效果图

第一步,用布尔运算画好外形
1.打开ps,ctrl+n新建画布800*600的,
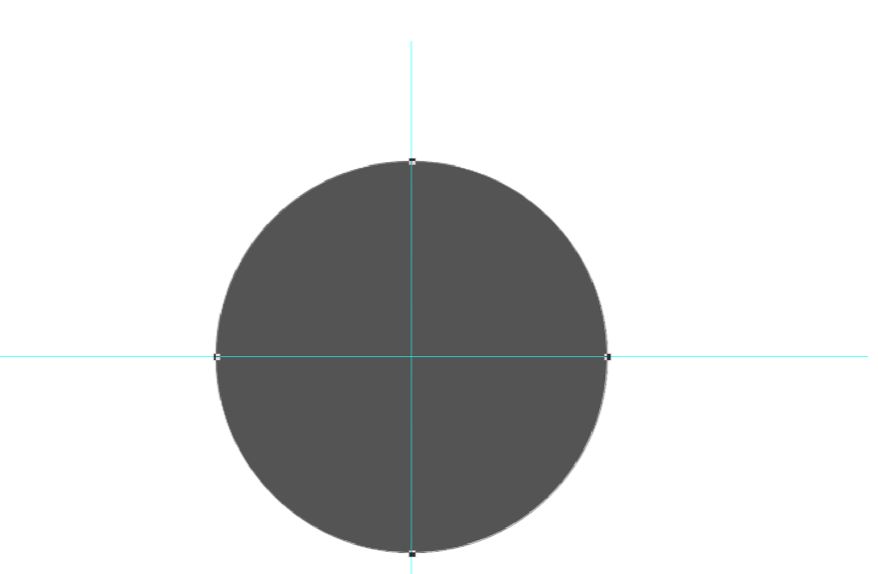
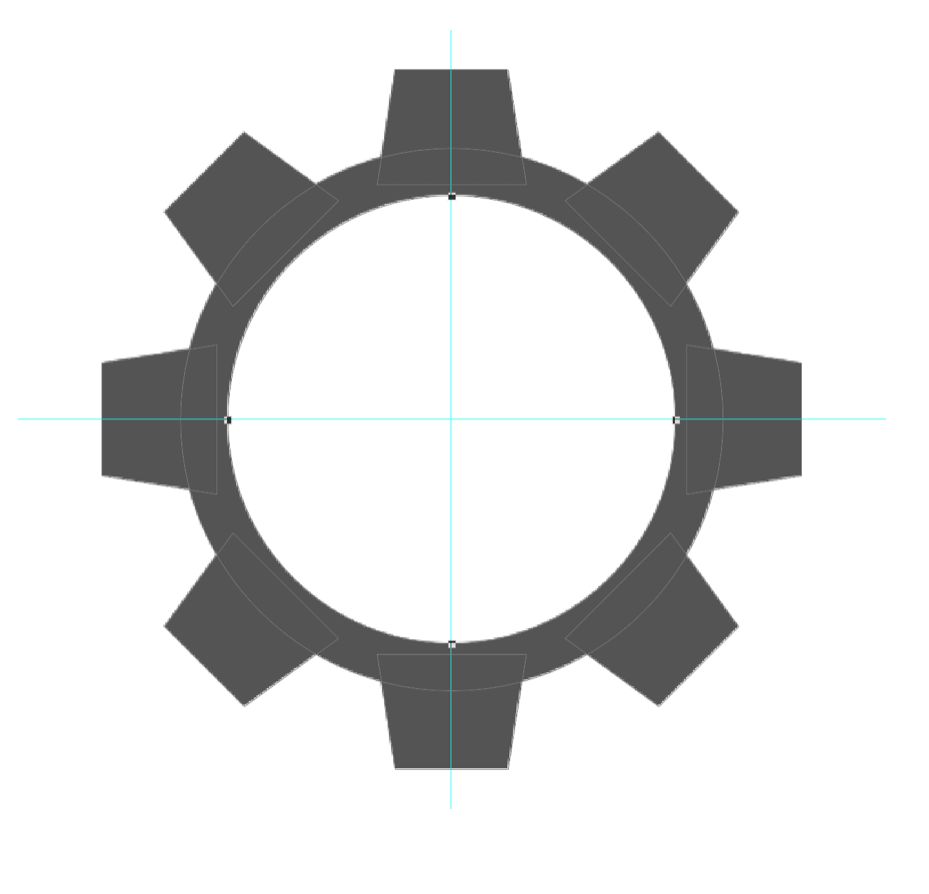
2.用椭圆工具按住shift画出一个正圆,颜色可以先随意填充一个,后期还可以再修改,并分别在锚点处拉出两条参考线,

