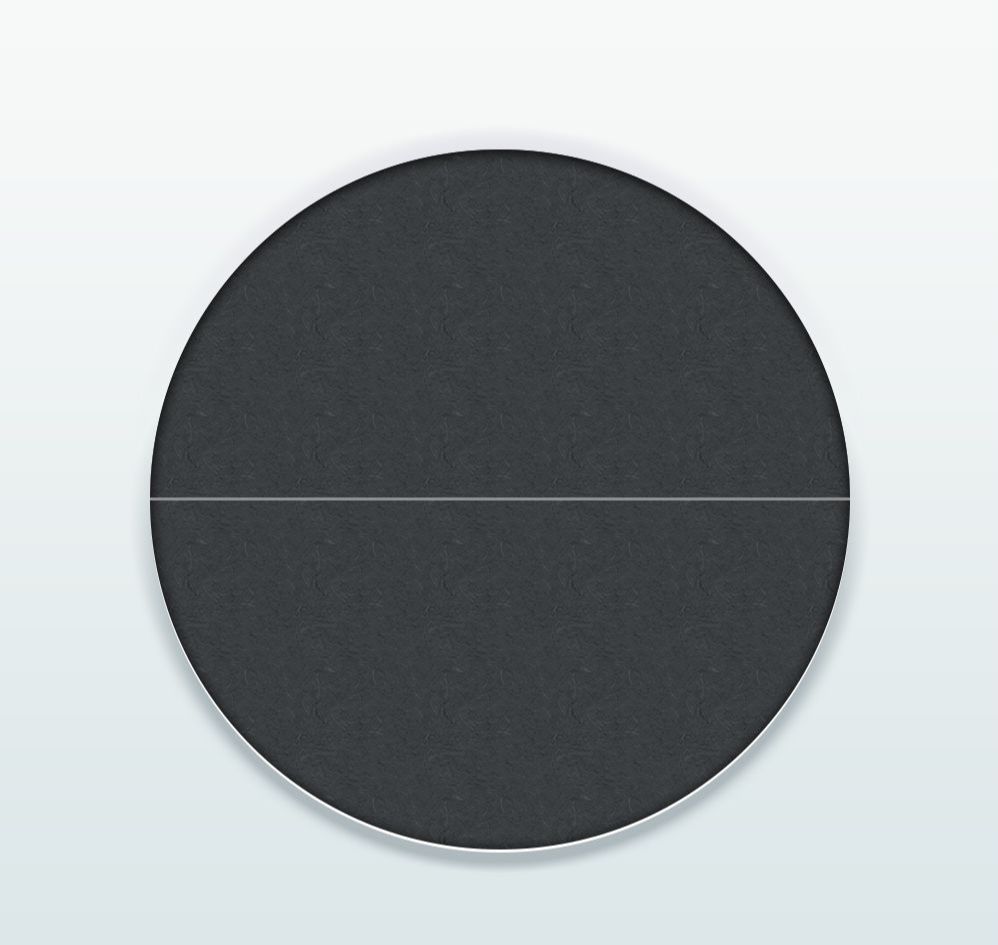
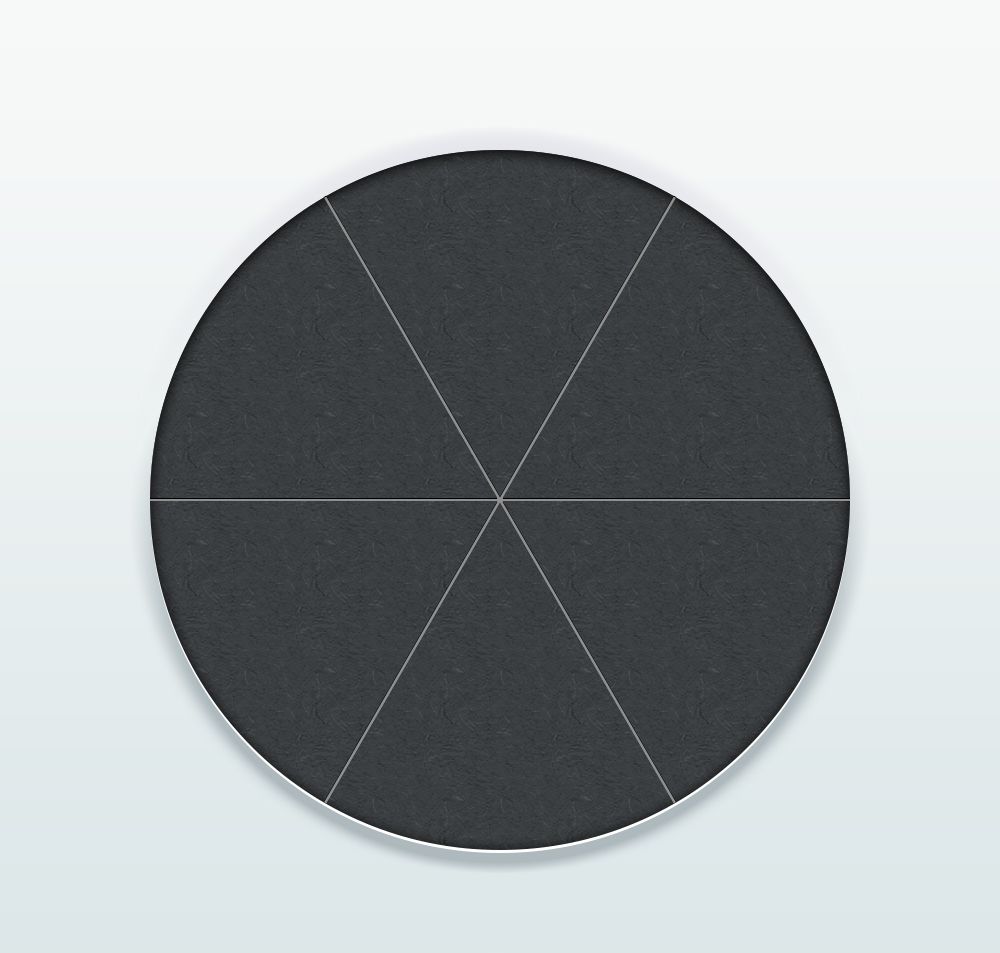
