效果图

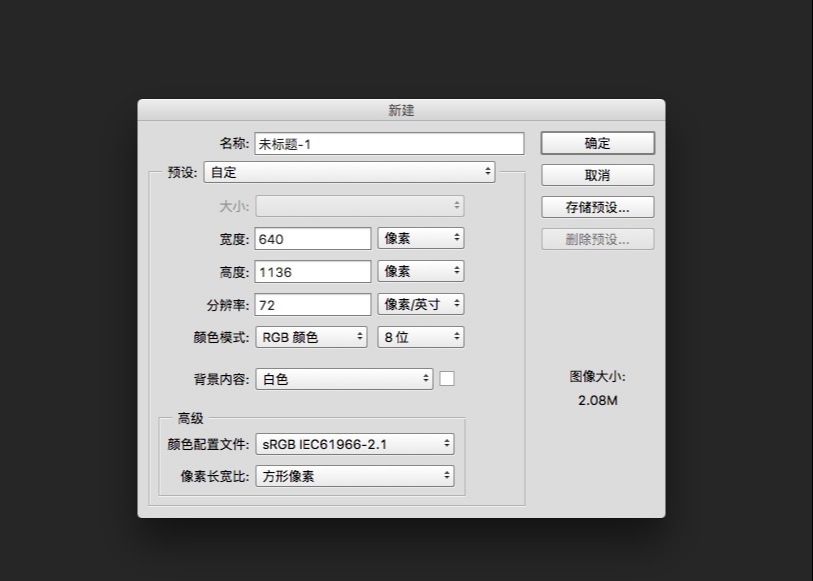
1、打开ps,新建一个画布尺寸为:640x1136

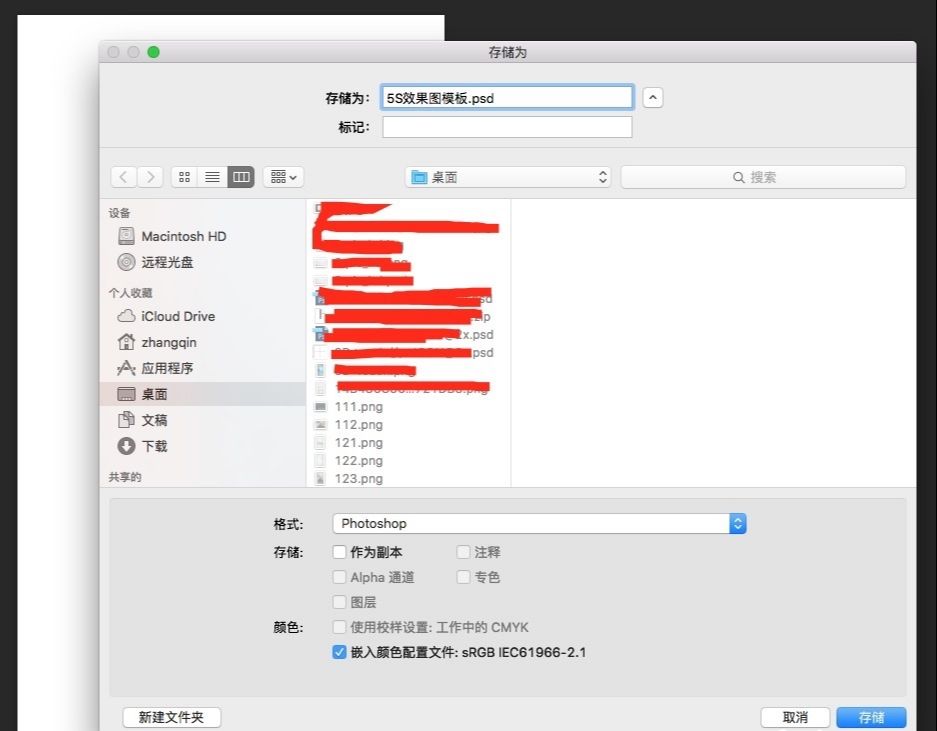