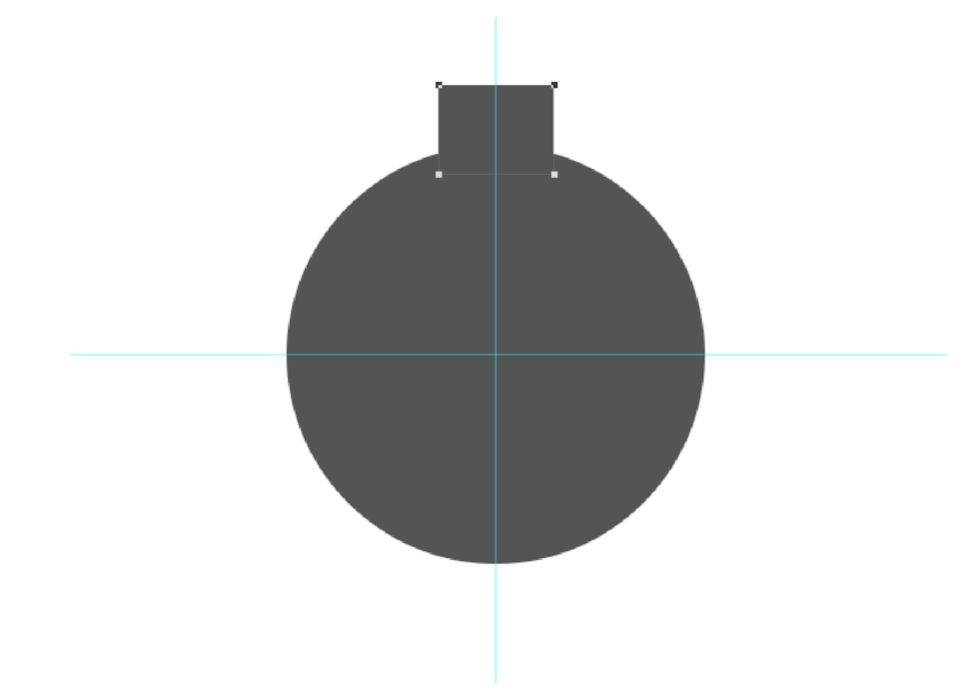
3.画一个较小的矩形,画之前按住shift,开始画之后可以松手,这样就可以和之前画好的圆在一个图层内,放在圆形的顶部,与圆形相交,并且参考线在矩形中间,

4.用小白工具水平移动矩形左上角和右上角的锚点,左右移动的距离要相等,使其成为一个梯形,

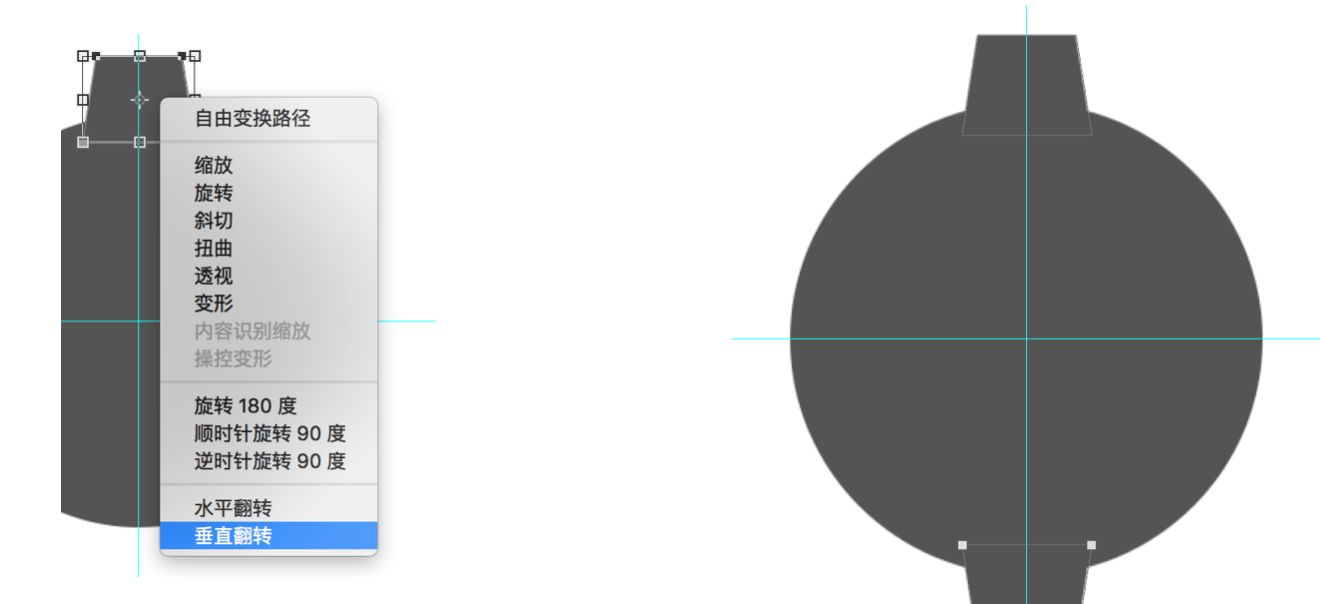
5.切换到小黑工具,ctrl+c,ctrl+v复制粘贴,然后ctrl+t自由变换,鼠标右击,选择垂直翻转,之后按enter键确定,把变换好的梯形放在之前的梯形对称的位置,

