最终效果图

1、创建1000x400黑色画布,利用Nasalization字体写入文字效果。

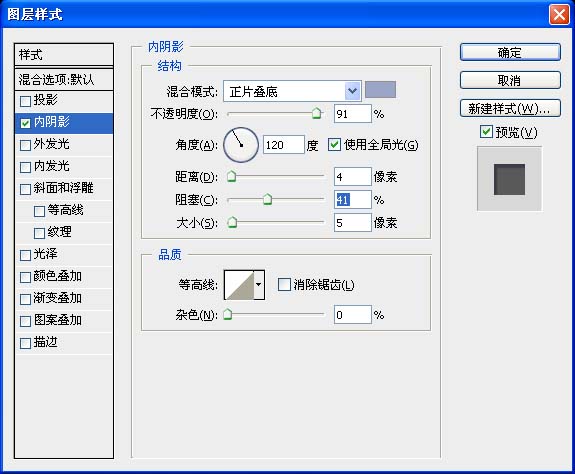
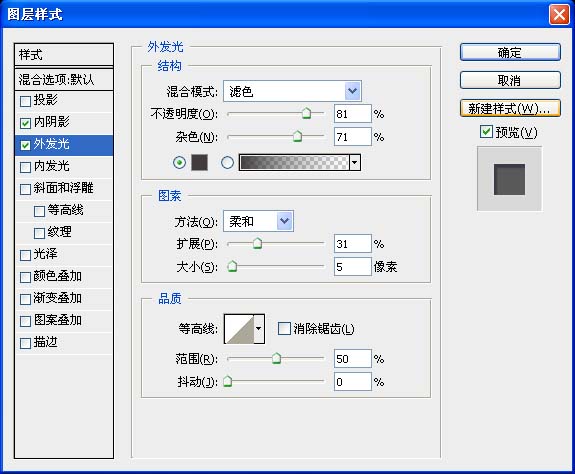
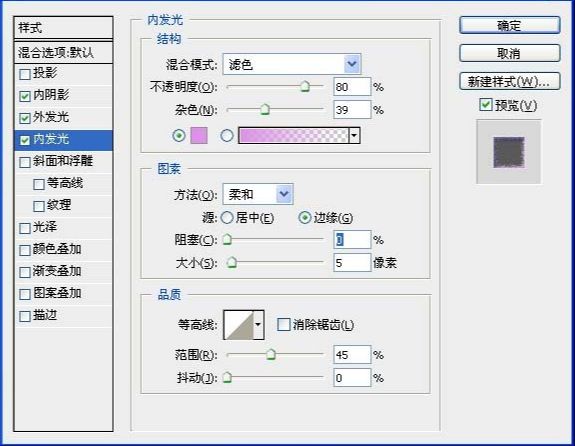
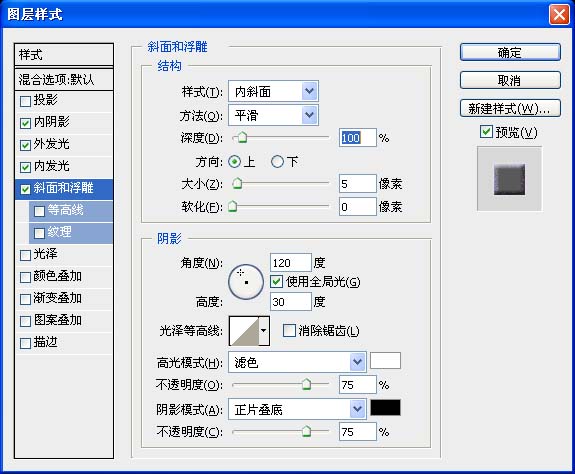
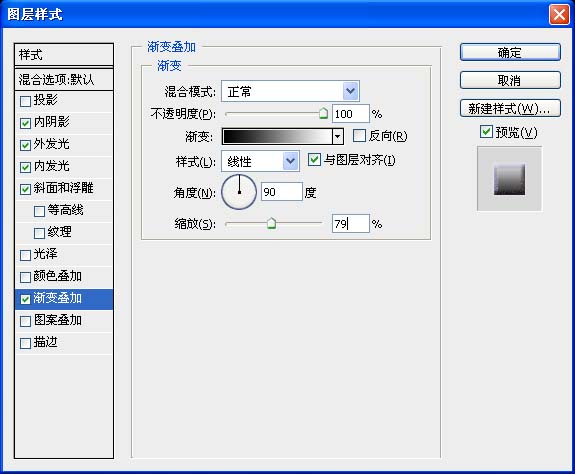
2、设置文字层图层样式。





