效果图

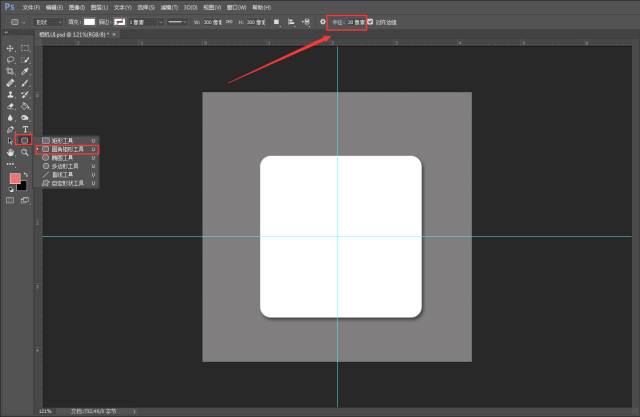
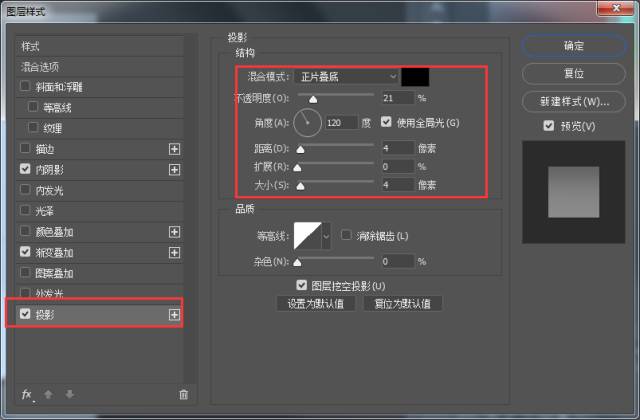
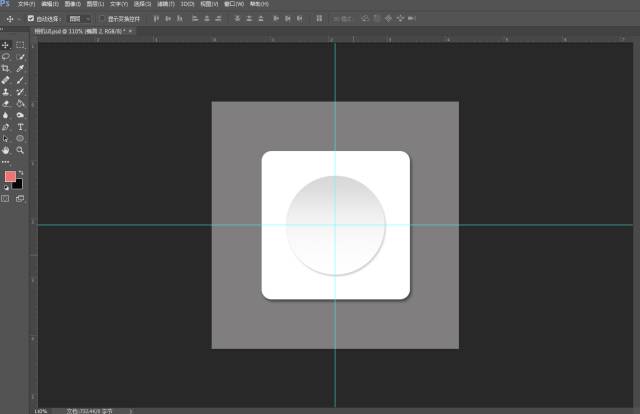
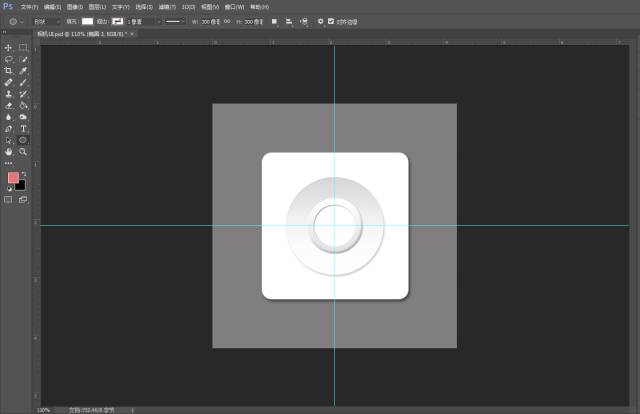
首先新建一个500*500像素的画布,快捷键ctrl+N,将横排几竖排参考系拖至画布中心形成一个交点,选择形状工具-圆角矩形工具属性栏半径改为20像素,鼠标放置参考系交点处,同时按住shift键及alt键,按住鼠标左键向外拖动,按回车键确认 这样就绘制了一个以画布中心为圆心300*300圆角矩形,填充为白色做光和阴影的关系,打开fx图层混合模式,添加一个投影。


