效果图:

步骤一:
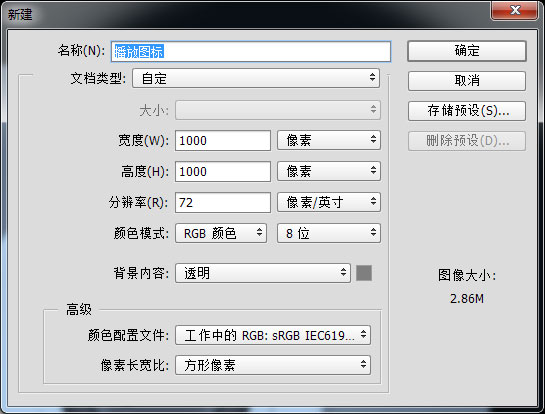
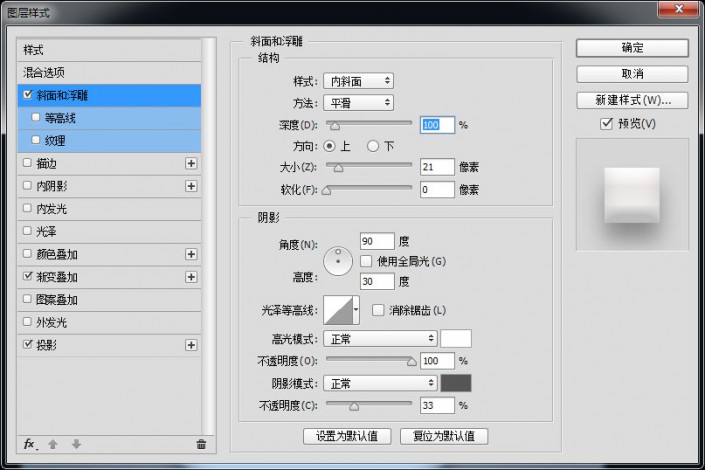
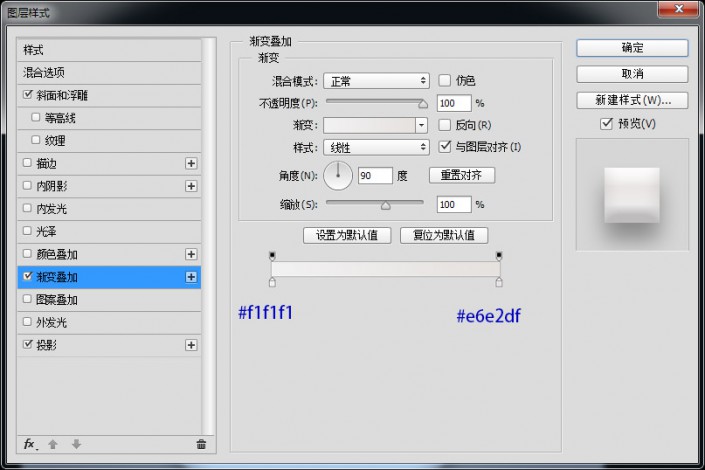
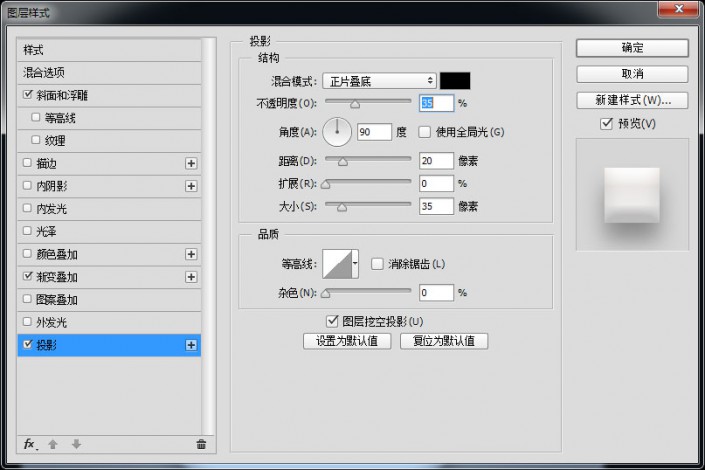
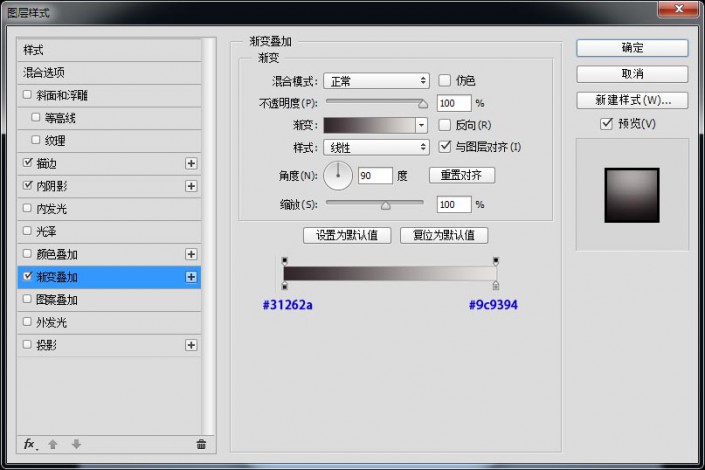
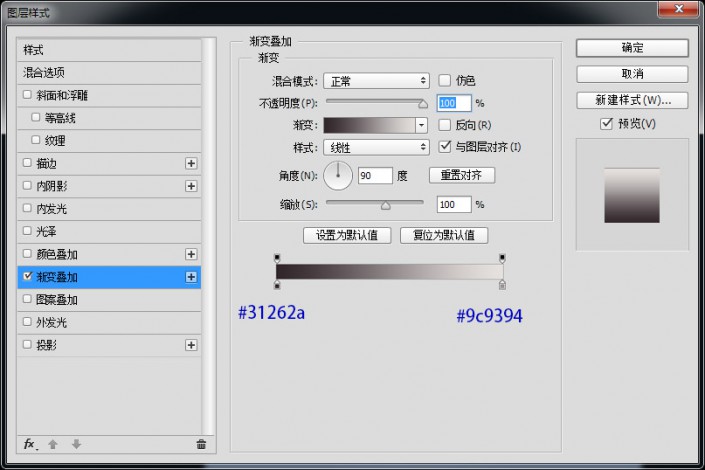
首先新建画布1000px*1000px画布,命名为播放图标,为其添加渐变叠加图层样式。