得到效果:

3、按住Ctrl并点击文字层获得选区,创建新图层并命名为“繁星”,用黑色填充选区,将繁星层稍向右下方移动。

4、滤镜 >> 杂色 >> 添加杂色。

5、将繁星层的图层混合模式设为“柔光”。

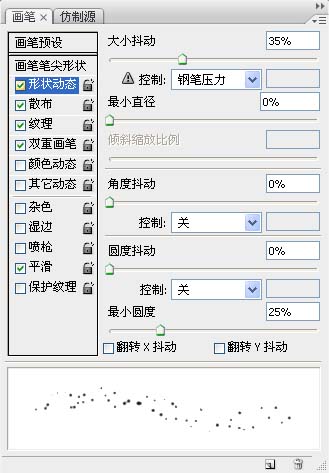
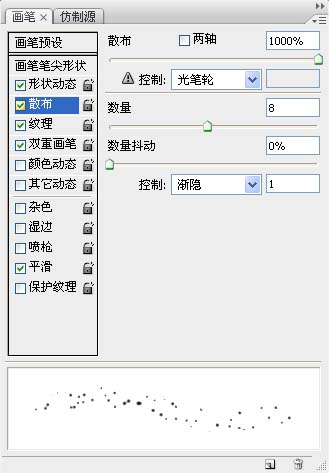
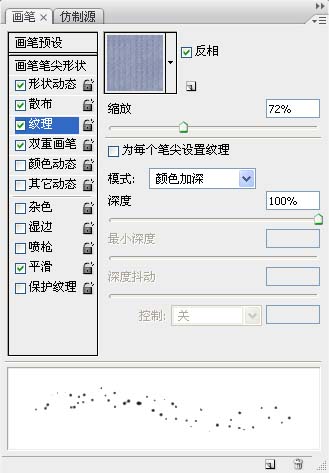
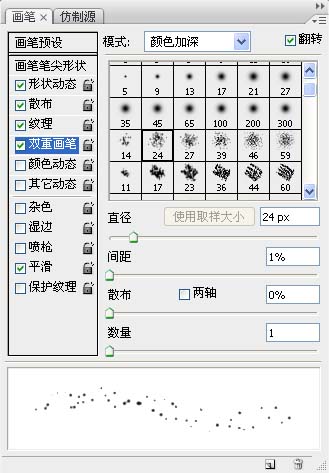
6、创建新图层,选择9px柔角笔刷,并进行参数设置。




应用笔刷获得效果:

7、在背景层上方创建新图层,选择套索工具,羽化设为20,建立选区。

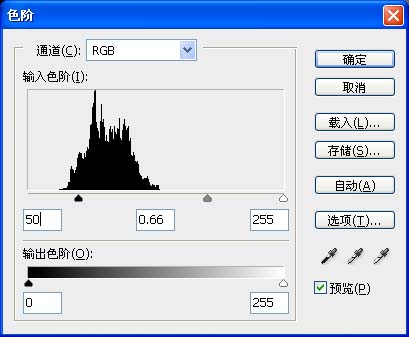
8、用黑色填充选区,并将前景色设为白色,背景色设为黑色,滤镜 >> 渲染 >> 云彩。按下Ctrl + L打开色阶面板并进行设置。

9、将图层填充设为80%。

10、添加渐变叠加得到最终效果。

还没人评论,快来抢沙发~