然后保存为,命名:5S效果图模板

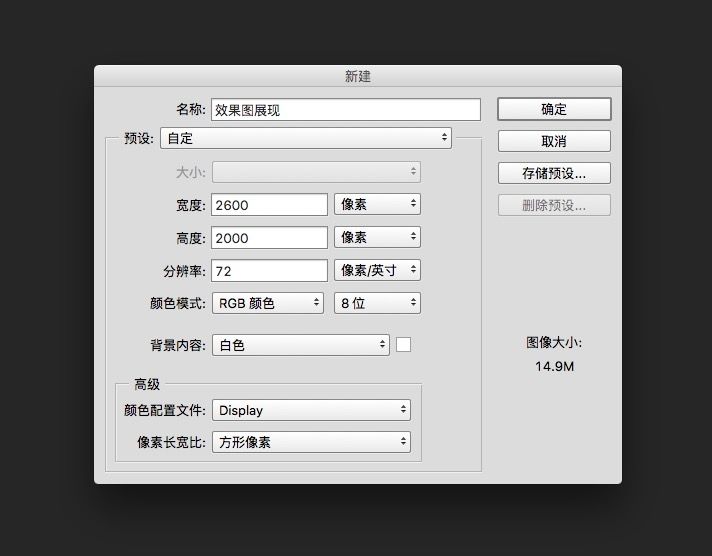
2、再新建一个画布,命名:效果图展现