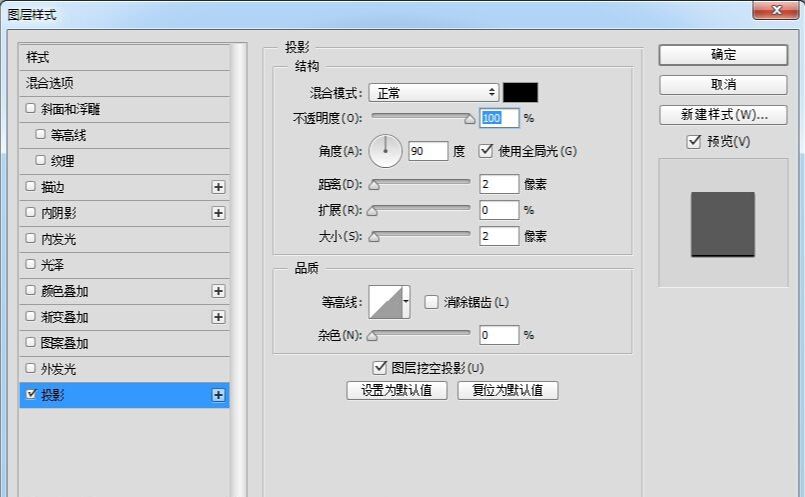
绘制一下底座的线条,选择直线工具绘制一条长度700px粗细3px的直线,颜色为#909090。