步骤二:
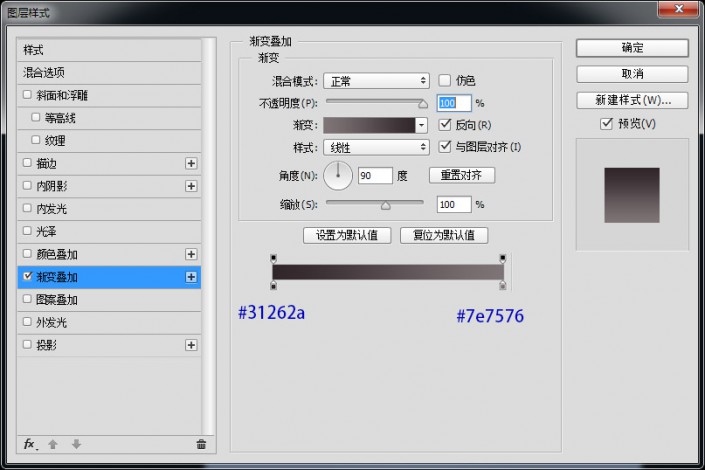
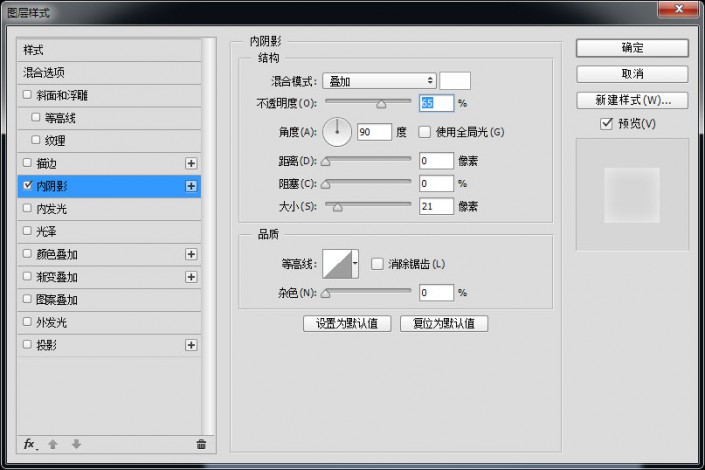
绘制底座,使用圆角矩形工具、绘制一个500px*500px圆角半径90px的底座,并为它添加图层样式。