<
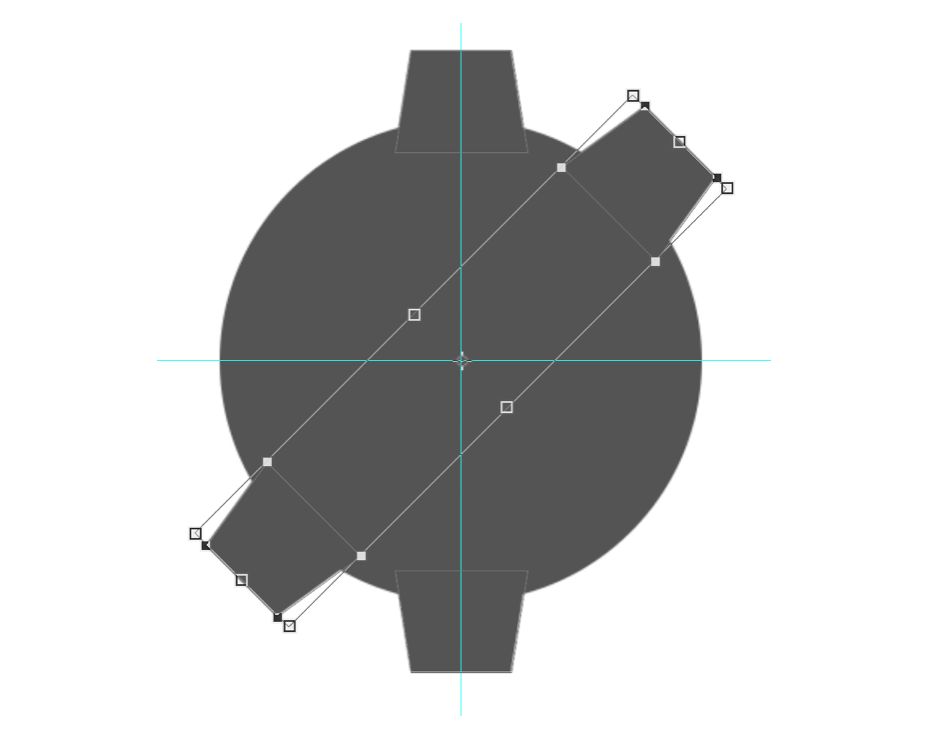
6.使用小黑工具选中画好的两个梯形,ctrl+c,ctrl+v复制粘贴,然后ctrl+t自由变换,按住shift旋转,每次旋转15度,旋转45度即可,之后按enter键确定