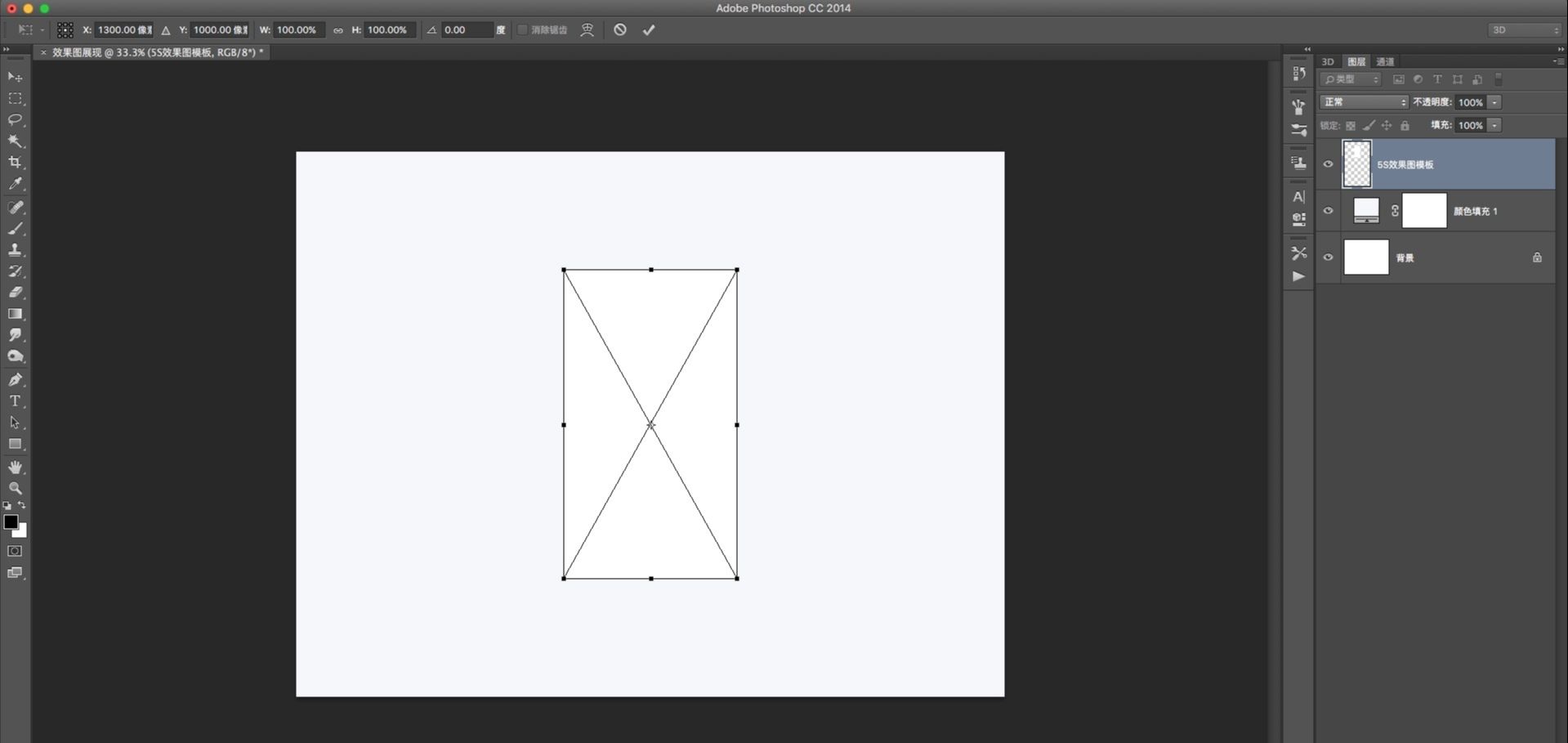
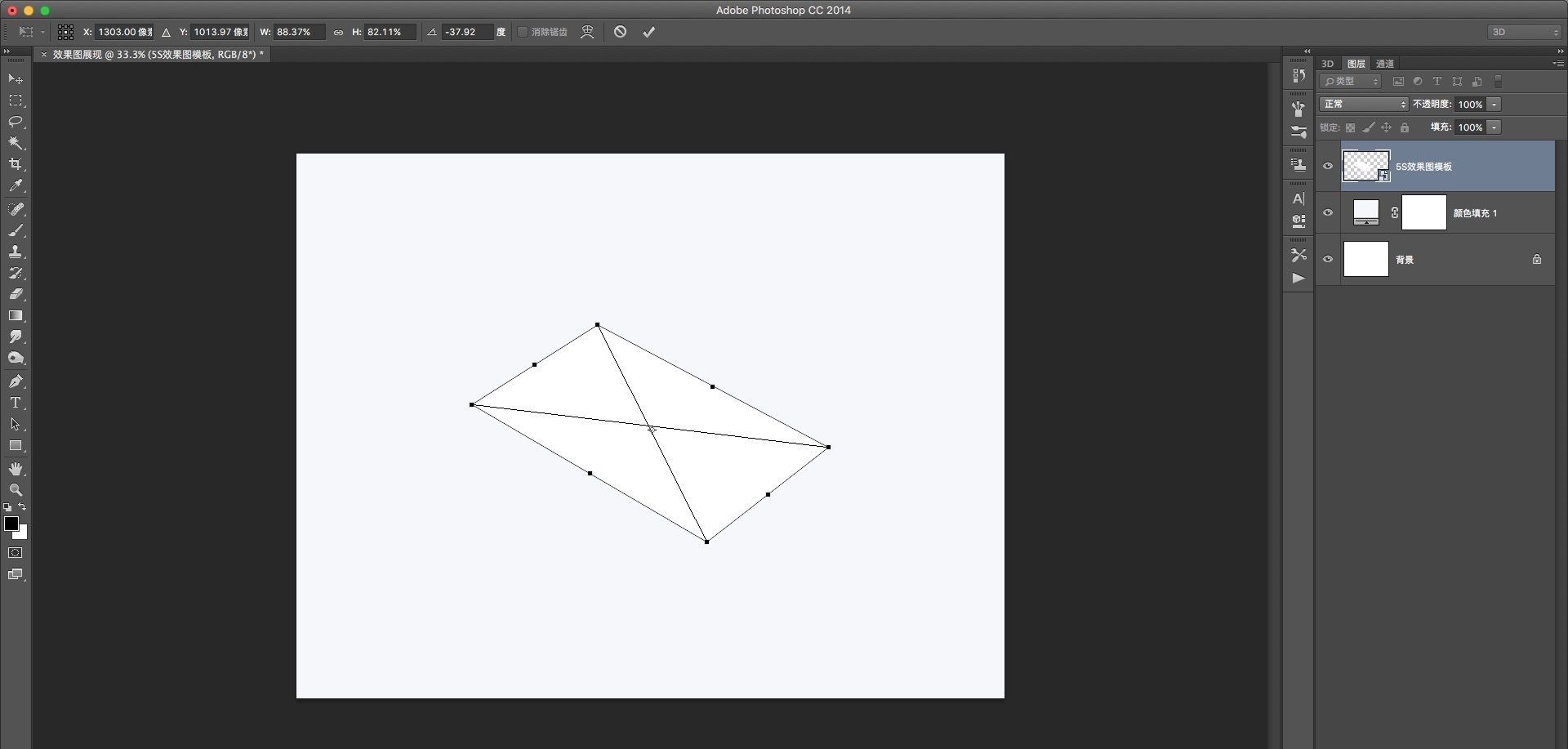
3、将5S效果图模板.psd拖到这个画布中