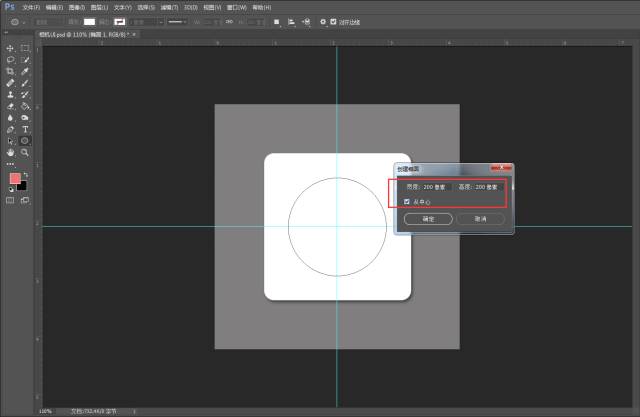
接着选择形状工具-椭圆工具,绘制一个200*200像素的圆角矩形 定勾选从中心,这样绘制的园也是以画布中心点为圆心。

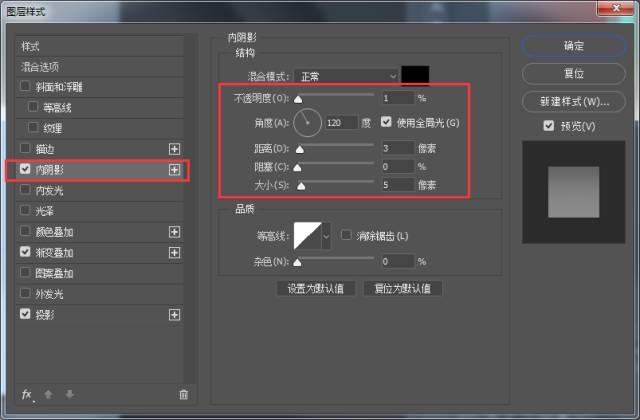
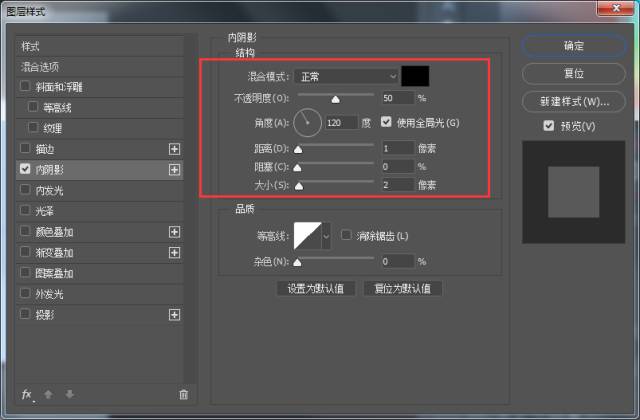
添加图层混合模式,中心圆做一个从中间凹下去的感觉,根剧所做的光和阴影去构架,添加内阴影,因为根据光的方向,如果是凹面的话在其凹陷边缘肯定是较暗些。

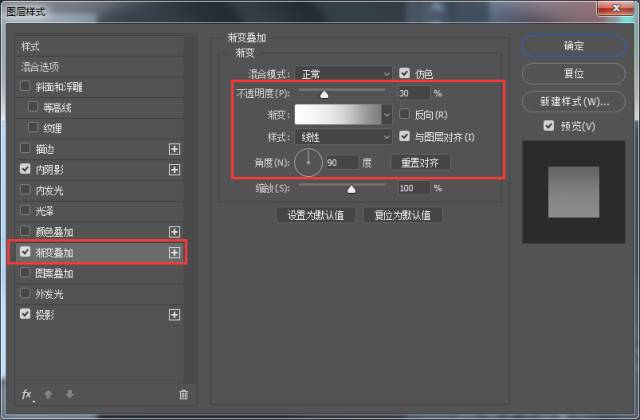
做渐变叠加,上面为阴影,下面为高光;颜色选取的是一个白色到暗灰色渐变,作为一个柔和的光到阴影的过度,参数调试。