7.按住ctrl+shift+alt+t,执行等距离复制变换,复制两次

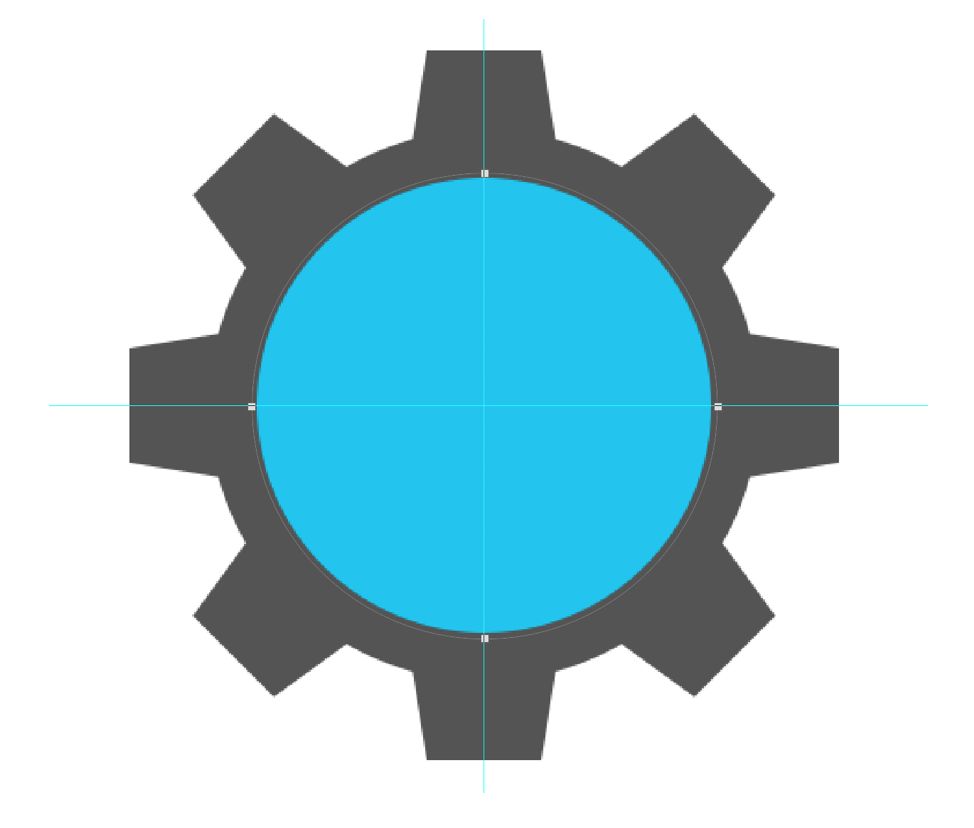
8.选中最初画好的圆形,ctrl+c,ctrl+v复制粘贴,然后ctrl+t自由变换,按住shift+alt往里缩小,就可以得到一个同心圆,只选中这个刚得到的同心圆,在工具栏中的布尔运算内,把他的属性改为"减去顶层形状",

9.ctrl+c,ctrl+v复制粘贴这个圆,然后按住ctrl+shift+j把它从这个图层拿出来放到新的图层内,在工具栏中的布尔运算内,把他的属性从"减去顶层形状"改为"合并形状",接着随意填充一个颜色,