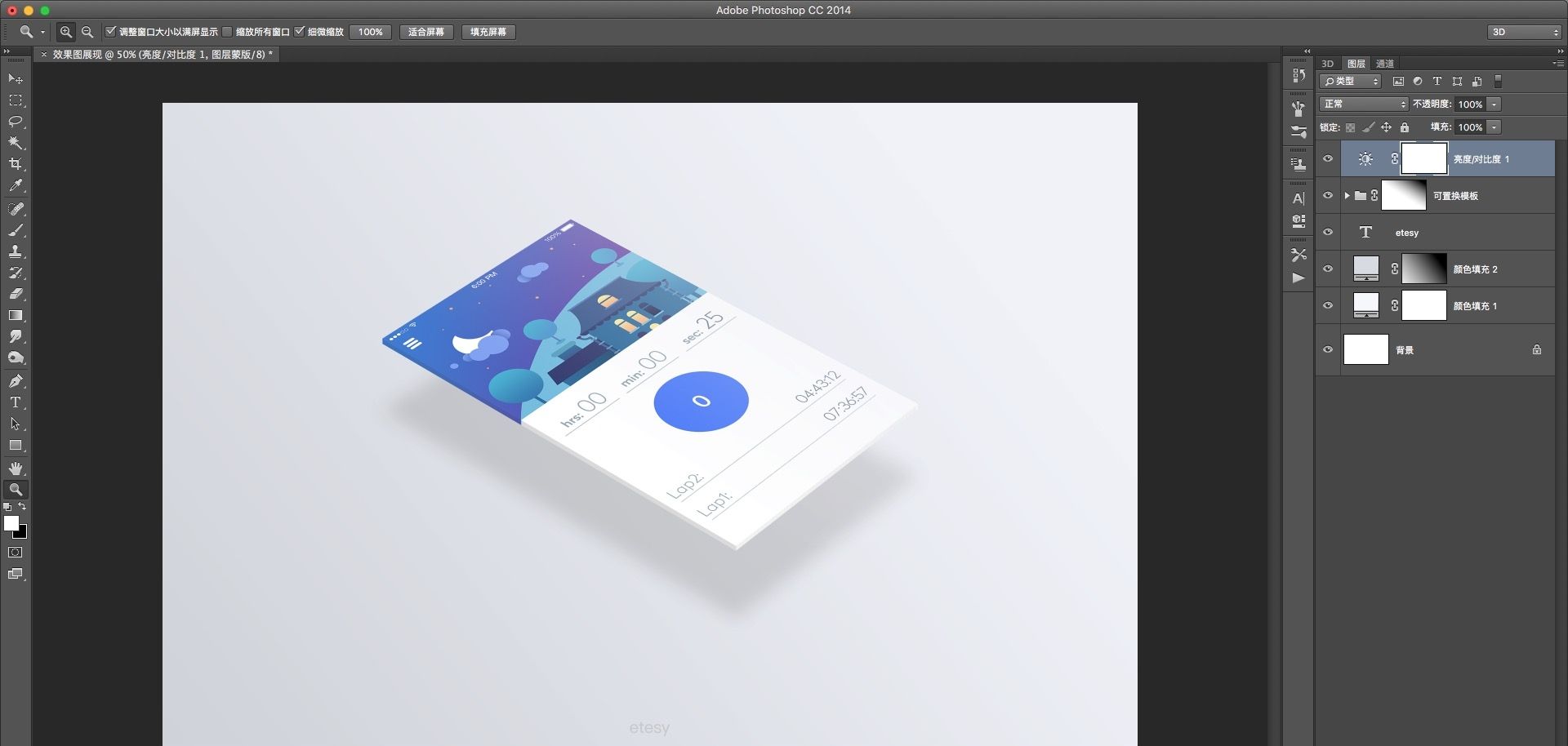
ctrl+T变换到合适的尺寸,倾斜到合适的透视效果。

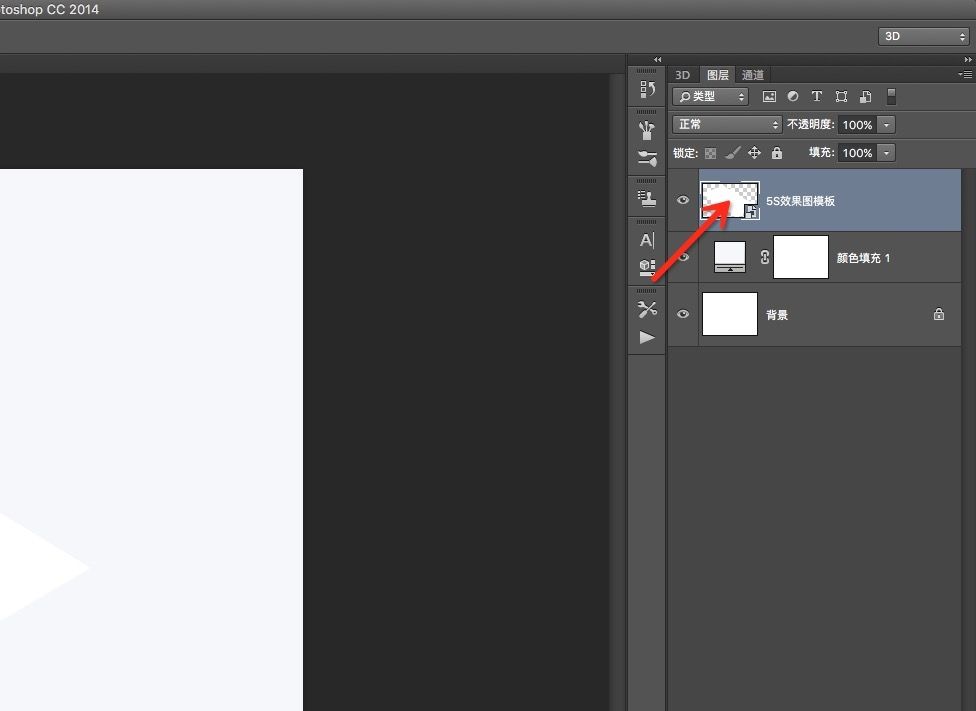