步骤五:
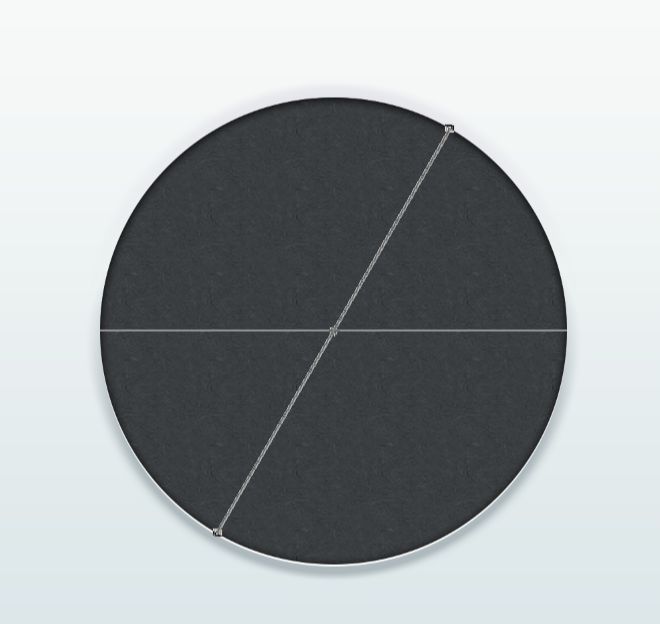
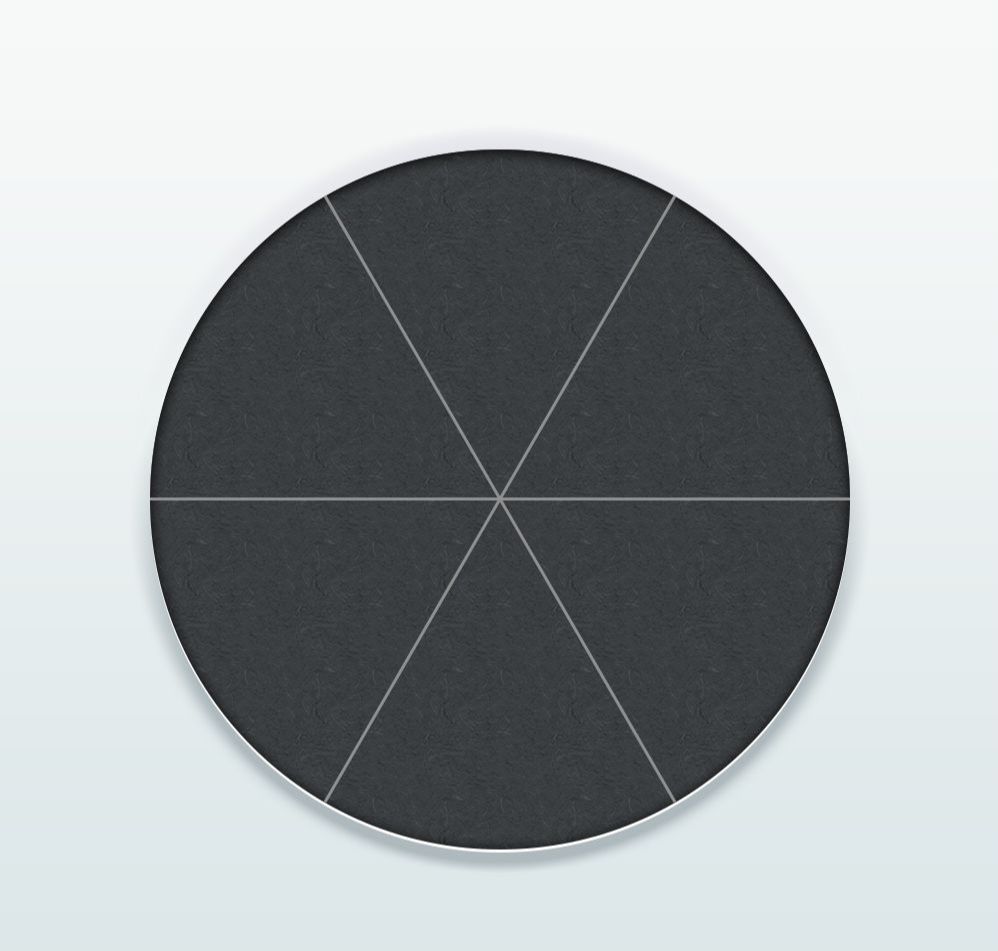
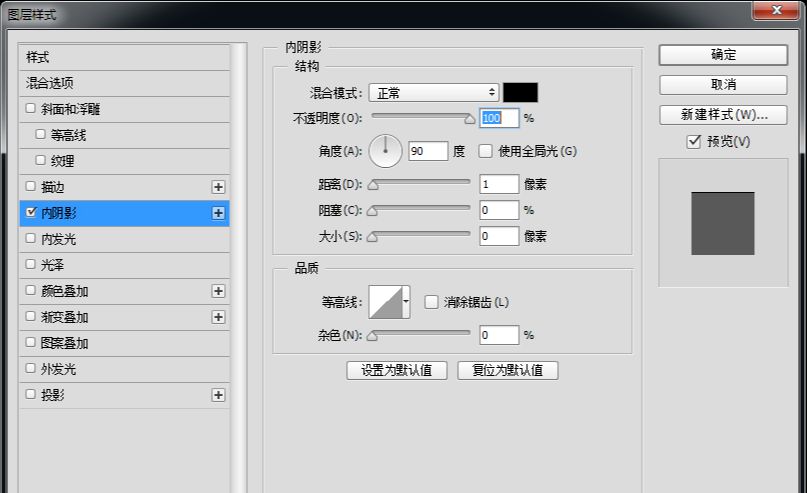
复制直线执行自由变换命令,调整中心点至画布中心,旋转60度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外1个直线段,并添加一下图层样式。




步骤六:
接下来使用椭圆工具、绘制一个450px*450px的正圆,并为它添加图层样式。



步骤七:
继续使用椭圆工具、绘制一个400px*400px的正圆,并为它添加图层样式。


步骤八:
使用椭圆工具、绘制一个350px*350px的正圆,并为它添加图层样式。



步骤九:
绘制最后一个圆,使用椭圆工具绘制一个30px*30px正圆,给它起名叫小内圆吧,并为它添加图层样式。


步骤十:
选择文字工具微软雅黑,字体大小50点,颜色白色,输入文字放到合适的位置,并添加图层样式。



还没人评论,快来抢沙发~