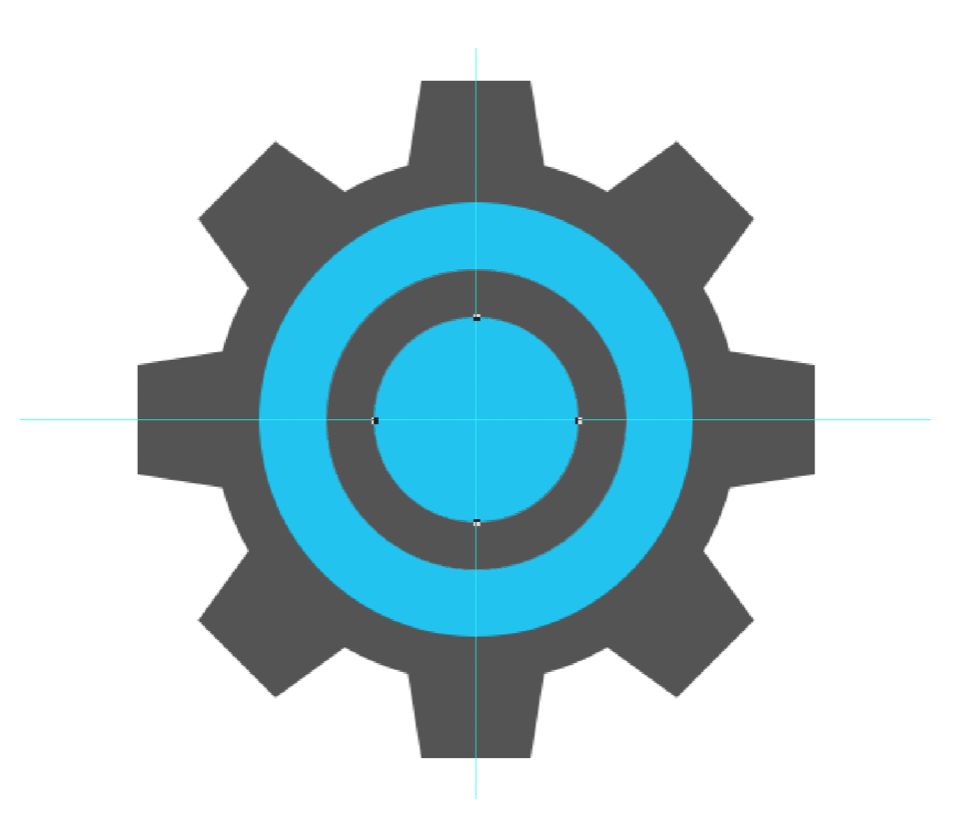
10.重复第八步和第九步的操作,再次得到一个跟外面大圆是同心圆的圆环,

<
11.同第九步的操作一样,复制中心被剪掉的小圆,更改属性,并把它从这个图层拿出来放到新的图层,接着随意填充一个颜色,

第二步,加图层样式
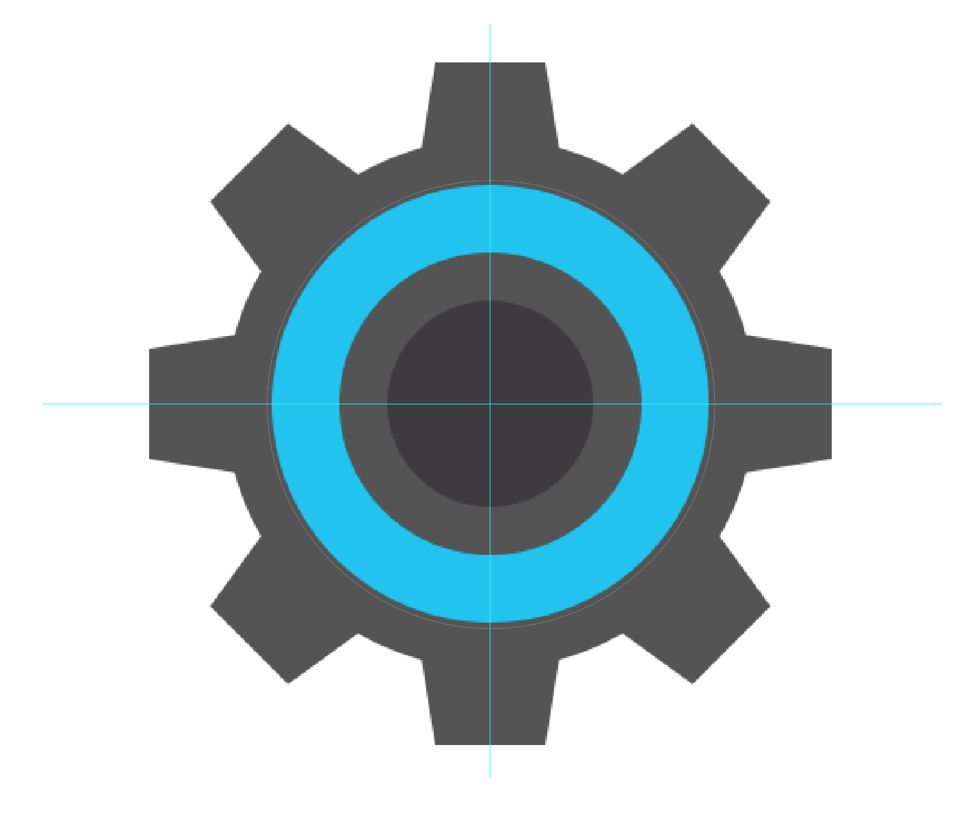