最后就是投影,投影就是物体通过光照留下的影子。


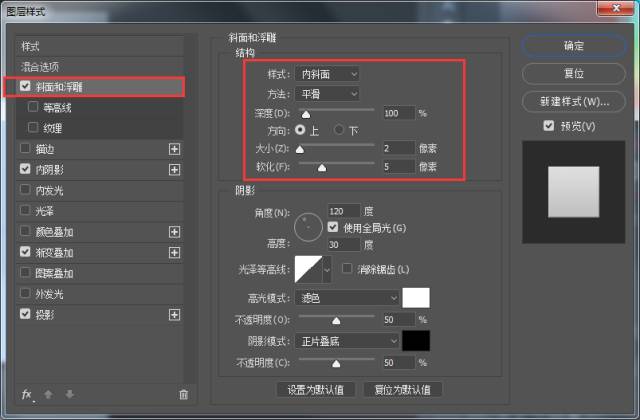
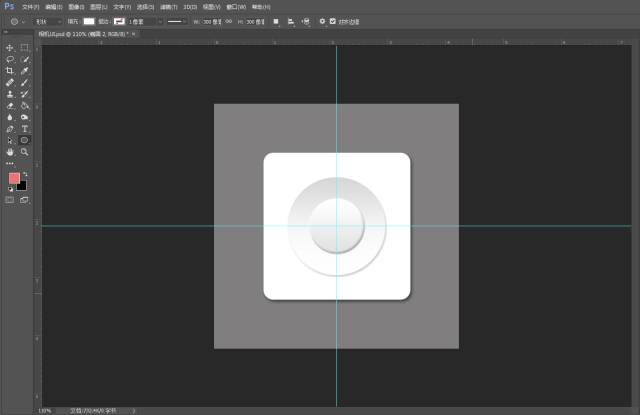
然后绘制一个正圆,用椭圆工具绘制从中心开始的100*100像素正圆,将投影加大点参数,渐变叠加方向需要和刚才的相反,内阴影不,添加一个斜面浮雕。


然后再绘制一个90*90像素正圆,填充白色,为其添加内阴影,这部分就是镜头了,角度不变。


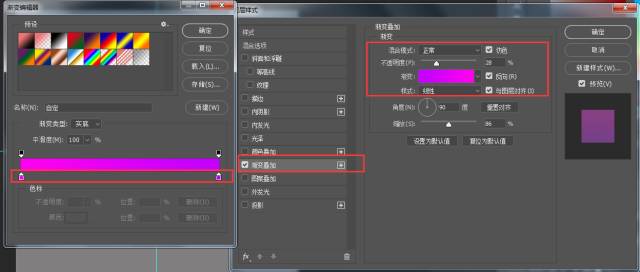
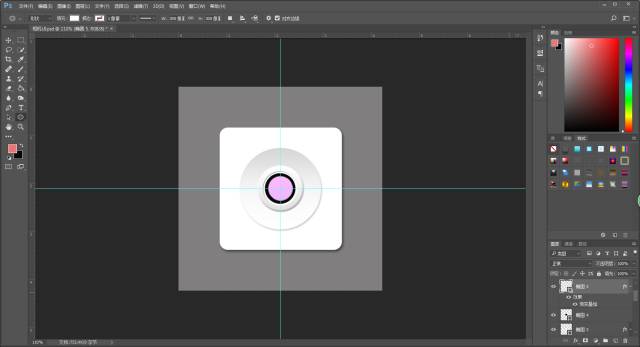
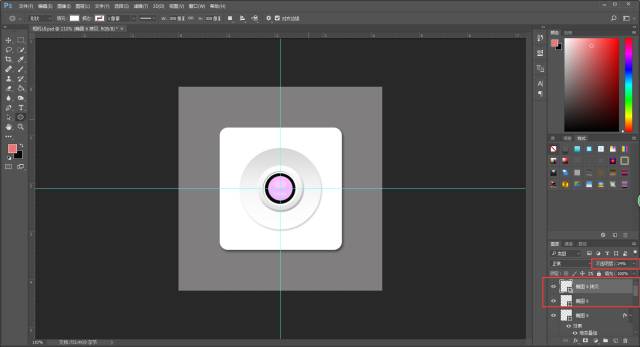
然后再绘制一个85*85像素的正圆,为其填充一个黑色,新建一个图层,这次是做镜片部分,镜头做一个紫色的效果,新建一个75*75像素的正圆,然后选择渐变叠加,选择一个从亮紫色到暗紫色的渐变。


最后就是做一些点缀,用椭圆工具绘制一个一横一竖的椭圆,填充白色,至于紫色圆形内,然后降低不透明度至20左右。


还没人评论,快来抢沙发~