步骤三:
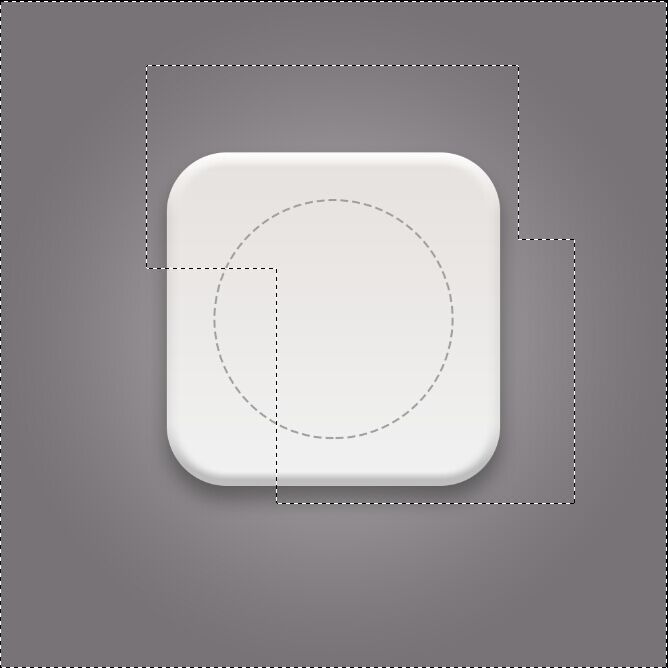
绘制下装饰部分,绘制两个360px的正圆,将填充数值都设置为0。

步骤四:
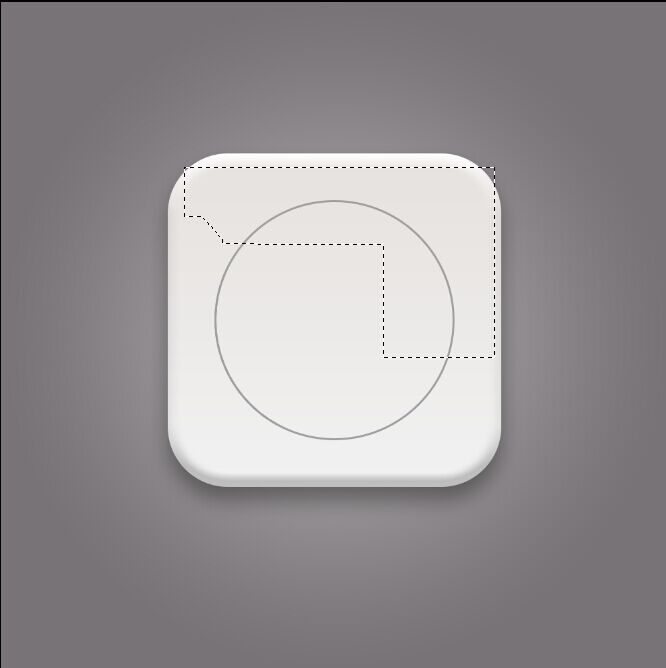
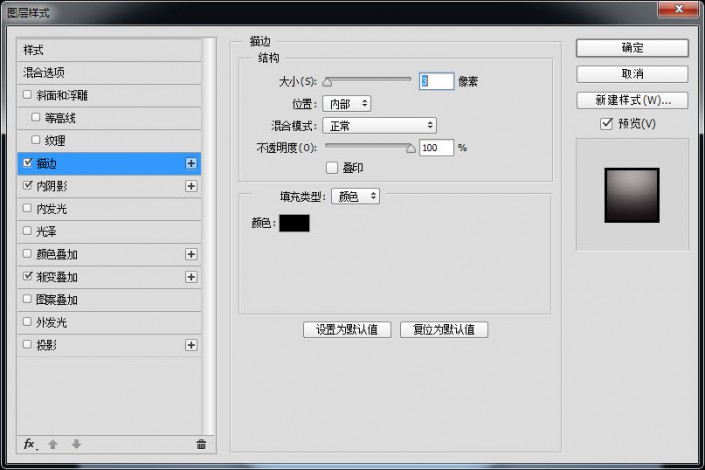
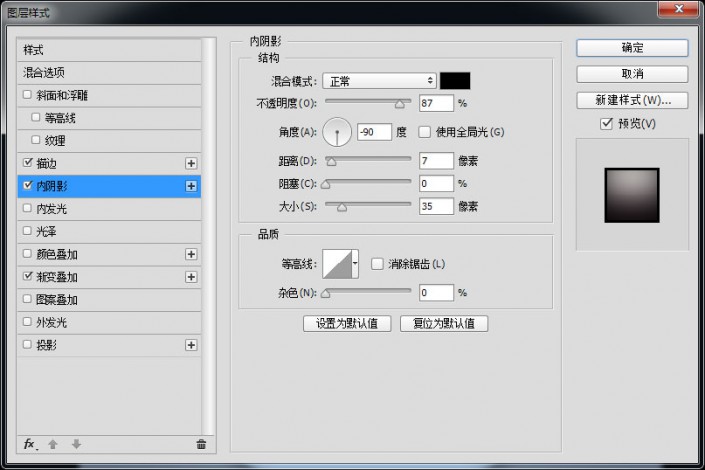
为装饰圆添加不同的描边效果,并将多余的线条利用选区框选出来,在图层蒙版遮中填充黑色。