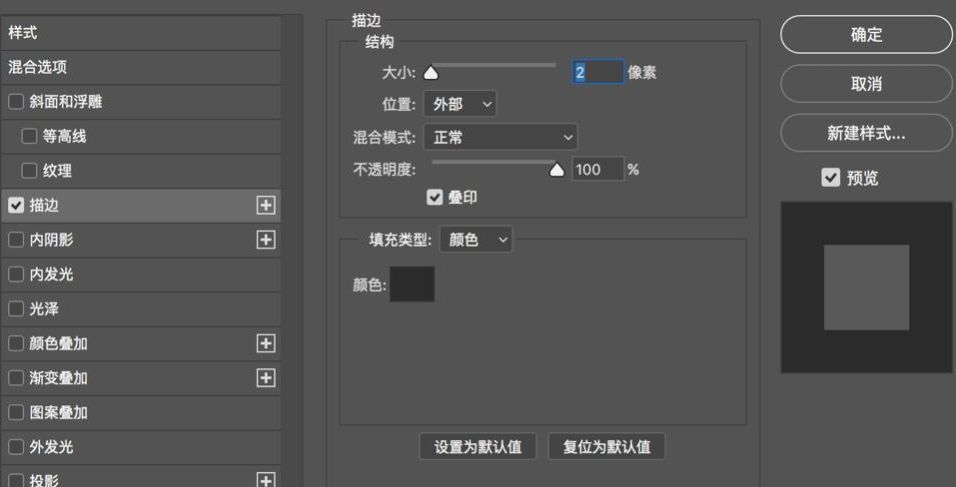
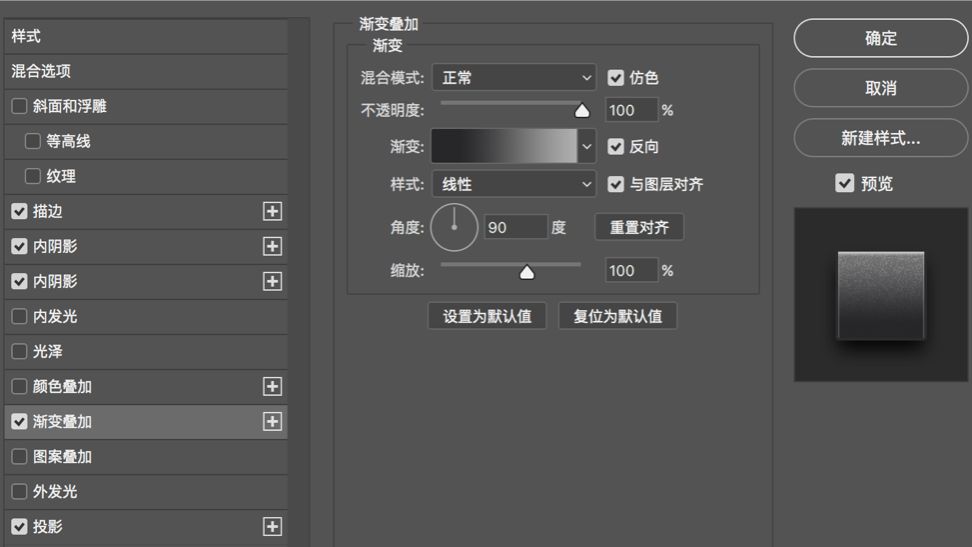
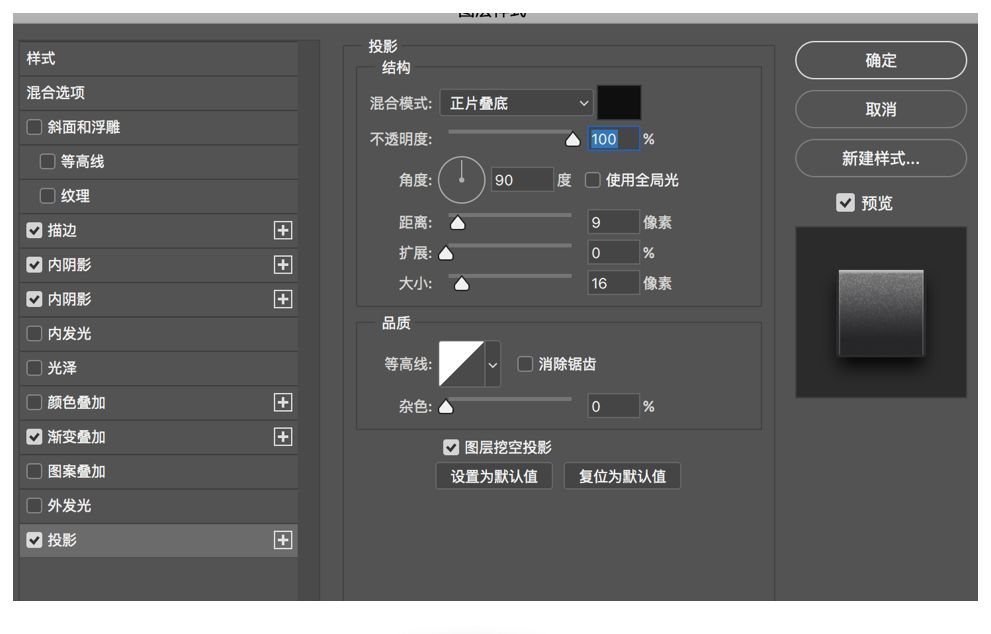
1.选择齿轮这个图层,双击打开图层样式面板,分别为它加上渐变叠加,杂色,内阴影,描边和投影。