4、然后双击"5S效果图模板"这个图层

跳到画面后

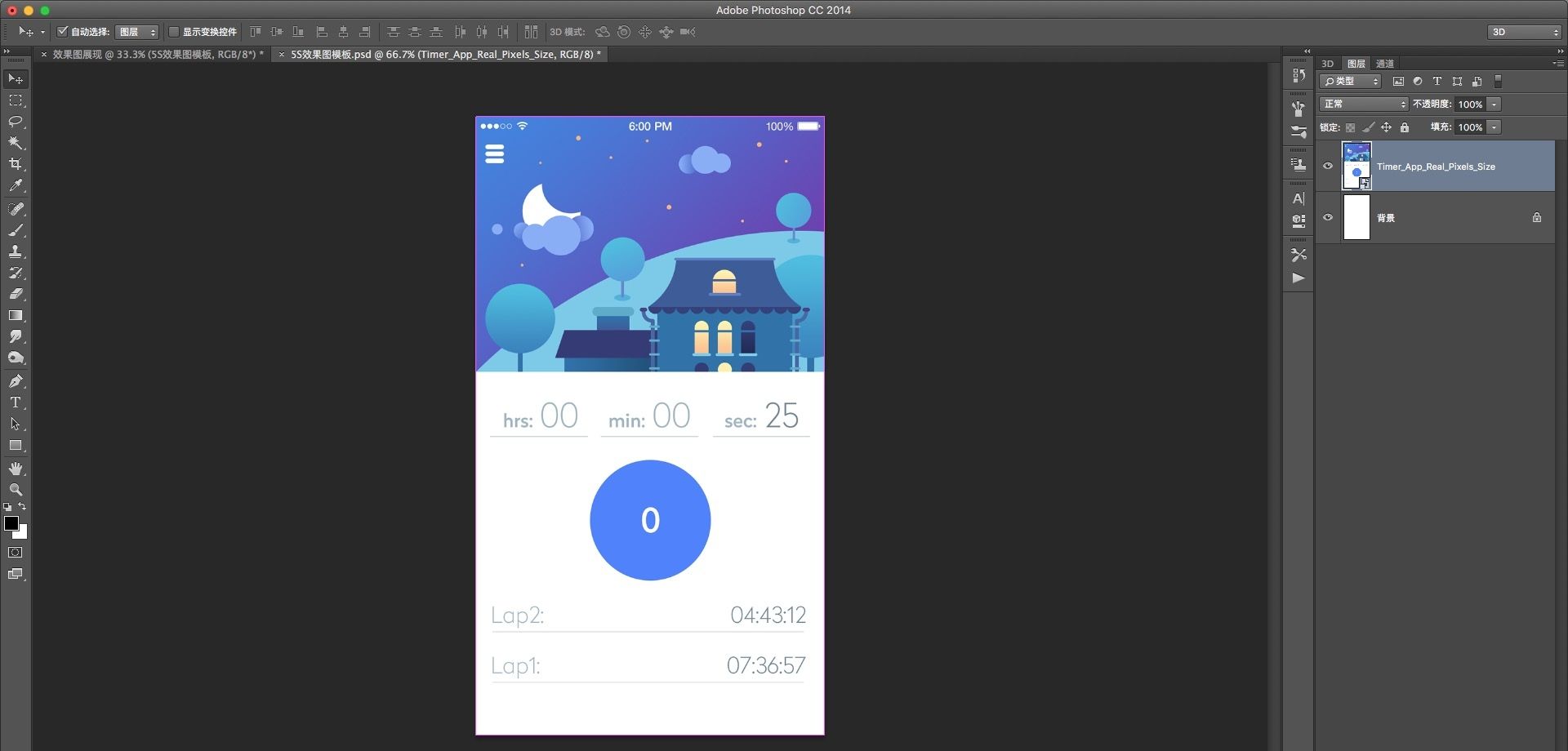
拖入界面:

保存,关闭回到展示页面

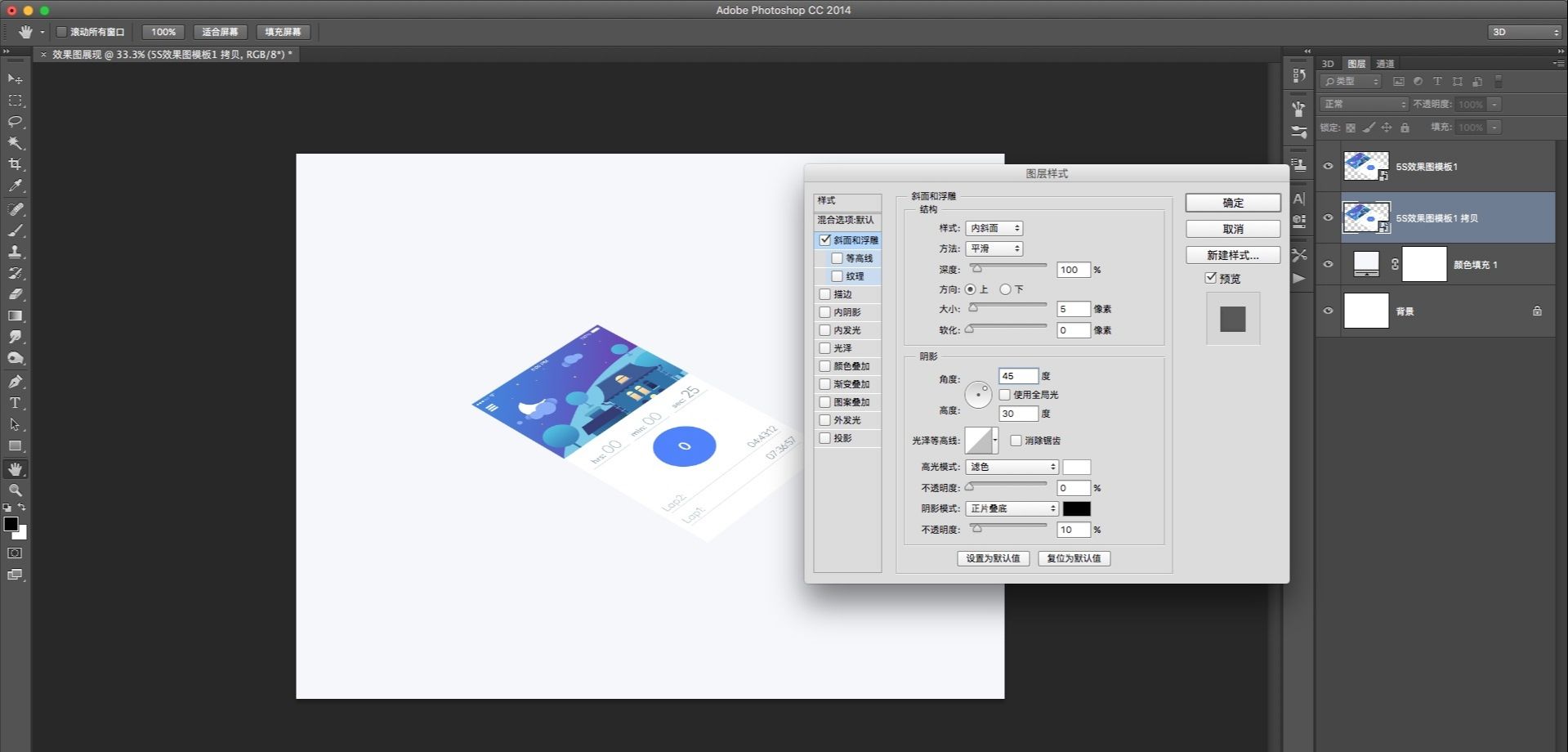
复制一个图层:

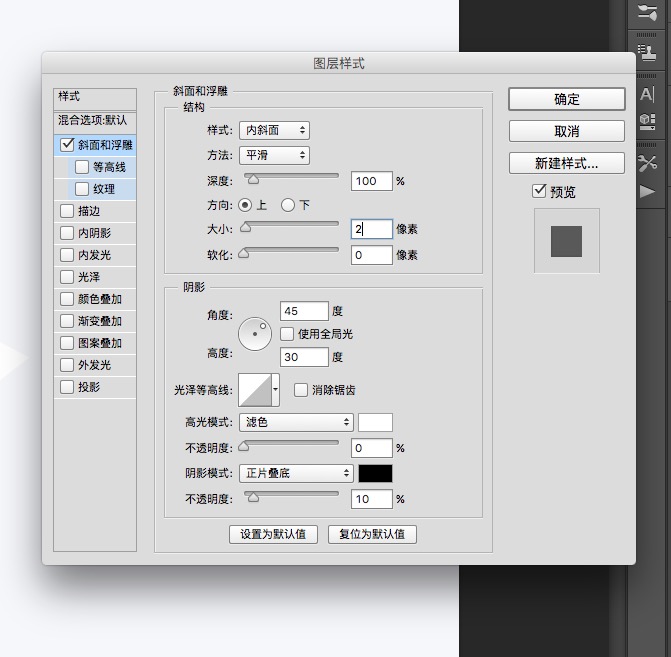
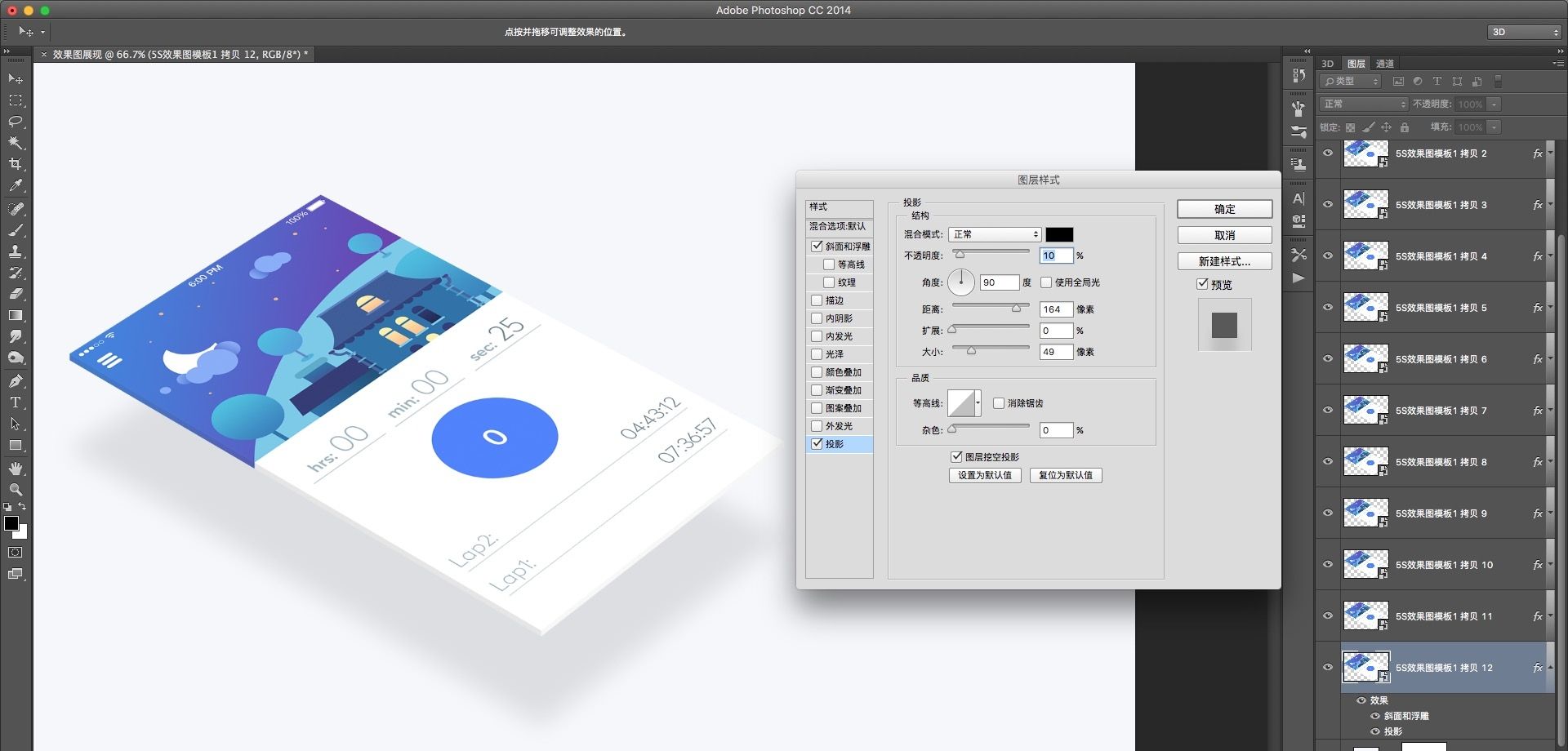
ctrl+J选下面的一个图层,双击图层进入图层样式,选择斜面和浮雕,设置参数:

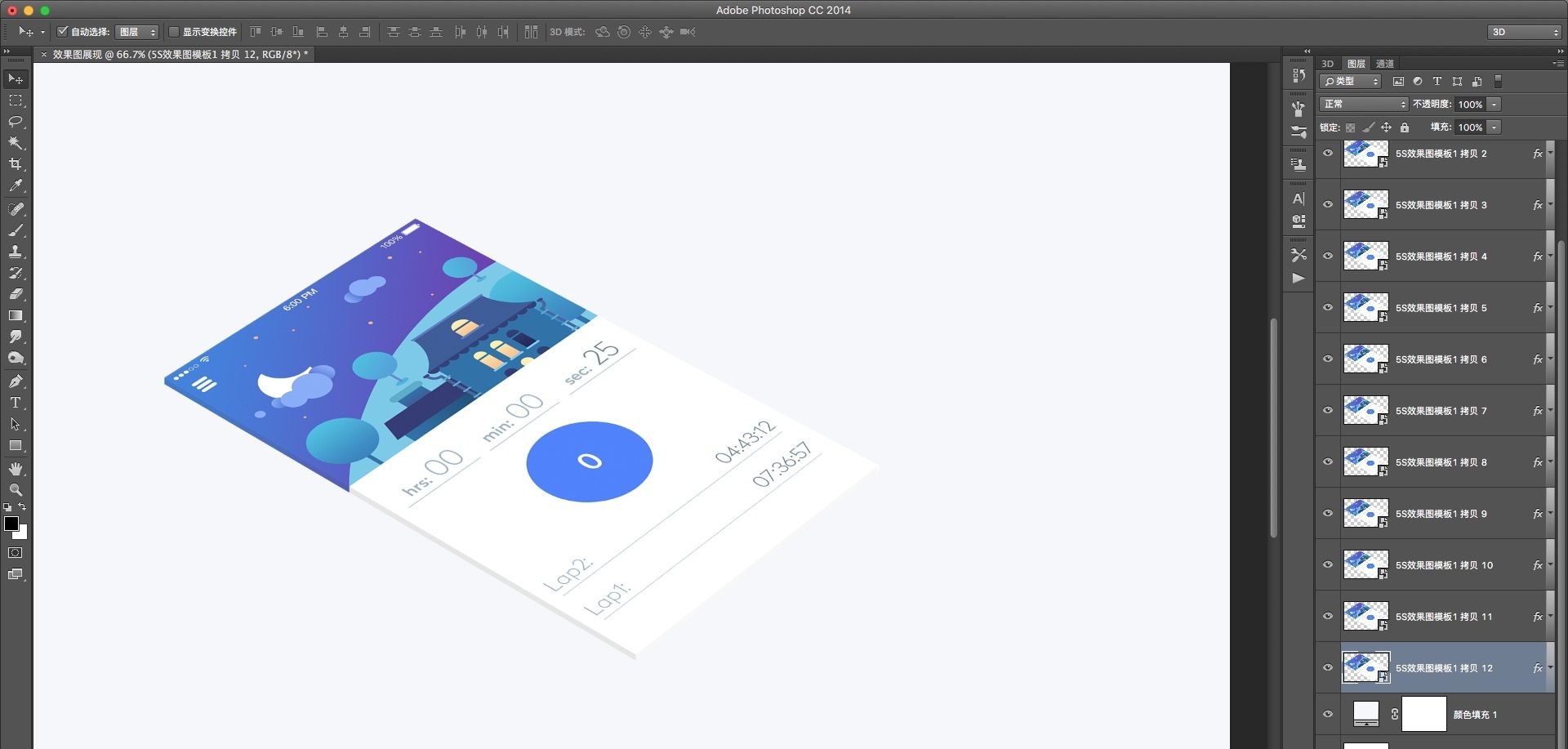
6、按住alt+鼠标左键拖动图层往下拽。

设置投影

设置参数。

画一个矩形的尺寸为640x1136,然后转成智能对象,再双击智能对象,进入调整。

还没人评论,快来抢沙发~