步骤五:
选择直线段工具,长度20px,粗细4px,并复制为加号移动到合适位置,添加OFF文字Adobe 黑体 Std R,字体大小20点颜色#a0a0a0。

步骤六:
绘制内部圆,继续使用椭圆工具、绘制一个290px*290px的正圆,并为它添加图层样式。




步骤七:
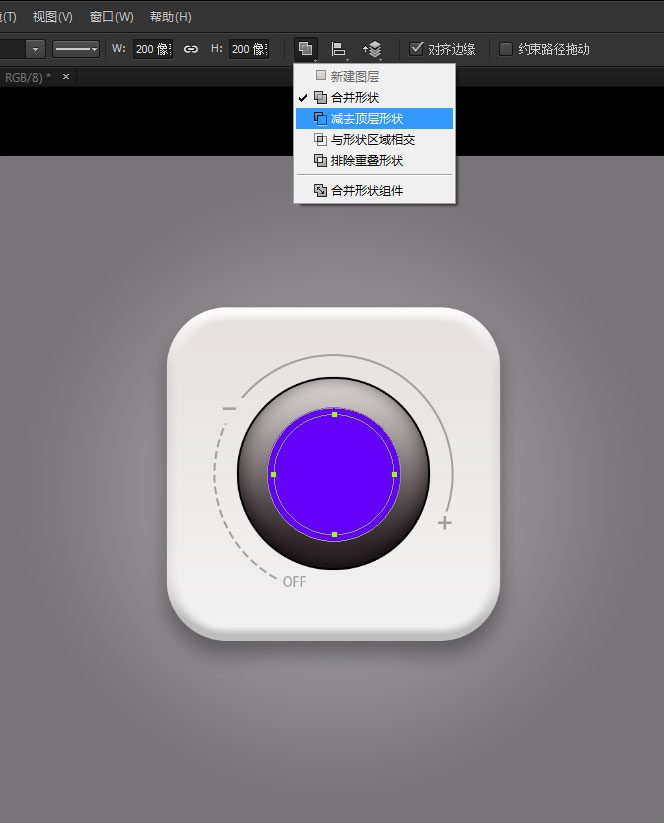
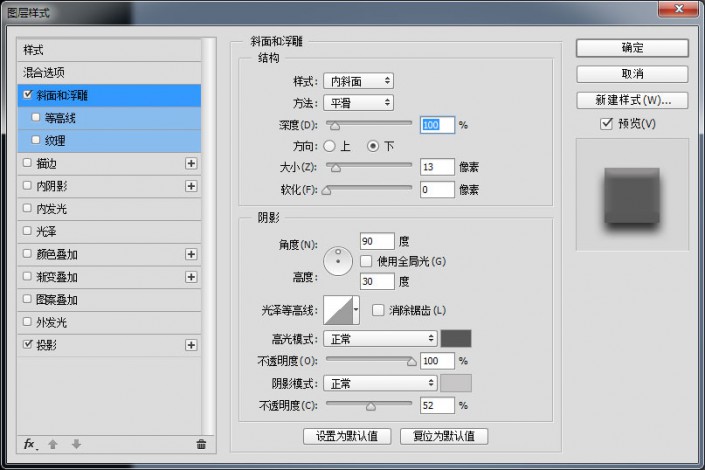
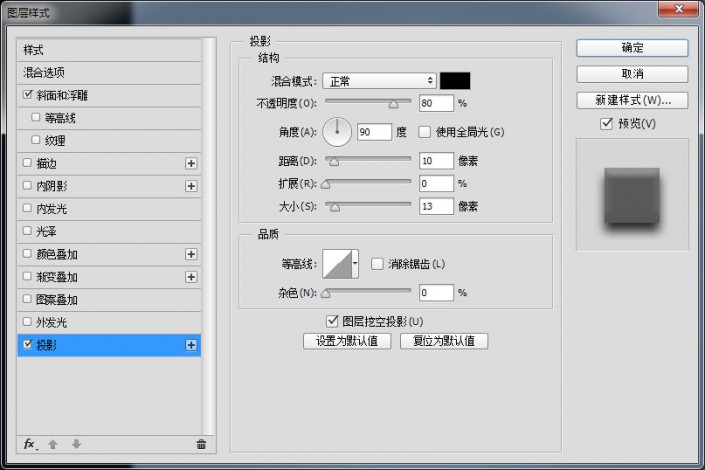
绘制圆环,绘制两个正圆大小分别为200x,180px的正圆,将俩个合并为一个形状层,选择路径选择工具选择内圆,减去顶层形状,并添加图层样式。






步骤八:
继续使用椭圆工具,绘制一个180px*180px的正圆,并添加图层样式。


步骤九:
绘制一下最后的小圆,绘制一个20px*20px的正圆,并添加图层样式。


步骤十:
绘制一个大小为180px的正圆,将填充设置为0,添加图层样式。



还没人评论,快来抢沙发~