渐变叠加的颜色是#afafaf#到#171717#,

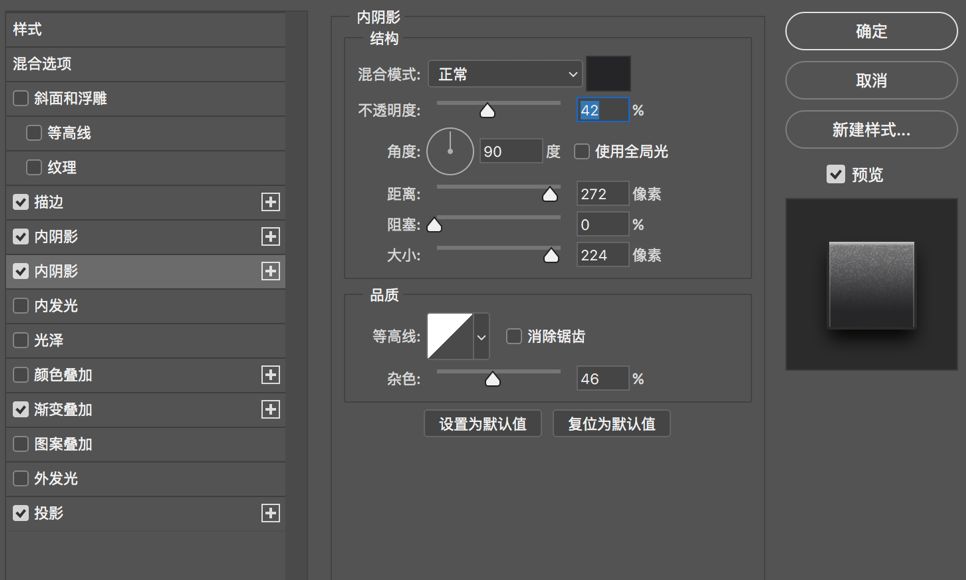
内阴影的颜色要亮一点,要比刚才渐变叠加最浅的颜色更亮一些,

距离和大小都给到最大,然后杂色的百分比越大,杂色就越多,

用到的投影颜色是#0f0f0f#

2.按住alt键,拖动图层后面"fx"的字样到小圆环的图层松手,这样就把刚才加好的图层样式原样复制到了小圆环的图层,然后把投影稍微改小一点


3.为了让效果更炫一些,给齿轮和小圆环中间的这个大圆加上一个渐变叠加,

用到的渐变色值是从#8701ef#到#01c3ef#

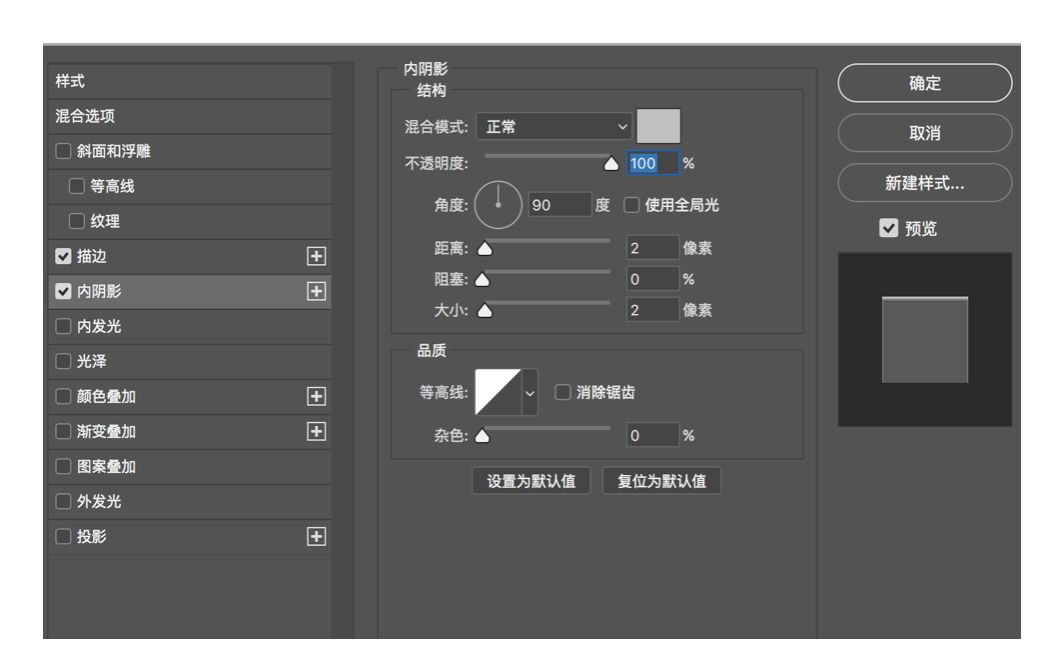
4.选中中心的小圆,分别为它加上内阴影和杂色,


杂色同样可以复制

第三步,制作背景,烘托氛围
1.用矩形工具画一个比画布大小更大一点的矩形,放在设置图标的最下面,背景图层的上面,填充一个渐变,下面颜色稍重,上面颜色较浅,用到的色号是从#252525#到#6c6c6c#,

2.给这个背景加上一个杂色,可以直接复制刚才加好的,

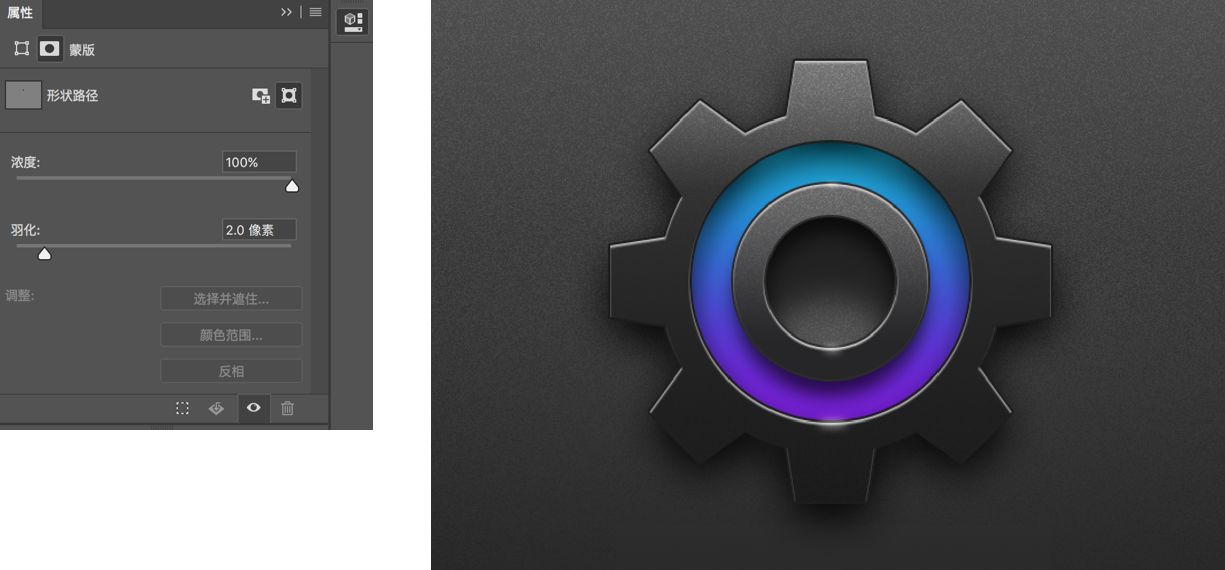
3.用椭圆工具画几个小椭圆,加一点羽化,放在小圆环高光的位置,

还没人评论,快来抢沙发~